一、安装 nvm-desktop
概述
1 、卸载干净笔记的nodejs 和nodejs的环境变量
2、安装 nvm-desktop 软件
3、配置环境变量
4、测试功能
# 此时已安装完成
其他:常见nodejs的问题解决
参考:官网 mac 安装教程
https://github.com/1111mp/nvm-desktop/blob/main/README-zh_CN.md#下载
1、卸载干净笔记的nodejs
1、卸载nodejs 软件
2、删除电脑下载的npm 和 C:\Users\用户 下的 nodejs 相关的文件
3、删除 电脑环境变量的 NODE_HOME 或 NODE_PATH 的 ,删除 环境变量 “Path” 与 nodejs 相关
4、用电脑软件清理一下注册表并重启电脑(mac 教程写的需要)
2 、安装 nvm-desktop window
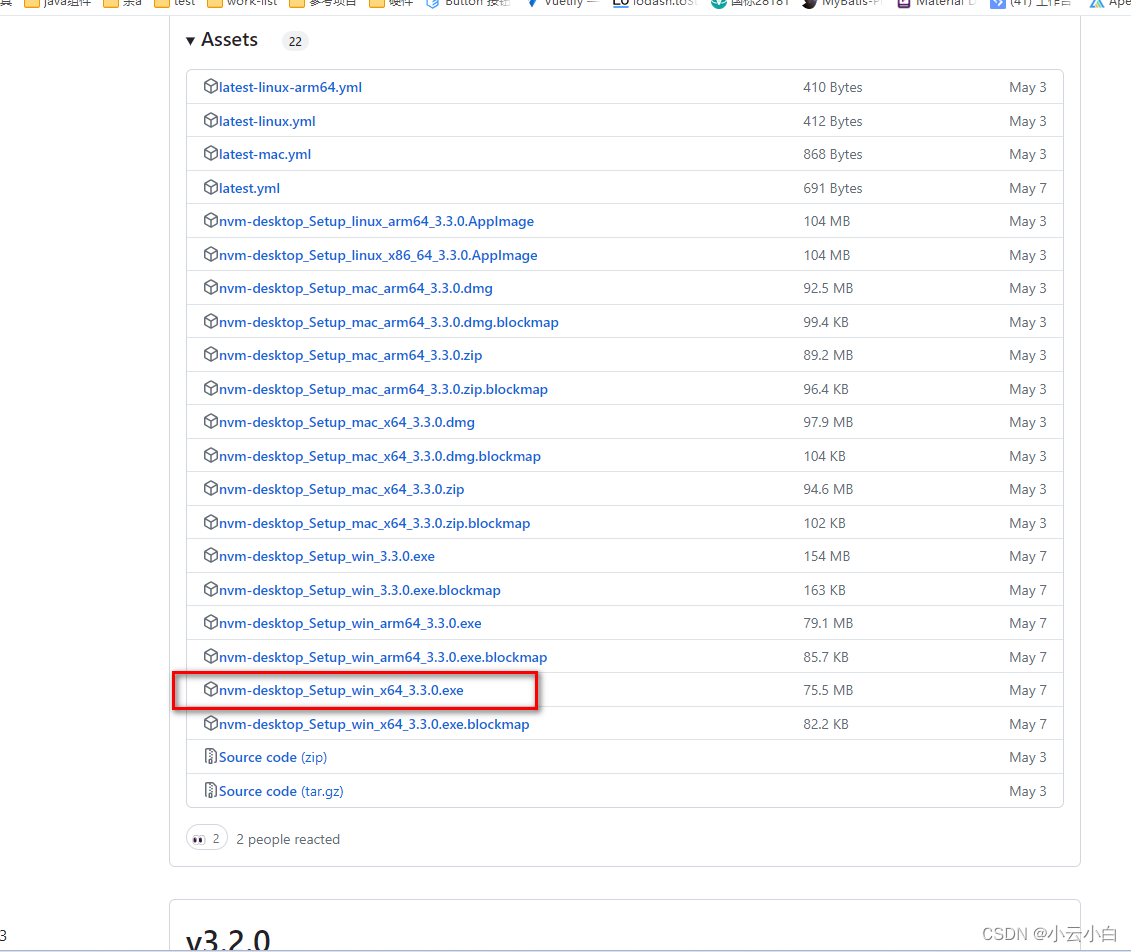
1)下载
访问地址 :https://github.com/1111mp/nvm-desktop/releases
下载window x64版本 (当前3.3 - 2024-06-26, 网上说不要低于 2.6)

