引言
在Vue.js的世界里,computed属性就像是你的智能助手,它能自动追踪变化,帮你快速做出反应。想象一下,你在做一道菜,调料(数据)一变,味道(界面)立刻跟上。这不仅节省了你的时间和精力,还让整个烹饪过程更加流畅。
简而言之,computed属性让Vue应用更聪明,更高效。接下来,我们来一探究竟。
什么是computed属性?
computed属性就像是一个自动更新的计算器。在Vue中,你可以有一些数据,比如你的年龄、你的薪水,然后你可以用这些数据来计算一些新的东西,比如你的退休金。computed属性就是用来做这种计算的,而且它会在你原始数据变化时自动重新计算。
定义computed属性
在Vue组件里,你可以通过在组件的选项对象中添加computed属性来定义它。这就像在食谱中添加一个步骤,告诉Vue当某些数据变化时,如何重新计算结果。
与普通方法的区别
普通方法就像是一个手算器,你每次需要结果时都得手动去计算。而computed属性则像是一个自动计算器,它会自动帮你计算结果,并且只有当你的原始数据变化时才会重新计算。这样,你就可以节省很多手动计算的时间和精力。
computed的工作原理
响应式依赖追踪
Vue.js使用了一个响应式系统,它能够追踪数据的变化。每个组件实例都有一个watcher实例,它会在组件渲染过程中把接触过的数据属性记录为依赖。当依赖的值发生变化时,watcher会通知视图更新。
对于computed属性,Vue会为每个属性创建一个自己的watcher。当你在computed属性中引用了响应式数据时,Vue会将这个数据作为一个依赖加入到这个watcher中。之后,如果这些依赖的数据发生了变化,watcher会触发计算属性的重新求值。
缓存机制
计算属性默认只有在其响应式依赖发生改变时才会重新求值。这意味着,如果你有一个复杂的计算过程,它依赖于多个数据属性,只要这些依赖没有发生变化,计算属性就不会重新计算,而是返回上一次计算的结果。这种缓存机制可以避免不必要的计算,提高应用程序的性能。
工作流程
-
初始化: 当组件初始化时,Vue会遍历组件的computed属性,为每个属性创建一个watcher。
-
依赖收集: 当计算属性被首次访问时,Vue会执行属性的getter函数,getter函数会访问响应式数据,这时Vue会将这些数据作为依赖加入到计算属性的watcher中。
-
变更检测: 如果计算属性的任何一个依赖发生了变化,Vue会通知计算属性的watcher。
-
重新计算: watcher会重新运行属性的getter函数来计算新的值,并且更新视图中的相应部分。
-
缓存: 如果依赖没有变化,getter函数不会重新执行,而是直接返回上一次计算的结果。
使用场景
