1.HTML
2.CSS
3.js
4.VUE
5.vUE的基本指令
6.VUE案例
7.ELEMENT
HTML
设置图片
<img src="图片地址">
让图片居中显示
<center><img src="图片地址" width="270" height="900"></center>
有序列表
<!--有序 type为格式 start 填数字 为从多少开始-->
<ol type="1" start="1">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ol>
无序列表
<!--无序的 默认实心圆 square正方形 circle空心圆-->
<ul>
<li>无序哦</li>
<li>无序的</li>
</ul>
设置无序列表的样式
<ul type="square">
<li>无序哦</li>
<li>无序的</li>
</ul>
设置无序列表的样式
<ul type="circle">
<li>无序哦</li>
<li>无序的</li>
</ul>
水平线
<hr color="颜色"/>
超链接
<!--超链接的形式 不同的浏览器可能结果不同
target="_blank" 在新的页面中打开-->
<a href="地址" target="_blank">标签提示</a>
表格
<table border="1" cellpadding="0" cellspacing="0" width="50%" bgcolor="aqua" align="center">
<caption>居中标签</caption>
<!--border画一条多少像素的线 cellpadding线到文字的距离
cellspacing两条线线连接到一起 width与网页占比
bgcolor背景色 align是居中 thead是表格的头部-->
<thead>
<tr align="center"> 居中显示
<td rowspan="2">第一列</td>
<td>第二列</td>
<td bgcolor="#5f9ea0">第三列</td>
</tr>
</thead>
<!--tbody是表格的体-->
<tbody>
<tr >
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</tbody>
<!--tfoot是表格的尾部-->
<tfoot>
<tr >
<td>z</td>
<!-- 占两列单元行-->
<td colspan="2">z</td>
</tr>
</tfoot>
</table>
表单提交
<from action="服务器地址" method="post" name="表单名字">
<!--text是文本框 value是在框中显示 password是将输入的内容隐藏 maxlength是框内输入的最大数量-->
账号<input type="text" value="请输入:" maxlength="5"/> <br/>
密码<input type="password"/> <br/>
<!--单选 名字必须是相同的 checked 默认选中-->
第一<input type="radio" name="w" checked="checked"/>
第二<input type="radio" name="w"/>
第三<input type="radio" name="w"/><br/>
<!--多选 名字是相同的 好给服务器端进行反馈 checked是设置默认选中的-->
<!-- input :id 与 lable :for 的值相等的情况下 点击lable中标签的文字就可以选中文本框了 -->
<input checked="checked" type="checkbox" name="q" id="cs"/>
<label for="cs">测试</label>
<input type="checkbox" name="q" id="ja"/>
<label for="ja">java</label>
<input type="checkbox" name="q" id="c"/>
<label for="c">c++</label>
<br/>
<!-- submit提交 reset重新 为啥不管我也不知道-->
<input type="submit" value="提交"/>
<input type="reset" value="重新注册"/>
<!--结合css进行获取验证码-->
<input type="button" value="验证码获取"/>
<!--上传图片-->
<input type="file"/> <br/>
<!--点击点我就可以点到按钮 没成功-->
<lable for="wwq">点我</lable>
<input type="radio" id="wwq">
<!-- 下拉页面-->
选择<select>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<br/>
内容框<textarea cols="20" rows="5"></textarea>
</from>
CSS
css标签
.w{
/*背景色*/
background-color: pink; 设置背景颜色
width: 80px; 设置宽度
height: 80px; 设置长度
border-radius: 50px; 圆角边框的设置
}
<div class="w"> </div>
鼠标经过标签时
.w:hover{
/*鼠标经过当前类为w的div时 盒子展示的阴影*/
box-shadow: 10px 10px 10px 10px rgba(0,0,0, .3) ;
/*鼠标经过对字体的操作*/
line-height: 500px;
text-align: center;
text-shadow: 10px 10px 10px rgba(0,0,0,.8);
}
表单提交限制只能输入数字
<style>
/*给表单中的字体修改颜色*/
input::placeholder{
color: pink;
}
</style>
<!--提交验证要加表单域-->
<form action="">
<ul>
<li>
<!-- 输入限制为数字 值在搜索框内 自动聚焦 autocomplete="on"加上name属性可以显示表单记录-->
<input type="number" readonly="readonly" placeholder="搜搜看" autofocus="autofocus" autocomplete="on" name="w" >
<!-- 输入的只能为数字-->
<input type="number">
</li>
</ul>
<!--multiple="multiple"提交多个文件-->
<input type="file" multiple="multiple">
<input type="submit" value="提交" >
</form>
定位
<style>
*{
margin: 0px;
padding: 0px;
}
/*距离自身(100px 100px在页面的开头)进行的偏移*/
.xd{
width: 100px;
height: 100px;
position: relative;
top: 100px;
left: 50px;
background-color: pink;
}
/*因为有了父类相对定位,所以绝对定位是根据父类定位进行的偏移*/
/*在同一个位置 z-index: 0;值越大 可以盖住值小的*/