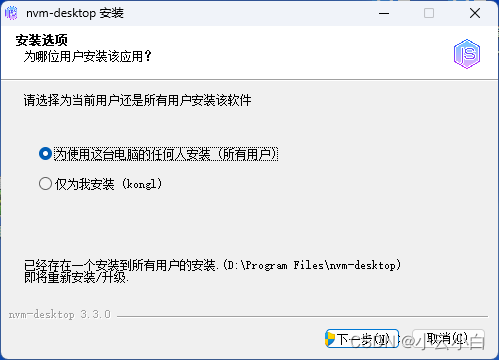
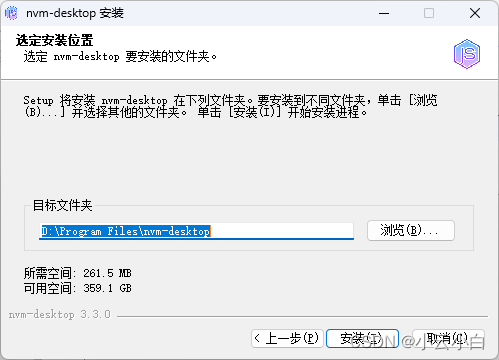
2)安装

选择安装位置,并点击安装

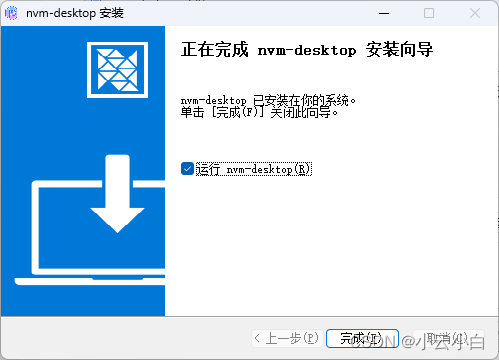
点击完成,此时先不要对软件任何操作,配置完环境变量再操作

3 配置环境变量
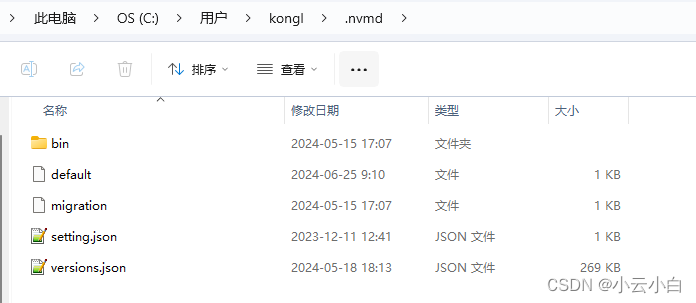
安装后 c 盘 用户下会存在 .nvmd 文件夹 ,且下面的bin文件夹会存在 npm.exe

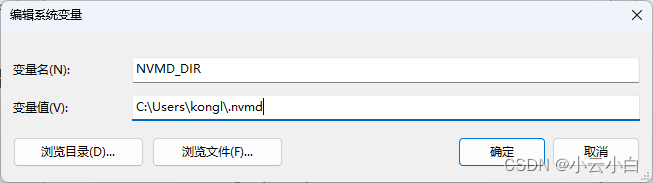
1)配置变量
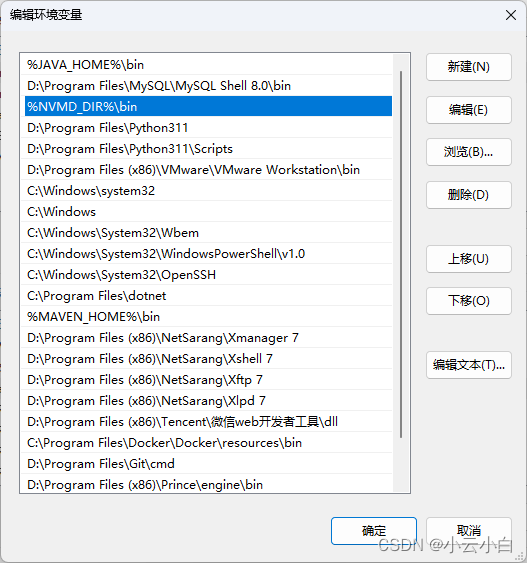
新增 NVMD_DIR ,配置 Path 添加 node
NVMD_DIR= C:\Users\你电脑的用户\.nvmd
Path 添加 %NVMD_DIR%\bin


