1、webpack
1.1 概念
一个前端打包器。
webpack 只识别javascript. 所以需要安装nodejs环境。
1.2 运行环境
Nodejs
Nodejs 是运行JavaScript的环境。
因为nodejs发布了许多版本,在不同的技术栈下,需要使用不同的nodejs。
所以需要在电脑上安装nvm软件管理nodejs版本
1.3 nvm
是为了管理nodejs环境!
win + R 输入cmd 按回车按键
在终端输入: nvm --version
显示版本号说明安装成功!
以下是 nvm 的常用操作指令:
查看可在线安装的NodeJS版本
nvm list available
安装指定版本的 Node.js。
nvm install <version>
切换到指定版本的 Node.js。
nvm use <version>
列出已安装的所有 Node.js 版本。
nvm ls 或 nvm list
显示当前正在使用的 Node.js 版本。
nvm current
为指定的版本创建别名。
nvm alias <name> <version>
删除指定版本的别名。
nvm unalias <name>
卸载指定的 Node.js 版本。
nvm uninstall <version>
重新安装指定版本的 Node.js,并将全局包重新安装到新版本中。
nvm reinstall-packages <version>
在指定版本的 Node.js 环境下执行特定命令。
nvm exec <version> <command>
显示 NVM 的版本信息。
nvm --version
1、nvm install :安装指定版本的Node.js,例如nvm install 18.16.1。