计算属性适用于复杂的逻辑计算,尤其是当计算结果需要被多个地方引用时。由于计算属性有缓存机制,所以当计算开销较大时,使用计算属性可以显著提高性能。
与methods的区别
你可能注意到,我们可以在methods中定义一个方法来实现与计算属性相同的功能。然而,不同之处在于,methods中的方法每次触发重新渲染时都会重新调用,而计算属性只有在依赖的值发生变化时才会重新计算。
基本用法
如何在组件中声明computed属性
在Vue组件中,computed属性是在组件的选项对象中声明的。你可以把它们想象成组件的一个小功能,告诉Vue当某些数据变化时,如何更新界面。
示例代码
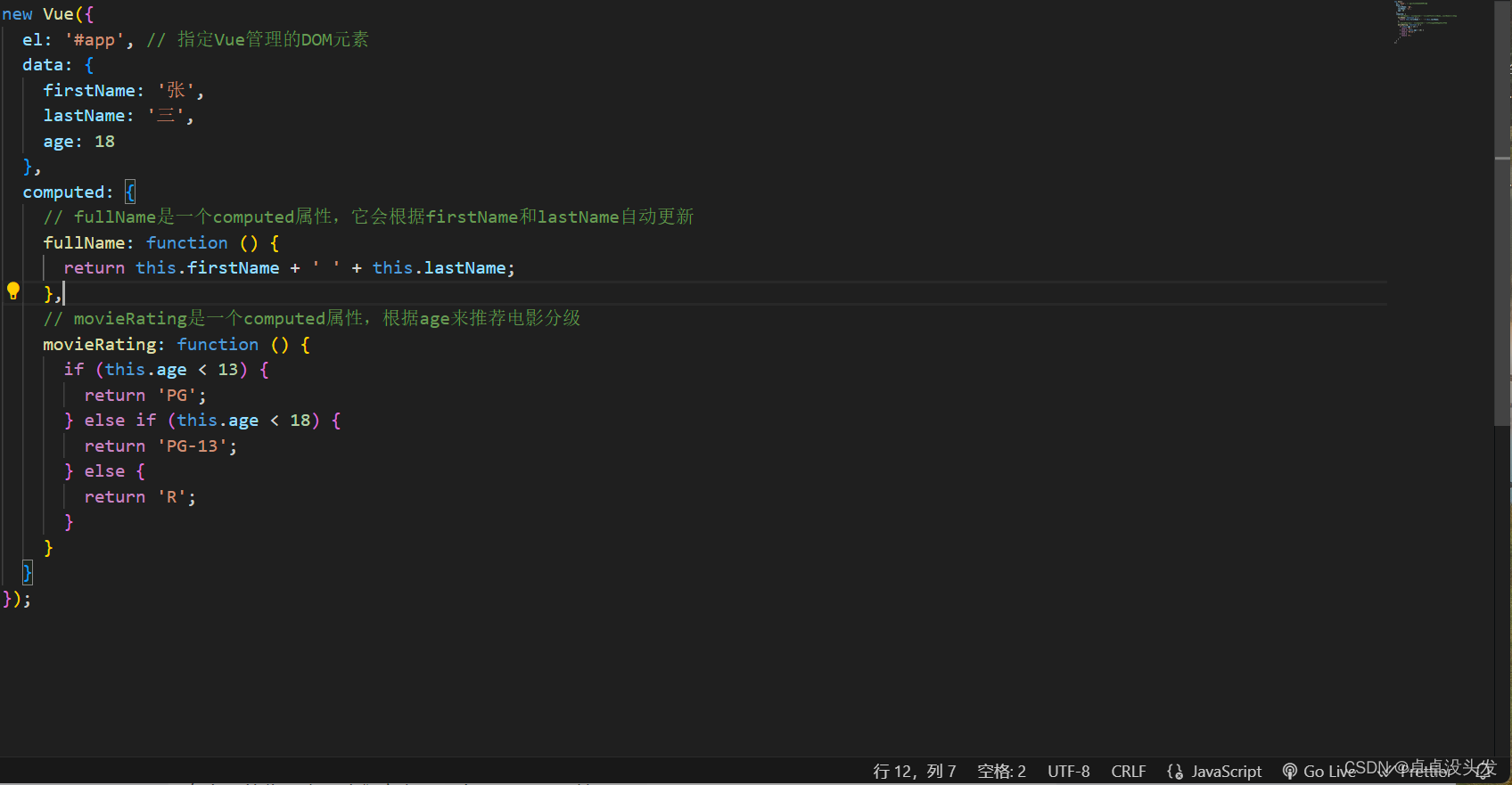
假设我们有一个简单的Vue组件,用来显示一个人的名字和年龄。我们还想显示一个根据年龄计算出来的推荐电影分级。
在上面的代码中,我们定义了两个computed属性:
fullName:它会将firstName和lastName合并成一个全名。movieRating:它会根据age的值来推荐一个电影分级。
当你在模板中使用这些computed属性时,它们会表现得就像普通的数据属性一样。例如:
这样,每当firstName、lastName或age发生变化时,fullName和movieRating就会自动更新,而且它们的结果会在模板中实时显示出来(响应式)。
computed属性的缓存机制
缓存机制
在Vue中,每个computed属性都关联着一个watcher对象,这个watcher负责侦听属性依赖的数据变化。当组件初始化或依赖的数据发生变化时,watcher会执行一个函数来计算属性的值。计算后的值会被存储起来,这个存储的过程就是所谓的“缓存”。
缓存的好处
-
性能提升:如果计算属性依赖的数据没有发生变化,那么计算属性就不会重新计算,而是直接返回之前存储的值。这避免了重复的计算,尤其是在计算过程复杂或耗时的情况下,可以显著提高应用程序的性能。
-
响应速度:由于计算属性的结果是缓存的,用户界面的更新可以更快地响应,因为不需要等待计算完成就可以显示结果。
-
资源节省:减少了对CPU和内存的不必要使用,这对于依赖于大量数据的计算来说尤其重要。
缓存失效的条件
-
依赖数据变化:如果计算属性依赖的响应式数据发生变化,Vue会检测到这个变化,并使缓存失效。这时,计算属性会重新计算并更新结果。
-
组件更新:当组件的状态更新,比如数据属性发生变化,或者组件接收到新的prop,这可能会导致依赖的响应式数据变化。在这种情况下,相关的computed属性缓存也会失效,并重新计算。
-
手动触发更新:在某些情况下,你可能需要手动触发computed属性的更新,比如使用Vue的