.juedui{
height: 100px;
width: 100px;
background-color: #ff6700;
position: absolute;
right: 50px;
bottom: 50px;
z-index: 0;
}
.juedui2{
height: 100px;
width: 100px;
background-color: red;
position: absolute;
right: 50px;
bottom: 5px;
z-index: 1;
}
/*跟父元素没有任何关系*/
.guding{
width: 100px;
height: 100px;
background-color: #333333;
position: fixed;
top: 5px;
right: 5px;
}
</style>
</head>
<body>
<div class="xd">这个是相对定位
<div class="juedui">这个是绝对定位1号</div>
<div class="juedui2">这个是绝对定位2号</div>
<div class="guding">这个是固定定位</div>
</div>
标签选择器
<!-- 外部样式表的引入 同一文件夹下写名字或路径-->
<link rel="stylesheet" href="d1.css">
<!-- 这种方法叫做内部样式表-->
<style>
/*标签选择器 所有的标签都会被赋值*/
p {
color: #44ffff;
}
/*类选择器 给class对应的名字赋值*/
.w {
color: pink;
}
/*多类名的情况下,将属性相同的放在一起*/
.q {
font-weight: bold;
}
/*自定义,对应的是id 该值只能调用一次*/
#qq {
color: salmon;
}
/*更改所有标签中的内容*/
* {
font-size: 90px;
}
</style>
</head>
<body>
<p>这是p标签</p>
<p class="w">这也是p标签</p>
<!--多类名的定义方式-->
<p class="w q">这这这是是是</p>
<p id="qq">这个只可以调用一次</p>
<!--行内样式表 对于简易的操作使用-->
<div style="font-size: 50px;color: red;">这是。。</div>
<div class="fff">这是外部样式表</div>
选择器
<style>
/*后代选择器*/
ol li{
color: pink;
}
/*子选择器*/
.w >a{
color: pink;
}
/*并集选择器 ,隔开加后代选择器*/
.q,.w,li a{
color: pink;
}
/*伪链接选择器*/
a:link{
color: cadetblue;
}
a:visited{
color: salmon;
}
a:hover{
color: pink;
}
a:active{
color: black;
}
/*伪类选择器 对表单进行的更改*/
input:focus{
color: pink;
width: 60px;
height: 60px;
}
</style>
</head>
<body>
<ol>
<li>zhehehheh</li>
<li>zhehehheh</li>
<li>zhehehheh</li>
</ol>
<ul>
<li >zhehehheh</li>
<li>zhehehheh</li>
<li class="w"><a>zhehehheh</a></li>
<li><a>zhehehheh2</a></li>
</ul>
<ul>
<P class="q">这是 是是是</P>
<li>zhehehheh1</li>
<li>zhehehheh2</li>
<li class="w"><a>zhehehheh3</a></li>
<li><a>zhehehheh4</a></li>
</ul>
<a href="#">点我 点我</a>
<input type="text">
</body>
伪类选择器
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
height: 500px;
width: 500px;
background-color: pink;
}
/*伪元素的设置 content:""必写*/
div::before{
content:"";
height: 100px;
width: 100px;
background-color: #44ffff;
display: inline-block;
}
/*鼠标经过div盒子 会让其伪元素更改颜色*/
div:hover::before{
background-color: pink;
}
</style>
</head>
<body>
<div ></div>
后代选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<style>
/*父类的第一个孩子*/
ul li:first-child{
color: #ff6700;
}
/*父类的最后一个孩子*/
ul li:last-child{
color: red;
}
/*(里可以填公式等)*/
/*先找到公式里的所有子类再去找是不是li元素里的*/
ul li:nth-child(2n){
color: pink;
}
/*先找到元素,再到元素中找到其子类*/
ul li:nth-of-type(3){
color: chartreuse;
}
</style>
<body>
<ul>
<li>z</li>
<li>zz</li>
<li>zzz</li>
<li>zzzz</li>
<li>zzzzz</li>
</ul>
</body>
</html>
属性选择器
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*必须有的属性*/
div[class]{
color: pink;
}
/*属性=值进行修改*/
div[class=zzz]{
color: #ff6700;
}
/*以q开头*/
div[class^="q"]{
color: blue;
}
/*以v结尾*/
div[class$="v"]{
color: darksalmon;
}
/*属性含有bb的值*/
div[class*="bb"]{
color: black;
}
</style>
</head>
<body>
<div class="zz">www</div>
<div class="zzz">wwww</div>
<div class="q">ww</div>
<div class="qcv">ww</div>
<div class="bbb">www</div>
</body>
</html>
鼠标浮动选择
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
position: relative;
/*给父级添加透视*/
perspective: 500px;
}
div{
width: 200px;
height: 20px;
}
.d{
position: relative;
/*给父类加3d呈现效果*/
transform-style: preserve-3d;
transition: all .4s;
}
.b,.bb{
position: absolute;
top: 0px;
left: 0px;
