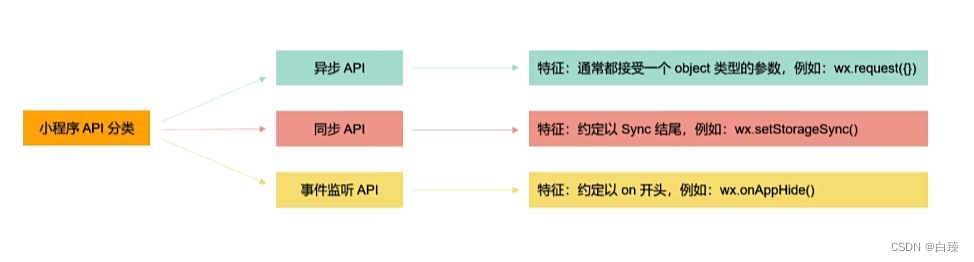
一、小程序API介绍
小程序开发框架提供丰富的微信原生API,可以方便的调起微信提供的能力,例如:获取用户信息、微信登录、
微信支付等,小程序提供的API几乎都挂载在wx对象下,例如:wx.request()、wx.setStorage()等,
wx对象实际上就是小程序的宿主环境微信提供的全局对象

异步API支持 callback & Promise 两种调用方式:
1.当接口参数 Objec对象中不包含 success/fail/complete 时 将默认返回 Promise
2. 部分接口如 request,uploadFile 本身就有返回值,因此不支持Promise风格的调用方式,它们的 promisify需要开发者自行封装。
二、网络请求
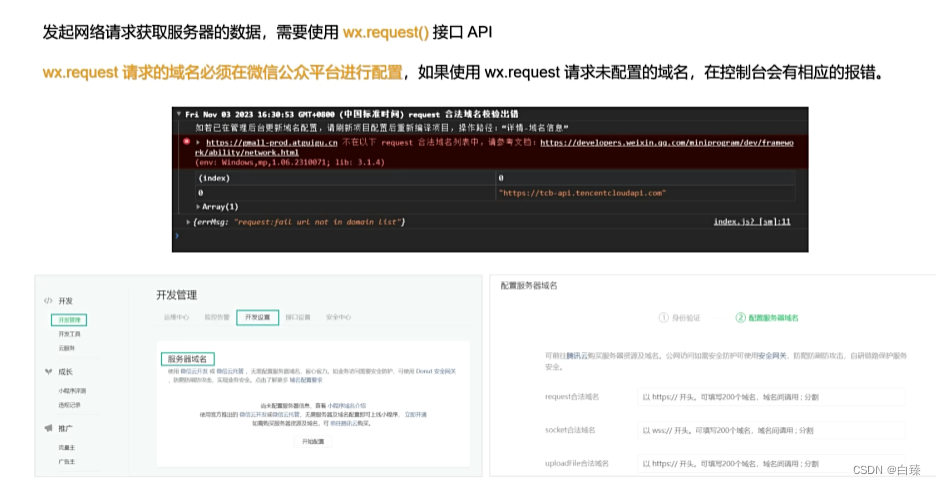
发起网络请求获取服务器的数据,需要使用wx.request()接口API
wx.request 请求的域名必须在微信公众平台进行配置,如果使用wx.request 请求未配置的域名,
在控制台会有相应的报错。

// index.js
Page({
// 获取数据
getData(){
// 如果需要发起网络请求,需要使用 wx.request API
wx.request({
// 接口地址
url: 'https://gmall-prod.atguigu.cn/mall-api/index/findBanner',
// 请求方式
method:'Get',
// 请求参数
data:{},
// 请求头
header:{},
// API 调用成功以后,执行的回调
success:(res)=>{
console.log(res)
},
//API 调用失败以后,执行的回调
fail:(err)=>{
console.log(err)
},
// API 不管调用成功还是失败 都会调用
complete:(res)=>{
console.log(res)
}
})
}
})
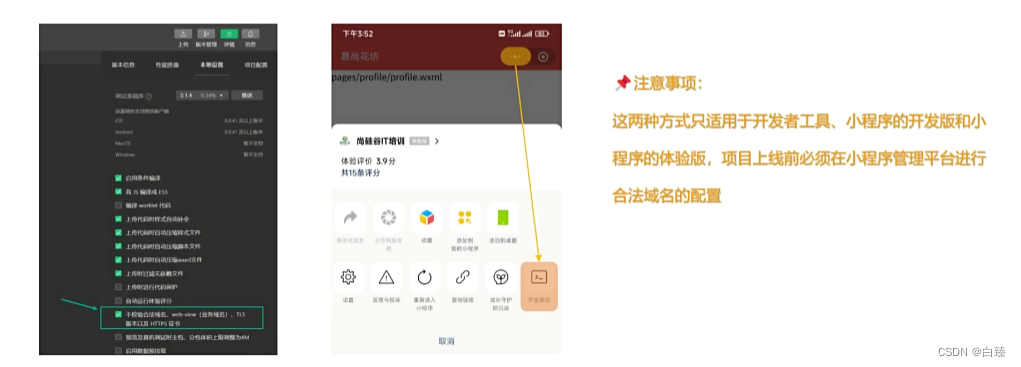
需要先在微信开发文档中配置已经备案好了的域名 然后重启项目才生效
如果在开发过程中可以先跳过域名校验
1.在微信开发者工具中,点击详情按钮,切换到本地详情,将 不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书 勾选上
2. 在真机上,需要点击胶囊区域的分析按钮,在弹框中选择开发调试,重启小程序后即可

三、界面交互- loading 提示框
小程序提供了一些用户界面交互的API,例如:loading提示框、消息提示框、模态对话框等API
loading 提示框常配合网络请求来使用,用于增加用户体验,对应的API有两个:
1. wx.showLoading()开始loading提示框
2. wx.hideLoading() 关闭loading提示框
// index.js
Page({
// 获取数据
getData(){
wx.showLoading({
// 用来显示提示的内容