2)配置nodejs 缓存路径
先用nvm-desktop 安装一个默认的nodejs,再配置nodejs 缓存路径
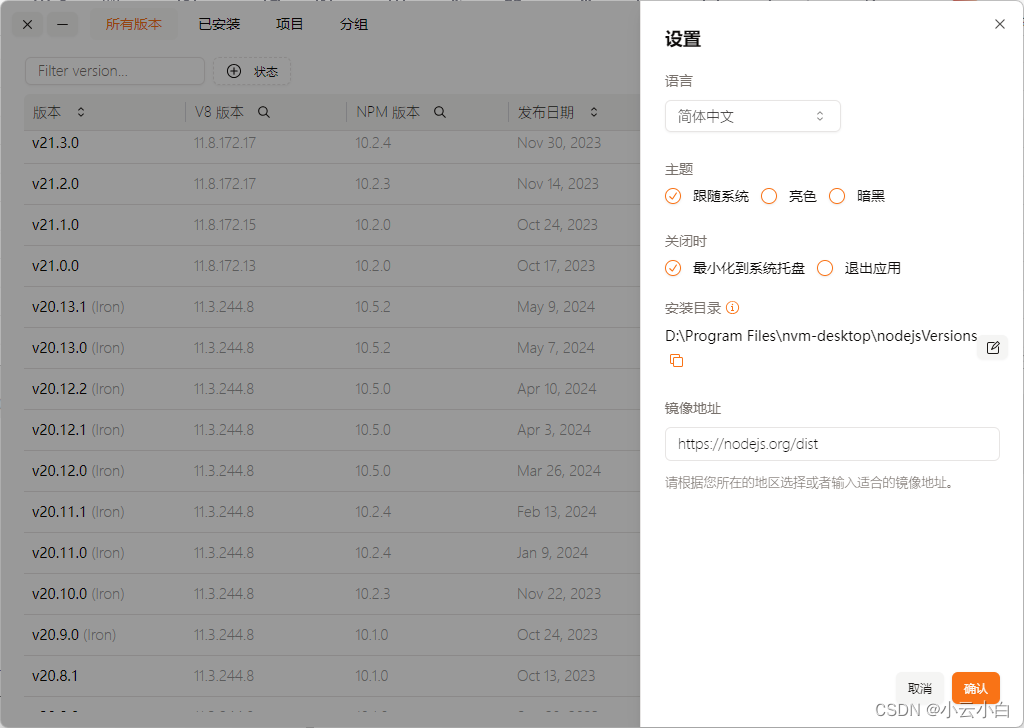
1、先设置nvm-desktop 默认 nodejs下载路径
点击软件右上角的设置按钮,展开如下图,可设置nodejs安装路径

