什么是 WAF WAF 是 Web Application Firewall 的缩写,也被称为 Web 应用防火墙。 区别于传统防火墙,WAF 工作在应用层,对基于 HTTP/HTTPS 协议的 Web 系统有着更好的防护效果,使其免于受到黑客的攻击;
通俗来讲,就是你的服务器只要暴露在公网会被攻击,最常见的SQL注入,代码注入,网站后门等;或许不担心这些,但是黑客通过这些手段在你服务器部署挖矿脚本,出现cpu爆满,资源被占用的问题;
为什么选择雷池 SafeLine ? 1.成本控制 雷池分为社区版和专业版,社区版的功能足以满足我的现有需求;
2.部署便捷 经常使用docker,他支持容器化部署,开箱即用,避免不必要的折腾;
3.安全防护 个人网站,只要安安全全的一个小空间,只求简单稳定;
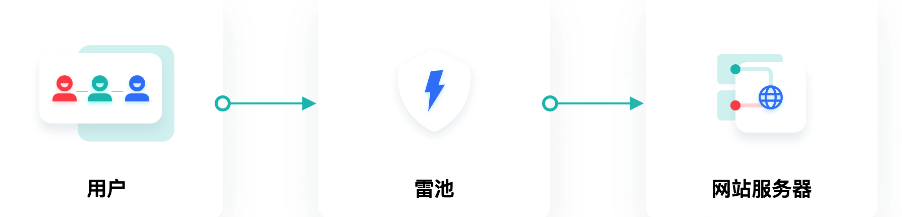
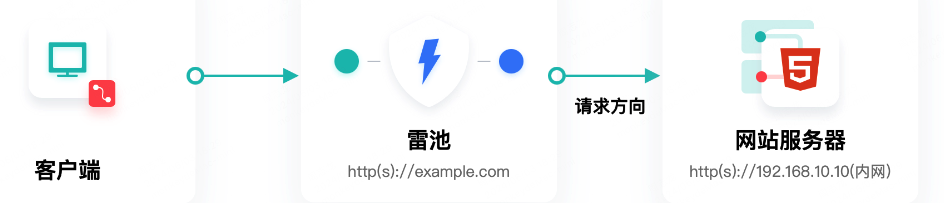
雷池简介 长亭科技耗时近 10 年倾情打造的 WAF,核心检测能力由智能语义分析算法驱动,流量处理引擎基于 Nginx 开发,以反向代理方式接入,优先于网站服务器接收流量,对流量中的攻击行为进行检测和清洗,将清洗过后的流量转发给网站服务器。
通过以上行为,最终确保外部攻击流量无法触达网站服务器。
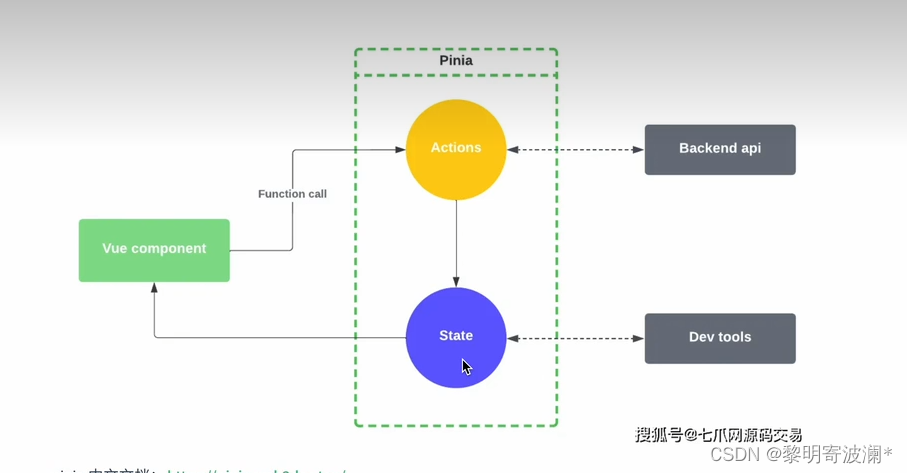
架构图:

