Divider分割线
- 简介
- 使用示例
- 参考目录
简介
该组件可以帮助我们实现 水平分割线和竖直分割线,同时支持设置分割线的宽度、颜色、和两端的样式
使用示例
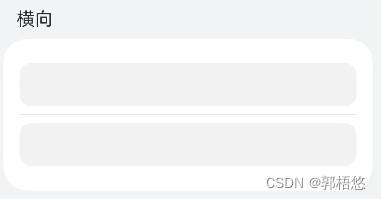
- 横向分割线 ,默认就是横向分割

// Horizontal divider
Column() {
this.Block()
Divider()
this.Block()
}
.height(150)
.columnStyle()
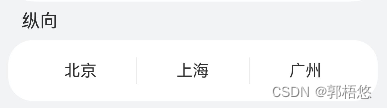
- 纵向分割线

通过Divider的vertical方法可以使分割线纵向。
Row() {
Text($r('app.string.radio_beijing'))
Divider()
.vertical(true)// If true, divider is vertical
.height(26)
Text($r('app.string.radio_shanghai'))
Divider()
.vertical(true)
.height(26)
Text($r('app.string.radio_guangzhou'))
}
.height(60)
.rowStyle()
.justifyContent(FlexAlign.SpaceEvenly)
- 设置颜色、两端的样式
Divider提供了color/strokeWidth/lineCap来自定义分割线的颜色/宽度/两端样式,其中lineCap为LineCapStyle类型,提供了三个选项:Butt、Round、Square.
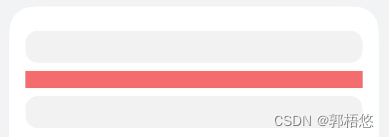
-
Butt样式:线条两端为平行线,不额外扩展,效果如下:

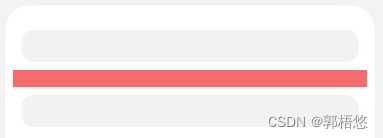
-
Square样式:在线条两端延伸一个矩形,宽度等于线宽的一半,高度等于线宽。

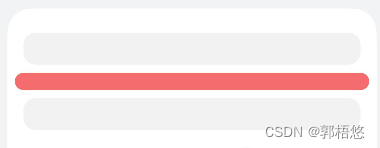
-
Round样式: 在线条两端延伸半个圆,直径等于线宽。

Column() {
this.Block()
Divider()
.color(this.lineColor)// Divider color
.strokeWidth(this.strokeWidth)// Divider stroke width
.lineCap(this.lineCapStyle) // Divider line cap style
this.Block()
ChangePanel({
strokeWidth: $strokeWidth,
lineCapStyle: $lineCapStyle,
lineColor: $lineColor
})
}
.height(280)
.columnStyle()
.margin({ bottom: 80 })
参考目录
Divider API
LineCapStyle
源码传送门:
下载“语言-语言基础类库”,运行后进入,即可看到运行效果。