实验简介
本实验主要利用IE和Chrome的F12开发人员工具结合Web前端测试分析相关知识,对常见网站进行基于前端的性能测试分析,本实验将不会使用到测试开发相关技术,而是纯粹意义上的手工测试,但却是很容易找到系统前端性能及设计问题的很重要的测试手段。
实验目的
(1) 发现Web系统中在前端页面的设计上的不足。
(2) 发现Web系统后台服务器在处理前端交互时设计上的不足。
(3) 从前端页面的角度找到Web系统的Bug。
(4) 对Web系统提出各类可能的改进措施,帮助研发团队完善系统。
实验流程
- WEB前端测试概述
我们知道,WEB系统主要分为客户端和服务器端。客户端的主要载体就是浏览器,相对比较简单,而服务器端则架构要复杂得多,使用到的技术也更加复杂。但是,话说回来,最终用户在使用的时候不就是一直在与浏览器打交道吗,用户才不关心我们的服务器端到底使用了怎么样的技术和架构。那么,做为一个软件测试人员,我们何不站在一个用户的角度来从WEB前端来进行系统测试与分析,辅助找出一些系统的问题,提升用户使用体验呢?
WEB前端测试分析的意义也就在此,可以以相对更小的代价,更快的速度来对系统可能存在的问题进行分析,如果真正能做好前端的分析,对用户体验和性能提升方面会有很大的正面影响。当然,最好是前端分析与后端分析相结合进行,这样才能对系统有一个全面的了解。
2. 对百度首页进行前端分析
先来对百度的首页面进行监控,看看我们通过前端测试分析技术能发现什么有趣的结果。利用IE的开发人员工具监控整个首页而加载的过程,如下图:

从上述监控结果中,我们可以得到如下的初步结论:
(1) 当输入http://www.baidu.com访问百度搜索引擎时,发送了一共15个请求,0个错误,总共传输了75.49KB的数据。
(2) 整个页面共消耗时间1.6秒,页面渲染的时间为877毫秒。此处要注意的是,这里的1.6秒只是每一个请求的响应时间的简单总和,1.82秒的加载时间才是页面的整体响应时间。由于浏览器都是多线程处理的,同时可以处理多个请求,有可能请求A消耗0.5秒,请求B消耗0.8秒,总消耗时间为1.3秒,但是真实的用户能感知到的响应时间有可能是0.9秒。
(3) 消耗时间最大的请求为下载一个JS的脚本,所花时间为1.18秒,当然,经过对时间的排序,我们也可以看到消耗时间最少的等各种情况(注:具体时间视网络状况将有所差异)。一个10KB的JS脚本,怎么会花费1.18秒这么长时间呢?这就需要进行更为具体的分析了,到底这1.18秒都花在了什么地方。后面我们再来介绍详细的分析。
(4) 所有的响应均是2xx和3xx,没有出现异常响应。
3. 对新浪首页进行前端分析

我们能够看到,新浪这个首页监控到的数据很夸张。总共捕获到了693个请求,共传输了5.02MB数据,页面整体加载时间为52.34秒,页面渲染时间为23.2秒。排名前五的请求,都消耗了很长的时间,而其文件大小都是10KB以内。毫无疑问,我们可以初步估计,这些时间要么消耗在了网络传输上,要么消耗在了服务器端处理上。如果消耗在了网络上,那么网络肯定因为产生了堵塞才会导致需要10秒钟来传输一个10KB的文件。后面我们可以继续做深入的分析。
4. 关于页面响应时间
有一个问题我们必须要理解,比如上面的新浪首页的响应时间达到了52.34秒,但是实际上我们访问新浪首页的时候并不会一直等待52秒才会看到页面,而是5秒钟内就可以看到首页了(专业术语叫做First Impression,第一印象),用户体验还不错。这是为什么呢?其实很多门户网站的首页内容是非常多的,我们从滚动条的长短就能看出来,但是页面的加载使用的是局部加载的方式(这得归结于XHTML和渲染引擎的功劳),这样可以保证用户先看到一部分内容,然后再继续加载剩余内容。所以,在进行性能测试的过程中,我们不能武断地将响应时间当成用户体验的关键指标,很多时间用户只关心第一屏内容,只要能快速看到这一部分内容,即使整体响应时间会很长,但是用户体验并不会变差。这一点是我们在进行性能测试时,对响应时间的评估容易出现误判的情况。
5.WEB前端分析之代码压缩
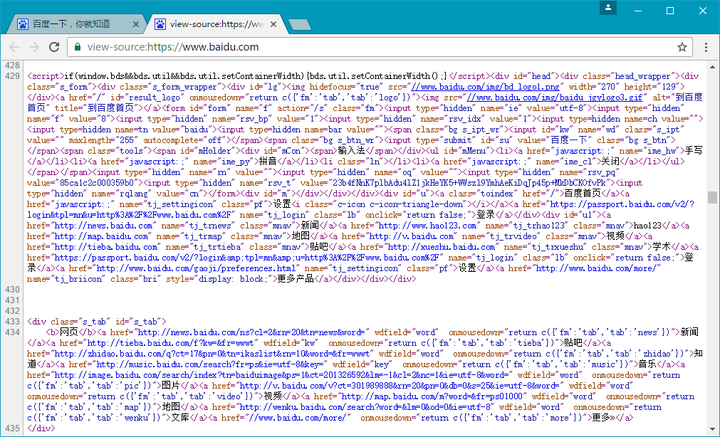
我们不妨来看看百首页的HTML源代码,你有什么发现?原来百度的工程师写的代码都这么烂,我们一直强调的变量命名要规范,代码要有缩进,有适当添加注释…….这些好像在这个源代码里都看不到嘛。