部署准备 1.备案过的域名(没有用IP)
2.一台有docker的服务器
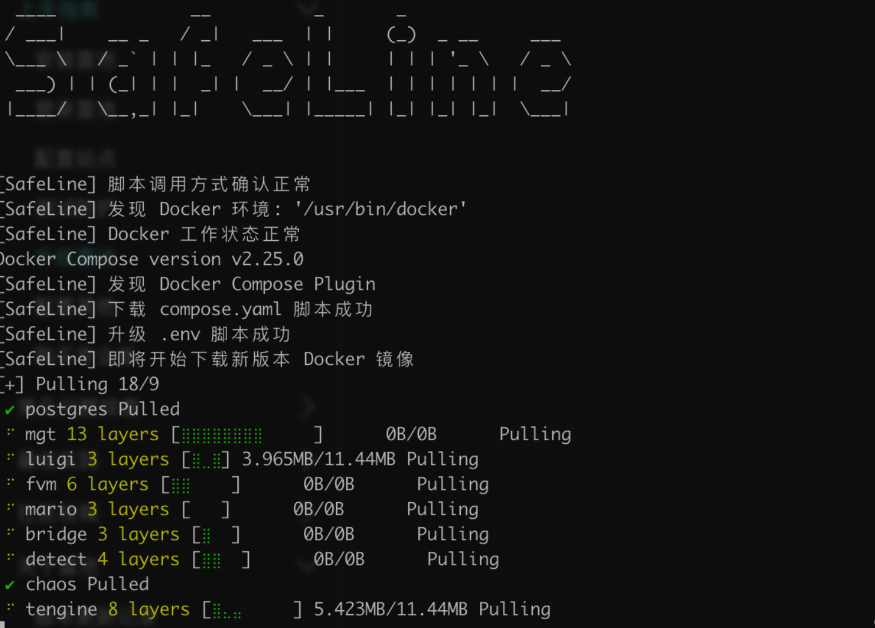
部署雷池 1.安装 安装方式众多,我这里只介绍docker的部署方式;
复制以下命令执行,即可完成安装:
bash -c “$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"

如果需要使用华为云加速,可使用:
CDN=1 bash -c “$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"
如果需要安装最新版本流式检测模式,可使用:
STREAM=1 bash -c “$(curl -fsSLk https://waf-ce.chaitin.cn/release/latest/setup.sh)"
部署成功后会打印访问方式和帐号密码,保存一下:
雷池 [SafeLine] Initial username:admin [SafeLine] Initial password:xxxxx
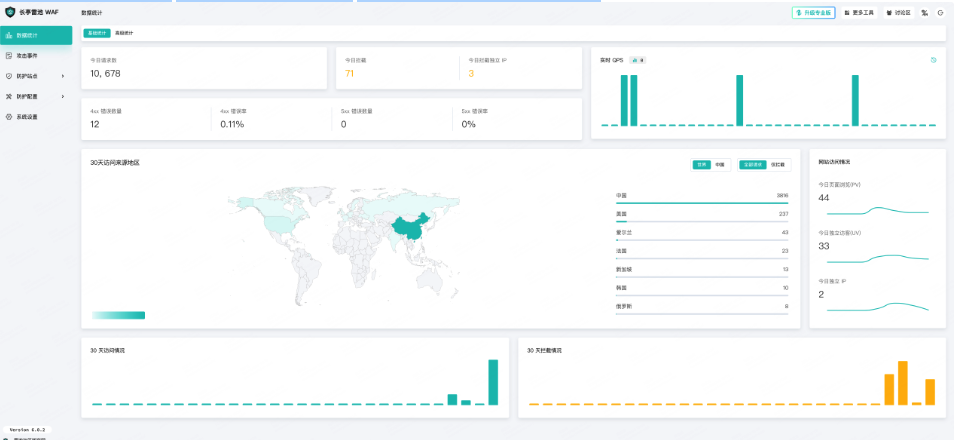
2.登录控制台 浏览器打开后台管理页面 https://
:9443,输入刚刚的帐号密码,进入主页:

