Image ( $r ( 'app.media.zhibo' ) )
. width ( 96 )
. height ( 96 )
. borderRadius ( 12 )
. objectFit ( ImageFit. Fill)
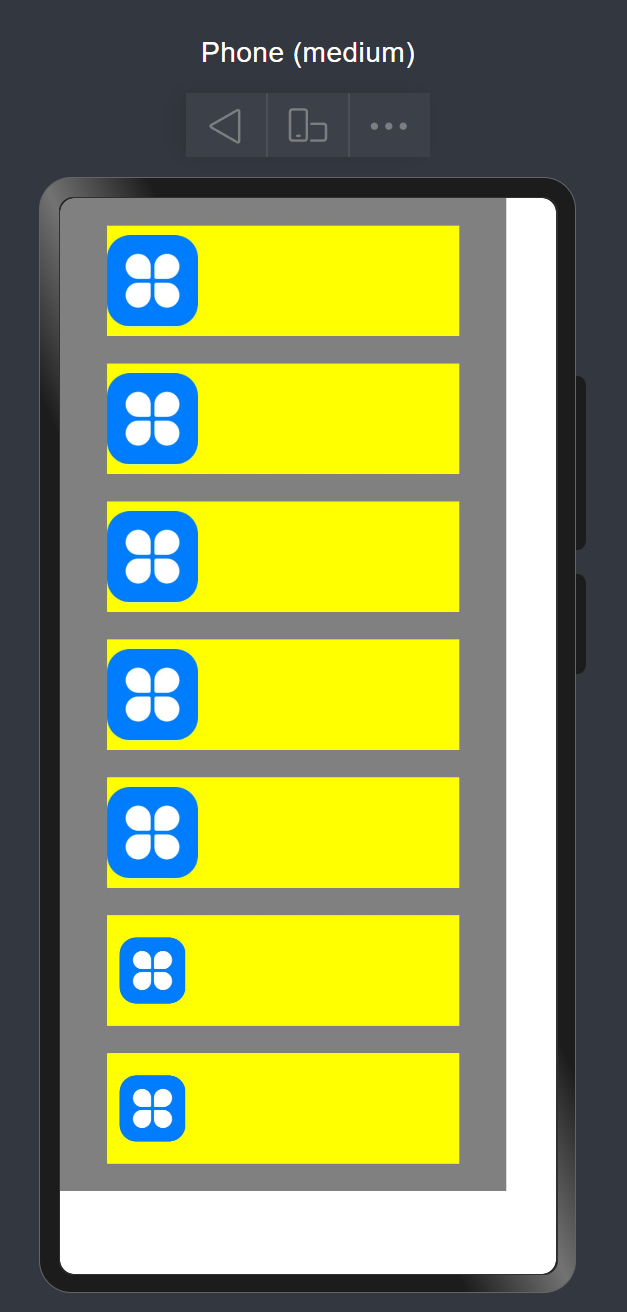
Column ( { space: 20 } ) {
Row ( ) {
Image ( $r ( 'app.media.startIcon' ) ) . width ( 66 ) . height ( 66 ) . borderRadius ( 12 )
} . backgroundColor ( Color. Yellow) . width ( '90%' ) . height ( 80 )
Row ( ) {
Image ( $r ( 'app.media.startIcon' ) ) . width ( 66 ) . height ( 66 ) . borderRadius ( 12 ) . objectFit ( ImageFit. Contain)
} . backgroundColor ( Color. Yellow) . width ( '90%' ) . height ( 80 )
Row ( ) {
Image ( $r ( 'app.media.startIcon' ) ) . width ( 66 ) . height ( 66 ) . borderRadius ( 12 ) . objectFit ( ImageFit. Cover)
} . backgroundColor ( Color. Yellow) . width ( '90%' ) . height ( 80 )
Row ( ) {
Image ( $r ( 'app.media.startIcon' ) ) . width ( 66 ) . height ( 66 ) . borderRadius ( 12 ) . objectFit ( ImageFit. Auto)
} . backgroundColor ( Color. Yellow) . width ( '90%' ) . height ( 80 )
Row ( ) {
Image ( $r ( 'app.media.startIcon' ) ) . width ( 66 ) . height ( 66 ) . borderRadius ( 12 ) . objectFit ( ImageFit. Fill)
} . backgroundColor ( Color. Yellow) . width ( '90%' ) . height ( 80 )
Row ( ) {
Image ( $r ( 'app.media.startIcon' ) ) . width ( 66 ) . height ( 66 ) . borderRadius ( 12 ) . objectFit ( ImageFit. ScaleDown)
} . backgroundColor ( Color. Yellow) . width ( '90%' ) . height ( 80 )
Row ( ) {
Image ( $r ( 'app.media.startIcon' ) ) . width ( 66 ) . height ( 66 ) . borderRadius ( 12 ) . objectFit ( ImageFit. None)
} . backgroundColor ( Color. Yellow) . width ( '90%' ) . height ( 80 )
} . backgroundColor ( Color. Grey) . padding ( 20 ) . width ( '90%' )