maven构建断网springboot
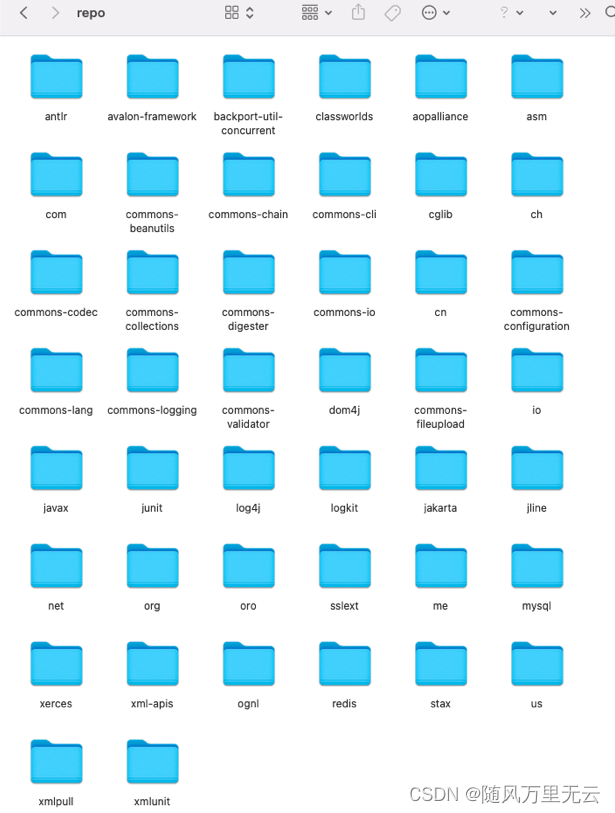
我的依赖仓库(本地电脑,记住常用的那几个)org.springframework.boot下的
spring-boot-starter-parent
spring-boot-starter-web
/Users/lin/Documents/repo

-
使用maven进行创建空白项目
-
在pom.xml中补全parent类
parent
groupId
artifactId
version
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.1.3.RELEASE</version>
</parent>
必须
- 添加并且更新依赖
org.springframework.boot
spring-boot-starter-web
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
- 编写启动类以及简单控制层代码
启动类,将main.java重构为MainApplication.java
@SpringBootApplication
public class MainApplication(){
public static void main(String[] args){
SpringApplication.run(MainApplication.class,args);
}
}
controller层
@RestController
public class HelloController.java(){
@RequestMapper("/hello")
public String hello(){
return "hello111"
}
}
5.结果

6.常用的依赖
<dependencies>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<version>8.0.30</version>
</dependency>
</dependencies>
- 通过JPA查询数据库信息,空格显示在控制台
使用JPA进行数据库查询时,确保你已经配置好了数据源和JPA。
编写一个Repository接口,使用JPA提供的@Query注解来执行SQL查询。
调用查询方法,并将结果打印到控制台。如果需要显示空格,确保在打印时不使用
System.out.println(),因为它会在每个打印后添加换行符。可以使用System.out.print()。
import javax.persistence.EntityManager;
import javax.persistence.EntityManagerFactory;
import javax.persistence.Persistence;
import javax.persistence.TypedQuery;
import java.util.List;
public class JpaQueryExample {
public static void main(String[] args) {
EntityManagerFactory emf = Persistence.createEntityManagerFactory("your-persistence-unit");
EntityManager em = emf.createEntityManager();
TypedQuery<String> query = em.createQuery("SELECT e.name FROM Entity e", String.class);
List<String> results = query.getResultList();
for (String result : results) {
System.out.print(result + " ");
}
em.close();
emf.close();
}
}
- 通过Thymeleaf实现6+8+10+……+100,点击提交按钮显示结果
创建一个HTML页面,使用Thymeleaf模板引擎。
添加一个表单,包含一个提交按钮。
在表单提交的处理器中,计算6到100的等差数列之和。
将计算结果存储在模型中,并返回到Thymeleaf模板。
在模板中显示结果。
HTML (index.html):
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>Sum Calculation</title>
</head>
<body>
<form action="#" th:action="@{/calculate}" method="post">
<button type="submit">Calculate Sum</button>
</form>
<div th:if="${sum != null}" th:text="'Result is: ' + ${sum}"></div>
</body>
</html>
Spring Controller:
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
public class SumController {
@GetMapping("/")
public String index(Model model) {
return "index";
}
@PostMapping("/calculate")
public String calculateSum(Model model) {
int sum = 0;
for (int i = 6; i <= 100; i += 2) {
sum += i;
}
model.addAttribute("sum", sum);
return "index";
}
}
- 输入半径,画出圆形
这通常涉及到前端技术,比如使用HTML5的<canvas>元素和JavaScript。
获取用户输入的半径。
使用JavaScript在<canvas>上绘制圆形。
HTML (draw-circle.html):
<!DOCTYPE html>
<html>
<head>
<title>Draw Circle</title>
</head>
<body>
<input type="number" id="radius" placeholder="Enter radius">
<button onclick="drawCircle()">Draw Circle</button>
<canvas id="canvas" width="400" height="400"></canvas>
<script>
function drawCircle() {
var canvas = document.getElementById('canvas');
var ctx = canvas.getContext('2d');
var radius = document.getElementById('radius').value;
ctx.beginPath();
ctx.arc(200, 200, radius, 0, 2 * Math.PI);
ctx.stroke();
}
</script>
</body>
</html>
- 通过建立kaoshi数据库,新建commodity数据表,字段:id,name,price,stocks,自己随意添加数据,通过输入用户id提交后,显示查询结果,用Spring Boot
使用数据库管理工具或SQL命令创建kaoshi数据库和commodity数据表。
在Spring Boot应用中配置数据源,连接到kaoshi数据库。
创建一个Commodity实体类,映射到commodity表。
创建一个Repository接口来处理数据库操作。
创建一个Service类来封装业务逻辑,比如根据用户ID查询商品。
创建一个Controller类来处理HTTP请求,接收用户ID,调用Service方法,并返回查询结果。
在前端页面添加表单,允许用户输入ID并提交,显示查询结果。
首先,确保您已经创建了数据库和数据表。
Commodity Entity:
import javax.persistence.*;
@Entity
@Table(name = "commodity")
public class Commodity {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
private String name;
private Double price;
private Integer stocks;
// Getters and setters
}
Repository Interface:
import org.springframework.data.jpa.repository.JpaRepository;
public interface CommodityRepository extends JpaRepository<Commodity, Long> {
}
Service Class:
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
@Service
public class CommodityService {
@Autowired
private CommodityRepository repository;
public List<Commodity> findByUserId(Long userId) {
// Assuming there is a userId field in Commodity for demonstration
return repository.findAll();
// Replace with actual query based on your database schema
}
}
Controller Class:
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.*;
@RestController
public class CommodityController {
@Autowired
private CommodityService service;
@GetMapping("/commodity")
public String getCommodities(@RequestParam("userId") Long userId, Model model) {
List<Commodity> commodities = service.findByUserId(userId);
model.addAttribute("commodities", commodities);
return "commodity-list"; // Name of the Thymeleaf template
}
}