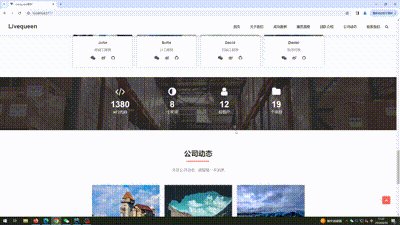
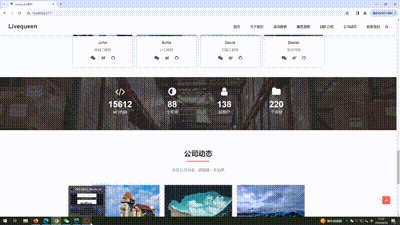
效果图

效果链接:http://website.livequeen.top
介绍
一、Scrollreveal
ScrollReveal 是一个 JavaScript 库,用于在元素进入/离开视口时轻松实现动画效果。
ScrollReveal 官网链接:ScrollReveal
二、animejs
animejs是一个好用的动画库。
animejs官网链接:
实现
一、引入依赖
1、npm安装
npm install scrollreveal
npm install animejs2、代码中引用
import anime from 'animejs';
import ScrollReveal from 'scrollreveal';二、代码示例
这里以2个示例来展示代码:
1、单纯使用scrollreveal来展示只有页面滑动到指定class类的时候才会展示切入的动画;
2、scrollreveal配合animejs实现数字动画(从0开始变化到数据原本的数字);
<!-- 单纯使用scrollreveal来展示只有页面滑动到指定class类的时候才会展示切入的动画 -->
<div class="item1">
<div></div>
<div></div>
<div></div>
</div>
<div class="item2">
<div></div>
<div></div>
<div></div>
</div>
<!-- scrollreveal配合animejs实现数字动画(从0开始变化到数据原本的数字) -->
<div class="items">
<div class="item">
<p class="num">1234</p>
</div>
<div class="item">
<p class="num">2345</p>
</div>
<div class="item">
<p class="num">6356</p>
</div>
</div>js代码如下(配置及功能实现):
<script>
import anime from 'animejs';
import ScrollReveal from 'scrollreveal';
export default {
data() {
return {
// ScrollReveal()公用配置
staggeringOption: {
delay: 300,
distance: '50px',
duration: 500,
easing: 'ease-in-out',
origin: 'bottom'
}
};
},
mounted () {
this.init()
},
methods: {
/**
* 初始化
*/
init () {
this.initScrollReveal();
},
/**
* 初始化initScrollReveal
*/
initScrollReveal () {
// {...this.staggeringOption, interval: 350} => 代表第一个元素的全部属性+第二个元素的属性
// 普通切入动画
ScrollReveal().reveal('.item1', {...this.staggeringOption, interval: 350});
ScrollReveal().reveal('.item2', {...this.staggeringOption, interval: 350});
// 嵌套animejs的数字动画(从0开始变化到数据原本的数字)
ScrollReveal().reveal('.items', {
beforeReveal: () => {
// anime动画-数字从0开始到目标
anime({
targets: '.item .num',
innerHTML: el => {
return [0, el.innerHTML];
},
duration: 2000,
round: 1,
easing: 'easeInExpo'
})
}
});
},
}
};
</script>