二、重要功能
*1.时间戳格式改进
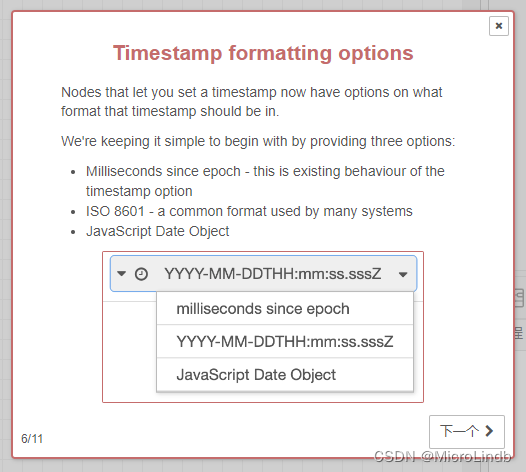
过去,node-red 只提供了 最原始的 timestamp 的格式(1970-01-01 ~ now)
但是现在,额外增加了 2 种格式:
· ISO 8601 -A COMMON FORMAT(YYYY-MM-DDTHH:mm:ss:sssZ)
· JavaScript Date obj(日期对象)

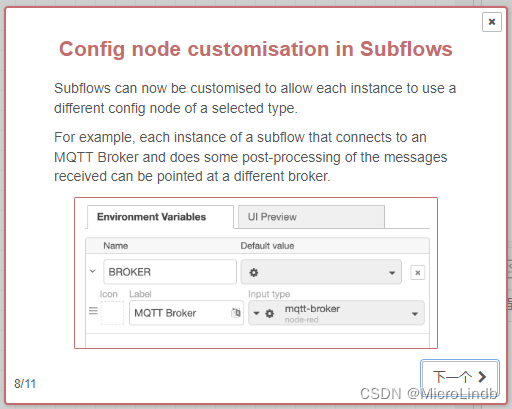
*2.增加了 各个分支 flow(子 flow)可以分别选择 MQTT Broker 这个功能
我来解释一下,MQTT Broker 是 MQTT 协议的主要组成,核心部分,负责 MQTT 订阅消息等的入站和转发。
如果,我们不同的 子flow,想要访问不同的 MQTT Broker(一般情况下,这种情况并不会发生,因为大部分情况是,一个服务器上面的一个 MQTT Broker 负责全部的功能,但是少数情况,确实应该支持 子flow 能够分别接收or发送消息 给不同的 MQTT 服务,也许是两个服务器上运行的两个 MQTT 服务)使用代码编写能够实现,这次,flow 也支持了这个功能,图形化编程也能实现了。

*3.Node 节点 逻辑、属性等 的更新
核心节点已经收到了许多小的修复、文档更新和小的增强。
查看“帮助”侧边栏中的完整更改日志以获取完整列表。
完全符合RFC4180的CSV模式
WebSocket节点上可自定义的标头
split 的节点能够对任何 消息属性 作出响应

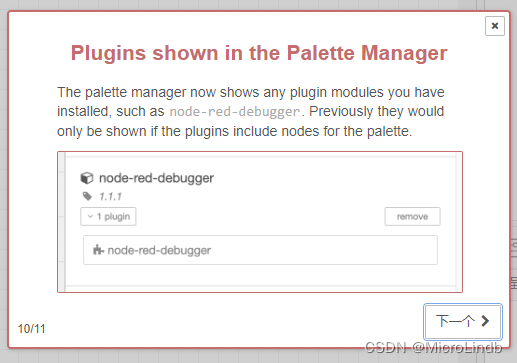
*4.palette 现在已经能够显示没有包含 node 的已安装插件(之前不能)
插件模块:在 Node-RED 中,插件模块(plugins)可以扩展其功能。一个例子是 node-red-debugger 插件,它提供了调试功能。
之前的行为:在之前的版本中,palette 管理器只会显示那些包含节点的插件模块。
如果插件不包含任何节点,那么即使插件已经安装,它也不会出现在调色板管理器中。
新的行为:在 Node-RED 4 版本中,palette 管理器会显示所有已安装的插件模块,无论它们是否包含节点。
这使得用户更容易管理他们安装的所有插件模块,而不仅仅是那些包含节点的模块。

