看到不少入门的小程序开发者不断的问重复性的问题,我们从实战角度开发了这个课程,希望能够帮助大家了解小程序开发。
课程分三天:
- 第一天:微信小程序开发入门
- 第二天:给小程序接入云端数据
- 第三天:完善我的小程序
第三天:完善我的小程序
(一)如何在页面之间传递参数
1. 传递参数
我们已经实现了首页到内容页面之间的跳转,但并没有区分到底是从哪个分类跳转过去的。为此,我们还需要从index页面传递分类名到detail页面。
修改index.wxml文件中的navigator组件代码如下:
<navigator style="border-color: {{link.color}};" class="btn" url="/pages/detail/detail?name={{link.name}}" wx:for="{{columnlinks}}" wx:for-item="link">{{link.name}}</navigator>
即,在原来的url尾部加上了“?name={{link.name}”。
2. 接收参数
回到detail.js文件,修改onLoad方法如下:
onLoad(options) {
this.setData({
name:options.name
})
},
options对象会存放从上一个页面传递过来的参数,在这里options.name就是index页面传递过来的分类名,我们通过this.setData()方法把它绑定到name这个变量中去。
现在你在detail.wxml文件中加上{{name}},可以看到分类名成功地传递过来了。
(二)获取一条评语内容
从Comment评语内容表的设计和数据添加我们可以看到,每个分类下都有很多的评语,而我们这个小程序每次只需要显示其中一个。所以,我们需要编写一个从Comment表指定分类中获取一条记录的代码。
- 首先,在detail.js的数据初始化代码中定义一个index变量,初始值为0,表示要获取的那条数据在Comment表指定分类中属于第几条。代码如下:
data: {
index:0
},
- 接着,在onLoad()方法中编写如下的代码:
onLoad(options) {
this.setData({
name:options.name,
content:''
})
const query = wx.Bmob.Query("Comment");
query.equalTo("categoryname","==",this.data.name);