font-size: 8px;
line-height: 20px;
text-align: center;
}
.b{
background-color: pink;
/*让前面的前移宽的一半*/
transform:translateZ(10px);
}
.bb{
background-color: #ff6700;
/*注意先移动,后旋转*/
/*因为.b的z坐标前移10px .bb的坐标下移10px旋转*/
/*后正好形成了一个直角 转动父类即可*/
transform:translateY(10px) rotateX(-90deg);
}
.d:hover{
/*转动大盒子*/
/*正数往上走*/
transform: rotateX(90deg) ;
}
</style>
</head>
<body>
<div class="d">
<div class="b">这里</div>
<div class="bb">在这</div>
</div>
旋转效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
perspective: 500px;
}
section{
width: 300px;
height: 270px;
position: relative;
margin: 100px auto;
transform-style: preserve-3d;
/*调用动画 动画名 持续时间 运动曲线 何时开始 播放次数*/
/*是否反方向 动画是否保持结束状态*/
animation: dd 10s linear 1s infinite alternate forwards;
}
section:hover{
/*鼠标经过时,图片停止*/
animation-play-state: paused;
}
/*定义动画 想让图片动起来要添加动画*/
@keyframes dd{
0%{
transform: rotateY(0deg);
}
100%{
transform: rotateY(360deg);
}
}
div{
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: url("sdsd.jpg") no-repeat;
}
.w{
transform:rotateY(0deg) translateZ(300px);
}
.ww{
/*先写旋转,再写距离*/
/*这六张图每张旋转60°正好是一圈 利用z轴拉近距离*/
transform:rotateY(60deg) translateZ(300px) ;
}
.www{
transform:rotateY(120deg) translateZ(300px) ;
}
.wwww{
transform:rotateY(180deg) translateZ(300px) ;
}
.wwwww{
transform:rotateY(240deg) translateZ(300px) ;
}
.wwwwww{
transform:rotateY(300deg) translateZ(300px) ;
}
</style>
</head>
<body>
<section>
<div class="w"></div>
<div class="ww"></div>
<div class="www"></div>
<div class="wwww"></div>
<div class="wwwww"></div>
<div class="wwwwww"></div>
<div class="q"></div>
</section>
</body>
</html>
存储音频/视频
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 地址 自动播放 静音播放 播放按键 无限循环 缓存时的图片-->
<video src="怦然心动上半部.mp4" autoplay="autoplay" muted="muted" controls="controls" loop="loop" poster="hot_tel.jpg"></video>
<!--文件地址 自动播放 播放按键 播放重复-->
<audio src="李志%20-下雨.mp3" autoplay="autoplay" controls="controls" loop="loop"></audio>
</body>
</html>
小米导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>搜索栏</title>
<link rel="stylesheet" href="xiaomi.css">
</head>
<body>
<style>
*{
margin: 0px;
padding: 0px;
}
/*设置导航栏的*/
.q{
height: 40px;
line-height: 40px;
background-color: #333333;
}
/*模块化*/
ul li{
display: inline-block;
font-size: 12px;
}
/*对超链接进行操作*/
li a{
Text-decoration: none;
color: #b0b0b0;
padding-left: 10px;
}
/*清除购物车超链接的左内边距*/
li .aa{
padding-left: 0px;
}
/*对导航栏的内容设置*/
ul .wq{
float: right;
}
/*对导航栏的内容设置*/
ul .wwq{
float: right;
padding-right: 10px;
}
/*对购物车连接进行的操作*/
ul .aa{
margin-right: 10px;
Text-decoration: none;
color: #b0b0b0;
background-color: #424242;
float: right;
width: 120px;
text-align: center;
}
.er{
height: 55px;
margin: 22.5px 10px;
background-color: white;
}
.er .tubiao{
height: 50px;
width: 50px;
}
/*对灰色模块的设置*/
.w{
overflow: auto;
height: 910px;
width: 415px;
background-color: white;
margin: 0px auto;
}
.ww{
margin: 0px 10px;
float: left;
}
.ww>a{
display: block;
/*行内元素转化为块元素*/
width: 200px;
height: 40px;
background-color: #55585a;
/*背景色*/
Text-decoration: none;
/*超链接文本无下划线*/
line-height: 40px;
/*行间距40像素=盒子的高度 可以上下空隙相同*/
font-size: 20px;
color: #fff;
padding-left: 30px;
/*Text-indent: 2em;*/
/*首行缩进2字符*/
font-size: 14px;
}
.ww >a:hover{
background-color: #ff6700;
}
.aa:hover{
background-color: white;
/*<textarea cols="20" rows="5"></textarea>*/
}
li >a:hover{