// 提示的内容不会自动换行,如果提示的内容比较多,因为在同一行展示,多出来的内容就会被隐藏
title: '数据加载中...',
// 是否展示透明蒙层,防止触摸穿透
mask:true
})
}
})
四、界面交互-模态对话框-消息提示框
wx.showMoal() : 模态对话框,常用于询问用户是否执行一些操作
例如:询问用户是否退出登录、是否删除等等
wx.showToast():消息提示框,根据用户的某些操作来告知操作的结果
例如:退出成功用户提示,提示删除成功等
Page({
// 删除商品
async delHanderl(){
const {confirm}=await wx.showModal({
title: '提示',
content: '是否删除该商品?'
})
if(confirm){
wx.showToast({
title: '删除成功',
icon:'success',
duration:2000//显示的时长
})
}else{
wx.showToast({
title: '取消删除',
icon:'error',
duration:2000
})
}
}
})
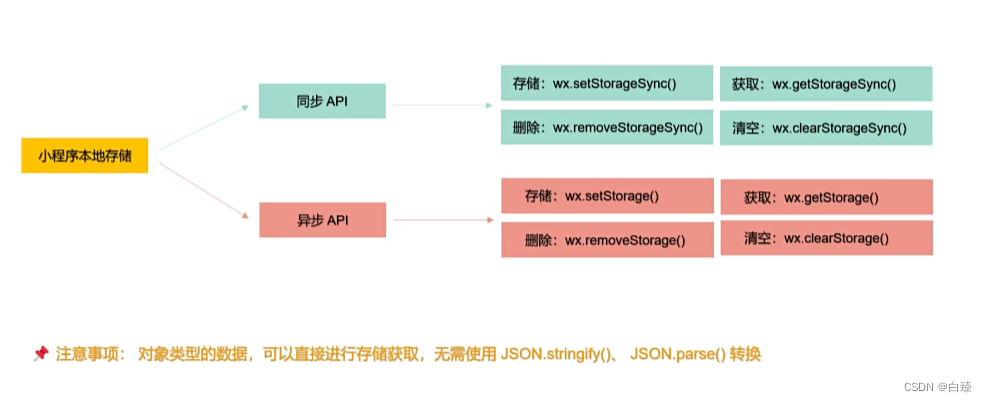
五、小程序API 本地存储
1. 同步API
Page({
// 将数据存储到本地
setStorage(){
// 第一个参数:本地存储中指定的 key
// 第二个参数:需要存储的数据
wx.setStorageSync('num', 1)
// 在小程序中
// 如果存储的时对象类型数据,不需要使用 JSON.setringify 和JSON.parse 进行转换
wx.setStorageSync('objDemo',{name:'zs',age:10})
},
// 获取本地存储的数据
getStorage(){
const num=wx.getStorageSync('num')
const obj=wx.getStorageSync('objDemo')
console.log(num)
console.log(obj)
},
// 删除本地存储的数据
removeStorage(){
wx.removeStorageSync('num')
},
// 清空本地存储的全部数据
clearStorage(){
wx.clearStorageSync()
},
})
2. 异步API
Page({
// 将数据存储到本地
setStorage(){
wx.setStorage({key:'num',data:1})
wx.setStorage({key:'obj',data:{name:'tom',age:18}})
},
// 获取本地存储的数据
async getStorage(){
// const {data}=await wx.getStorage({key:'num'})
const {data}=await wx.getStorage({key:'obj'})
console.log(data)
},
// 删除本地存储的数据
removeStorage(){
wx.removeStorage({key:'num'})
