
本文由ScriptEcho平台提供技术支持
项目地址:传送门
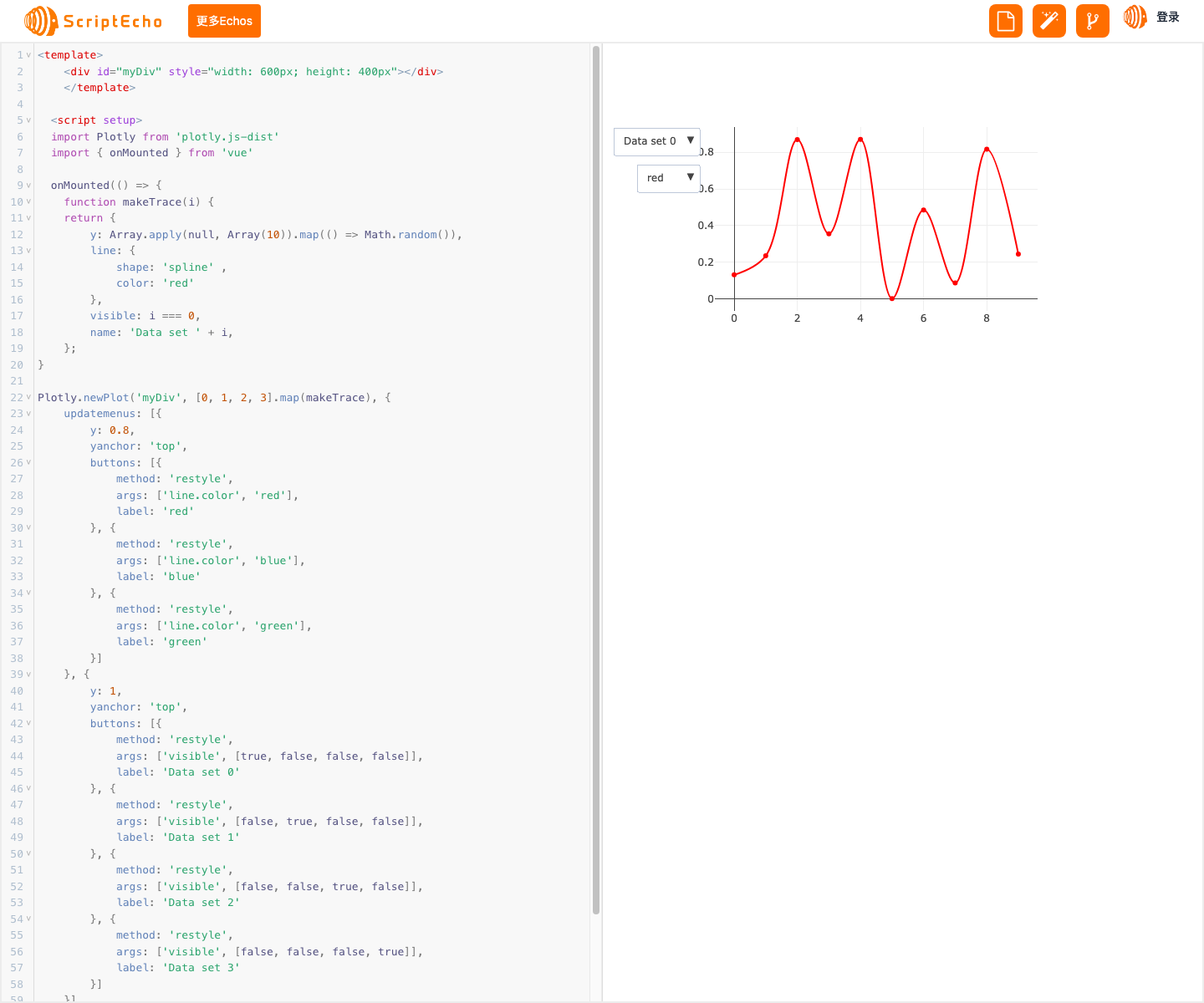
基于 Plotly.js 的动态图表交互:颜色和可见性控制
应用场景介绍
本代码旨在为数据可视化提供一个交互式图表,允许用户动态控制图表中线条的颜色和可见性。此功能对于探索大型数据集或突出特定数据子集非常有用。
代码基本功能介绍
该代码利用 Plotly.js 库创建了一个包含四条随机生成的数据集的图表。用户可以通过交互式菜单更改线条的颜色和选择要显示的数据集。
功能实现步骤及关键代码分析说明
- 数据生成和图表创建
function makeTrace(i) {
return {
y: Array.apply(null, Array(10)).map(() => Math.random()),
line: {
shape: 'spline' ,
color: 'red'
},
visible: i === 0,
name: 'Data set ' + i,
};
}
Plotly.newPlot('myDiv', [0, 1, 2, 3].map(makeTrace), {
...
});
此代码片段生成四个数据迹线,每个迹线代表一个数据集。makeTrace 函数创建具有随机 y 值、红色线条形状和可见性(仅第一个数据集可见)的迹线。然后将这些迹线传递给 Plotly.newPlot 函数以创建图表。
- 交互式菜单
updatemenus: [{
y: 0.8,
yanchor: 'top',
buttons: [{
method: 'restyle',
args: ['line.color', 'red'],
label: 'red'
}, ...
此部分定义了两个交互式菜单。第一个菜单控制线条颜色,第二个菜单控制数据集中数据的可见性。每个菜单包含一个按钮数组,每个按钮指定一种操作(例如更改颜色或显示/隐藏数据集)。
- 菜单事件处理
onMounted(() => {
...
})
onMounted 生命周期钩子在组件挂载后触发。它包含图表创建和菜单事件处理逻辑。
- 颜色更改
{
method: 'restyle',
args: ['line.color', 'red'],
label: 'red'
}
此按钮定义了一个 restyle 操作,它更新图表中所有线条的颜色。args 数组指定要更新的属性(line.color)和新值(red)。
- 可见性切换
{
method: 'restyle',
args: ['visible', [true, false, false, false]],
label: 'Data set 0'
}
此按钮定义了另一个 restyle 操作,它更新图表中数据集的可见性。args 数组指定要更新的属性(visible)和一个布尔数组,该数组指定每个数据集的可见性(true 表示可见,false 表示隐藏)。
总结与展望
开发此代码的经验表明了 Plotly.js 库的强大功能和创建交互式数据可视化的便利性。未来,此功能可以扩展和优化以下方面:
-
**数据绑定:**将图表连接到实时数据源,以便在数据更新时自动更新图表。
-
**高级交互:**添加缩放、平移和导出功能以增强用户体验。
-
**自定义主题:**允许用户自定义图表外观,例如背景颜色和字体。
更多组件:


获取更多Echos
本文由ScriptEcho平台提供技术支持
项目地址:传送门
扫码加入AI生成前端微信讨论群:









![[vue2/vue3] 详细剖析watch、computed、watchEffect的区别,原理解读](https://img-blog.csdnimg.cn/direct/5243c94309844bbe96ba5d24f1e29f92.jpeg)