query.skip(this.data.index)
query.limit(1)
query.find().then(res => {
this.setData({
content:res[0].content,
index:this.data.index + 1
});
})
},
这里需要说明几点:
-
query.equalTo方法是Bmob SDK提供的条件查询方法。在这个例子中,我们要查询的条件是categoryname字段的值等于this.data.name(传递过来的分类名)的值。注意:这里用的是==号,而不是=号。
-
query.skip(m)和query.limit(n)方法经常配合一起使用,skip方法表示跳过前面m条数据,limit方法表示最多获取n条数据。
-
this.setData绑定数据的时候别忘记了index:this.data.index+1,表示我们接下来要获取的是下一条数据。
现在,数据已经获取到了,我们还要把它呈现在界面中。修改detail.wxml文件,代码如下:
<textarea value="{{content}}" class="txt"></textarea>
<view class="row-btn">
<button class="bt">换一个</button>
<button class="bt">复制</button>
<button class="bt">分享</button>
</view>
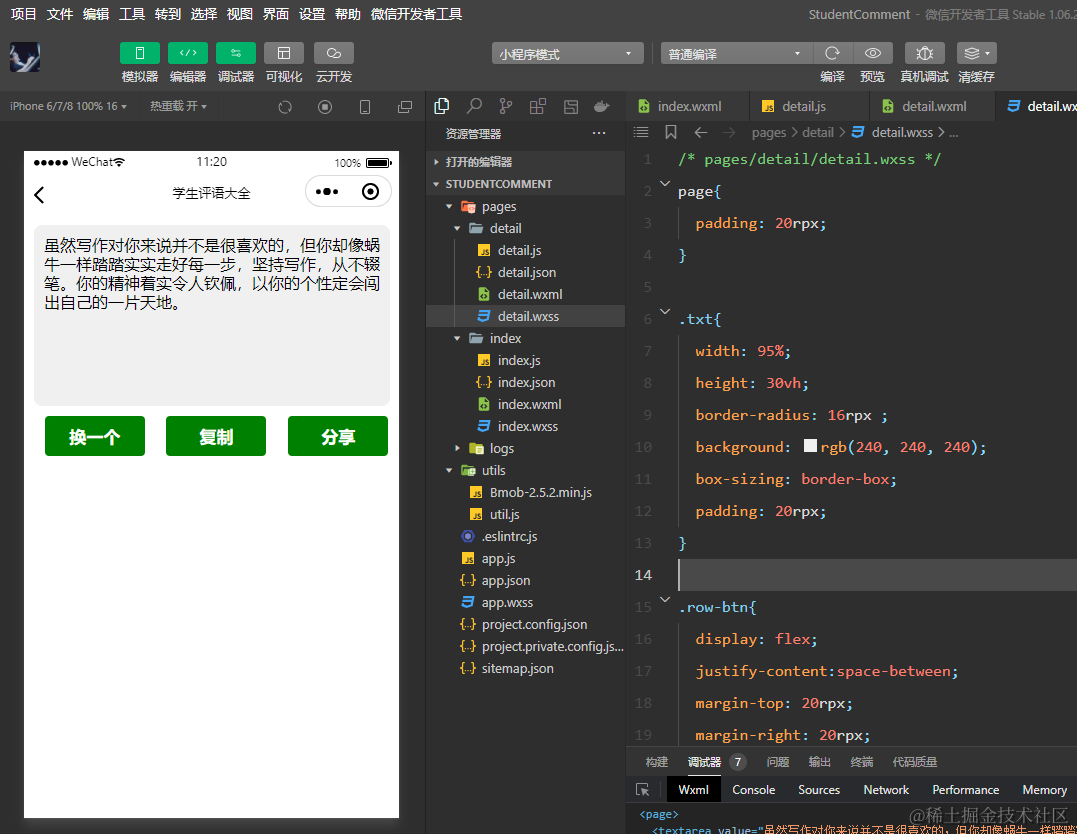
修改dtail.wxss文件,给组件添加样式,代码如下:
page{
padding: 20rpx;
}
.txt{
width: 95%;
height: 30vh;
border-radius: 16rpx ;
background: rgb(240, 240, 240);
box-sizing: border-box;
padding: 20rpx;
}
.row-btn{
display: flex;
justify-content:space-between;
margin-top: 20rpx;
margin-right: 20rpx;
}
.bt{
color: white;
width: 100px !important;
background-color: green;