一、没那么重要的功能
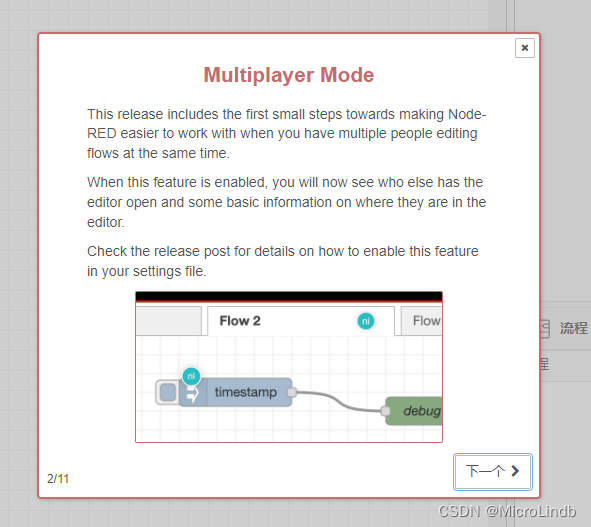
1.多人模式
本版本包括当您有多个人同时编辑 flow 时,使 Node RED 更易于使用。
启用此功能后,现在可以看到,除了自己还有哪些人打开了编辑器,以及关于他们在如何操作编辑器的一些基本信息。
有关如何在设置文件中启用此功能的详细信息,请官方开发文档。

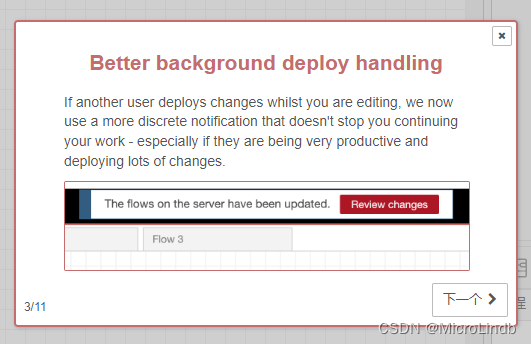
2.更好的后台部署操作冲突解决
如果另一个用户在您编辑时部署了更改,我们现在使用更离散的通知。
不会阻止您继续工作,尤其是当他们快速并部署了大量更改时。
(说白了,就是在开发过程中,其他开发成员对于分支的合并对我们的影响更小了)

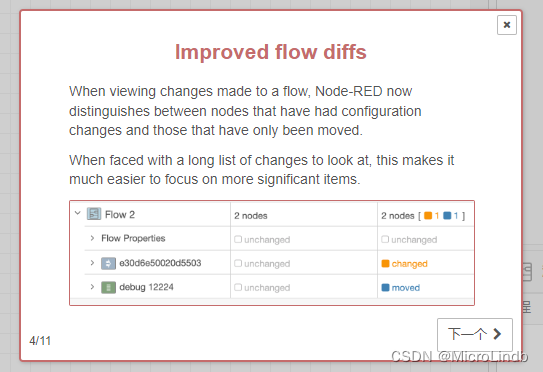
3.更好的 代码差异 查看功能
当查看对 flow 所做的更改时,Node RED 现在可以 将被 移动 或 更改 的节点变化 分组显示
(就是,有点类似于 git 的提交功能,提交可以查看 代码 对比历史版本的更改)

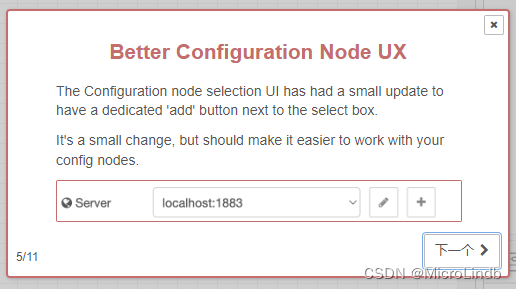
4.UI 改动
在添加节点的 UI 界面,加了一个“+”,添加 button

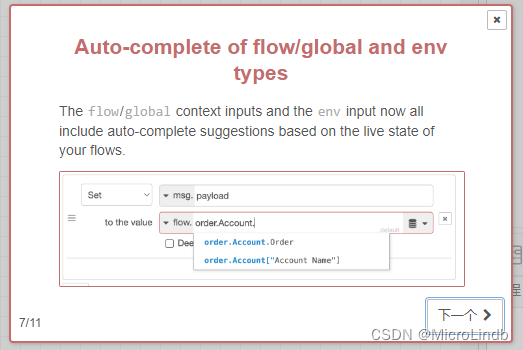
5.自动设置 flow/global context 和 env
flow/global context 和 env 的 input,现在都支持了自动设置功能

6.记住 palette 状态(左侧节点栏,英文就叫 palette)
palette 优化,更强的鲁棒性