<Form.Item label="封面">
<Form.Item name="type">
<Radio.Group onChange={onTypeChange}>
<Radio value={1}>单图</Radio>
<Radio value={3}>三图</Radio>
<Radio value={0}>无图</Radio>
</Radio.Group>
</Form.Item>
{/*
listType: 决定选择文件框的外观样式
showUploadList: 控制显示上传列表
*/}
{imageType > 0 && <Upload
listType="picture-card"
showUploadList
action={'http://geek.itheima.net/v1_0/upload'}
name='image'
onChange={onChange}
maxCount={imageType}
fileList={imageList}
>
<div style={{ marginTop: 8 }}>
<PlusOutlined />
</div>
</Upload>}
</Form.Item>
相关属性
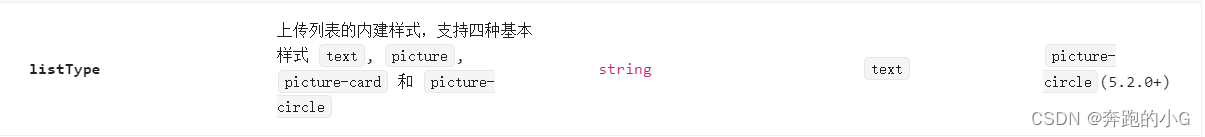
listType: 决定选择文件框的外观样式

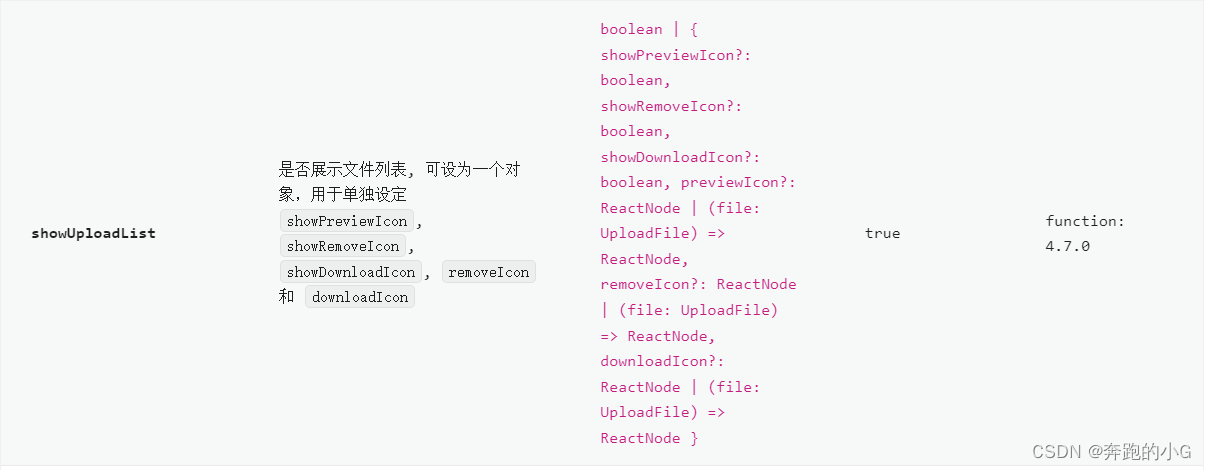
showUploadList: 控制显示上传列表

onChange 上传回调,有默认形参

//上传回调
const onChange = (val)=>{
console.log(val);
}
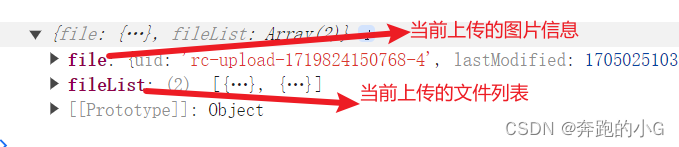
默认形参,打印结果如下:

备注:将fileList中的数据存下来,提交给后端
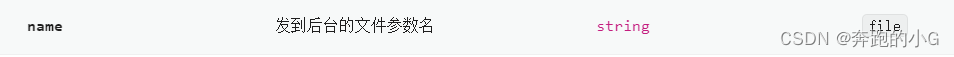
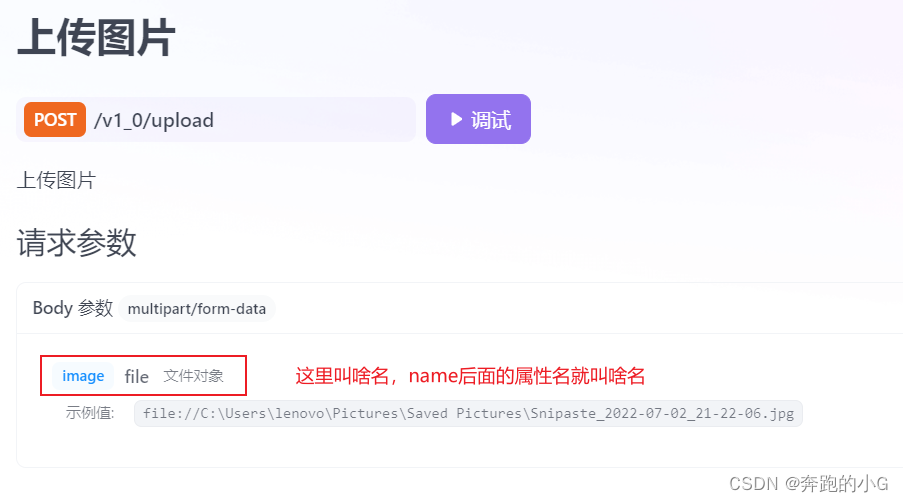
name上传的接口字段,由接口字段提供,接口文档中叫啥名,这里就叫啥名


action 配置上传地址
















![[vue2/vue3] 详细剖析watch、computed、watchEffect的区别,原理解读](https://img-blog.csdnimg.cn/direct/5243c94309844bbe96ba5d24f1e29f92.jpeg)