margin-right: 10rpx;
}
这里需要了解的是,page样式是针对整个页面的。比如,这里通过padding: 20rpx控制页面内部的组件离边框20rpx。
完成后预览的效果如下:

(三)封装成一个方法
现在,点击“换一个”按钮,textarea的内容并不会有任何变化,我们还需要给这个按钮添加点击事件。
打开detail.js文件,添加getContent()方法,并在onLoad()方法中用this.getContent()调用这个方法。代码如下:
onLoad(options) {
this.setData({
name:options.name,
content:''
})
this.getContent();
},
getContent(){
const query = wx.Bmob.Query("Comment");
query.equalTo("categoryname","==",this.data.name);
query.skip(this.data.index);
query.limit(1);
query.find().then(res => {
this.setData({
content:res[0].content,
index:this.data.index + 1
});
});
},
这里需要说明的是:
-
getContent()方法是我们自定义的方法,名称可以改变。
-
getContent()方法可以放在detail.js文件里面和onLoad()、onReady()等方法同级的任何地方。
-
不要漏掉getContent(){ }, 这个方法最后的英文逗号。
(四)给“换一个”按钮绑定方法
现在,我们可以给“换一个”按钮绑定(bind:tap)刚写的getContent方法。修改detail.wxml文件如下:
<button class="bt" bind:tap="getContent">换一个</button>
现在点击“换一个”按钮,已经会不断切换评语内容。
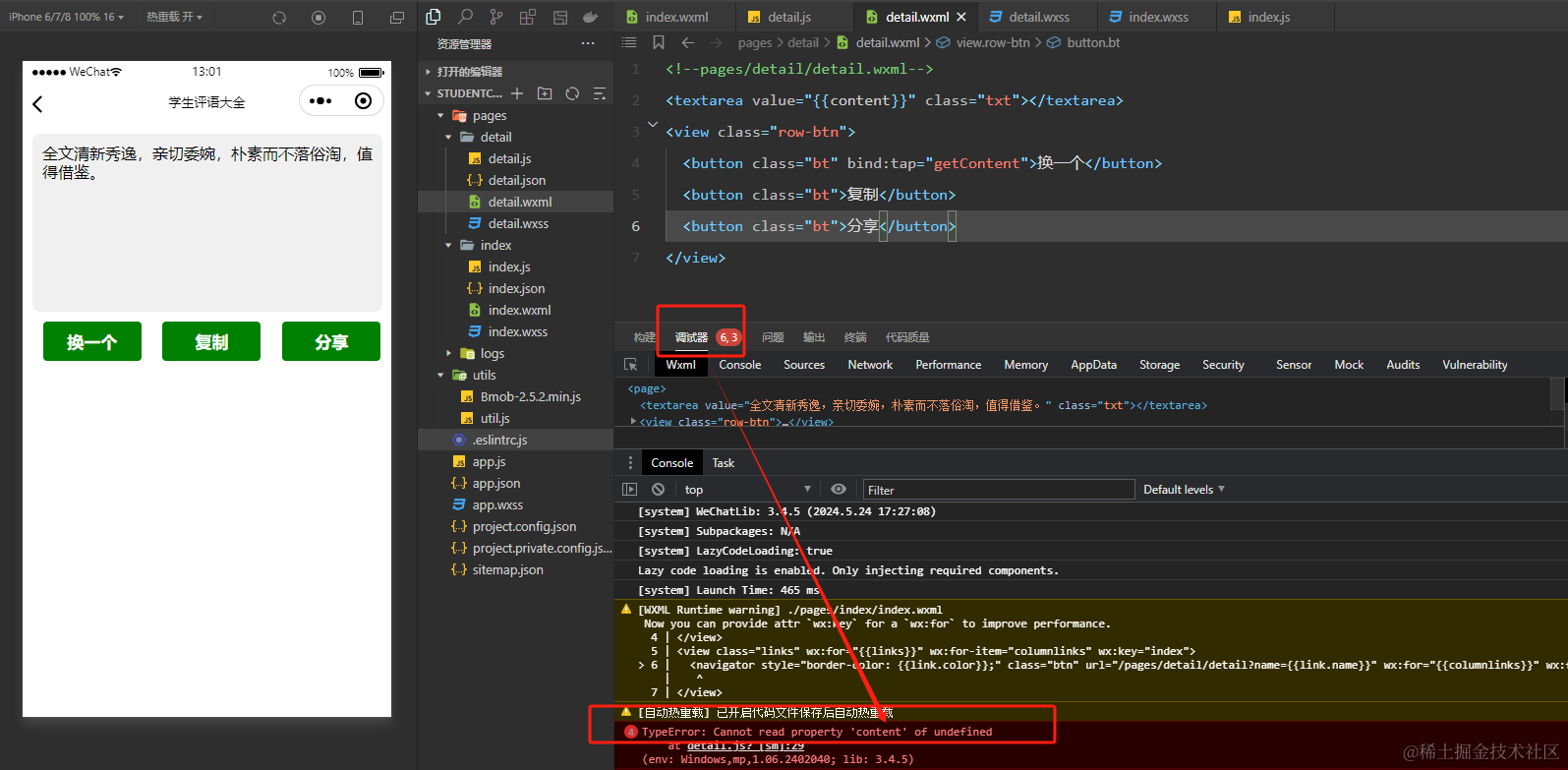
(五)学会看调试器
我们点击多几次之后,会发现页面内容一直保持不变。
观察开发工具中的“调试器”,看到下面的错误提示信息:

这是因为我们已经翻看到这个分类下的最后一条记录了。为了解决这个问题,需要简单修改getContent()方法:
getContent(){