color: white;
}
.tubiao:hover{
background-image: url("参考资料/sdsd.jpg");
}
</style>
<div class="q">
<ul>
<li><a href="#">小米商城</a></li>
<li><a href="#">云服务</a></li>
<li><a href="#">小爱开放平台</a></li>
<li><a href="#">企业团购</a></li>
<li><a href="#">下载app</a></li>
<li><a href="#">MIUI</a></li>
<li><a href="#">|oT</a></li>
<li><a href="#">资质证照</a></li>
<li ><a href="#">智能生活</a></li>
<a href="#" class="aa">🛒购物车</a>
<li class="wwq"><a href="#">消息通知</a></li>
<li class="wq"><a href="#">注册</a></li>
<li class="wq"><a href="#" >登入</a></li>
</ul>
</div>
<div class="er">
<img class="tubiao" src="tubiao.png" >
</div>
<div class="w">
<div class="ww">
<a href="#">手机</a>
<a href="#">电视</a>
<a href="#">笔记本</a>
<a href="#">出行</a>
<a href="#">旅行</a>
<a href="#">衣服</a>
</div>
</div>
</body>
</html>
JS
JS基础语法
<!-- js代码执行是有先后顺序的 js代码在前,会被优先执行-->
<script>
//定义变量的方式
var a=3;
//输出到网页上 <br>换行 typeof()返回元素的数据类型
document.write(a+"<br>"+typeof (a)+"<br>")
var b=+"123";
// 正负号是数字才加的,所以便把这个字符串123转为了number
// 如果不加+号的话 则视为拼接字符串
// 字面值如果不是数字的话,则转为不是数字的(nan)
var c=b+1;
document.write(c+"<br>"+typeof (c)+"<br>")
var d="abc";
var e="acb";
var f=d==e;
// 按照字母表的先后顺序,从第一个字母开始,依次进行比较
document.write(f+"<br>"+typeof (f)+"<br>")
var d1="123";
var e1=123;
var f1=d===e;
// ===是全等于,在比较前先判断数据类型是否相等,类型不同直接false
document.write(f1+"<br>"+typeof (f1)+"<br>")
var r=1;
var r1="true";
//将代码转为boolean类型的
document.write(!!r+"<br>"+typeof (r)+"<br>")
document.write(!!r1+"<br>"+typeof (r1)+"<br>")
var j=4;
var j1=3;
// 三元运算符 j大于j1时,正确取值1,不正确取值2
var j2=j>j1?true:false
document.write(j2+"<br>")
// for循环定义演示
var k=0;
for (var k1=1;k1<=100;k1++){
k+=k1;
}
document.write(k+"<br>")
</script>
<!-- 引入方法-->
<script src="基础.js"></script>
Array数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// 数组的定义
// 1
var a=new Array(5);
a[0]=1;a[1]=2;a[2]="abc";a[3]=4;a[4]=5;
// 数组的长度也是可变的
a[10]="hehe";
// 数组中元素类型是可变的
// 数组中的长度也是可变的
document.write(a+"<br>")
// 在元素的后面添加元素
a.push("dd");
// 将元素用-隔开
document.write(a.join("-")+a.length+"<br>");
// 2
var a2=new Array(1,2,3,4,5);
document.write(a2+"<br>")
// 3
var a3=[1,2,3,4,5];
document.write(a3+"<br>")
</script>
</head>
<body>
</body>
</html>
创建当前日期
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script>
// date的创建
var date=new Date();
// 返回date对象对应的本地字符串格式
var s = date.toLocaleString();
document.write(s+"<br>")
// 获取毫秒值 据当前1970年1月1日1时的毫秒值
var time = date.getTime();
document.write(time+"<br>")
</script>
</head>
<body>
</body>
</html>
Goalbal
<script>
// jbk是一个汉字占用两个字节
// utf-8是一个汉字占用3个字节
// 流程:将一个2进制字节分为两个16进制字节
var a="https://www.mi.com/?masid=2701.0001"
// url编码 将参数转为utf-8或jbk的类型
var b=encodeURI(a);
document.write(b+"<br>");
//url解码 将编码解析为参数
document.write(decodeURI(b)+"<br>");
// url编码
var b1=encodeURIComponent(a);
document.write(b1+"<br>");
//url解码
document.write(decodeURIComponent(b1)+"<br>");
// 将字符逐一判断,是数字转为number
var c="12abc";
var number = parseInt(c);
document.write(number+"<br>");
//NaN参与的==的判断结果均为false 所以要用这个方法去判断
var d;
var e=isNaN(d);
document.write(e+"<br>");
// 将字符串作为方法去使用
var f="isNaN(d)";
document.write(eval(f))
</script>
</head>
圆周率/随机数/取整
<script>
// 返回圆周率
document.write(Math.PI+"<br>")
// 返回1-100之间的随机数 Math.floor()对值进行向下取整
var a=Math.floor(Math.random()*100)+1
document.write(a+"<br>")
var b=3.4;
// 对值进行四舍五入
document.write(Math.round(b));
// 对值进行向上取整