2、nvm use :切换到指定版本的Node.js,例如nvm use 18.16.1。
3、nvm current:显示当前正在使用的Node.js版本。
4、nvm ls:列出所有已经安装的Node.js版本。
5、nvm alias :为指定版本创建一个别名,例如nvm alias default 18.16.1。
6、nvm uninstall :卸载指定版本的Node.js,例如nvm uninstall 18.16.1。
7、nvm reinstall-packages :在切换Node.js版本后,重新安装已安装的全局npm包。
8、nvm on:打开nvm自动切换。
9、nvm off:关闭nvm自动切换。nvm : 管理nodejs的工具
npm : 管理包的工具
新一代的包管理工具
yarn
pnpm npm install xxx 表示安装xxx依赖的意思
npm uninstall xxx 表示卸载xxx依赖的意思
npm install xxx --save-dev
npm install xxx -D
项目在开发环境下所需要的依赖
npm install xxx --save
npm install xxx -S
项目在开发环境或者生产环境下的依赖
npm install 根据package.json下载项目所需的依赖
npm i 和 npm install 一样的作用,都是表示安装、下载的意思
可以在npmjs.com这个网站上搜索 “依赖包”
1.4 构建web项目工程
1)创建项目目录

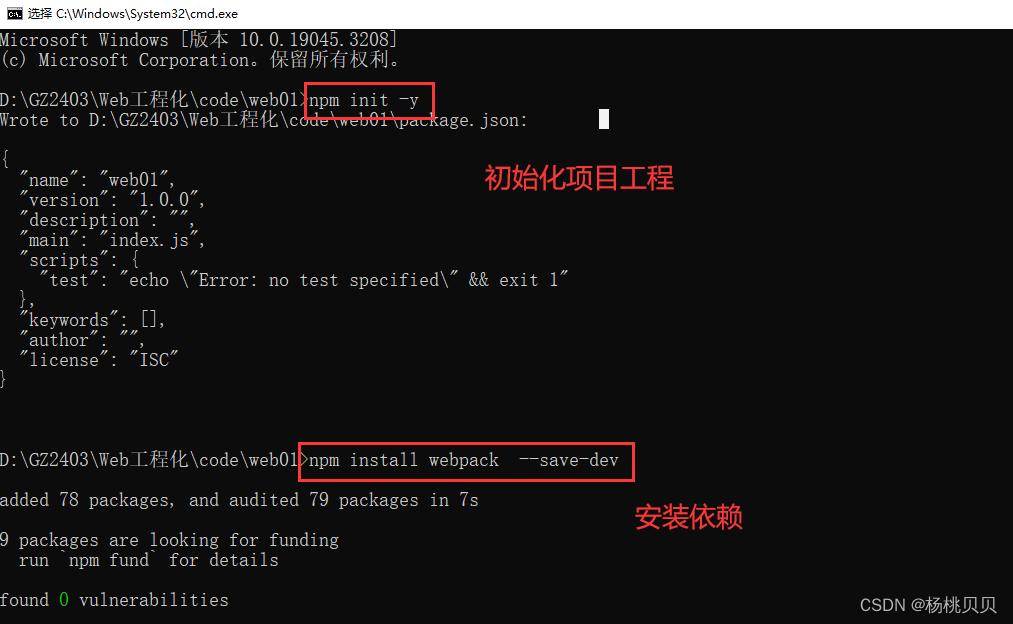
2)安装webpack 所需要依赖


3)配置 webpack.config.js
// 导入path模块