},
// 清空本地存储的全部数据
clearStorage(){
wx.clearStorage()
},
})
六、路由与通信
在小程序中实现页面的跳转,有两种方式:
1. 声明式导航:navigator 组件
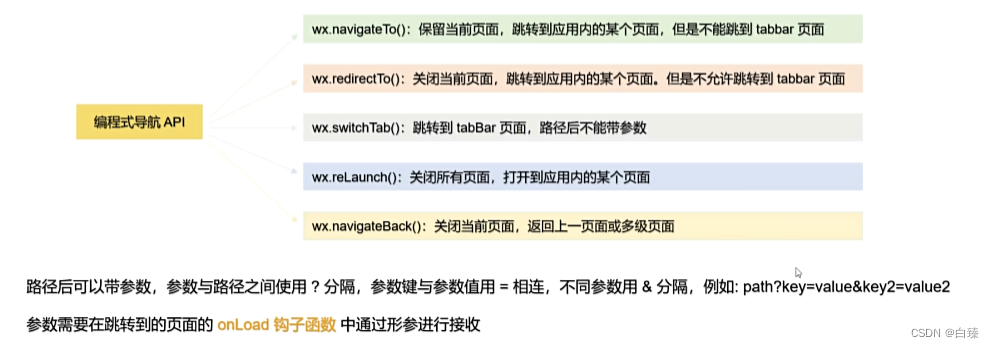
2. 编程式导航:使用小程序提供的API

七、页面处理函数 - 上拉加载
上拉记载式小程序中常见的一种加载方式,当用户滑动页面到底部时,会自动加载更多的内容,以便用户继续浏览
小程序中实现上拉加载的方式:
1. 在app.json 或者 page.json 中配置距离页面底部距离:onReachBottomDistance; 默认 50px
2. 在页面.js 中定义onReachBottom 事件监听用户上拉加载
八、页面处理函数 - 下拉刷新
下拉刷新时小程序中常见的一种刷新方式,当用户下拉页面时,页面会自动刷新,以便用户获取最新的内容。
小程序中实现上拉加载更多的方式:
1. 在app.json或者 page.json中开启允许下拉,同时可以配置窗口、loading样式等
2. 在页面.js中定义 onPullDownRefresh事件监听用户下拉刷新
Page({
data:{
numList:[1,2,3]
},
// 监听用户上拉加载更多
onReachBottom(){
const newArray=[...this.data.numList,this.data.numList.length+1,this.data.numList.length+2,this.data.numList.length+3]
this.setData({
numList:newArray
})
},
// 监听用户下拉刷新
onPullDownRefresh(){
// 产品需求:
// 当用户上拉加载更多以后,如果用户进行了下拉刷新
// 需要将数据重置
this.setData({
numList:[1,2,3]
})
// 在下拉刷新以后,loading 效果有可能不会回弹回去
if(this.data.numList.length===3){
wx.stopPullDownRefresh()
}
}
})
wx.stopPullDownRefresh() 解决在下拉刷新以后,loading 效果有可能不会回弹回去
九、scroll-view
使用scroll-view 实现上拉加载更多和下拉刷新功能
<scroll-view
scroll-y
class="scroll-y"
lower-threshold="100"
bindscrolltolower="getMore"
enable-back-to-top
refresher-enabled
refresher-default-style="black"
refresher-background="#f7f7f8"
bindrefresherrefresh="refreshHandler"
>
<view wx:for="{{numList}}" wx:key="*this">{{item}}</view>
</scroll-view>