document.write(Math.ceil(b));
</script>
正则表达式校验
<script>
// 创建格式
// ^为开头$为结尾
// \w是单个字符 {6-12之间的数量}
var a=new RegExp("^\\w{6,12}$");
// \d是单个字符数字
var a1=/^\d{6,12}$/;
// 参数
var b="helloworld";
// 验证参数
var c = a.test(b);
var c1 = a1.test(b);
document.write(c+"<br>");
document.write(c1);
</script>
刷新/跳转页面
<input type="button" id="w" value="刷新">
<input type="button" id="ww" value="跳转">
<script>
// 刷新
var elementById = document.getElementById("w");
elementById.onclick =function f(){
location.reload()
}
// 自动跳转到指定网页网页
var ww = document.getElementById("ww");
ww.onclick =function f(){
location.href="https://www.baidu.com/";
}
</script>
打开新窗口/关闭新窗口/弹出提示框
<script>
//window窗口对象 不用创建,直接使用
var a="123";
//弹出警告框
alert(a);
// 有确认取消两个按钮
var b = confirm("确定要退出码");
if (b){
alert("不要嘛")
}else {
alert("好的呢")
}
// 获取用户输入的值
prompt("今天天气很不错")
// 打开一个新窗口
var windows;
var w = document.getElementById("w");
w.onclick=function () {
// open(中可以写需要传递的网站)
windows = open("https://www.baidu.com/");
}
// 关闭窗口
var ww=document.getElementById("ww");
ww.onclick=function () {
// 谁调用关闭谁
windows.close();
}
</script>
获取标签文字并修改文字
<script>
// <!--Dom控制html文档内容-->
var elementById = document.getElementById("w");
// 根据id值取获取一个标签对象
alert(elementById)
var innerHTML = "你你你";
// 修改标签的内容
elementById.innerHTML= innerHTML;
</script>
修改图片内容/删除图片
<img src="../image/c1.jpg" name="w">
<img src="../image/c1.jpg" name="ww" >
<script>
//设置新的属性 用id不可以 修改图片
var y = document.getElementsByName("w")[0];
y.setAttribute("src","../image/c2.jpg")
var yy = document.getElementsByName("ww")[0];
//删除设置的属性 删除图片
yy.removeAttribute("src");
</script>
修改标签id属性
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.w{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div id="ww">
</div>
<script>
// 对div标签 添加css属性
var ww = document.getElementById("ww");
ww.className="w";
</script>
修改文本内容/图片名称
<div id="w">dd</div>
<div>ddd</div>
<div class="q">dddd</div>
<img src="../image/c1.jpg" name="w">
<script>
// 根据id返回的元素对象 更改值
var w = document.getElementById("w");
w.innerHTML="ddd";
// 根据div返回的元素数组的第二个 下表是0 更改值
var z = document.getElementsByTagName("div")[1];
z.innerHTML="dd"
//根据class属性获取的元素对象 返回数组的第一个 更改值
var x = document.getElementsByClassName("q")[0];
x.innerHTML="d"
//根据name对象 返回的数组的第一个 更改图片
var y = document.getElementsByName("w")[0];
y.setAttribute("src","../image/c2.jpg")
</script>
表格/全选/反选/全不选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top: 10px;
margin-left: 30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
/*
分析:
1.全选:
* 获取所有的checkbox
* 遍历cb,设置每一个cb的状态为选中 checked
*/
//1.在页面加载完后绑定事件
window.onload = function(){
//2.给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function(){
//全选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为选中 checked
cbs[i].checked = true;
}
}
document.getElementById("unSelectAll").onclick = function(){
//全不选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为未选中 checked
cbs[i].checked = false;
}
}
document.getElementById("selectRev").onclick = function(){
//反选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为相反
cbs[i].checked = !cbs[i].checked;
}
}
document.getElementById("firstCb").onclick = function(){
//第一个cb点击
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//获取第一个cb
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态和第一个cb的状态一样