3.配置站点 我原先的模式是:访问域名->nginx监听80转发->应用
所以我直接使用雷池代理nginx使用,如图:

当然,雷池也可以与nginx共同使用:

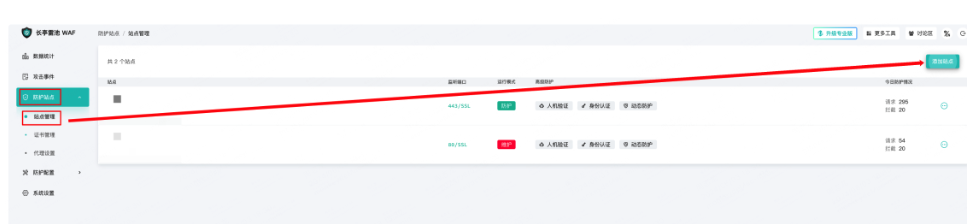
3.1开始配置 菜单->防护站点->站点管理->添加站点

域名:你的域名或本机ip
端口:80
上游服务器: 本机ip+应用端口

提交,直接访问你的域名或ip,返回主页查看你的请求有没有打进来
3.2测试防护 看到请求就说明,waf接入成功了,你可以自己攻击一下自己测试一次,但不要多次攻击,雷池会封禁你的ip
访问以下地址模拟出对应的攻击:
模拟 SQL 注入,请访问 http:// :<端口>/?id=1%20AND%201=1 模拟 XSS,请访问 http:// :<端口>/?html= 看见这个盾,就很安全;

