列表 上拉加载
当前思路
判断 列表最后一个显示的条目 为 数据集合的长度-1
- 用来记录刷新状态
var refreshing by remember {
mutableStateOf(false)
}
- 数据集合
val list = remember{
List(10){"条目》》${it}"}.toMutableStateList()
}
- 用来记录列表当前状态及状态变化
val lazyListState = rememberLazyListState()
LaunchedEffect(lazyListState){
snapshotFlow {lazyListState.layoutInfo.visibleItemsInfo.lastOrNull()?.index == list.size - 1}
.distinctUntilChanged()
.collect{
refreshing = true
list.addAll( List(20){
delay(100)
"新的条目》》${list.size+it}"
})
refreshing = false
}
}
- 组件显示
Box(modifier = Modifier
.padding(20.dp)){
LazyColumn(modifier = Modifier.fillMaxSize(), state = lazyListState){
items(list){
Text(text = "条目>>${it}")
}
if(refreshing){
item {
Text(text = "加载更多...",modifier = Modifier.fillMaxWidth().height(50.dp).align(
Alignment.Center))
}
}
}
}
完整代码
var refreshing by remember {
mutableStateOf(false)
}
val list = remember{
List(10){"条目》》${it}"}.toMutableStateList()
}
val lazyListState = rememberLazyListState()
LaunchedEffect(lazyListState){
snapshotFlow {lazyListState.layoutInfo.visibleItemsInfo.lastOrNull()?.index == list.size - 1}
.distinctUntilChanged()
.collect{
refreshing = true
list.addAll( List(20){
delay(100)
"新的条目》》${list.size+it}"
})
refreshing = false
}
}
Box(modifier = Modifier
.padding(20.dp)){
LazyColumn(modifier = Modifier.fillMaxSize(), state = lazyListState){
items(list){
Text(text = "条目>>${it}")
}
if(refreshing){
item {
Text(text = "加载更多...",modifier = Modifier.fillMaxWidth().height(50.dp).align(
Alignment.Center))
}
}
}
}
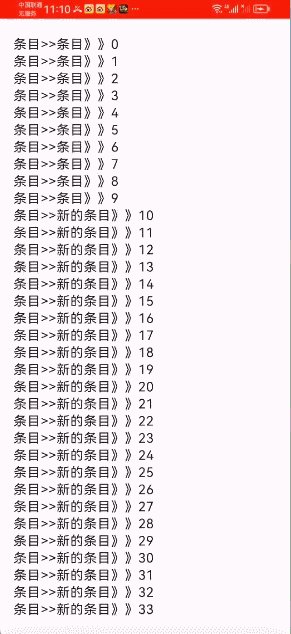
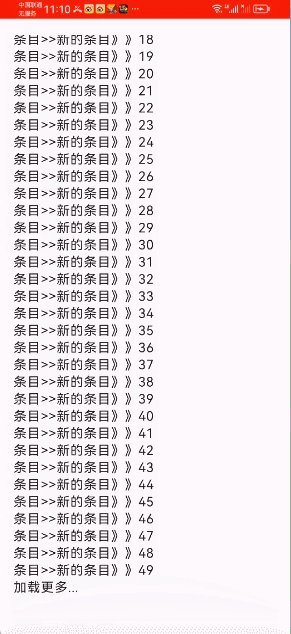
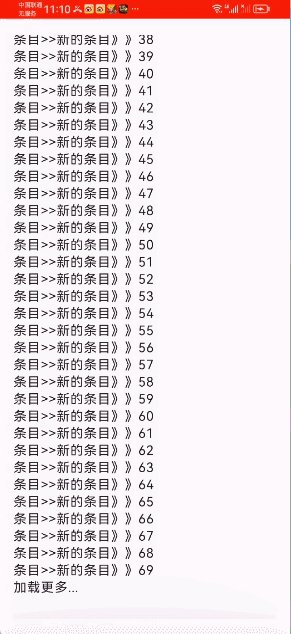
效果

注:此法有一弊端就是,初始不够一页不足以显示到整个页面时,会自动加载够页面显示;需另行做判断