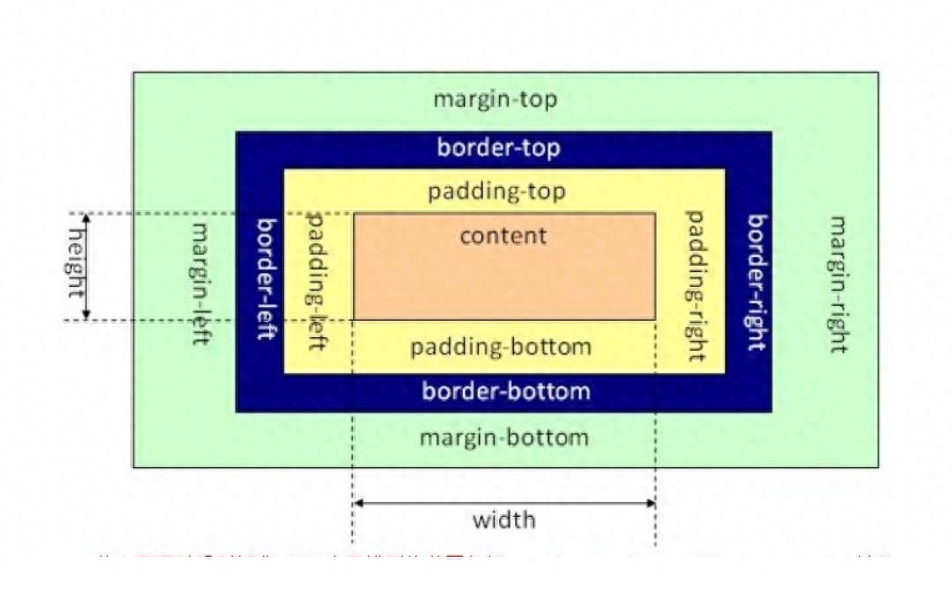
在前端开发中,如果元素的宽度和高度未知,但需要将其水平和垂直居中,可以使用以下方法之一:

使用Flexbox布局:
Flexbox是一种强大的布局模型,可以轻松实现元素的居中。可以通过以下CSS代码实现水平和垂直居中:
.container {
display: flex;
justify-content: center;
align-items: center;
}使用Grid布局:
如果你更倾向于使用CSS Grid布局,也可以通过以下方式实现元素的居中:
.container {
display: grid;
place-items: center;
}使用绝对定位和transform:
如果不想使用Flexbox或Grid布局,也可以使用绝对定位和transform来实现居中:
.container {
position: relative;
}
.centered-element {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}以上方法都可以实现元素的水平和垂直居中,具体选择哪种方法取决于你的项目需求和个人偏好。