这是为什么呢?按理说不应该呀,百度是一家技术实力很强的公司,那么多大牛们,怎么写个代码还不会呢?这个源代码不就跟天书一样嘛,没法看。看看我们这一节的标题,你也就明白这是为什么了。
由于HTML,Javascript和CSS这些代码都是从服务器端直接下载到客户端,由浏览器来解析的,代码在服务器端不做任何处理。那么这种情况下,如果我们能将传输的代码文件变小一点,比如将空格拿掉,将换行符拿掉,将变量名从规范的currentValue这种变成一个字符a,再将所有的注释去掉,这样是不是就可以减小这个页面文件的大小。文件小了,在带宽一定的情况下,从服务器端传输到客户端也就快了。
目前这种代码压缩工具非常多,比如很多在线压缩工具,或者更强大的webpack等工具,均可以做到这一点。如果我们发现自己的系统的前端部分在这方面并没有特别考虑,那么我们可以建议公司将前端的代码(HTML,CSS,JavaScript)进行压缩,减少带宽的占用,提升传输效率。
6. WEB前端分析之传输压缩
我们知道,HTML,Javascript,CSS都是纯文本形式,也是构成网页的最核心的资源文件。纯文本形式文件的压缩比例是最高的,基本上可以做到75%的压缩比,也就是一个100K的文件被压缩后变成25K。既然是这样,那么为什么我们不将这些文本在服务器端进行压缩后再传输给客户端呢,这样不就可以再次节省带宽,加快传输速度吗?现在的Web服务器正是这么做的,并且现在的浏览器都支持解压缩,这已经成为了WEB系统的标准了。我们前面讲HTTP请求头部的字段Accept-Encoding: gzip, deflate也就是在告诉服务器当前浏览器支持解压缩。
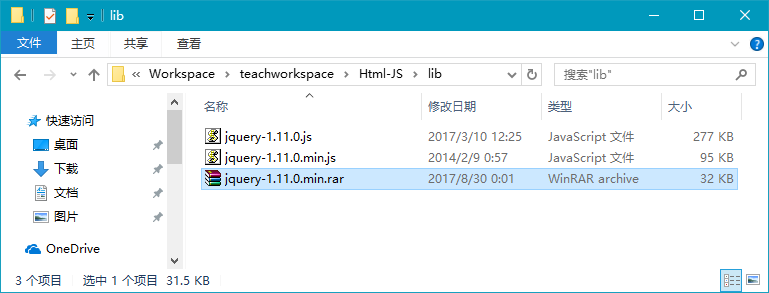
其实,结合代码压缩和传输压缩,我们可以大大提高传输速度。比如有名的JQuery框架,其原始开发代码为277KB,经过代码级压缩后大小变为95KB,经过传输压缩后,代码大小最终仅为32K,节省了88%的传输带宽。当然,浏览器在收到这个压缩文件后,还需要进行解压才能使用。但是这是一个本地处理过程,比起网络传输来说,速度要快得多。而且,目前的服务器环境,带宽是非常昂贵的资源,这样的处理是极其有价值的。

7. Web前端分析之时间分析
对于用户体验来说,响应时间的快慢是一个非常重要的指标。我们所做的任何技术层面的优化,其实大部分都在围绕响应时间做文章。在F12开发人员工具中,针对每一条请求,都会有一个具体的时间细分图,可以帮助我们进行更深入细致的分析时间消耗情况。如下图所示:

一个典型的网站访问过程由如下几个时间段组成:
(1) 浏览器预处理时间:主要指浏览器查找本地缓存资源和等待网络连接可用的时间。通常由于浏览器访问网站时线程数量是有限的,比如IE浏览器的并发线程数量默认为4,所以如果请求数量过多时一定会出现某些请求要等待线程资源的情况,通常这是预处理花时间的最主要原因。
(2) DNS解析:DNS Lookup,将域名解析成IP地址所花的时间。通常在浏览器打开的整个过程中针对同一个域名的DNS解析只处理一次,后续将直接读取其缓存数据。所以这一部分时间不会对整体响应时间有太大的影响。
(3) 建立TCP连接:客户端与服务器端进行三次握手建立连接这一过程所花的时间。这也是我们为什么需要使用长连接的原因,这样可以减少建立连接的次数,提升效率。
(4) 等待服务器响应:TTFB的意思是Time to First Byte,即从请求发送给服务器开始,到接收到服务器响应的第一条内容所经历的时间。通常情况下,这个时间是由两部分构成:请求和第一个响应的传输,以及服务器端的处理时间。但是基本上来说,请求和响应的第一个字节传输所花的时间都会很少,所以我们可以近似地认为TTFB就是服务器端的处理时间。
(5) 响应内容的下载时间:从接收到服务器响应的第一个字节开始计时,到整个响应的内容完成下载所经历的时间。这一部分时间受网络带宽的影响最大。也同时可以从客户端地视角来评估服务器端的网络带宽传输情况(当然,前提是客户端的带宽是够用的)。
有了这样的时间段细分,我们就可以更细致地对某一个响应时间进行分析了,比如访问新浪首页时最大的一个响应时间,花费了10.96秒钟的时间,却只接收了442个字节的响应。那么我们就可以根据时间段分析方法来详细了解这10.96秒钟内都在干了什么。毫无疑问,下图的数据显示,这一定是网络堵塞导致的。

