🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
- TypeScript 原始数据类型深度解析
- 一、引言
- 二、基础原始数据类型
- 2.1 `boolean`
- 2.2 `number`
- 2.3 `string`
- 2.4 `null`与`undefined`
- 2.5 `void`
- 三、特殊原始数据类型
- 3.1 `never`
- 3.2 `any`
- 四、类型推论
- 五、最佳实践
- 5.1 显式类型注解
- 5.2 避免滥用`any`和`unknown`
- 5.3 使用`--strict`模式
- 六、总结
TypeScript 原始数据类型深度解析

在深入学习TypeScript的高级特性和面向对象编程之前,掌握其基础——原始数据类型至关重要。原始数据类型是构建所有复杂数据结构的基石,它们直接关系到代码的性能、安全性及可读性。本文将系统性地探讨TypeScript中的原始数据类型,包括它们的定义、使用场景、特点以及最佳实践,为你的TypeScript之旅奠定坚实的基础。
一、引言
TypeScript作为JavaScript的超集,不仅继承了JavaScript的全部原始数据类型,还在此基础上新增了额外的类型以增强代码的健壮性和可维护性。理解这些类型及其用途,是写出高质量TypeScript代码的第一步。
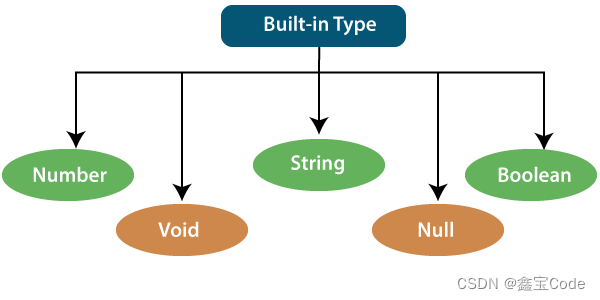
二、基础原始数据类型
2.1 boolean
布尔类型是最简单的数据类型,只有两个可能的值:true和false。它通常用于条件判断和逻辑运算。
let isDone: boolean = false;
2.2 number
number类型用于表示整数和浮点数,JavaScript中的Number类型是双精度64位浮点数。TypeScript并没有区分整数和浮点数,但可以通过类型断言或第三方库来实现更严格的数值类型控制。
let decimal: number = 6;
let hex: number = 0xf00d;
let binary: number = 0b1010;
let octal: number = 0o744;
2.3 string
字符串类型用于存储文本数据,可以用单引号、双引号或模板字符串表示。
let name: string = "Alice";
let greeting: string = `Hello, ${name}!`;
2.4 null与undefined
在TypeScript中,null和undefined是所有类型的子类型,意味着它们可以赋值给任何类型。然而,这往往导致类型不安全,因此推荐使用严格Null检查(--strictNullChecks),以避免意外的null或undefined。
let u: undefined = undefined;
let n: null = null;
2.5 void
void类型表示没有任何返回值的函数。通常用于定义不返回值的函数,或者表示没有具体值的类型。
function printMessage(message: string): void {
console.log(message);
}
三、特殊原始数据类型
3.1 never
never类型表示那些永不会达到终点的代码,例如,一个抛出异常或无限循环的函数。它没有值,且不能被其他类型兼容。
function throwError(message: string): never {
throw new Error(message);
}
3.2 any
any类型是TypeScript中的“逃脱舱”,它可以代表任何类型。虽然在某些情况下有用,但过度使用会削弱TypeScript的类型安全特性,应尽量避免。
let notSure: any = 4;
notSure = "maybe a string instead";
四、类型推论

TypeScript具有类型推论机制,能够在没有明确类型注解的情况下推断变量的类型。这简化了代码,但开发者仍应适时使用类型注解以提高代码的可读性和维护性。
let inferredString = "TypeScript is intelligent"; // 类型推论为 'string'
五、最佳实践
5.1 显式类型注解

尽管TypeScript有强大的类型推论能力,但在关键位置使用显式类型注解可以提高代码的清晰度,尤其是在函数参数和返回值类型上。
5.2 避免滥用any和unknown
尽量减少使用any,除非是在处理遗留代码或第三方库时确实需要。对于不确定类型的值,推荐使用unknown,它比any更安全,要求显式的类型检查和转换。
5.3 使用--strict模式
开启--strict编译选项组,包括--strictNullChecks,可以大幅提升代码质量,强制执行更严格的类型检查规则。
六、总结
TypeScript的原始数据类型构成了其类型系统的基石。通过理解并熟练运用这些类型,开发者不仅能编写出更健壮、更易于维护的代码,还能充分利用现代IDE的智能提示和类型检查功能,显著提升开发效率。随着TypeScript社区的不断成熟和新特性的加入,掌握这些基础变得更加重要,它们是通往TypeScript高级特性和复杂应用开发的必经之路。希望本文能为你深入探索TypeScript的世界铺平道路。