const query = wx.Bmob.Query("Comment");
query.equalTo("categoryname","==",this.data.name);
query.skip(this.data.index);
query.limit(1);
query.find().then(res => {
if(res.length<=0){
this.setData({
index:0
})
this.getContent()
}
else{
this.setData({
content:res[0].content,
index:this.data.index + 1
});
}
});
},
即,查询结果回来之后,我们先判断这个结果是否有内容。如果没有的话,设置index为0,并再次获取。
为了让界面效果更具有动感,我们还可以和之前一样,在请求时加上wx.showLoading()和wx.hideLoading()方法。这个自行尝试添加。
(六)实现更多的功能(复制、分享和客服)
为了实现复制的功能,我们像上面一样,添加一个copy()方法,代码如下:
opy(){
wx.setClipboardData({
data: this.data.content,
})
},
这个代码很容易理解,即把this.data.content的内容复制到剪切板中去。
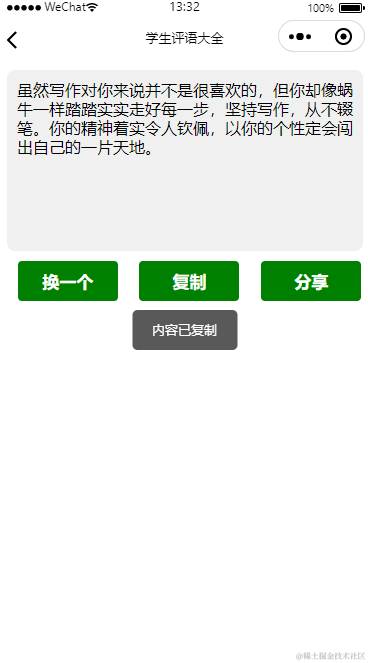
我们再把copy()方法绑定到“复制”按钮中去:
<button class="bt" bind:tap="copy">复制</button>
完成之后,预览效果如下:

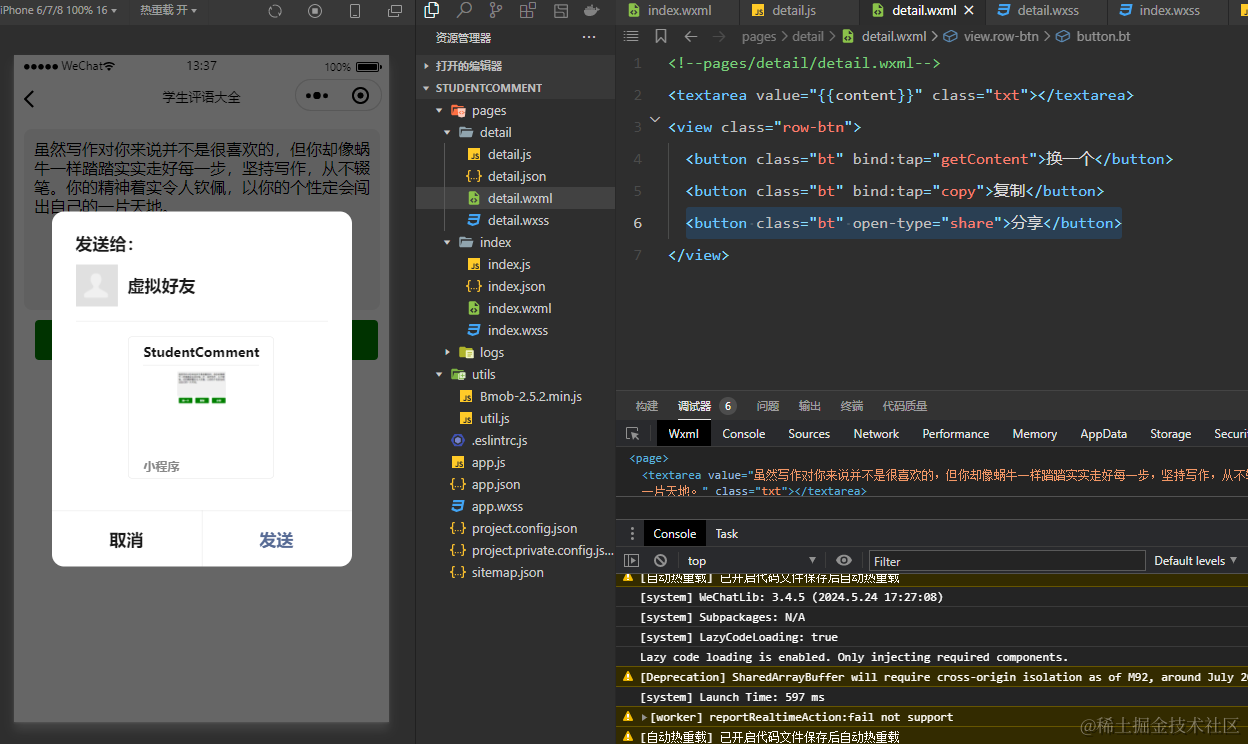
小程序还内置了其他的方法,让我们不需要编写额外的代码,下面我们给“分享”按钮绑定内置的分享功能:
<button class="bt" open-type="share">分享</button>
预览效果如下:

联系“客服”的事件和分享的事件类似,代码如下:
<button open-type="contact" class="bt">客服</button>
(七)如何选择小程序的开发主题
开发并不难,只要你肯耐心点,花时间按这个课程的步骤一步一步去实践,很快就会掌握小程序开发的经验。
等你掌握好小程序开发技术,可能会更让你困惑的是:我应该选择什么样的开发主题?中国人口那么多,为什么我开发出来的应用没有人用?
