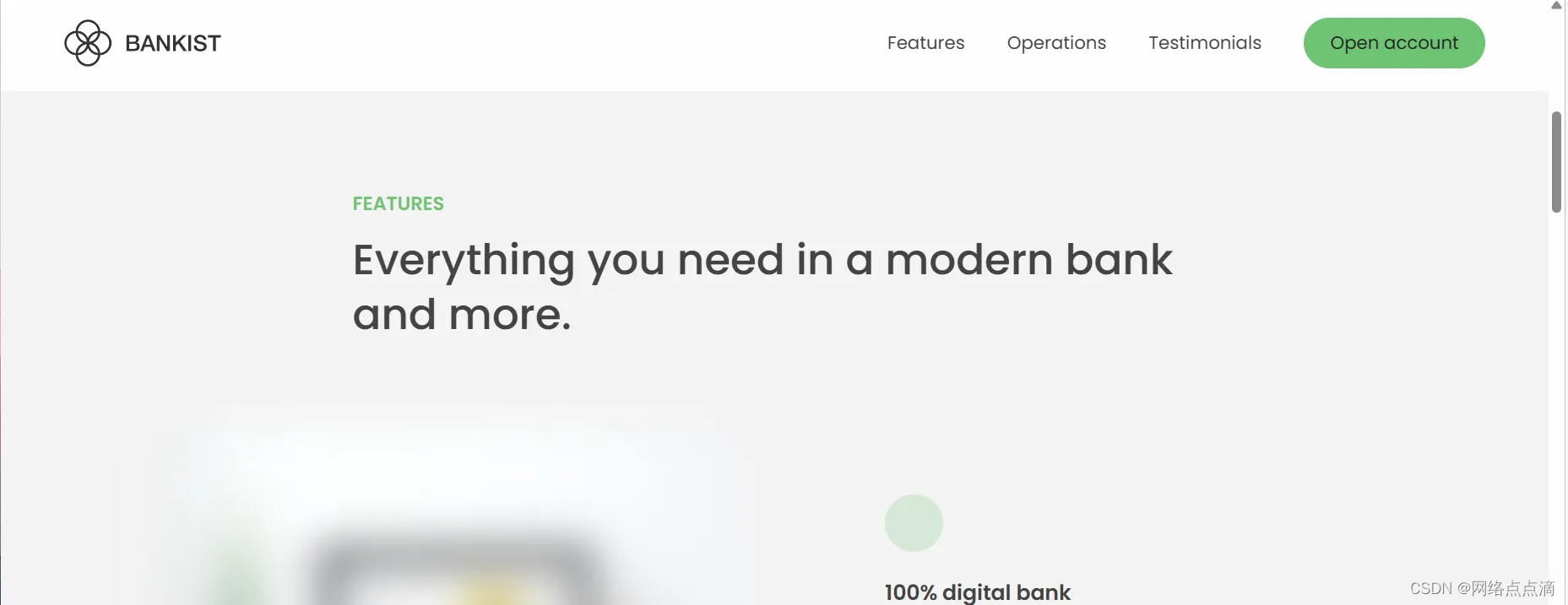
交叉观察器(Intersection Observer)API 是一个强大的工具,可以用来检测元素是否进入视口或从视口移出。我们可以利用这个 API 来实现粘贴式导航(也称为粘性导航),即在用户滚动页面时,导航栏会在一定条件下固定在页面顶部。
● 首先我们先拿到导航元素
const header = document.querySelector('.header');
● 添加导航栏粘性效果(sticky navigation)的回调函数,用于 IntersectionObserver。这个函数在目标元素(例如一个页面顶部的占位符元素)离开视口时添加 sticky 类,当目标元素重新进入视口时移除 sticky 类。
const stickyNav = function (entries) {
const [entry] = entries;
if (!entry.isIntersecting) nav.classList.add('sticky');
else nav.classList.remove('sticky');
};
注:isIntersecting: isIntersecting 是 IntersectionObserverEntry 接口的一个属性,用于指示观察的目标元素(target element)当前是否与其所监听的根元素(或视口)相交(intersecting)。具体来说,当目标元素(被观察的元素)的可见部分与根元素(或视口)有交集时,isIntersecting 属性为 true;当目标元素完全不可见(没有交集)时,isIntersecting 属性为 false。在 IntersectionObserver 的回调函数中,可以通过检查 isIntersecting 属性来决定何时应该执行特定的操作,例如添加或移除某个类、触发动画或加载内容等。
● 创建一个 IntersectionObserver 实例 headerObserver,用于观察页面中的页面顶部的 .header 元素与视口的交叉状态,并在交叉状态变化时调用 stickyNav 回调函数进行处理。
const headerObserver = new IntersectionObserver(stickyNav, {
root: null,
threshold: 0,
});
可以实现当页面顶部的 .header 元素滚动进入或离开视口时,动态地添加或移除导航栏粘性效果(sticky navigation),从而提升用户体验和页面交互性。
注:
● IntersectionObserver 是一个构造函数,它接受两个参数:一个是回调函数 stickyNav,另一个是一个配置对象。
● stickyNav 是一个在目标元素(被观察元素)的可见性变化时被调用的回调函数。这个函数通常会处理目标元素进入或离开视口时的相关逻辑。
● 配置对象包含了一些设置:
○ root:指定用作视口的根元素。在这个例子中,设置为 null 表示视口是整个浏览器视口。
○ threshold:用于定义何时触发回调函数的阈值数组。这里设置为 0 表示当目标元素的任意部分进入视口时就触发回调。
● 之后我们直接调用函数,并且将header元素作为参数传递给函数
headerObserver.observe(header);

● 我们也可以添加margin参数,让交叉有一定的距离,获取页面中第一个
const navHeight = nav.getBoundingClientRect().height;
● 之后将参数在函数中的配置对象中添加
const navHeight = nav.getBoundingClientRect().height;
const stickyNav = function (entries) {
const [entry] = entries;
if (!entry.isIntersecting) nav.classList.add('sticky');
else nav.classList.remove('sticky');
};
const headerObserver = new IntersectionObserver(stickyNav, {
root: null,
threshold: 0,
rootMargin: `-${navHeight}px`,
});
headerObserver.observe(header);