cbs[i].checked = this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
//2.遍历
for (var i = 0; i < trs.length; i++) {
//移到元素之上
trs[i].onmouseover = function(){
this.className = "over";
}
//移出元素
trs[i].onmouseout = function(){
this.className = "out";
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>
轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<img src="../image/c2.jpg" id="w" width="100%">
<script>
var a=1;
function fun() {
a++;
if (a>3){
a=1;
}
var elementById = document.getElementById("w");
elementById.src="../image/c"+a+".jpg";
}
// 循环定时器
setInterval(fun,2000);
</script>
</body>
</html>
表单格式校验
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="#" id="form" method="get">
<div>
账号<input type="text" id="w" placeholder="请输入用户名">
<span id="s_username" class="error">1</span>
</div>
<div>密码<input type="password" name="password" id="ww" placeholder="请输入密码"><span id="www">1</span></div>
<input type="submit" value="提交" id="z">
</form>
<script>
// 当图或页面加载完毕后执行function方法
window.onload = function() {
document.getElementById("form").onsubmit = function () {
// 当账户和密码同时验证成功时,提交表单
return f() && f1();
}
// 当表单失去焦点的时候,调用方法进行对账号或密码的判断
document.getElementById("w").onblur = f;
document.getElementById("ww").onblur = f1;
}
function f() {
var w = document.getElementById("w").value;
// 获取账号的内容
var a1 = /^\d{6,12}$/;
// 内容与正则表达式进行判断是否符合
var flag = a1.test(w);
var s = document.getElementById("s_username");
if (flag) {
s.innerHTML = "验证成功";
} else {
s.innerHTML = "验证失败";
}
return flag;
}
function f1() {
var ww = document.getElementById("ww").value;
// 获取账号的内容
var a1 = /^\d{6,12}$/;
var flag = a1.test(ww);
// 内容与正则表达式进行判断是否符合
var s1 = document.getElementById("www");
if (flag) {
s1.innerHTML = "验证成功";
} else {
s1.innerHTML = "验证失败";
}
return flag;
}
</script>
</body>
</html>
表单全选
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格全选</title>
<style>
table{
border: 1px solid;
width: 500px;
margin-left: 30%;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
margin-top: 10px;
margin-left: 30%;
}
.out{
background-color: white;
}
.over{
background-color: pink;
}
</style>
<script>
/*
分析:
1.全选:
* 获取所有的checkbox
* 遍历cb,设置每一个cb的状态为选中 checked
*/
//1.在页面加载完后绑定事件
window.onload = function(){
//2.给全选按钮绑定单击事件
document.getElementById("selectAll").onclick = function(){
//全选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为选中 checked
cbs[i].checked = true;
}
}
document.getElementById("unSelectAll").onclick = function(){
//全不选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为未选中 checked
cbs[i].checked = false;
}
}
document.getElementById("selectRev").onclick = function(){
//反选
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态为相反
cbs[i].checked = !cbs[i].checked;
}
}
document.getElementById("firstCb").onclick = function(){
//第一个cb点击
//1.获取所有的checkbox
var cbs = document.getElementsByName("cb");
//获取第一个cb
//2.遍历
for (var i = 0; i < cbs.length; i++) {
//3.设置每一个cb的状态和第一个cb的状态一样
cbs[i].checked = this.checked;
}
}
//给所有tr绑定鼠标移到元素之上和移出元素事件
var trs = document.getElementsByTagName("tr");
//2.遍历
for (var i = 0; i < trs.length; i++) {
//移到元素之上
trs[i].onmouseover = function(){
this.className = "over";
}
//移出元素
trs[i].onmouseout = function(){
this.className = "out";
}
}
}
</script>
</head>
<body>
<table>
<caption>学生信息表</caption>
<tr>
