1. Array数组对象
数组对象是使用单独的变量名来存储一系列的值。
1.1创建一个数组
创建一个数组,有三种方法。
【1】常规方式:
let 数组名 = new Array();

【2】简洁方式: 推荐使用
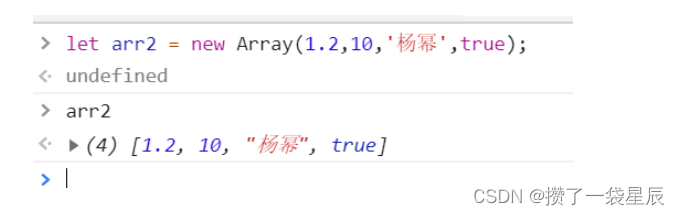
let 数组名 = new Array(数值1,数值2,...);

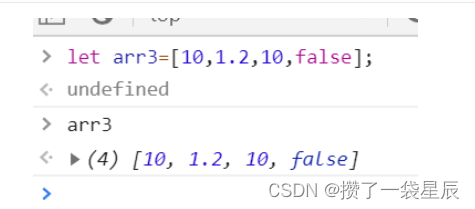
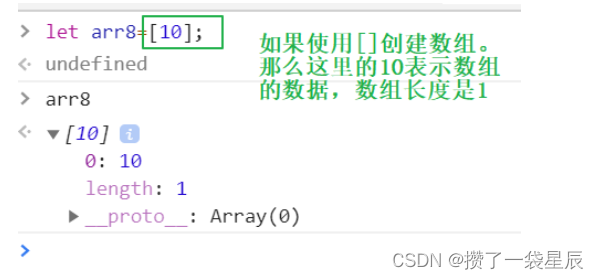
【3】字面:在js中创建数组使用中括号 推荐使用
let 数组名 = [数值1,数值2,...];

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
创建数组对象方式一:
*/
let arr = new Array(10, 1.2, true, '锁哥');
//获取数据1.2
// console.log(arr[1]);//1 表示数组索引
//遍历数组
//length 数组数组对象中的属性,表示数组长度
/* for (let i = 0; i < arr.length; i++) {
//获取数组数据
let x = arr[i];
console.log(x);
}*/
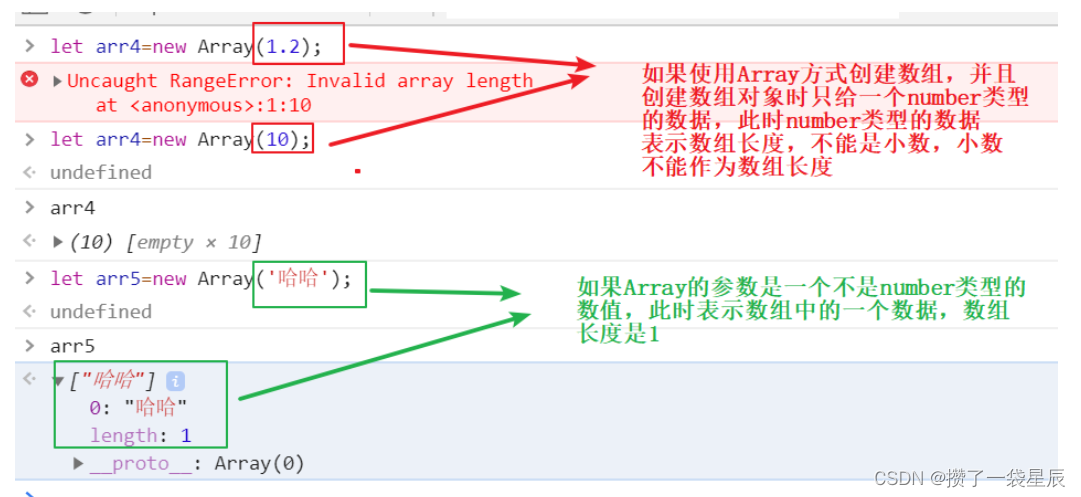
//采用方式一即上述方式定义数组 let arr = new Array(10, 1.2, true, '锁哥');注意:如果只给一个number类型的值,那么此时数值表示数组长度,数组中的数据都是empty
let arr2 = new Array(5);
//报错:Invalid array length 无效的数组长度
//采用方式一即上述方式定义数组 let arr = new Array(10, 1.2, true, '锁哥');注意:如果只给一个number类型的值,
// 那么此时数值表示数组长度,要求不能给小数,数组长度不能是小数
// let arr3 = new Array(1.2);
//采用方式一即上述方式定义数组 let arr = new Array(10, 1.2, true, '锁哥');注意:如果只给一个非number类型的值,
// 那么此时数值表示数组的元素
let arr4 = new Array('2');
//向arr数组中存false
// arr[4] = false;
// console.log(arr[4]);//false
//js中的数组长度是可变的
//向数组中添加数据
// arr[7] = 100;//[10, 1.2, true, '锁哥', empty × 3, 100]
console.log(arr.length);//修改前:长度是4
//修改数组长度
//修改数组长度
arr.length = 2;
console.log(arr.length);//修改前:长度是2,数据是 10 1.2
</script>
</body>
</html>
小结:
创建数组有三种方式:
1.常规方式:let arr=new Array();
2.简写方式:let arr=new Array(数据1,数据2.。。);
注意:如果小括号中只有一个number类型的值,表示数组长度,不能是小数。