这是因为我们开发产品前没有好好地进行调研。这里,我们推荐一个小程序:微信指数。

当你有一个好想法或者想给小程序取名的时候,建议打开这个小程序,查看和你想法相关的各种关键词对应的指数热度。如果指数热度很低,那你就要好好审视你这个想法或者名字到底是不是一个好的创意,好的名字。在一个很多鱼的大池塘里面钓鱼,虽然钓的人多,但机会也更多。在一个连小鱼小虾都没有几个的野池塘,虽然没有什么人来竞争,但你也很难钓到鱼。
我们的课程到此为止,有任何问题欢迎大家一起交流技术(wechat: xiaowon12),享受写程序的乐趣。
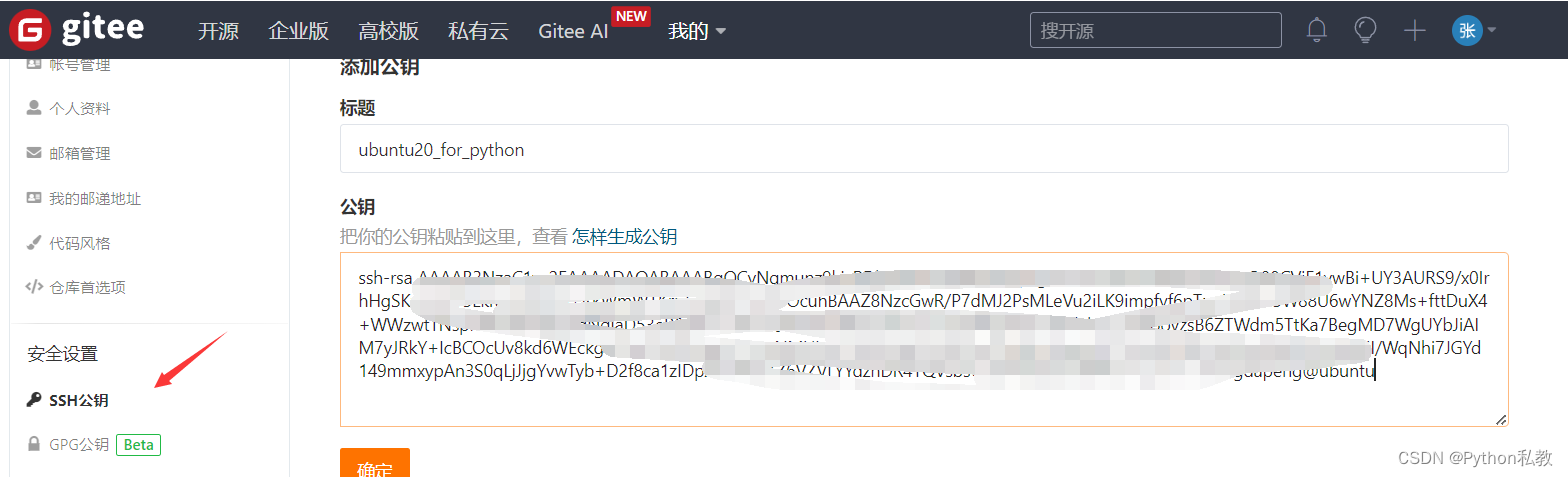
源码请查看:https://gitee.com/zhang-ming-123/threedaystudyminiprogram