<th><input type="checkbox" name="cb" id="firstCb"></th>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
<tr>
<td><input type="checkbox" name="cb" ></td>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);">删除</a></td>
</tr>
</table>
<div>
<input type="button" id="selectAll" value="全选">
<input type="button" id="unSelectAll" value="全不选">
<input type="button" id="selectRev" value="反选">
</div>
</body>
</html>
动态表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>动态表格</title>
<style>
table{
border: 1px solid;
margin: auto;
width: 500px;
}
td,th{
text-align: center;
border: 1px solid;
}
div{
text-align: center;
margin: 50px;
}
</style>
</head>
<body>
<div>
<input type="text" id="id" placeholder="请输入编号">
<input type="text" id="name" placeholder="请输入姓名">
<input type="text" id="gender" placeholder="请输入性别">
<input type="button" value="添加" id="btn_add">
</div>
<table>
<caption>学生信息表</caption>
<tr>
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>操作</th>
</tr>
<tr>
<td>1</td>
<td>令狐冲</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>2</td>
<td>任我行</td>
<td>男</td>
<td><a href="javascript:void(0);" onclick="delTr(this);">删除</a></td>
</tr>
<tr>
<td>3</td>
<td>岳不群</td>
<td>?</td>
<td><a href="javascript:void(0);" onclick="delTr(this);" >删除</a></td>
</tr>
</table>
<script>
//使用innerHTML添加
document.getElementById("btn_add").onclick = function() {
//2.获取文本框的内容
var id = document.getElementById("id").value;
var name = document.getElementById("name").value;
var gender = document.getElementById("gender").value;
//获取table
var table = document.getElementsByTagName("table")[0];
//追加一行
table.innerHTML += "<tr>\n" +
" <td>"+id+"</td>\n" +
" <td>"+name+"</td>\n" +
" <td>"+gender+"</td>\n" +
" <td><a href=\"javascript:void(0);\" οnclick=\"delTr(this);\" >删除</a></td>\n" +
" </tr>";
}
//删除方法
function delTr(obj){
var table = obj.parentNode.parentNode.parentNode;
var tr = obj.parentNode.parentNode;
table.removeChild(tr);
}
</script>
</body>
</html>
99乘法表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
td{
border: 1px solid;
}
</style>
<script>
document.write("<table align='center'>");
for (var a=1;a<=9;a++){
document.write("<tr>");
for (var b=1;b<=a;b++){
document.write("<td>");
document.write(a+"*"+b+"="+a*b+" ");
document.write("</td>");
}
document.write("</tr>");
}
</script>
</head>
<body>
</body>
</html>
Vue
1.引入vue
2.创建vue对象
3.编写input标签,引用v-model指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app" >
<input v-model="username">
{{username}}
</div>
<!--1.引入vue文件-->
<script src="vue.js"></script>
<script>
//2.创建Vue的核心代码
new Vue({
el:"#app",
data(){
return{
username:""
}
}
})
</script>
</body>
</html>
vue的基本指令
- v-bind:为htm的标签href/css 动态的获取值
- v-model:在表单元素上创建双向数据绑定
用法:
<div id="app" >
<input v-model="url">
<a v-bind:href="url">点位跳转</a>
<input v-model="username">
{{username}}
</div>
<!--1.引入vue文件-->
<script src="vue.js"></script>
<script>
//2.创建Vue的核心代码
new Vue({
el:"#app",
data(){
return{
url:"",
username:""
}
}
})
- v-on 为HTML标签绑定事件
使用:
<div id="app" >
<!-- 单机事件-->
<input type="button" value="按钮1" v-on:click="show()">
<input type="button" value="按钮2" @click="show()">
<!-- 失去焦点-->
<input type="button" value="按钮3" v-on:blur="show()">
</div>
<!--1.引入vue文件-->
<script src="vue.js"></script>
<script>
//2.创建Vue的核心代码
new Vue({
el:"#app",
methods:{
show(){
alert("我被点击了")
}
}
})
</script>