3.字面:let myCars=[数据1,数据2,数据3,…];

4.js中的数组定义使用中括号,并且可以存储不同类型的数据
1.2数组的特点
1.js中的数组可以存储不同类型的数据
2.js中的数组长度是可变的

3.可以使用数组名[索引]操作数组的数据
4.可以使用循环遍历数组

1.3数组中的函数
| 方法名 | 功能 |
|---|---|
| concat() | 用于拼接一个或多个数组 |
| reverse() | 用于数组的反转 |
| join(separator) | 用于将整个数组使用分隔符拼接成一个字符串。相当于split()反操作 |
| sort() | 对数组进行排序,不带参数是按照编码值进行排序。 如果不是按照编码值排序,那么必须指定比较器。 说明:由于字符串都是按照编码值比较大小的,所以也可以将这个方法这样理解使用: 如果要对数字进行排序,必须指定比较器。如果是按字符串进行排序,那么就是无参。 |
| pop() | 删除并返回数组的最后一个元素 |
| push() | 添加一个或者多个元素到数组的最后面 |
【1】代码演示1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
数组中的函数:
1.concat()用于拼接一个或多个数组
2.reverse()用于数组的反转
3.join(separator)用于将整个数组使用分隔符拼接成一个字符串。相当于split()反操作
4.pop()删除并返回数组的最后一个元素
5.push()添加一个或者多个元素到数组的最后面
*/
//1.concat()用于拼接一个或多个数组
//定义数组
let a1=[10,20,30];
let a2=[1.1,200,false];
let a3=['柳岩',3.14,true];
//拼接 [10, 20, 30, 1.1, 200, false, "柳岩", 3.14, true]
let a4 = a1.concat(a2,a3);
//2.reverse()用于数组的反转
let a5 = a1.reverse();//[30, 20, 10] 此时a1的数据也是[30, 20, 10],a1和a5共享一个数空间
//3.join(separator)用于将整个数组使用分隔符拼接成一个字符串。相当于split()反操作
let str = a2.join("_");
console.log(str);//1.1_200_false
//4.pop()删除并返回数组的最后一个元素
console.log(a3.pop());//a3数组的数据是:["柳岩", 3.14] pop函数返回的是true
//5.push()添加一个或者多个元素到数组的最后面
a2.push(10,'杨幂');//[1.1, 200, false, 10, "杨幂"]
//splice(index,n) 从数组中删除元素 。index表示从哪个索引删除,n表示删除数据个数
let arr = [10,20,30,40];
arr.splice(1, 2);
console.log(arr);
</script>
</body>
</html>
【2】代码演示2:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
6.sort()
对数组进行排序,不带参数是按照编码值进行排序。
如果不是按照编码值排序,那么必须指定比较器。
说明:由于字符串都是按照编码值比较大小的,所以也可以将这个方法这样理解使用:
如果要对数字进行排序,必须指定比较器。如果是按字符串进行排序,那么就是无参。
*/
//定义数组
let a1=['kaja','aha','abclaja','0aa','abcde','ahd','AKAJA'];
//使用数组对象中的函数对上述数组进行排序
a1.sort();//["0aa", "AKAJA", "abcde", "abclaja", "aha", "ahd", "kaja"] 默认是大小升序,按照编码值升序排序
let a2=[10,108,2,9,99,34,345,200];
/*
[10, 108, 2, 200, 34, 345, 9, 99] 这里是按照编码值升序排序
*/
// a2.sort();
/*
对上述数组a2进行大小降序排序。
分析:这里的需求不是按照编码值排序了,是按照数值大小排序,那么我们在sort函数的参数位置必须传递一个比较器,即匿名函数
function(o1,o2){
代码
}
升序:o1 - o2
降序:o2 - o1
最后结果:
[345, 200, 108, 99, 34, 10, 9, 2] 数值大小降序
*/
a2.sort(function (o1,o2) {
return o2 - o1;
});
</script>
</body>
</html>
小结:
对于排序函数sort如果操作的数组存储的是字符串,那么就是无参的。按照编码值升序排序。
对于排序函数sort如果操作的数组存储的是数值,那么就是有参的。按照大小排序。
a2.sort(function (o1,o2) {
//降序排序:o2 - o1
return o2 - o1;//[456, 123, 100, 30, 9, 8, 2]
});
2. RegExp正则对象(重点)
1.创建正则对象
有两种方式:
【1】方式一
let 正则对象 = new RegExp("正则表达式");
【2】方式二推荐使用
let 正则对象 = /正则表达式/;
说明:这种写法在双斜杠中不用书写引号
注意:
1.方式二在//中直接书写正则表达式,不用书写单引号 ^0-9$
2.在js中由于一些浏览器兼容问题,书写正则符号的时候最好加上边界词:
以什么开始:^
以什么结尾:$
2.验证函数
使用RegExp中的test函数,使用格式:
let result = 正则对象.test(被验证的字符串);
说明:
如果被验证的字符串满足正则表达式则test函数返回true,否则返回false
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
需求:使用正则表达式验证指定的字符串是否满足长度是6.
*/
//1.创建正则对象
/*
1.在正则表达式中任意字符使用符号: .
2.在正则中表示出现的次数:
{n,m} 最少出现n次,最多出现m次
{n,} 最少出现n次
{n} 正好出现n次
3. .{6} 表示正好出现6位任意字符
4. ^ 表示以什么开始 $ 表示以什么结尾
*/
// let reg = new RegExp("^.{6}$");
let reg =/^.{6}$/;
//2.使用正则对象调用test函数验证字符串
let result = reg.test("abj1a9");
console.log(result);
</script>
</body>
</html>
小结:
1.创建正则表达式对象:
1)let reg = new RegExp('正则表达式');
2)let reg = /正则表达式/;
注意:别忘记在正则表达式中加上边界词:
^ 表示以什么开始
$ 表示以什么结尾
2.使用正则调用test函数验证字符串是否满足正则:
let result = reg.test(字符串);
3.String对象
在js中string属于基本类型(原始数据类型),然后js将其包装成了引用类型(复合数据类型)。
【1】创建String对象方式
1.let txt = new String(“string”); 使用构造方法创建对象 了解
2.let 对象名 = “字符串”; 使用双引号 理解
3.let 对象名 = ‘字符串’; 使用单引号 掌握
4.let 对象名 = 字符串; 使用反单引号(键盘上的波浪线,在esc下面) 掌握 从es6开始的目的是为了简化字符串的拼接
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
【1】创建String对象方式:
1.let txt = new String("string"); 使用构造方法创建对象 了解
2.let 对象名 = "字符串"; 使用双引号 理解
3.let 对象名 = '字符串'; 使用单引号 掌握
4.let 对象名 = `字符串`; 使用反单引号(键盘上的波浪线,在esc下面) 掌握 从es6开始的目的是为了简化字符串的拼接
*/
//1.let txt = new String("string"); 使用构造方法创建对象 了解
let s = new String("柳岩");//s保存地址值
console.log(s.toString());//柳岩
// 2.let 对象名 = "字符串"; 使用双引号 理解
let s1 = "杨幂";
console.log(s1);//杨幂
//3.let 对象名 = '字符串'; 使用单引号 掌握
let s2 = '赵丽颖';
console.log(s2);//赵丽颖
// 4.let 对象名 = `字符串`; 使用反单引号(键盘上的波浪线,在esc下面) 掌握 从es6开始的目的是为了简化字符串的拼接
let i = 10;
let s3 = '哈哈' + i + '呵呵';//+是拼接
console.log(s3); //哈哈10呵呵
//在反单引号中${获取数据的变量名}
let s4=`嘿嘿${i}嘻嘻`;//es6的新语法
console.log(s4);//嘿嘿10嘻嘻
</script>
</body>
</html>
小结:
创建String对象方法:
1.双引号
2.构造方法 了解 let s1=new String("abc");
3.单引号 推荐 let s2='def';
4.反单引号:let s3 = `efg`;
注意:使用反单引号主要目的为了方便字符串的拼接,省去了字符串+拼接的麻烦
let s3 = `efg`;
`${s3}锁哥` 结果是 efg锁哥
${变量}这种写法只能书写在反单引号中,${变量}大括号中的变量不一定是反单引号定义的,可以是单引号定义的
4.自定义对象(重要)
- 格式
let 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...
函数名称:function (形参列表){}
...
};
- 代码实现
<!-- 文档类型声明标签,告知浏览器这个页面采取html版本来显示页面 -->
<!DOCTYPE html>
<!-- 告诉浏览器这是一个英文网站,本页面采取英文显示,单也可以书写中文 -->
<html lang="en">
<head>
<!-- 必须书写,告知浏览器以UTF-8编码表编解码中文,如果不书写就会乱码 -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 标题标签 -->
<title>Title</title>
</head>
<body>
<script type="text/javascript">
/*
自定义对象:************************************很重要
let 对象名称 = {
属性名称1:属性值1,
属性名称2:属性值2,
...
函数名称:function (形参列表){}
...
};
*/
//自定义对象 person表示对象名
let person ={
username:"柳岩",
age:20,
//定义函数
eat:function(a){//a=100
//在自定义对象的函数中不能直接使用自定义对象中的属性,否则报错:selfObjectDemo06.html:32 Uncaught ReferenceError: username is not defined
// console.log(username+"干饭人,干饭魂,a="+a);
//使用对象person调用属性名可以获取属性值
// console.log(person.username+"干饭人,干饭魂,a="+a);
//后期经常使用的方式:这里的this表示当前自定义对象person
console.log(this.username+"干饭人,干饭魂,a="+a);
}
};
//如果在自定义对象外部获取自定义对象中的属性值,那么格式:对象名.属性名
// console.log(person.username);//"柳岩"
// console.log(person.age);//20
//调用自定义对象中的函数:对象名.函数名(实参);
person.eat(100);//干饭人,干饭魂,a=100
</script>
</body>
</html>