const path = require('path');
// 配置
const option = {
// 入口文件
entry: {
index: "./src/index.js"
},
// 打包模式
// development: 开发环境
// production: 生产环境
mode: "production",
// 输出目录
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'boundle-[hash].js',
},
}
// 配置选项
module.exports = option;4) 运行项目

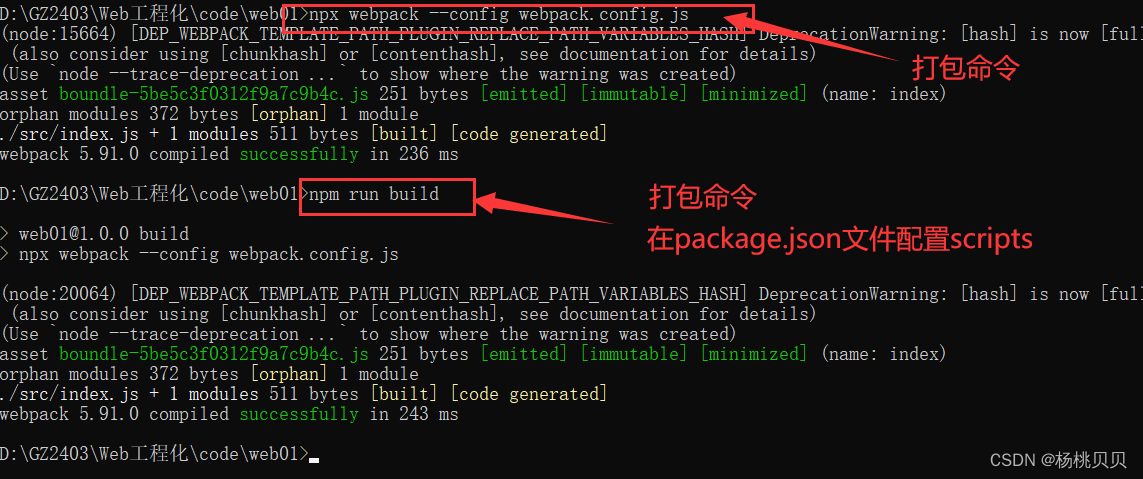
5)打包项目

1.5 webpack 打包环节遇到的问题
1) 安装时尽量是采用默认路径,减少出错
2)下载依赖包出现网络问题,下载慢 (配置淘宝镜像)
在终端输出以下命令
npm config set registry https://registry.npm.taobao.org或恢复
npm config set registry https://registry.npmjs.org设置
1、设置淘宝镜像
默认的官方镜像:https://registry.npmjs.org,切换国内淘宝镜像,访问下载更快。
npm config set registry https://registry.npmmirror.com/其他,如pnpm:
pnpm config set registry https://registry.npmmirror.com/2、查看源
npm config get registry3、切回官方镜像