- v-if 等于if
- v-show 满足这个条件时,执行
<div id="app" >
<div v-if="count == 1" >div 1</div>
<div v-else-if="count == 2" >div 2</div>
<div v-else="count == 3" >div 3</div>
<div v-show="count == 3" >div show</div>
<input v-model="count">
</div>
<!--1.引入vue文件-->
<script src="vue.js"></script>
<script>
//2.创建Vue的核心代码
new Vue({
el:"#app",
data() {
return {
count: 3
}
}
})
</script>
- v-for 遍历数组 (addr in addrs)addr 遍历 addrs数组
<!-- 遍历当前数组-->
<div v-for="addr in addrs">
{{addr}} <br>
</div>
<!--遍历当前数组并且输出序号-->
<div v-for="(addr,i) in addrs">
{{i+1}} {{addr}} <br>
</div>
</div>
<!--1.引入vue文件-->
<script src="vue.js"></script>
<script>
//2.创建Vue的核心代码
new Vue({
el:"#app",
data() {
return {
count: 3,
addrs:["北京","上海","西安"]
}
}
})
</script>
页面加载完成,发送异步请求,加载数据
<script>
//2.创建Vue的核心代码
new Vue({
el:"#app",
data() {
return {
count: 3,
addrs:["北京","上海","西安"]
}
},
//页面加载完成,发送异步请求,加载数据
mounted(){
alert("加载完成")
}
})
</script>
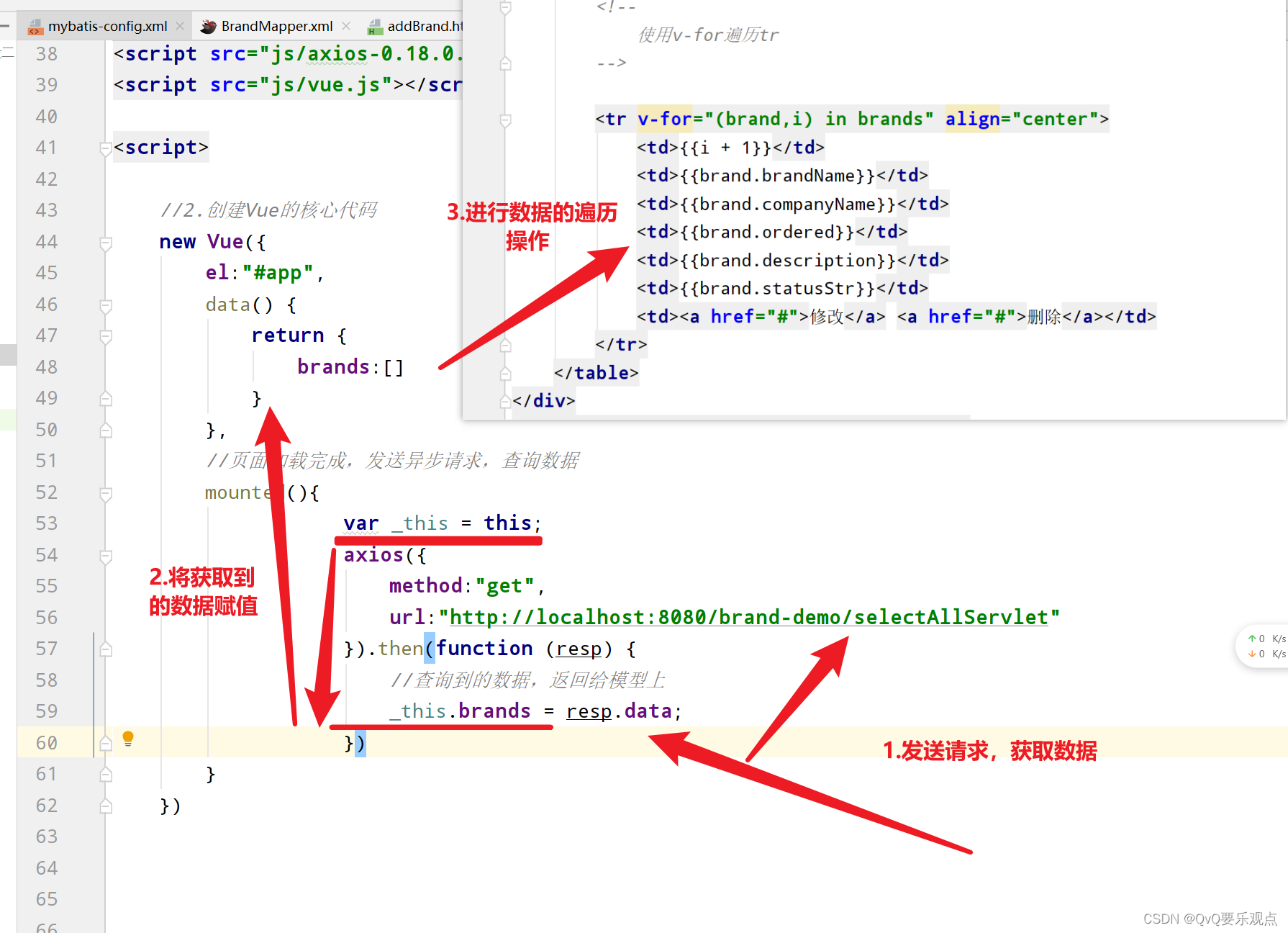
案例:查询所有
1.发送axios请求
2.将查询出的数据赋值给brands字段
3.tr标签遍历显示
<tr v-for="(brand,i) in brands" align="center">
<td>{{i + 1}}</td>
<td>{{brand.brandName}}</td>
<td>{{brand.companyName}}</td>
<td>{{brand.ordered}}</td>
<td>{{brand.description}}</td>
<td>{{brand.statusStr}}</td>
<td><a href="#">修改</a> <a href="#">删除</a></td>
</tr>
</table>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
//2.创建Vue的核心代码
new Vue({
el:"#app",
data() {
return {
brands:[]
}
},
//页面加载完成,发送异步请求,查询数据
mounted(){
var _this = this;
axios({
method:"get",
url:"http://localhost:8080/brand-demo/selectAllServlet"
}).then(function (resp) {
//查询到的数据,返回给模型上
_this.brands = resp.data;
})
}
})
</script>

新增数据
1.发送axios请求时,字段用了v-model,所以将所有字段的信息,赋值给data,发送请求
2.请求成功后,查看后端响应的数据,返回succes,页面完成跳转
<form action="" method="post">
品牌名称:<input id="brandName" v-model="brand.brandName" name="brandName"><br>
企业名称:<input id="companyName" v-model="brand.companyName" name="companyName"><br>
排序:<input id="ordered" v-model="brand.ordered" name="ordered"><br>
描述信息:<textarea rows="5" cols="20" id="description" v-model="brand.description" name="description"></textarea><br>
状态:
<input type="radio" name="status" v-model="brand.status" value="0">禁用
<input type="radio" name="status" v-model="brand.status" value="1">启用<br>
<input type="button" id="btn" @click="submitForm" value="提交">
</form>
</div>
<script src="js/axios-0.18.0.js"></script>
<script src="js/vue.js"></script>
<script>
new Vue({
el: "#app",
data(){
return {
brand:{}
}
},
methods:{
submitForm(){
// 发送ajax请求,添加
var _this = this;
axios({
method:"post",
url:"http://localhost:8080/brand-demo/addServlet",
//获取data数据
data:_this.brand
}).then(function (resp) {
// 判断响应数据是否为 success
if(resp.data == "success"){
location.href = "http://localhost:8080/brand-demo/brand.html";
}
})
}
}
})
</script>

Element概述
https://element.eleme.cn/#/zh-CN ->网站
创建步骤:
<!--1.引入文件-->
<script src="js/vue.js"></script>
<script src="element-ui/lib/index.js"></script>
<link rel="stylesheet" href="element-ui/lib/theme-chalk/index.css">
<!--2.创建对应的div标签和vue对象-->
<div id="app">> </div>
<script>
//2.创建Vue的核心代码
//2.创建Vue的核心代码
new Vue({
el:"#app"
})
</script>
复制的代码要放到vue对象的div中

![[UE笔记]客户端服务器时间同步](https://img-blog.csdnimg.cn/155b29d8e1244d938265d47e5f3b8931.png)


![T292114 [传智杯 #5 练习赛] 清洁工](https://img-blog.csdnimg.cn/911e09ea32804c1f9b292e71da9638b5.png)