最终结果:

一、使用:使用yarn或者npm 安装
yarn add jsmindnpm install vue-jsmind二、引入
两种方法:(如果这样引入没问题按照这样引入)
import "jsmind/style/jsmind.css";
import JsMind from "jsmind/js-legacy/jsmind.js";另一种引入:
import "jsmind/style/jsmind.css";
import JsMind from "jsmind";可能遇到的问题:无法找到模块“jsmind”的声明文件

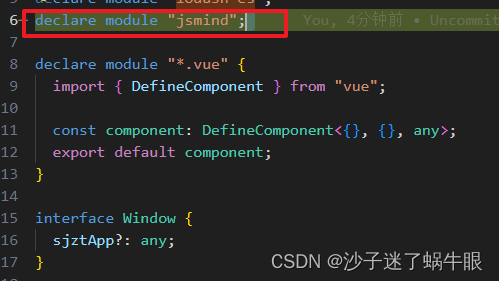
解决办法(在src同级目录下,找到vite-env.d.ts文件,如果这样改了,上面文件引入方式必须按照第二种方法引入,目前本人使用0.8.5版本):

测试案例:
<template>
<div style="width: 100%; height: 200px" ref="jsmindContainer"></div>
</template>
<script setup lang="ts">
import { ref, onMounted } from "vue";
import "jsmind/style/jsmind.css";
import JsMind from "jsmind";
const jsmindContainer = ref<HTMLDivElement | null>(null);
let jm: any = null;
onMounted(() => {
if (jsmindContainer.value) {
console.log("jsmindContainer:", jsmindContainer.value); // Check jsmindContainer value
// Initialize jsMind
jm = new JsMind({
container: jsmindContainer.value, //渲染的体
editable: false, //是否可以编辑
// theme: "red",//主题色
enable_drag_and_drop: false, // 禁用节点的拖拽(包括折叠功能)
view: {
draggable: false, // 当容器不能完全容纳思维导图时,是否允许拖动画布代替鼠标滚动
line_style: "curved", /// 思维导图线条的样式,直线(straight)或者曲线(curved)
},
layout: {
pspace: 0, // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)
},
// default_event_handle: {
// select_node: (node: any) => {
// console.log("Selected node:", node);
// },
// },
});
// Define the mind map data
const mind = {
meta: {
name: "Example",
},
format: "node_array",
data: [
{ id: "root", isroot: true, topic: "Main Topic" },
{ id: "sub1", parentid: "root", topic: "Subtopic 1" },
{ id: "sub2", parentid: "root", topic: "Subtopic 2" },
{ id: "sub3", parentid: "sub1", topic: "sob 2" },
{ id: "sub4", parentid: "sub1", topic: "sob 3" },
],
};
console.log("Mind map data:", mind); // Check mind map data before showing
// Show the mind map
jm.show(mind);
// 通过原生 DOM 事件捕捉节点点击事件
jsmindContainer.value.addEventListener("click", handleClick);
} else {
console.error("jsmindContainer is null"); // Log an error if jsmindContainer is null
}
});
const handleClick = (event: MouseEvent) => {
const target = event.target as HTMLElement;
const nodeId = target.getAttribute("nodeid");
if (nodeId) {
const node = jm.get_node(nodeId);
handleNodeClick(node);
}
};
// 节点点击事件处理函数
function handleNodeClick(node: any) {
console.log(node);
// 在这里处理节点点击事件,例如显示节点信息、跳转等
}
</script>
<style lang="less">
/* Optional styles */
/* 隐藏所有节点的折叠图标 */
jmexpander {
display: none !important;
}
jmnode {
border: 1px solid #666;
}
</style>
样式配置和配置项说明:
var options = {
container:'jsmind_container', // [必选] 容器的ID
editable:true, // [可选] 是否启用编辑
theme:'orange' // [可选] 主题
};
var jm = new jsMind(options);options = {
container : '', // [必选] 容器的ID
editable : false, // 是否启用编辑
theme : null, // 主题
mode :'full', // 布局模式
support_html : true, // 是否支持节点里的HTML元素
log_level: 'info', // 日志级别
view:{
engine: 'canvas', // 思维导图各节点之间线条的绘制引擎
hmargin:100, // 思维导图距容器外框的最小水平距离
vmargin:50, // 思维导图距容器外框的最小垂直距离
line_width:2, // 思维导图线条的粗细
line_color:'#555', // 思维导图线条的颜色
line_style:'curved',// 思维导图线条的样式,直线(straight)或者曲线(curved)
custom_line_render: null, // 自定义的线条渲染方法
draggable: false, // 当容器不能完全容纳思维导图时,是否允许拖动画布代替鼠标滚动
hide_scrollbars_when_draggable: false, // 当设置 draggable = true 时,是否隐藏滚动条
node_overflow: 'hidden', // 节点文本过长时的样式
zoom: { // 配置缩放
min: 0.5, // 最小的缩放比例
max: 2.1, // 最大的缩放比例
step: 0.1, // 缩放比例间隔
},
custom_node_render: null, // 自定义的节点渲染方法
},
layout:{
hspace:30, // 节点之间的水平间距
vspace:20, // 节点之间的垂直间距
pspace:13, // 节点与连接线之间的水平间距(用于容纳节点收缩/展开控制器)
cousin_space:0 // 相邻节点的子节点之间的额外的垂直间距
},
shortcut:{
enable:true, // 是否启用快捷键
handles:{}, // 命名的快捷键事件处理器
mapping:{ // 快捷键映射
addchild : [45, 4096+13], // <Insert>, <Ctrl> + <Enter>
addbrother : 13, // <Enter>
editnode : 113, // <F2>
delnode : 46, // <Delete>
toggle : 32, // <Space>
left : 37, // <Left>
up : 38, // <Up>
right : 39, // <Right>
down : 40, // <Down>
}
},
};