npm config set registry https://registry.npmjs.org/npm config set registry https://registry.npmjs.org/
3)路径问题

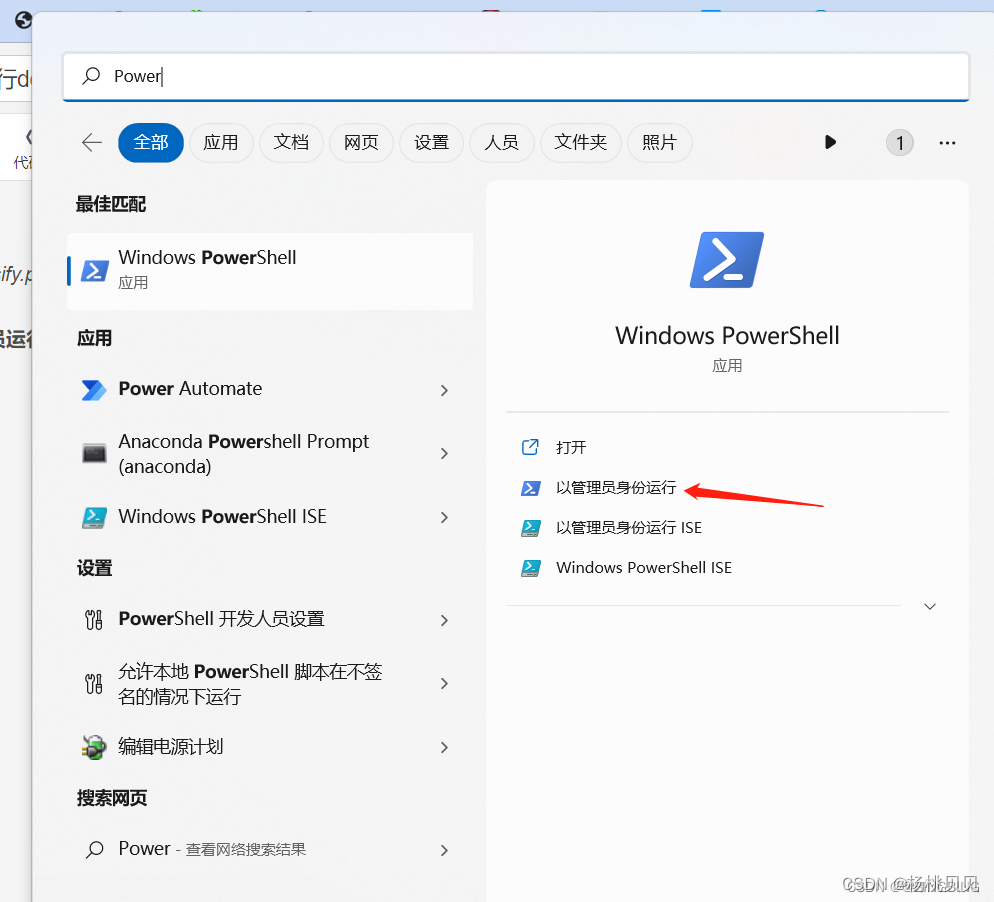
4)Window下powershell无法运行docsify,npm,vue等命令
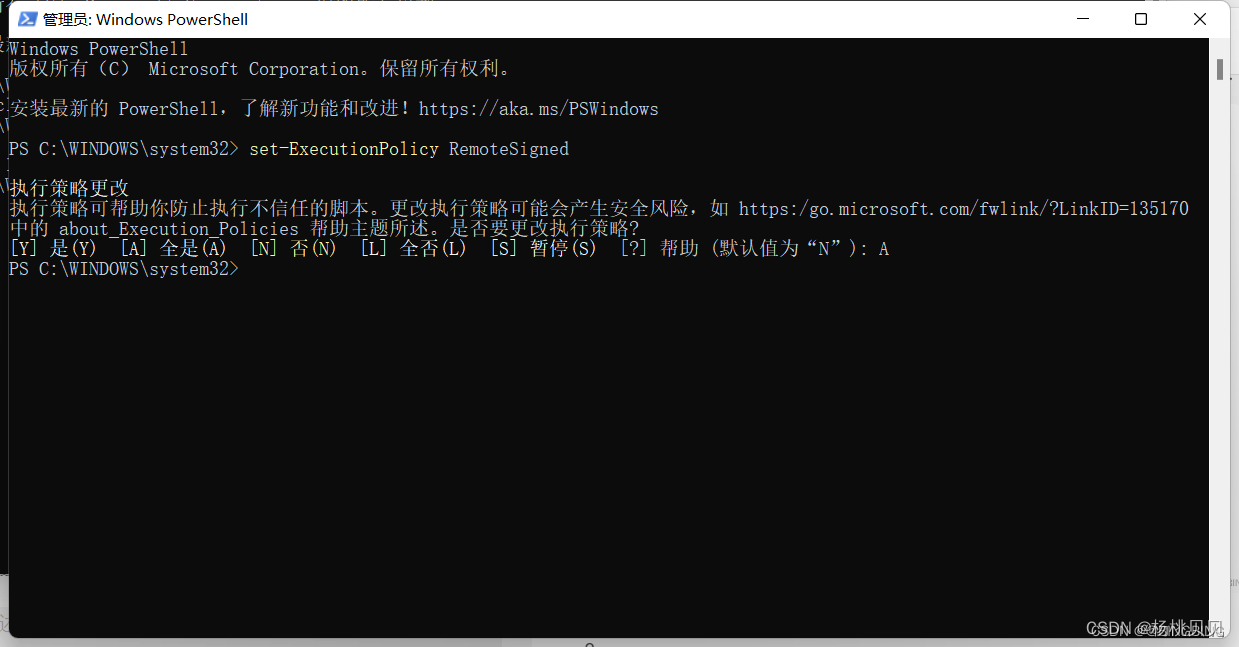
在powershell执行npm等相关指令报错:
无法加载文件 D:\Soft\Nodejs\node_global\docsify.ps1,因为在此系统上禁止运行脚本。
1. 在Windows系统搜索powershell,以管理员运行:

2. 在命令框输入: set-ExecutionPolicy RemoteSigned, 然后输入A
3、再进入你的目录打开powershell就可以了

2、webpack 如何使用?
1、 安装nodejs环境(运行JS)
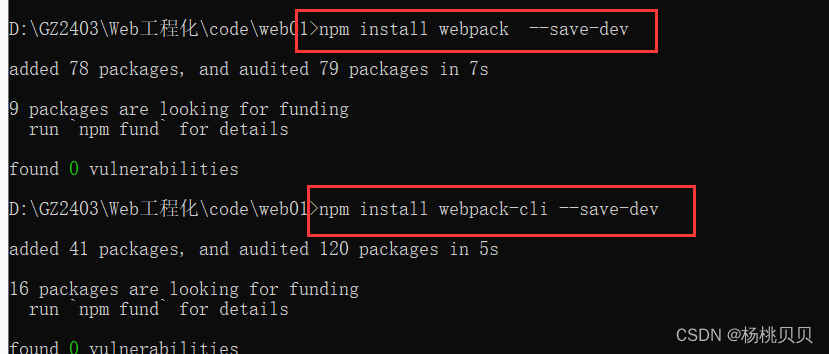
2、构建项目下载webpack所需的依赖
创建web目录
在这个目录下,打开终端(cmd/powershell)
npm install webpack webpack-cli --save-dev3、创建webpack.config.js文件,就开始填写配置
webpack.config.common.js
webpack.config.dev.js
webpack.config.prod.js4、配置哪些选项
入口文件
插件
loader (css / less / sass / 图片)
打包模式
....
