期末速看
- pom(了解)
- application.properties
- sql
- 代码
- Controller控制层
- 视图
- service: 服务层
- mapper(dao):持久层
- entity层(model层,domain层、 bean):对应数据库表,实体类
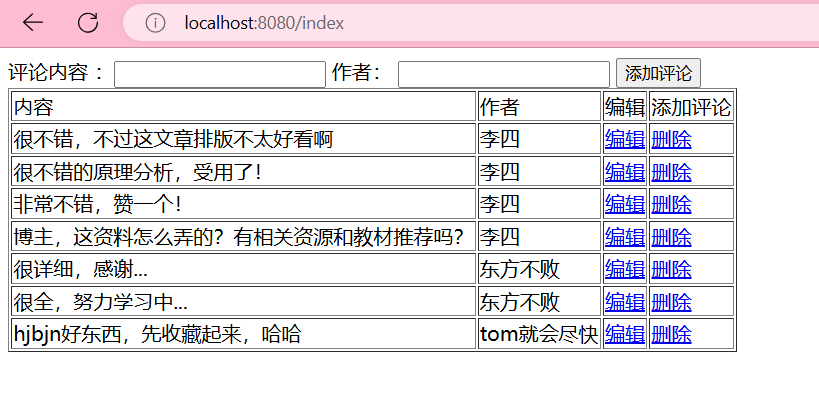
- 效果
使用Spring Boot整合Mybatis,在浏览器中实现对评论数据的增删改查操作。thymeleaf+mybatis
链接:https://pan.baidu.com/s/12BQcCwJ_2fvTzf5YxexLgg?pwd=1024
提取码:1024
网盘里有我录的视频
pom(了解)
<version>2.7.0</version>
<java.version>1.8</java.version>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
</dependency>
<dependency>
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-starter</artifactId>
<version>2.3.0</version>
</dependency>


application.properties
spring.datasource.url=jdbc:mysql://localhost:3306/mydb2?useSSL=false
spring.datasource.username=root
spring.datasource.password=123456
sql
use mydb2;
DROP TABLE IF EXISTS `t_comment`;
CREATE TABLE `t_comment` (
`id` int(11) NOT NULL AUTO_INCREMENT COMMENT '评论id',
`article_id` int(11) COMMENT '关联的文章id',
`created` date COMMENT '评论时间',
`ip` varchar(200) DEFAULT NULL COMMENT '评论用户登录的ip地址',
`content` text NOT NULL COMMENT '评论内容',
`status` varchar(200) DEFAULT 'approved' COMMENT '评论状态',
`author` varchar(200) NOT NULL COMMENT '评论用户用户名',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;
INSERT INTO `t_comment` VALUES ('1', '12', '2018-12-13', '0:0:0:0:0:0:0:1', '很不错,不过这文章排版不太好看啊', 'approved', '李四');
INSERT INTO `t_comment` VALUES ('2', '11', '2018-12-13', '0:0:0:0:0:0:0:1', '很不错的原理分析,受用了!', 'approved', '李四');
INSERT INTO `t_comment` VALUES ('3', '10', '2018-12-13', '0:0:0:0:0:0:0:1', '关于Docker虚拟容器的讲解挺好的额,学习中', 'approved', '李四');
INSERT INTO `t_comment` VALUES ('9', '1', '2018-12-13', '0:0:0:0:0:0:0:1', '非常不错,赞一个!', 'approved', '李四');
INSERT INTO `t_comment` VALUES ('10', '1', '2018-12-13', '0:0:0:0:0:0:0:1', '博主,这资料怎么弄的?有相关资源和教材推荐吗?', 'approved', '李四');
INSERT INTO `t_comment` VALUES ('11', '1', '2018-12-13', '0:0:0:0:0:0:0:1', '很详细,感谢...', 'approved', '东方不败');
INSERT INTO `t_comment` VALUES ('12', '1', '2018-12-13', '0:0:0:0:0:0:0:1', '很全,努力学习中...', 'approved', '东方不败');
INSERT INTO `t_comment` VALUES ('13', '1', '2018-12-13', '0:0:0:0:0:0:0:1', '好东西,先收藏起来,哈哈', 'approved', 'tom');
INSERT INTO `t_comment` VALUES ('14', '8', '2018-12-13', '0:0:0:0:0:0:0:1', 'very good blog', 'approved', 'tom');
代码
Controller控制层
@Controller
public class CommentController {
@Autowired
private CommentService commentService;
@GetMapping("/index")
public String index(Model model){
List<Comment> comments = commentService.findAll();
System.out.println(comments);
model.addAttribute("comments",comments);
return "index";
}
@GetMapping("/delete/{id}")
public String delete(@PathVariable("id") int id, Model model){
System.out.println("delete: "+id);
commentService.deleteById(id);
// return index(model);
return "redirect:/index";
}
@PostMapping("/save")
public String save(@RequestParam("content") String content,@RequestParam("author") String author, Model model){
Comment comment = new Comment(content, author);
commentService.save(comment);
return "redirect:/index";// return this.index(model);
}
@GetMapping("update")
public String updateHtml(@RequestParam("id") int id,Model model){
Comment comment = commentService.findById(id);
model.addAttribute("comment",comment);
return "update";
}
@PostMapping("update")
public String update(@RequestParam("id") int id,@RequestParam("content") String content,@RequestParam("author") String author,Model model){
commentService.update(new Comment(id,content,author));
return "redirect:/index";// return this.index(model);
}
}
视图
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<form action="save" method="post">
评论内容 :<input name="content" type="text">
作者: <input name="author" type="text">
<input type="submit" value="添加评论">
</form>
<table border="1">
<tr>
<td>内容</td>
<td>作者</td>
<td>编辑</td>
<td>添加评论</td>
</tr>
<tr th:each="c:${comments}">
<td th:text="${c.content}"></td>
<td th:text="${c.author}"></td>
<td ><a th:href="@{'/update?id=' + ${c.id}}">编辑</a></td>
<td ><a th:href="@{'/delete/' + ${c.id}}">删除</a></td>
</tr>
</table>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>编辑评论</title>
</head>
<body>
<form action="/update" method="post">
<input name="id" type="hidden" th:value="${comment.id}">
评论内容 :<input name="content" type="text" th:value="${comment.content}">
作者: <input name="author" type="text" th:value="${comment.author}">
<input type="submit" value="修改评论">
</form>
</body>
</html>
service: 服务层
@Service
public class CommentService {
@Autowired
private CommentMapper commentMapper;
public List<Comment> findAll(){
return commentMapper.findAll();
}
public Comment findById(int id){
return commentMapper.findById(id);
}
public int deleteById(int id){
return commentMapper.deleteById(id);
}
public int save(Comment comment){
return commentMapper.save(comment);
}
public int update(Comment comment){
return commentMapper.update(comment);
}
}
mapper(dao):持久层
@Mapper
public interface CommentMapper {
@Select("select * from t_comment")
public List<Comment> findAll();
@Select("select * from t_comment where id=#{id}")
public Comment findById(int id);
@Delete("delete from t_comment where id=#{id}")
public int deleteById(int id);
@Insert("INSERT INTO t_comment(content , author) VALUES (#{content}, #{author})")
public int save(Comment comment);
@Update("update t_comment set content= #{content},author=#{author} where id=#{id}")
public int update(Comment comment);
}
entity层(model层,domain层、 bean):对应数据库表,实体类
public class Comment {
private int id;
private int article_id;//关联的文章id
private String created;//评论时间
private String ip;//用户登录的ip地址
private String content;//评论内容
private String status;//评论状态
private String author;//评论 的用户名
//构造方法、get、set
}
效果