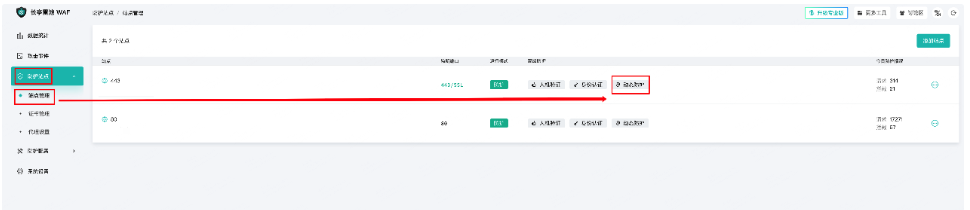
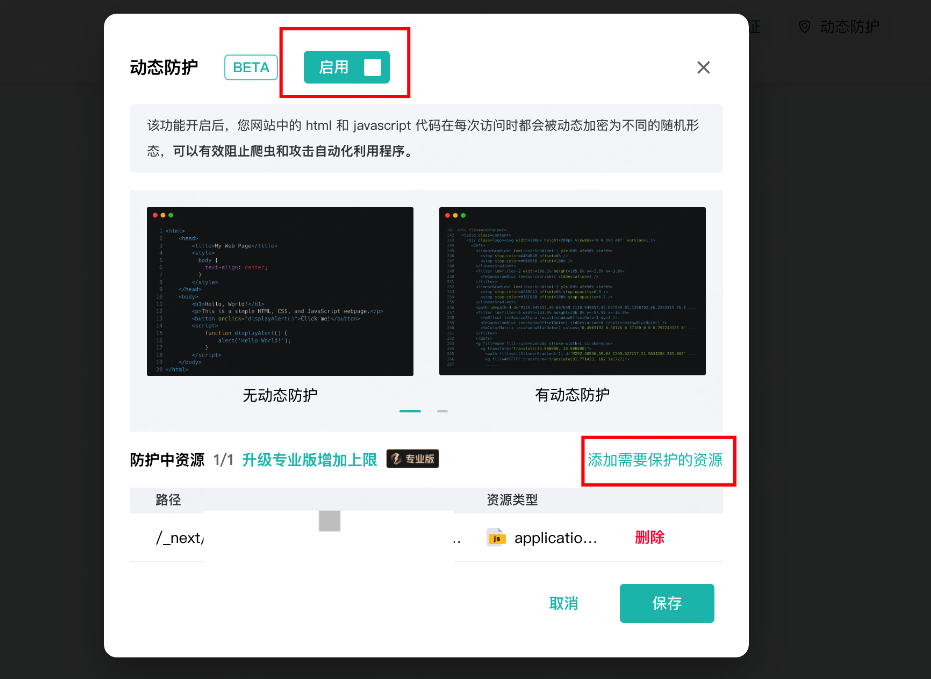
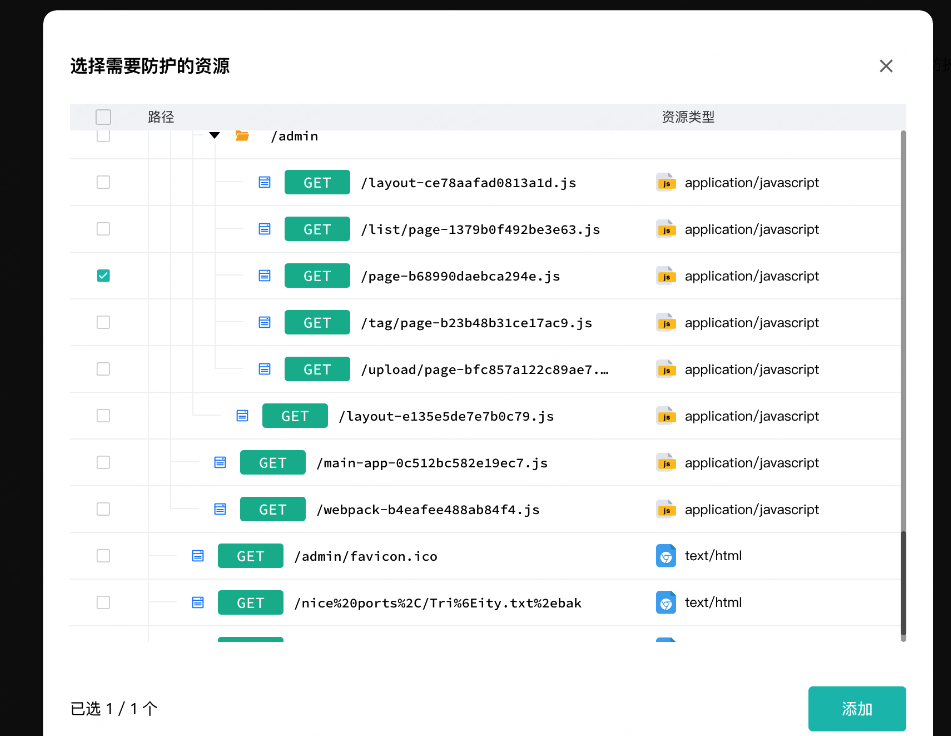
3.3动态防护的配置 动态防护配置可以保护网站源码;配置流程如下 菜单栏->防护站点->站点管理->动态防护;