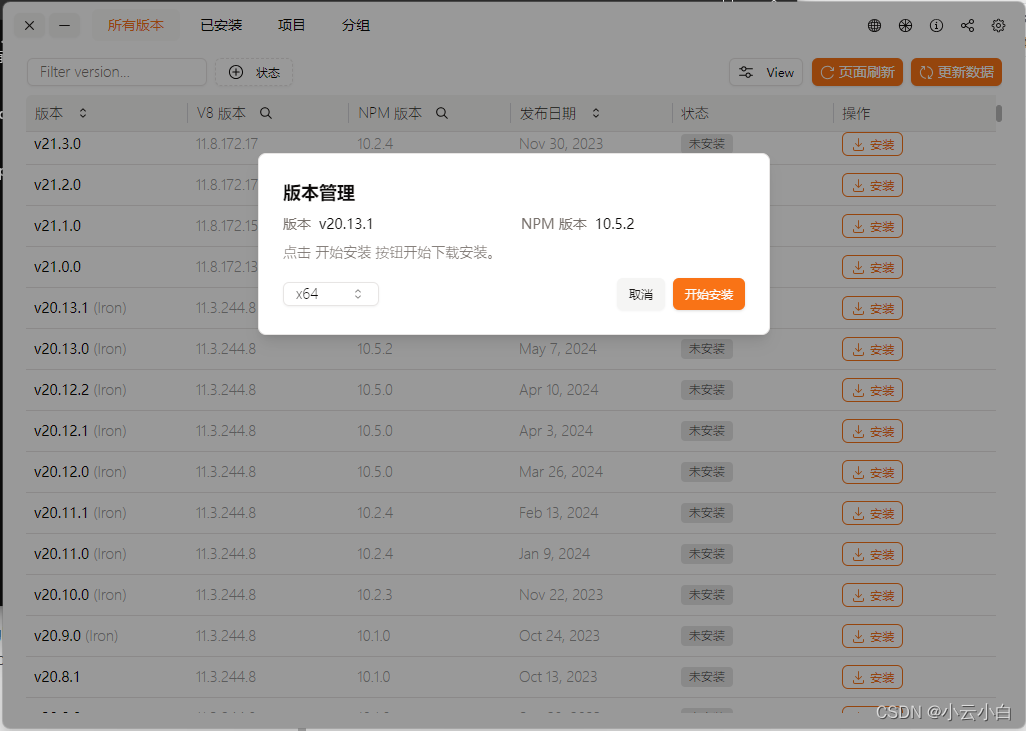
2、用nvm-desktop 安装最新的稳定版nodejs

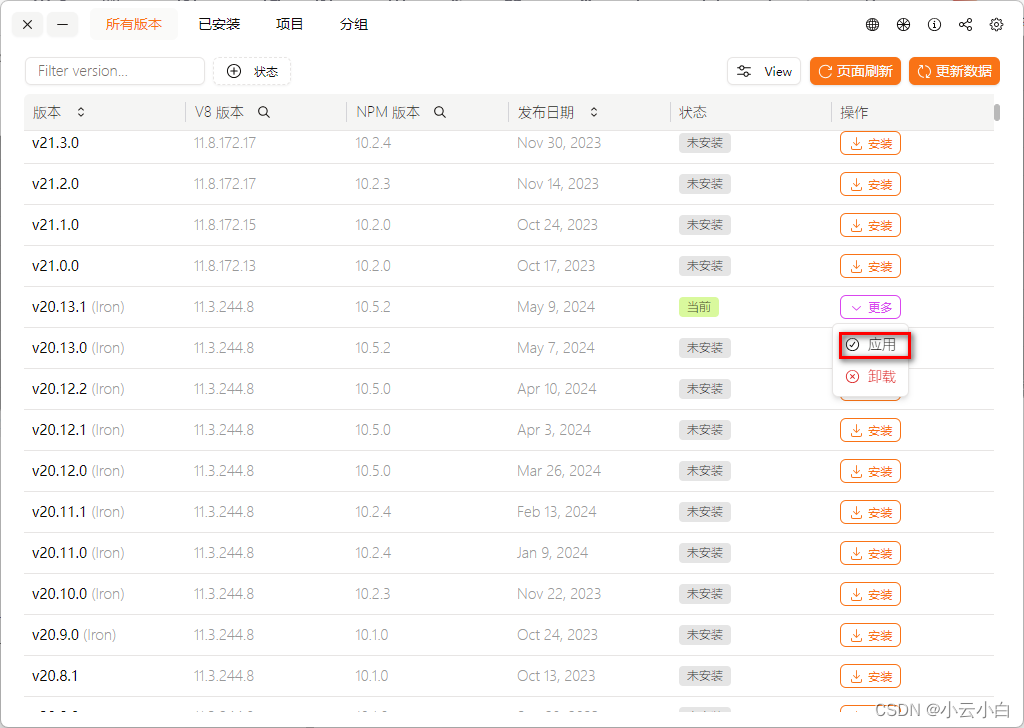
3 、设置当前为默认版本
如下图,点击更多中应用

4 、查看当前系统默认的nodejs 版本
# 此时运行 cmd 运行,可查看系统的默认版本
node -v
npm -v

5、设置缓存路径
在安装nvm-desktop 的文件夹下 新建文件夹 node_global 和 node_cache ,然后运行命令(根据安装路径调整)
npm config set prefix "D:\Program Files\nvm-desktop\node_global"
npm config set cache "D:\Program Files\nvm-desktop\node_cache"

4 测试
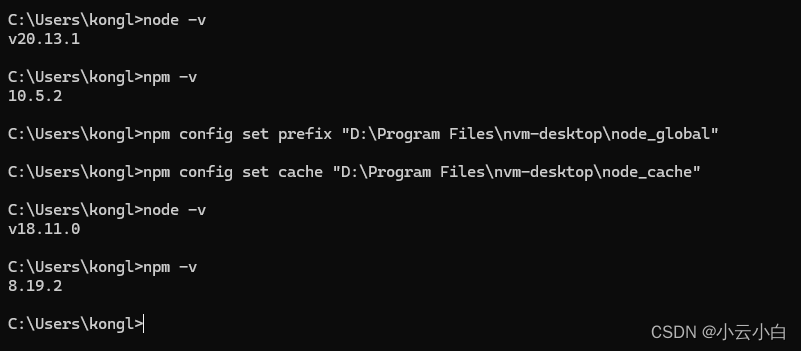
用切换nvm-desktop18版本,再查看版本

可发现系统用默认 nodejs 版本已经切换了

此时已安装完成
二、其他可选配置
1、切换阿里镜像源,并设置忽略镜像源证书过期
# cmd 运行
npm config set registry https://registry.npmmirror.com/
# 查看镜像是否切换
npm config get registry
# 执行下面两个命令再进行npm install即可
npm cache clean --force
npm config set strict-ssl false
npm cache clean --force
这个命令用于清除 npm 的缓存。npm 在安装包时会将下载的包缓存到本地,以便下次使用时可以直接从缓存中获取,加快安装速度。使用 npm cache clean 可以清除缓存,而 --force 参数表示强制清除缓存,即使有其他进程正在使用缓存。
npm config set strict-ssl false
用于配置 npm 的 SSL 严格模式。默认情况下,npm 在下载包时会验证 SSL 证书的有效性,以确保安全性。通过设置 strict-ssl 为 false,可以禁用 SSL 严格模式,允许使用自签名或无效的 SSL 证书进行下载,此方法就会忽略淘宝证书过期
三、开发中常见遇到版本问题
1 、低版本node,npm install 时,点击报错日志文件 registry.nlark.com 不可用
替换 在 package-lock.json
registry.nlark.com 为
registry.npmmirror.com
2、node-sass问题
老项目用的 node-sass
方案一:
安装 node-sass 编译环境
需要执行:npm install --global --production windows-build-tools
安装 winodws sdk 开发工具和python 环境
可能执行失败,网上有手动下载2019版 windows-build-tools.exe 开发工具,这里不做详细介绍
方案二:
更新 node-sass 为 sass
将带 package.json 中 依赖的 sass名都删除
更换成:"sass": "1.32.13",
"sass-loader": "10.1.1",
更换 vue的版本为,并设置当前为默认环境
v18.11.0
10.2.154.15
8.19.2

3、16 升级18报 hashMap错误
由于npm 要求nodejs 18 +,vue-cli-service 要求 ssl ,所以先关闭;vue3 +vite没这个问题;
# 报错
node:internal/crypto/hash:71
this[kHandle] = new _Hash(algorithm, xofLen);
# 修正方案,在 package.json 编译和执行命令前添加:SET NODE_OPTIONS=--openssl-legacy-provider &&
"dev": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service serve",
"build:prod": "SET NODE_OPTIONS=--openssl-legacy-provider && vue-cli-service build",