this.$forceUpdate方法。这将导致组件及其所有子组件的重新渲染,包括计算属性的重新计算。
缓存机制的内部工作
当计算属性被访问时,Vue会做以下几步:
- 检查watcher的dirty属性,这个属性表示计算属性是否需要重新计算。
- 如果dirty为true,或者计算属性是第一次被访问,Vue会执行属性的getter函数来计算新值,并将结果存储起来。
- 执行完getter函数后,将dirty属性设置为false,表示计算属性现在是“干净”的,其值已经被缓存。
- 当计算属性的依赖发生变化时,Vue会将dirty属性设置为true,这样下次访问计算属性时,它会重新计算。
高级用法
使用计算属性进行派生状态
派生状态是指从原始状态派生出来的新状态。在Vue中,你可以使用computed属性来创建派生状态。这就像是从你的银行账户余额派生出你的可用余额,如果你有贷款,可能还要减去贷款金额。
示例: 假设你有一个购物车组件,里面有商品列表和每个商品的数量。你可以用computed属性来计算总价。
在这个例子中,totalPrice是一个派生的计算属性,它根据商品列表和数量计算总价。
计算属性在模板中的使用
computed属性在模板中的使用和普通数据属性一样简单。你可以在模板的任何地方使用它们,就像使用data中的属性一样。
示例: 假设你有一个显示用户信息的组件,你想在模板中显示用户的全名和一个派生的欢迎消息。
在这个模板中,fullName和totalPrice都是computed属性,它们可以直接在模板中使用,Vue会自动处理它们的更新和渲染。
通过这种方式,computed属性不仅帮助你管理派生状态,还让你的模板更加简洁和易于维护。
计算属性的getter和setter
在Vue中,computed属性可以有getter和setter。这就像是你有一个智能保险箱,你可以通过一个密码(getter)来查看里面的物品,也可以通过另一个密码(setter)来添加或更改物品。
何时使用getter和setter
- 需要对数据进行转换时:当你想在数据被读取或设置时进行一些转换或验证。
- 需要同步多个数据时:如果你的计算属性依赖于多个数据源,使用setter可以帮助你同步这些数据。
- 需要在数据变化时执行额外操作:例如,当用户更新表单输入时,你可能需要进行验证或其他逻辑处理。
示例代码展示getter和setter的使用
假设我们有一个Vue组件,用于管理用户的昵称和真实姓名。我们希望用户可以通过昵称来识别,但同时我们也希望在内部使用真实姓名。
在这个例子中,nickname是一个计算属性,它有一个getter和一个setter。getter返回真实姓名的第一个部分作为昵称,而setter允许用户通过设置昵称来更新真实姓名。