5、在package.json文件配置脚本
"scripts": {
"build": "npx webpack --config webpack.config.js",
"dev": "npx webpack serve --config webpack.config.dev.js",
"serve": "npx webpack serve --config webpack.config.dev.js",
"start": "npx webpack serve --config webpack.config.dev.js",
"prod": "npx webpack --config webpack.config.prod.js"
},6、在src目录下编写项目
需要css
需要js
需要图片
这些静态资源都可以import到入口文件中
7. 开发环境和生产环境相分离
webpack.config.common.js
// 导入path模块
const path = require('path');
// 处理html模板的插件
const HtmlWebpackPlugin = require('html-webpack-plugin');
// 清除冗余文件
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
// 分离css文件(提取css代码)
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
// 配置
const option = {
// 入口文件
entry: {
index: "./src/index.js"
},
// 打包模式
// development: 开发环境
// production: 生产环境
// mode: "production",
// 输出目录
output: {
// 设置输出的目录
path: path.resolve(__dirname, 'dist'),
// 设置输出的js文件
filename: 'js/boundle-[hash].js',
},
// 配置loader (加载器)
module: {
rules: [
{
test: /\.css$/i,
use: [
{
loader: MiniCssExtractPlugin.loader,
options: {
publicPath: "",
},
},
"css-loader"
],
},
{
test: /\.less$/i,
use: [
{
loader: MiniCssExtractPlugin.loader,
},
"css-loader",
"less-loader",
],
},
{
test: /\.s[ac]ss$/i,
use: [
// 把js样式对应的脚本写入bundle.js文件
// "style-loader",
{
loader: MiniCssExtractPlugin.loader,
},
// 把css转换成js
"css-loader",
// 编译sass成css
"sass-loader",
],
},
{
test: /\.(png|jpg|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
// 超出8kb,就不转换成base64格式
// 限制 小于等于8kb的图片,做成base64格式
// 8192/1024 = 8kb
limit: 8192,
// 禁用严格模式
esModule: false,
// 设置输出的文件路径
// outputPath: 'images',
name: './images/[name]_[hash].[ext]',
},
},
],
},
],
},
// 配置插件
plugins: [
// 设置模板
new HtmlWebpackPlugin({
title: "主页",
template: "./src/index.html",// 模板路径
filename: 'index.html',// 输出html的文件名称
inject: "head",// 插入脚本的位置
chunks: ['index'],// 插入哪些脚本文件
}),
// 清理冗余文件
new CleanWebpackPlugin(),
// 提取css
new MiniCssExtractPlugin({