8. 请求数优化
我们了解了时间分析方法后,再回过头来想想,如果减少网站的请求数对提升访问速度有没有影响。我们来假设这样一种理想情况:现在我们100张图片,每张图片的大小为10K,我另外还有1张图片,大小是1000K,这张大图片是由这100张小图片拼在一起构成的。现在我们来分析一下这两种情况下用户的访问速度能提升多少:

这就是请求数优化的作用,非常明显。那么,大家可能会问这样一个问题:100张图片拼成1张图片后在浏览器端怎么处理,其实我们完全不用担心这个,CSS样式表可以轻而易举地再将某1张小图片从大图片中进行切片显示。只要指定该小图片的高和宽,并指定小图片相对于大图片的位置即可(以图片的最左上角为原点,横向为X坐标,竖向为Y坐标,指定即可)。
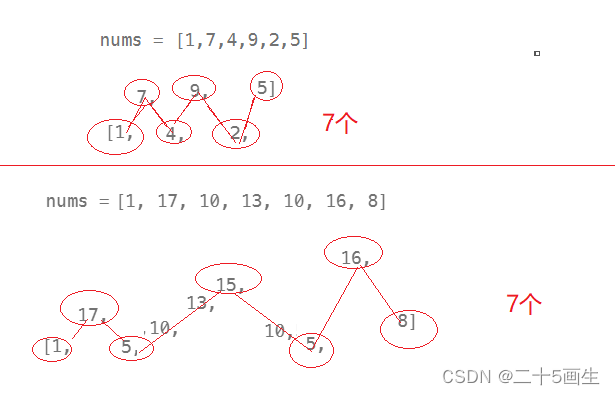
理解这一知识点,我们也就能理解为什么百度的页面请求数这么少,而且除了标准的百度Logo外还有一张图片是长成这个样子的了:

9. 关于网站性能加速的其它方法
(1) 使用CDN内容分发网络:其目的是通过在现有的网络传输中增加一层新的网络架构,将网站的内容发布到最接近用户的网络服务器上,使用户可以就近取得所需的内容。解决Internet网络拥挤的状况,提高用户访问网站的响应速度。从技术上全面解决由于网络带宽小、用户访问量大、网点分布不均等原因所造成的用户访问网站响应速度慢的问题。
(2) 把CSS文件内容放在页面最开始的地方,因为页面的渲染离不开CSS样式表。所以我们如果能够让浏览器先下载CSS样式表,就可以立即对页面进行渲染。
(3) 尽可能将JavaScript文件放在HTML的最后,这样浏览器前期在下载资源和渲染的过程中就可以暂时不考虑JS文件的下载,而专注于页面元素的下载。当然,这里有一个前提就是这个JS文件是页面加载完成后才需要执行的,如果加载过程中就必须要执行,则意义不大。
(4) 尽量避免过多的重定向,尽量避免使用默认首页,最好直接指定页面的完整路径。
10. 使用Chrome进行JavaScript执行分析
Chrome浏览器为我们提供了很多网页调试的工具,功能非常强悍。比如我们除了利用Chrome进行类似上述IE浏览器所进行的请求和响应分析外,还为我们提供了对JavaScript脚本执行性能的分析。打开Chrome浏览器,打开F12开发人员工具,进入到“Profile”标签页,如图:

Chrome为我们分析JavaScript脚本的执行性能提供了包括CPU消耗情况,代码执行时间,内存消耗情况,对象被调用次数等。可以帮助我们快速地找出前端JS脚本的瓶颈,并进行合理的优化。但是,目前由于很多Web前端开发工程师都会优先使用各种JS框架,反而自己写的JS代码比较少了,这种情况下,这类分析显得意义不大。即使发现了问题很多程序员也不一定能够进行优化。
思考练习
(1) 对自己的系统进行Web前端分析,看看是否有可以优化的地方。
(2) 当我们拿到一个Web网站时,从测试的角度来说,我们应该从哪此点入手?
(3) 对搜索引擎百度和好搜进行用户体验评测,并撰写评测报告。
最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走!

软件测试面试文档
我们学习必然是为了找到高薪的工作,下面这些面试题是来自阿里、腾讯、字节等一线互联网大厂最新的面试资料,并且有字节大佬给出了权威的解答,刷完这一套面试资料相信大家都能找到满意的工作。