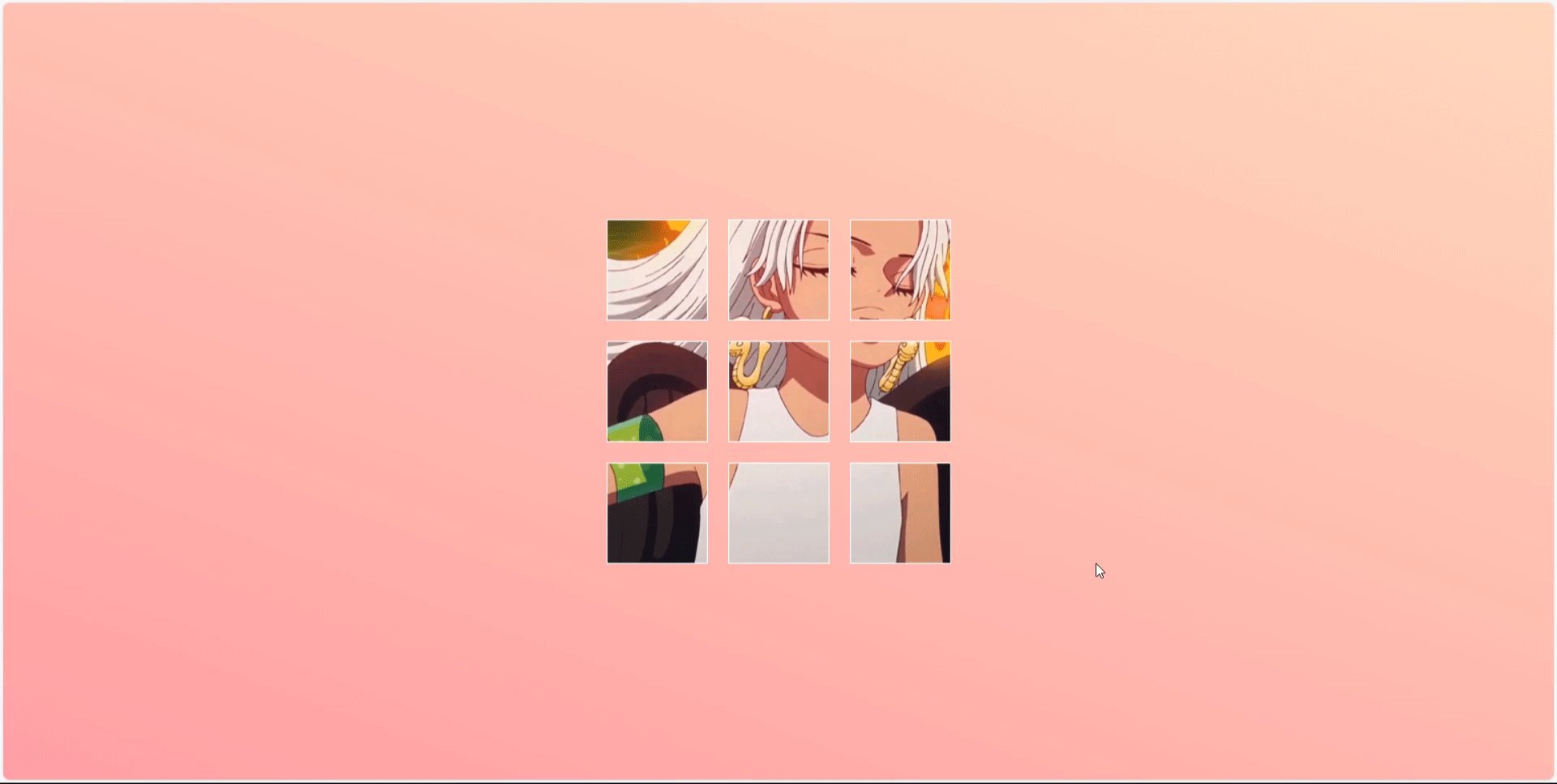
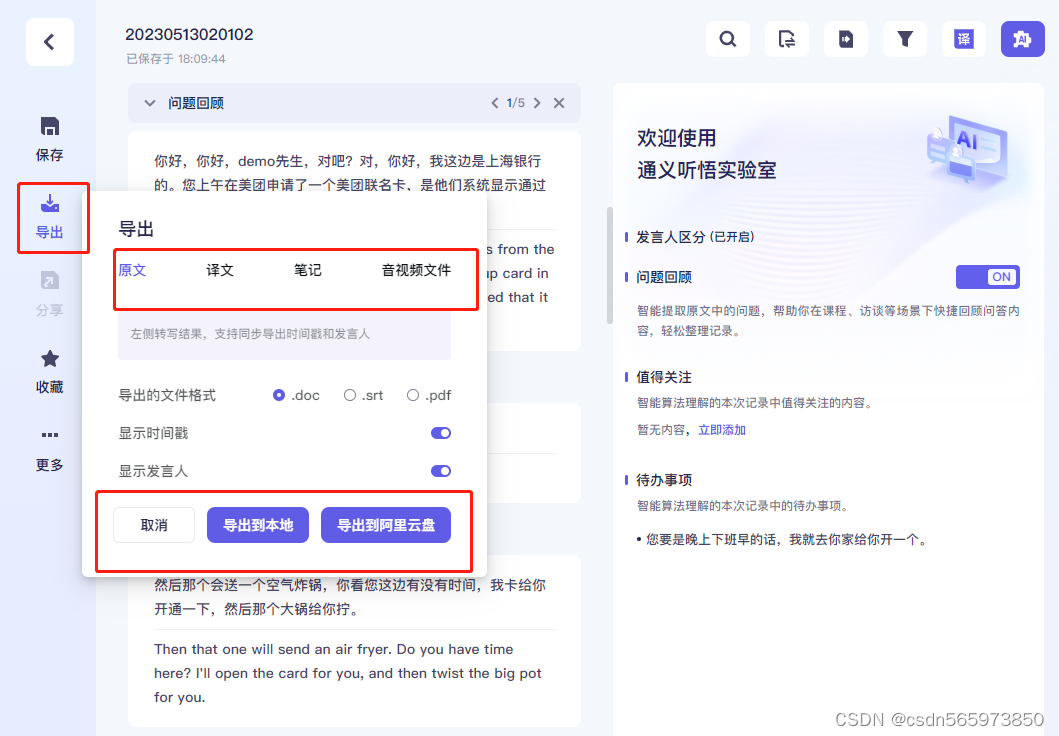
效果展示

实现
滚动条宽,高度
/* 整体滚动条 */
::-webkit-scrollbar {
width: 10px;
}
/* 滚动条轨道 */
::-webkit-scrollbar-track {
background-color: #ffffff;
border-radius: 6px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
background-color: #888;
border-radius: 6px;
border: 2px solid #f1f1f1;
}
/* 滚动条滑块 - 悬停 */
::-webkit-scrollbar-thumb:hover {
background-color: #555;
}
讲解

scrollbar设置宽度,高度不设,自适应页面内容即可
thumb滑块设置颜色, 伪类选择器hover 悬浮样式
track背景色fff白色