filename: "css/[name].css",
})
]
}
// 配置选项 (暴露)
module.exports = option;webpack.config.dev.js
// 开发环境
const common = require("./webpack.config.common");
const path = require("path");
// 导入合并模块的包
const { merge } = require("webpack-merge");
// const webpackDevServer = require('webpack-dev-server');
// 配置开发环境
module.exports = merge(common, {
mode: "development",
// 开启http服务
devServer: {
// 设置需要运行目录
// static: "./dist",
static: path.resolve(__dirname, 'dist'),
// 设置服务的端口
port: 8080,
// 自动打开页面
open: true,
// 设置保存更新页面
hot: true,
// 旧版本
// proxy: {
// "/api": {
// // 目标
// target: "https://www.gaokaozhitongche.com",
// // // 设置跨域
// // changeOrigin: true,
// // // 设置重载
// // pathRewrite: {
// // "^/api": ""
// // }
// }
// }
// 提供数据的服务器地址:
// 后台
// http://localhost:3000/test
// 前端
// http://localhost:8080
// 通过修改url
// http://localhost:8080/api/test
// http://localhost:8080/test
// 新版本
proxy: [
// {
// context: ['/', '/xpi'],
// target: 'http://localhost:3000',
// },
{
context: ['/', '/api'],
target: 'https://www.gaokaozhitongche.com',
secure: false,
changeOrigin: true,
},
],
}
// 别人的后台
// https://www.gaokaozhitongche.com
// https://www.gaokaozhitongche.com/api/v2/ranks/index-top3
// 我的前端
// http://localhost:8080
// 做网络代理后
// http://localhost:8080/api/v2/ranks/index-top3
})webpack.config.prod.js
// 生产环境
const common = require("./webpack.config.common");
// 导入合并模块的包
const { merge } = require("webpack-merge");
// 导入用于压缩css代码的依赖包
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
// 移除console.log代码
const TerserPlugin = require("terser-webpack-plugin");
// 配置生产环境
module.exports = merge(common, {
mode: "production",
//优化项目代码
optimization: {
// 是否压缩代码
minimize: true,
// 去除console.log()代码
minimizer: [
// 是否删除调试程序的代码
new TerserPlugin({
terserOptions: {
compress: {
// 是否删除项目中的console.log()
drop_console: true
}
}
}),
// 用于css代码压缩
new CssMinimizerPlugin()
],
},
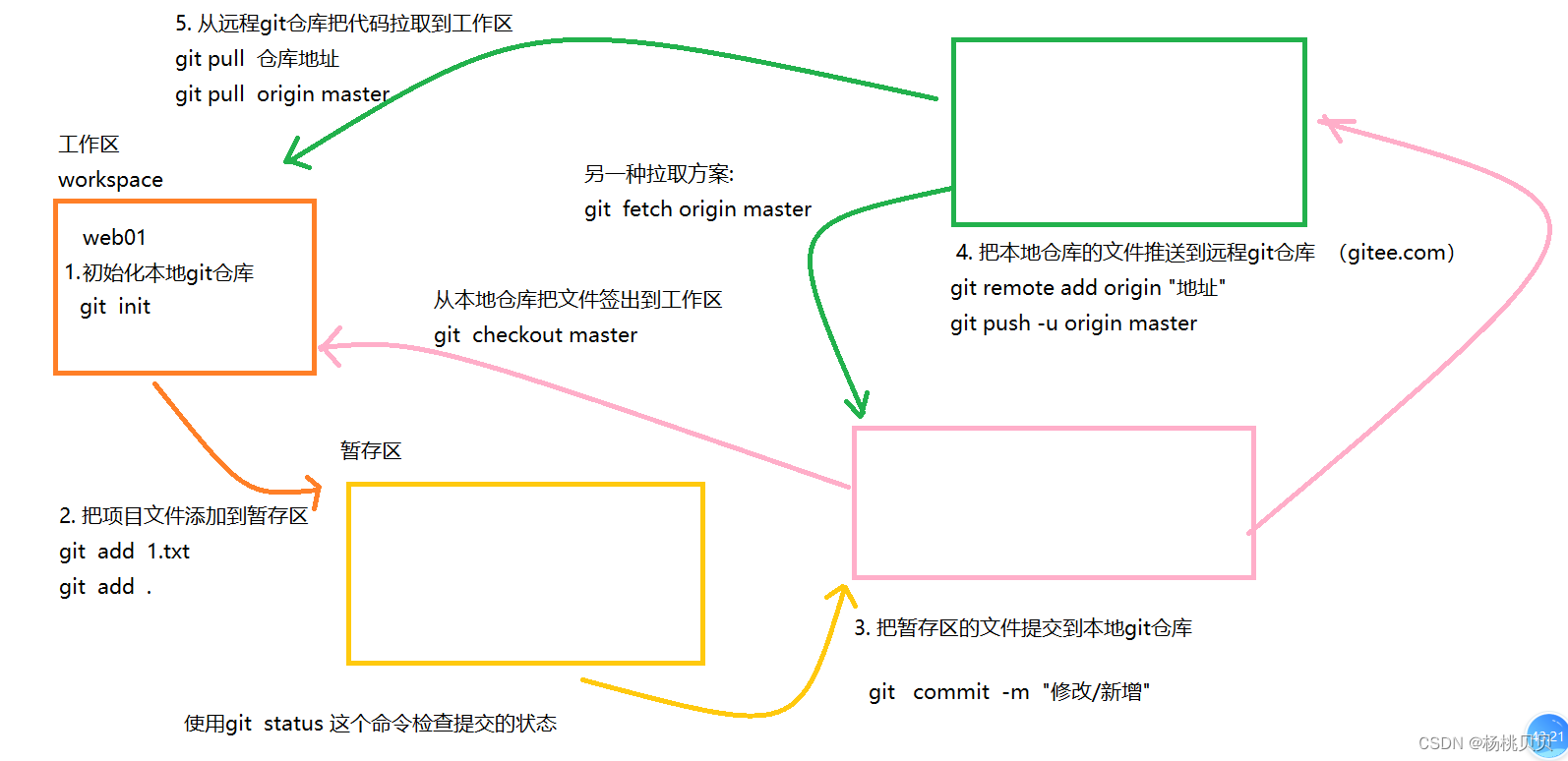
})3、Git工作流程