目录
一、focuspolicy属性-控件焦点:
1.1focuspolicy属性介绍:
1.2设置焦点策略——setFocusPolicy():
1.3获取控件的焦点策略——focusPolicy():
二、stylesheet属性——为控件设置样式:
2.1 stylesheet属性介绍:
2.2在控件上设置样式表——setStyleSheet():
一、focuspolicy属性-控件焦点:
1.1focuspolicy属性介绍:
- 在 Qt 中,focusPolicy 属性用于控制窗口部件(控件)如何处理键盘焦点。
- 键盘焦点指的是哪个控件当前接收键盘输入。通过设置 focusPolicy 属性,可以指定控件是否可以接受键盘焦点以及在什么情况下接受焦点。
1.2设置焦点策略——setFocusPolicy():
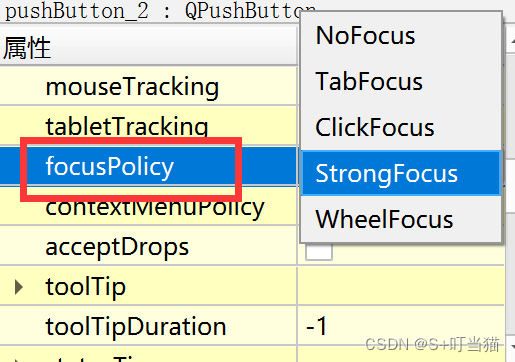
- 拖拽生成的控件,可以在ui界面的控件属性直接设置控件的策略:
- 使用代码设置控件的焦点的策略:
- Qt::NoFocus: 控件不能接受键盘焦点。
- Qt::TabFocus: 控件可以通过 Tab 键接受键盘焦点。
- Qt::ClickFocus: 控件可以通过鼠标点击接受键盘焦点。
- Qt::StrongFocus: 控件可以通过 Tab 键和鼠标点击接受键盘焦点。这是默认值。
- Qt::WheelFocus: 控件可以通过 Tab 键、鼠标点击和鼠标滚轮接受键盘焦点。这是一个较少使用的选项。
button->setFocusPolicy(Qt::TabFocus);
1.3获取控件的焦点策略——focusPolicy():
Qt::FocusPolicy policy = button->focusPolicy();
二、stylesheet属性-为控件设置样式:
2.1 stylesheet属性介绍:
- 在Qt中,stylesheet是一种强大的机制,用于为控件或应用程序设置样式。
- 它类似于CSS(层叠样式表),允许以一种声明性的方式定义控件的外观和行为,包括背景、字体、边框、填充、大小、颜色等。
- QSS(Qt Style Sheet)可以被视为对CSS(Cascading Style Sheets,层叠样式表)的一种扩展和特定领域的封装。它的语法和概念上与CSS非常相似。但是功能上还是没有CSS全面。
2.2在控件上设置样式表——setStyleSheet():
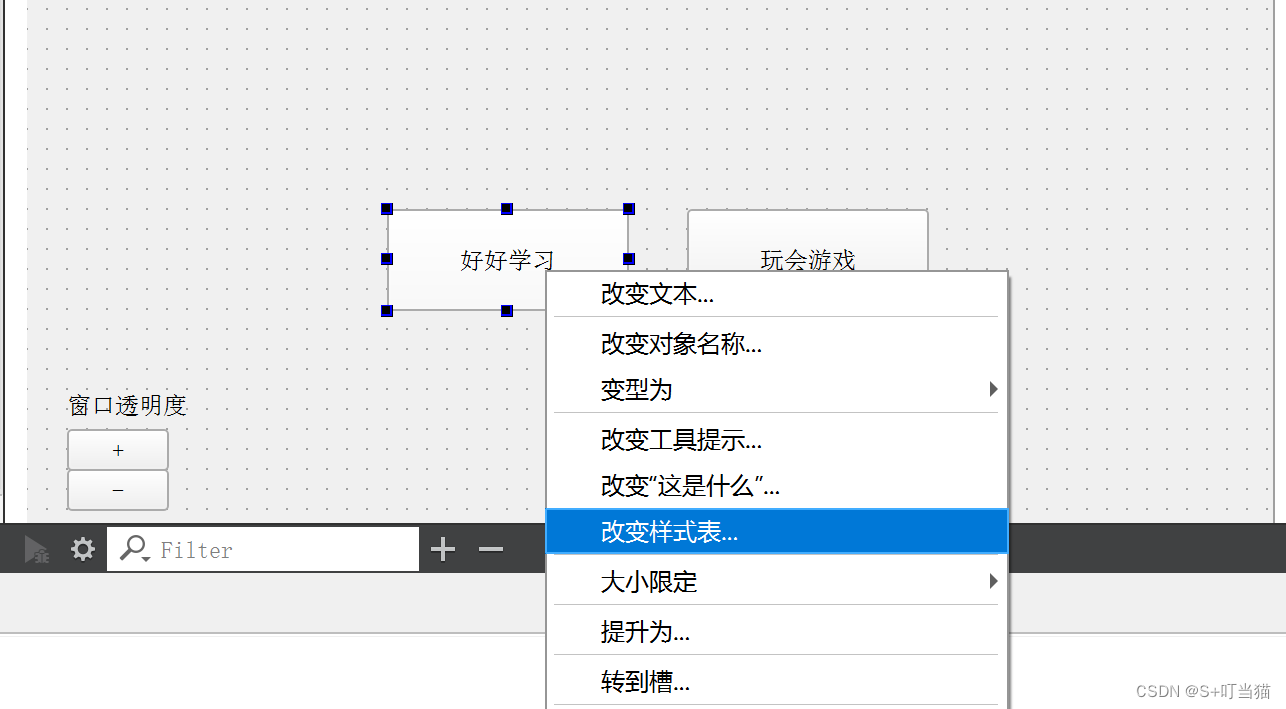
- ui界面创建的控件,可以右键选择改变样式表。
- 样式表的设置,使用键值对的方式。
- 代码的方式设置样式:
button->setStyleSheet("background-color: red; color: white;");
- 括号里面一定不要写错单词,写错后不会报错,但也不会显示样式,回头查很麻烦。