在模板中,你可以这样使用这个计算属性:
使用v-model指令将输入框绑定到nickname计算属性上。当用户输入昵称时,setter会被调用,更新realName。同时,模板中的realName会自动显示更新后的真实姓名。
通过这种方式,getter和setter提供了一种灵活的方式来处理数据的读取和更新,同时保持了Vue响应式系统的优势。
计算属性与其他Vue特性的结合
与watch属性的比较
computed属性和watch属性都是Vue中响应式系统的一部分,但它们的用途和行为有所不同:
computed属性是基于它们的依赖进行缓存的,只有当依赖项变化时才会重新计算。它们通常用于声明性地描述一个值是如何根据组件中其他数据计算得来的。watch属性用于监听数据的变化,并在变化发生时执行异步操作。watch不提供缓存,每次数据变化都会触发回调函数。
示例:
在这个例子中,computedData会根据watchedData的变化自动更新,而watchedData的变化也会被watch属性监听到,并在控制台中打印出来。
与methods的比较
computed属性是声明性的,它们依赖于其他数据,并且具有缓存机制。- **
methods**是命令式的,它们可以包含任意的逻辑,并且每次调用时都会执行。
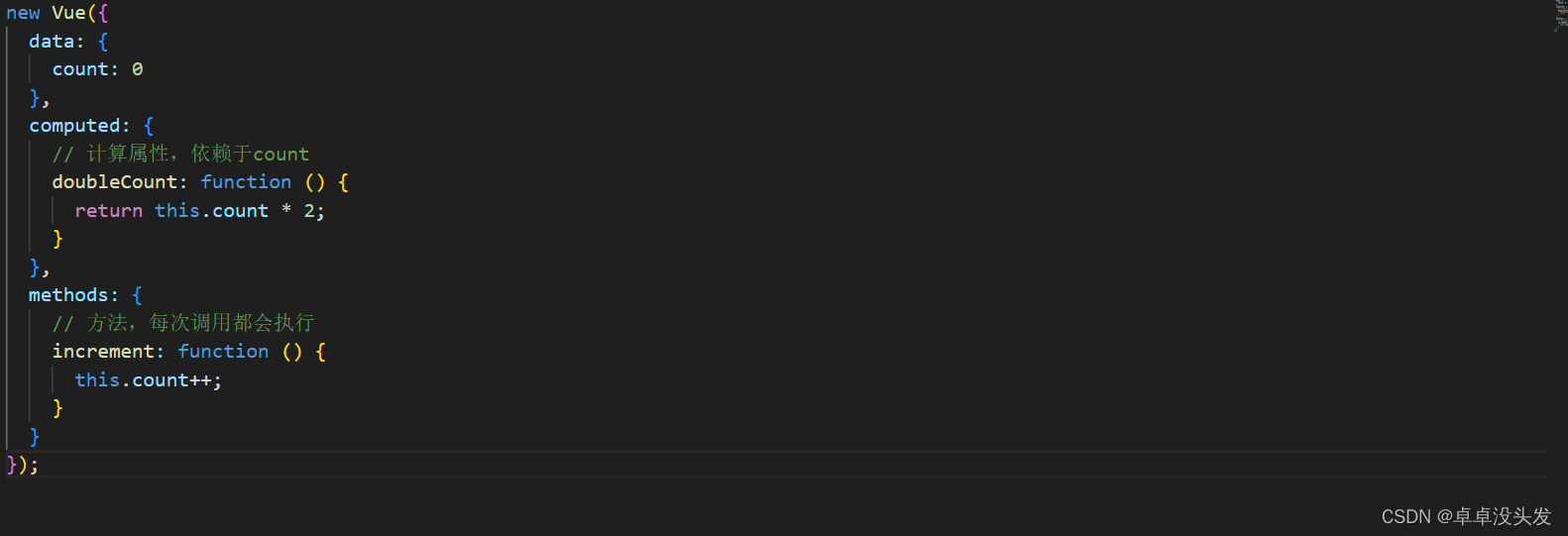
示例:
在这个例子中,doubleCount是一个计算属性,它会自动根据count的变化更新。而increment是一个方法,每次调用都会增加count的值。
与props和data的交互
- **
props**是从父组件传递到子组件的数据,它们是只读的。 - **
data**是组件的本地状态,可以在组件内部被修改。
computed属性可以依赖于props和data,并且可以用于派生出新的数据,这些数据可以是响应式的,也可以用于模板渲染。
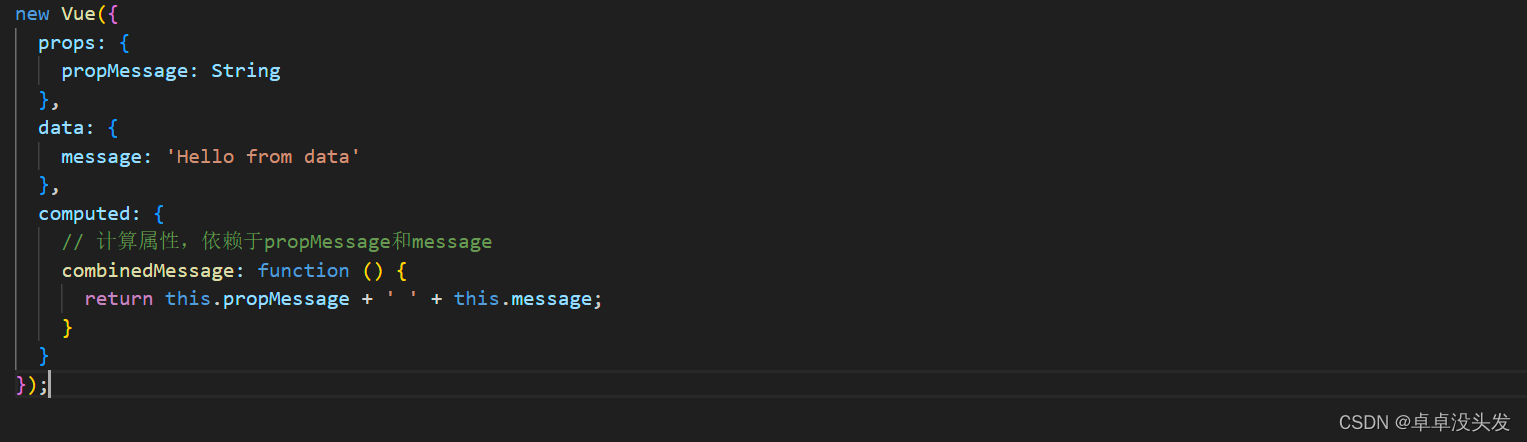
示例:
在这个例子中,combinedMessage是一个计算属性,它结合了propMessage(来自父组件的props)和message(组件的data),并且可以在模板中使用。
通过这种方式,computed属性可以与Vue的其他特性无缝结合,提供强大而灵活的数据管理和响应式更新机制。
总结
Vue的computed属性是构建响应式应用的强大工具。它们不仅提供了一种声明性的方式来描述派生状态,还通过智能缓存机制优化了性能。computed属性与Vue的其他特性如watch、methods、props和data协同工作,使得状态管理和用户界面的更新既灵活又高效。