文章目录
- 1. 概念介绍
- 2. 思路与方法
- 2.1 实现思路
- 2.2 实现方法
- 3. 示例代码
- 4. 内容总结
我们在上一章回中介绍了"自定义标题栏"相关的内容,本章回中将介绍自定义Action菜单.闲话休提,让我们一起Talk Flutter吧。

1. 概念介绍
我们在这里提到的Action菜单是指AppBar中actions属性对应的组件。它和上一章回中介绍的标题栏类似,都位于页面上方,它们都受AppBar组件的控制。一个完整
的AppBar包含导航(返回箭头),标题和Actcons.他们从左到右依次排列。这三个内容中导航是自动生成的,比如从A页面导航到B页面时会 在页面B上显示一个导航图标,
也就是我们常见的返回箭头。标题是页面必备的内容,主要用来显示当前页面的主题。Actions是可选择的内容,它通常用来在AppBar中添加一些附加功能,比如分享
或者下载。本章回中将介绍如何自定义Action菜单,进而打造出功能丰富的AppBar。
2. 思路与方法
2.1 实现思路
我们自定义Action菜单并不是重写相关的组件,而是使用把多个组件组合在一起的形成新的Actions。组合的内容依据自己的需求来制定,这点和上一章回中自定义标题
栏的思路相同。比如,我们对Actions的需求是:显示文本,点击文本后需要弹出功能菜单。有了这个需求后,我们就可以自定义Actions,文本通过TextButton组件
实现,它既可以显示文本内容,又可以响应点击事件。弹出功能菜单通过showMenu和PopupMenu一起实现。
2.2 实现方法
- 创建TextButton组件,并且把它赋值给AppBar的Actions属性;
- 创建popMenu,并且通过showMenu来显示,menu的内容可以自定义;
- 把showMenu赋值给TextButton的onPress属性,用来响应按钮的点击事件;
- 把TextButton组件赋值给Actions属性,它会显示在AppBar的最右侧;
我们在上面步骤中使用了pupMenu功能,这里只是概要描述,具体的细节可以参考五十一回介绍相关内容.上面步骤中只是文本描述,内容比较抽象,不容易理解,我们将
在接下来的小节中通过具体的示例代码来演示。
3. 示例代码
appBar: AppBar(
title: Widget(), ///标题栏的内容省略,或者使用上一章回中的示例代码
///Action的优先级大于Title,它会占用Title的空间,如果它的空间过大时会把Title覆盖掉
///比如把action3-5打开后就会覆盖Title的内容.
actions: [
SizedBox(
width: 80,
child: TextButton(
onPressed: (){
showMenu(
context:context,
///这个坐标值不好调整,下面我的经验值,位置在手指点击点的左下方,想往左移动给110+数字 往下移动180加数字
position: const RelativeRect.fromLTRB(170, 180, 110, 10),
items: [
///建议指定value属性
PopupMenuItem<String>(
value: 'one',
onTap: ()=> debugPrint('tap one'),
child: const Text('1'),
),
PopupMenuItem<String>(
value:'two',
onTap: ()=> debugPrint('tap two'),
child: const Text('2'),
),
PopupMenuItem<String>(
value:'three',
onTap: ()=> debugPrint('tap three'),
child: const Text('3'),
),
],);
},
child: const Text("action1")),
),
const SizedBox(
width: 80,
child: Text("action2"),
),
// const SizedBox(
// width: 80,
// child: Text("action3"),
// ),
// const SizedBox(
// width: 80,
// child: Text("action4"),
// ),
// const SizedBox(
// width: 60,
// child: Text("action5"),
// ),
],
),
上面的示例代码完全按照实现方法中的步骤来实现,代码中popMenu包含了三个选项,没有具体的功能,只是简单地打印一行日志。菜单的内容大家可以依据自身需求来决
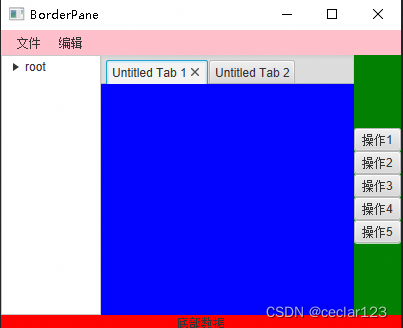
定。代码中还省略了Scaffold以及其它的代码,只保留了AppBar相关的代码。编译并且运行上面的程序可以看到一个标题栏,标题左边是返回箭头,然后就是标题和我
们自定义的Actions菜单。我在这里就不演示程序的运行结果了,建议大家自己动手去实践。
此外,我们再补充一些Action的内容,Action可以包含多个组件,类似Row组件,也就是说可以在AppBar中的显示多个Action,我们在代码中尝试显示五个Action,
结果发现Action会占用Title的空间,如果它的空间过大时会把Title覆盖掉。因此我们推断:Action的优先级比标题(Title)高,当它的宽度过大时会覆盖标题。
4. 内容总结
我们在本章回中演示了如何自定义Acton菜单,并且通过一个需求:显示文本,点击文本后需要弹出功能菜单,介绍了自定义Action的思路和方法。大家可以结合自己在
项目中的需求来自定义Action,自定义的思路就是依据需求组合现有的组件形成新的组件。总之,只要是组件就可以,因为AppBar的actions属性是Widget类型,我
们只需要把自定义的Action值给该属性就可以实现自定义Acttion菜单的功能。
看官们,与"自定义Action菜单"相关的内容就介绍到这里,欢迎大家在评论区交流与讨论!