启用动态防护,选择防护资源,保存


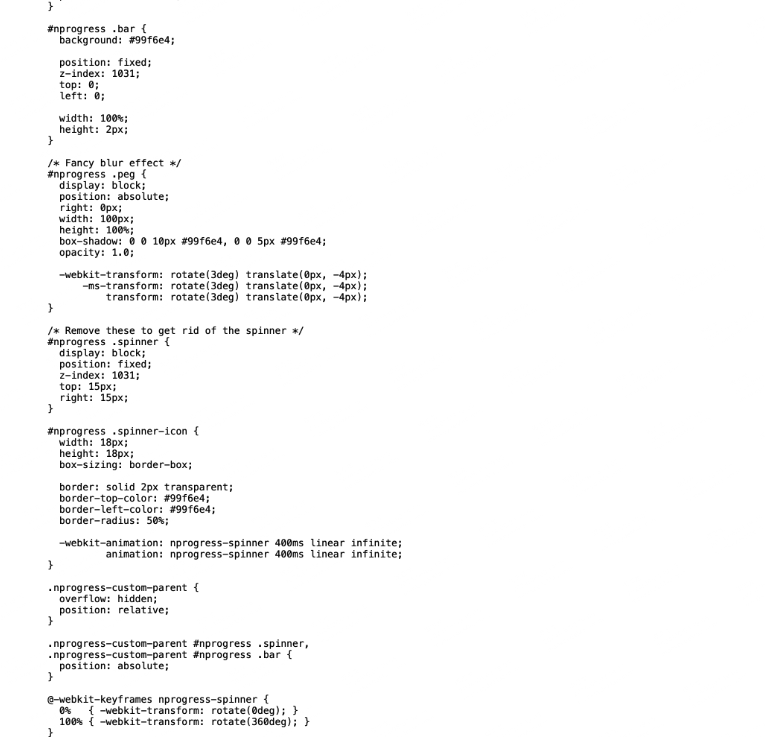
3.3.1效果对比 使用前: 
使用后: 已经加密源码;

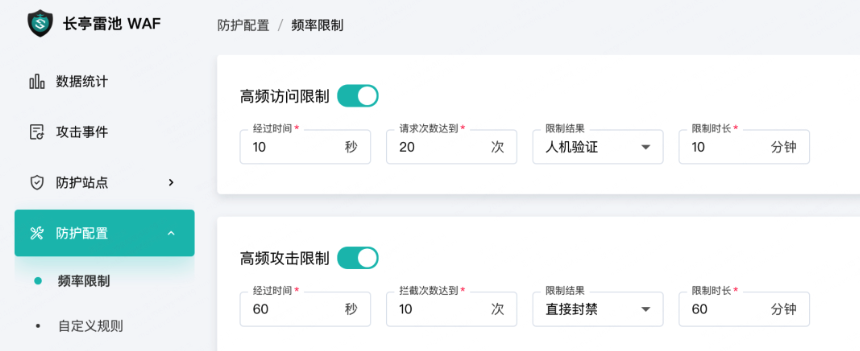
3.4其他功能 3.4.1高频访问限制和高频攻击限制 我都开起来了,虽然没有什么重要数据,但是也不想一直被刷;

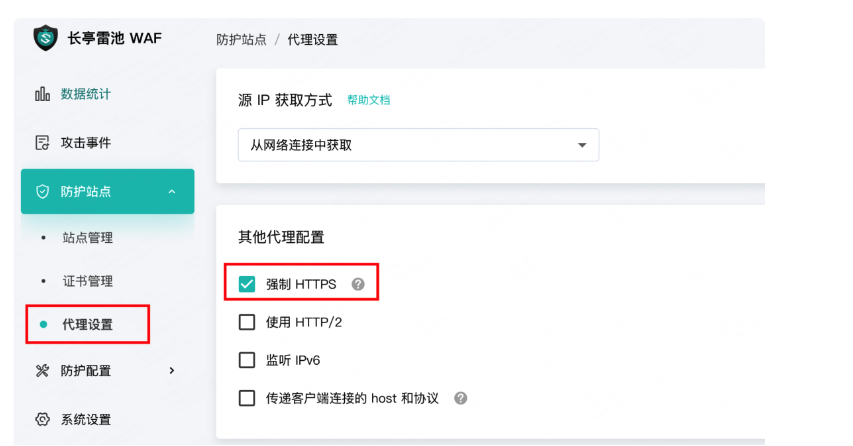
3.4.2强制开启https 代理设置,直接强制开启https,没有可以申请一个免费https,有效期一年,然后在雷池证书管理上传证书

修改你的监听端口为443端口,勾选ssl,选择你的证书,提交,享受雷池带来的安全感!
注:如果本文不够详细,请参考官方文档教程: