第一章:邂逅小程序开发

01_小程序开发和各个平台小程序的介绍
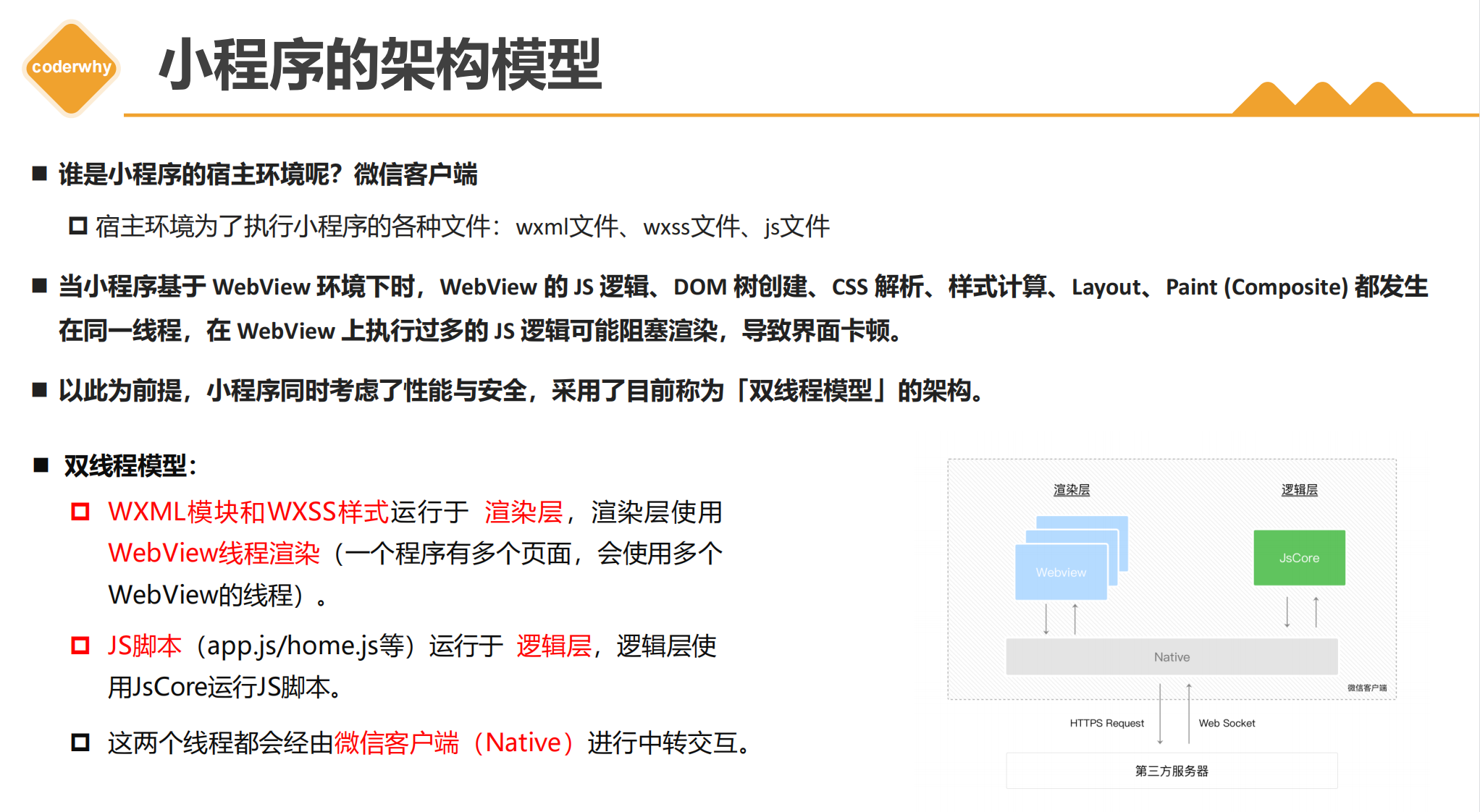
小程序加载的时候是双线程模型.wxml文件和wxss文件是一个线程,js和json文件是一个线程。


[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-mEP3PUoo-1675132790458)(https://qny.xjc1016jzy.love/blog/applet/image-20230117103506537.png)]

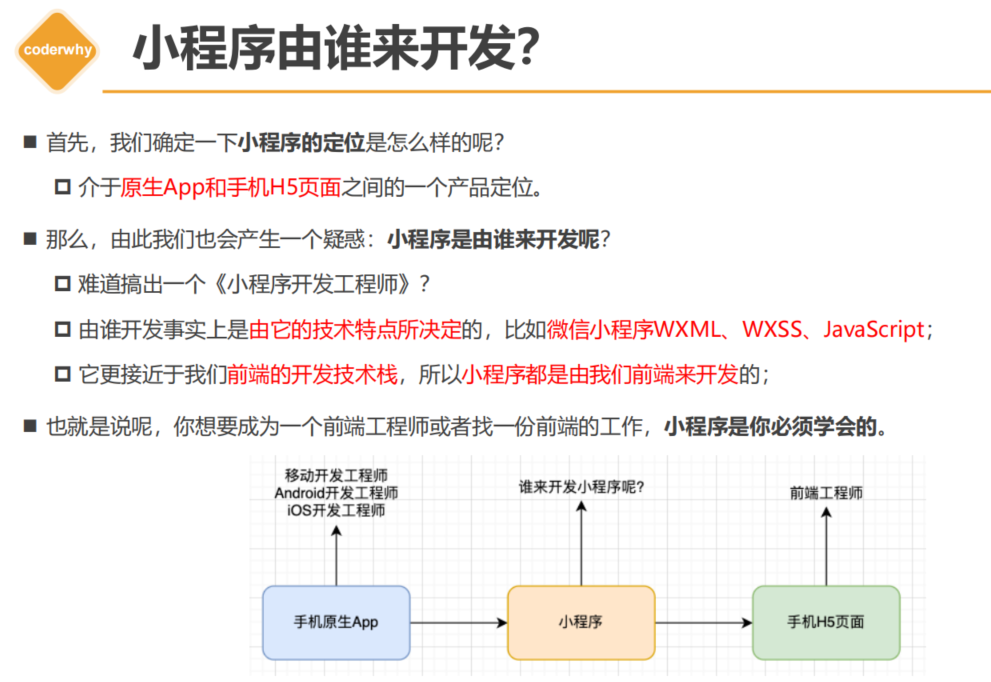
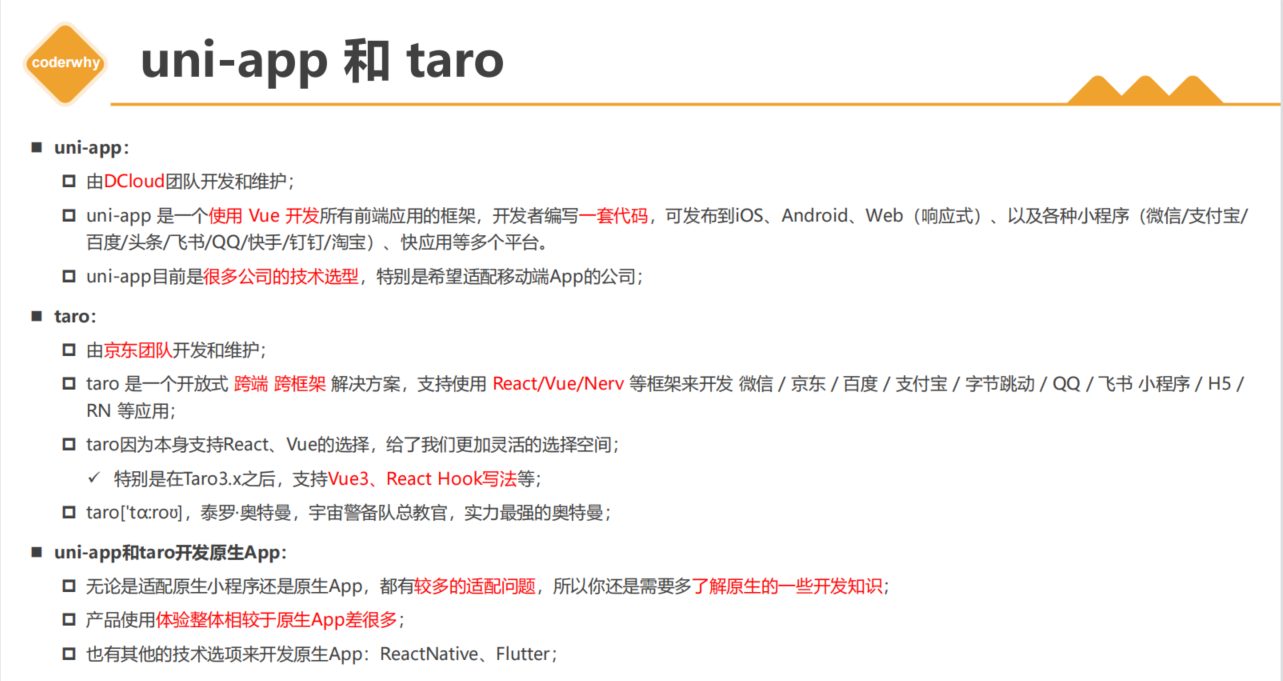
02_(了解)小程序由谁开发和技术选型


03_(理解)小程序开发的预备知识

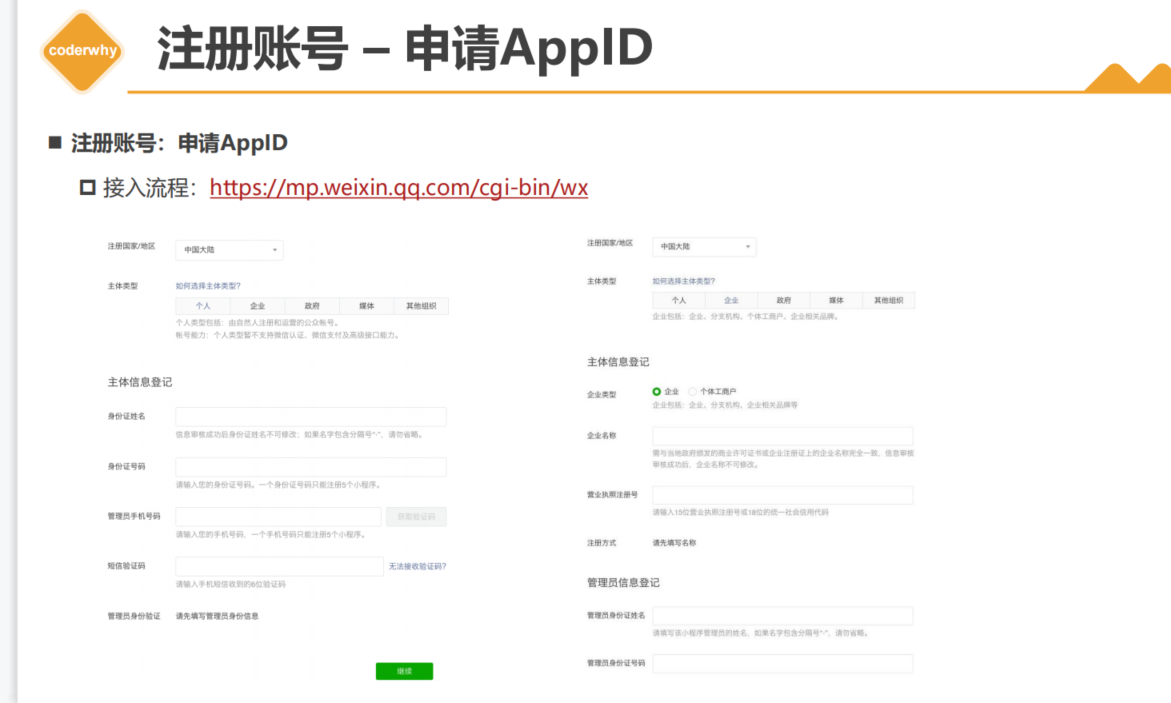
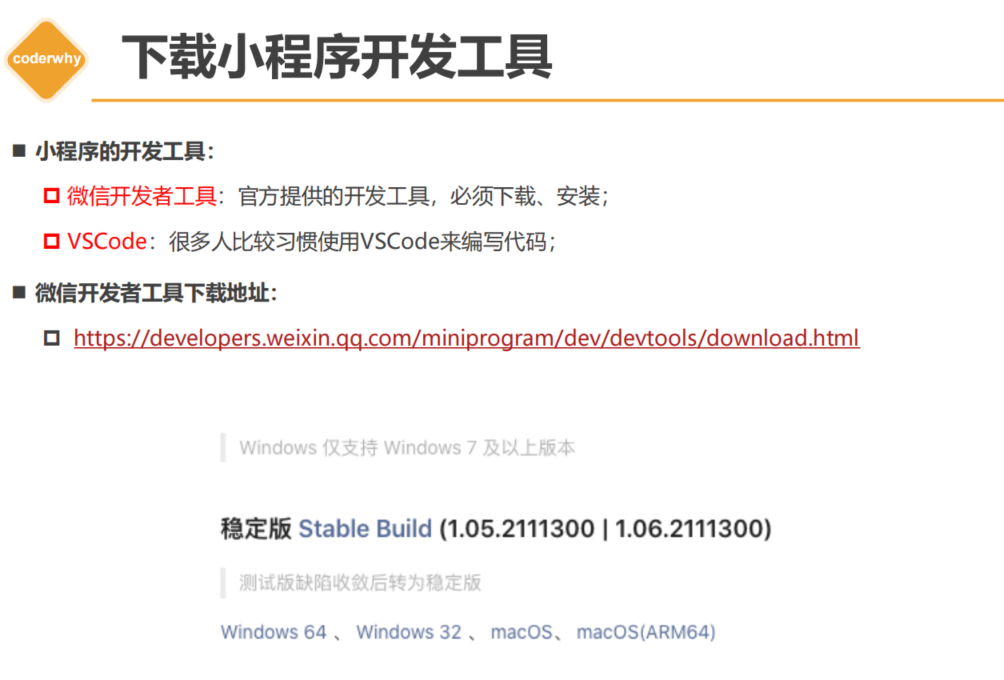
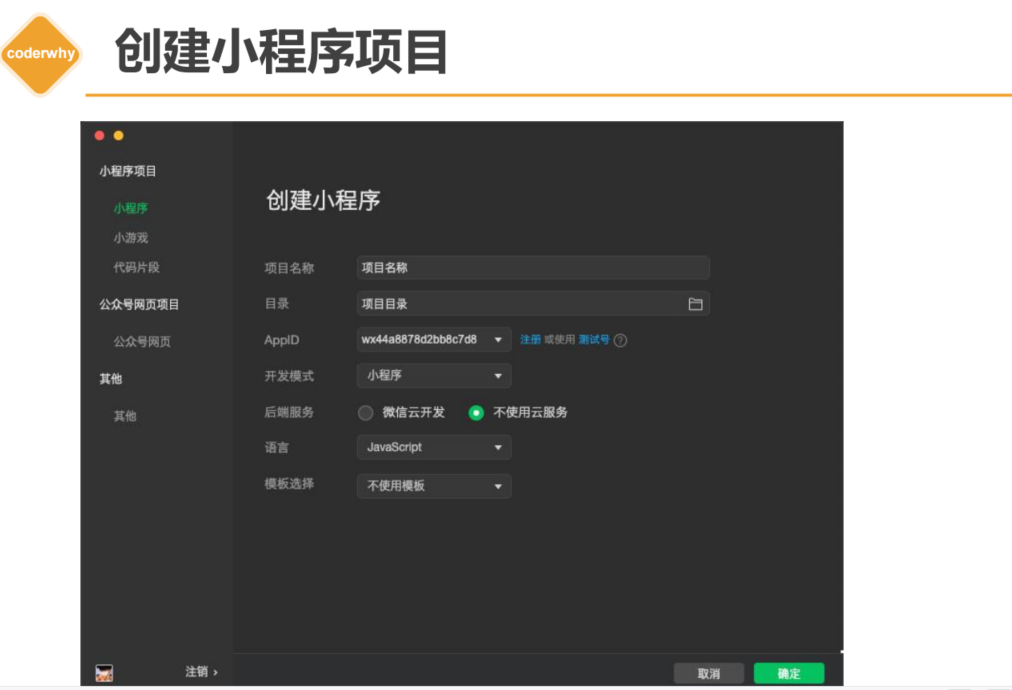
04_(掌握)申请AppID和下载-使用开发者工具
接入流程:https://mp.weixin.qq.com/cgi-bin/wx

05_(掌握)微信开发工具的界面介绍

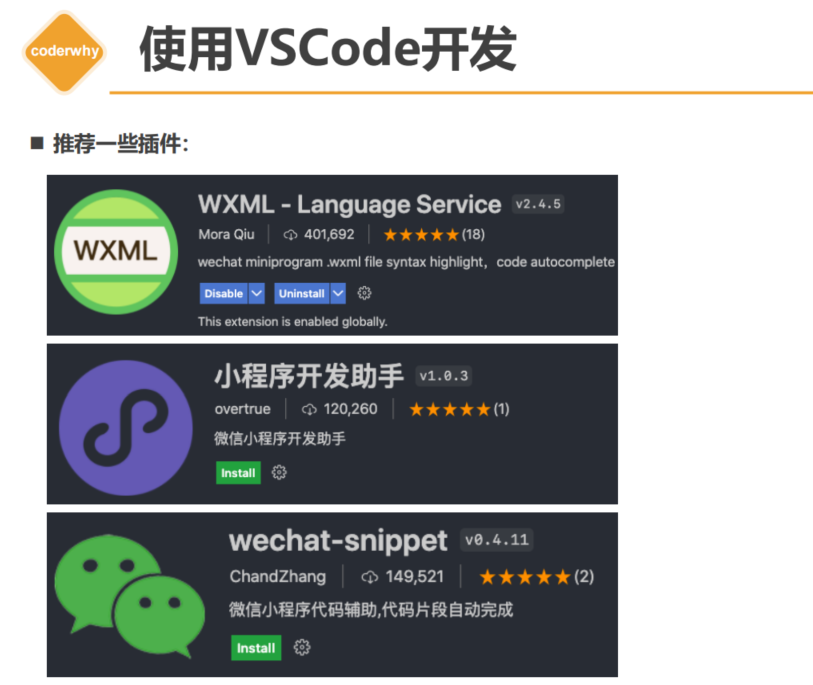
06_(了解)使用VSCode来开发小程序



07_(掌握)项目的整体结构和目录的分析

08_(掌握)阅读官方文档-每个模块的作用
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3KXvyGTy-1675132790460)(https://qny.xjc1016jzy.love/blog/applet/image-20230117103832271.png)]
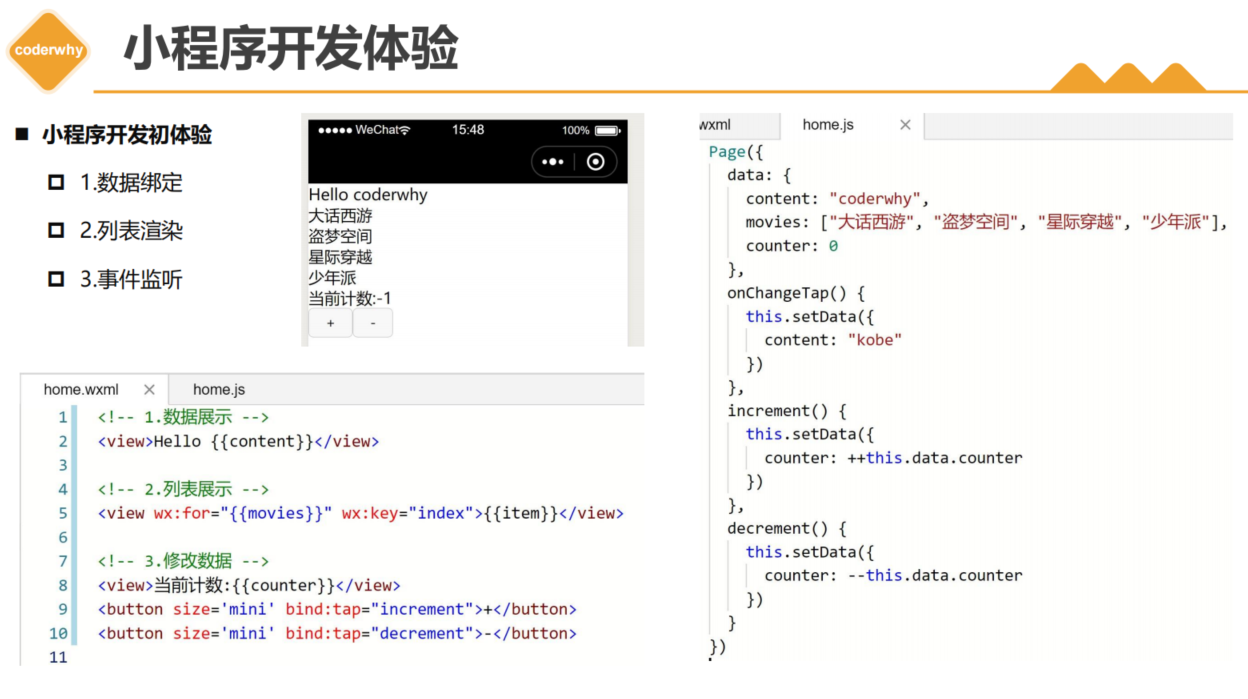
09_(掌握)小程序开发初体验-绑定数据和列表展示

小程序中的block标签类似于vue中的template标签
10_(掌握)小程序开发初体验-计数器案例实现
在修改data中的数据,但是修改并不会引起页面的刷新(自动检测你的新数据重新渲染页面,在小程序中不会,react中也不会),vue中可以直接实现的原因是因为对数据进行响应劫持,所以修改小程序的data数据,并希望重新渲染页面,这里必须使用this.setData
this.setData({
这里的this指的是本页面中的Page实例
counter:this.data.counter + 1
})
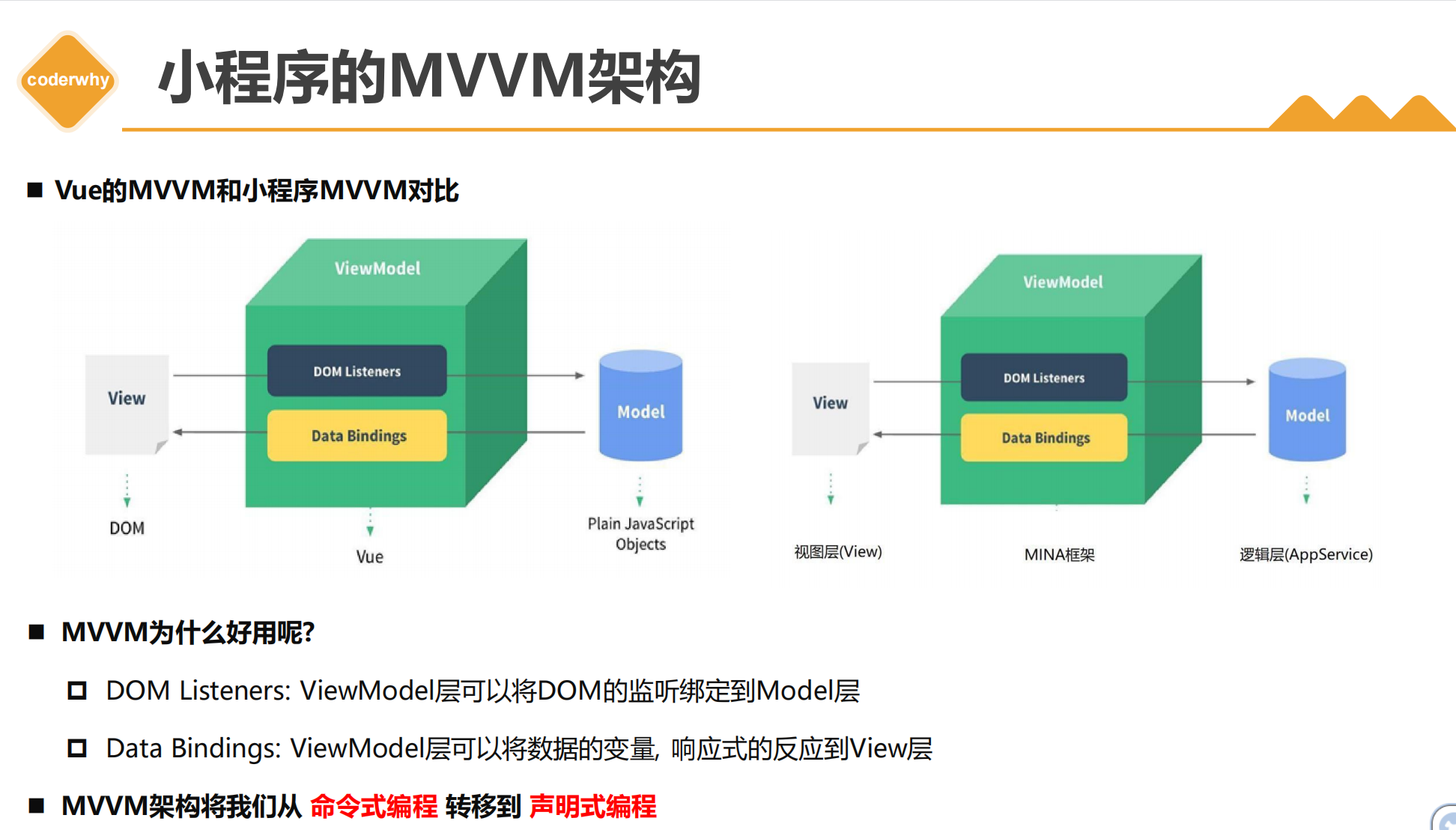
11_(理解)小程序的MVVM架构思想

命令式编程和声明式编程
声明式编程就像是你告诉你朋友画一幅画,但是你不用去关心他怎么画。
命令式编程就像是你的朋友完全按照你的命令,将画一步步地画出来。
一、命令式编程
命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现。(注重过程)。用详细的命令机器怎么去处理一件事情以达到你想要的结果。
例如你想通过点击改变页面中某一个元素,首先要获取按钮,再给按钮添加点击事件,获取要改变的元素,执行点击函数,改变元素达到自己的目的,这是一步一步的步骤操作,就如同给计算机发布命令,一步一步执行,这就是命令式编程。
二、声明式编程
告诉“机器”你想要的是什么(what),让机器想出如何去做(how)。(注重结果)
简单的说,你只需要告诉计算机,你要得到什么样的结果,计算机则会完成你想要的结果,以Vue为例,在页面中通过 {{ }} 显示一个data里面的变量,你只需要改变这个变量,页面就会跟着刷新,这就是你只需要结果,vue 内部去处理过程,这就是声明式编程。
假设我们想让一个数组里的数值翻倍,我们用命令式编程风格实现,像下面这样:
var numbers = [1,2,3,4,5]
var doubled = []
for(var i = 0; i < numbers.length; i++) {
var newNumber = numbers[i] * 2
doubled.push(newNumber)
}
console.log(doubled)
//=> [2,4,6,8,10]
我们直接遍历整个数组,取出每个元素,乘以二,然后把翻倍后的值放入新数组,每次都要操作这个双倍数组,直到计算完所有元素。
而使用声明式编程方法,我们可以用 Array.map 函数,像下面这样:
var numbers = [1,2,3,4,5]
var doubled = numbers.map(function(n) {
return n * 2
})
console.log(doubled)
//=> [2,4,6,8,10]
map 利用当前的数组创建了一个新数组,新数组里的每个元素都是经过了传入map的函数(这里是function(n) { return n*2 })的处理。
map函数所作的事情是将直接遍历整个数组的过程归纳抽离出来,让我们专注于描述我们想要的是什么(what)。注意,我们传入map的是一个纯函数;它不具有任何副作用(不会改变外部状态),它只是接收一个数字,返回乘以二后的值。
在一些具有函数式编程特征的语言里,对于list数据类型的操作,还有一些其他常用的声明式的函数方法。例如,求一个list里所有值的和,命令式编程会这样做:
var numbers = [1,2,3,4,5]
var total = 0
for(var i = 0; i < numbers.length; i++) {
total += numbers[i]
}
console.log(total)
//=> 15
而在声明式编程方式里,我们使用 reduce 函数:
var numbers = [1,2,3,4,5]
var total = numbers.reduce(function(sum, n) {
return sum + n
},0);
console.log(total)
//=> 15
reduce 函数利用传入的函数把一个 list 运算成一个值。它以这个函数为参数,数组里的每个元素都要经过它的处理。每一次调用,第一个参数(这里是sum)都是这个函数处理前一个值时返回的结果,而第二个参数(n)就是当前元素。这样下来,每此处理的新元素都会合计到sum中,最终我们得到的是整个数组的和。
三、两者优缺点
命令式编程更加的精细化,更严谨,程序也会一丝不苟的执行你的命令。但是操作步骤比较多,代码量大,影响开发效率.
声明式让你可以更关注在状态表现,而不用去考虑底层如何实现, 声明式编程能在特定的更高层面代码领域我们带来效率的提升,程序员只需要对想要的结果进行深思熟虑,程序会自动的解决过程。当然代码看起来更简洁也是大大的满足了众多强迫症程序猿,但同时 他的可读性相较于命令式有点差。
12_(理解)小程序的底层双线程模型-skyline

Skyline 渲染引擎
https://developers.weixin.qq.com/miniprogram/dev/framework/runtime/skyline/introduction.html
13_(理解)配置文件-项目配置和sitemap配置

https://developers.weixin.qq.com/miniprogram/dev/devtools/projectconfig.html
project.private.config.json 私有配置–项目私有配置文件。此文件中的内容将覆盖,防止git提交代码的时候配置冲突,可以在自己编写代码的时候测试使用,在提交代码的时候并不会产生冲突,但当项目配置基础库中确定版本的时候才可以在project.config.json 中进行修改
14_(掌握)配置文件-应用程序App的配置选项


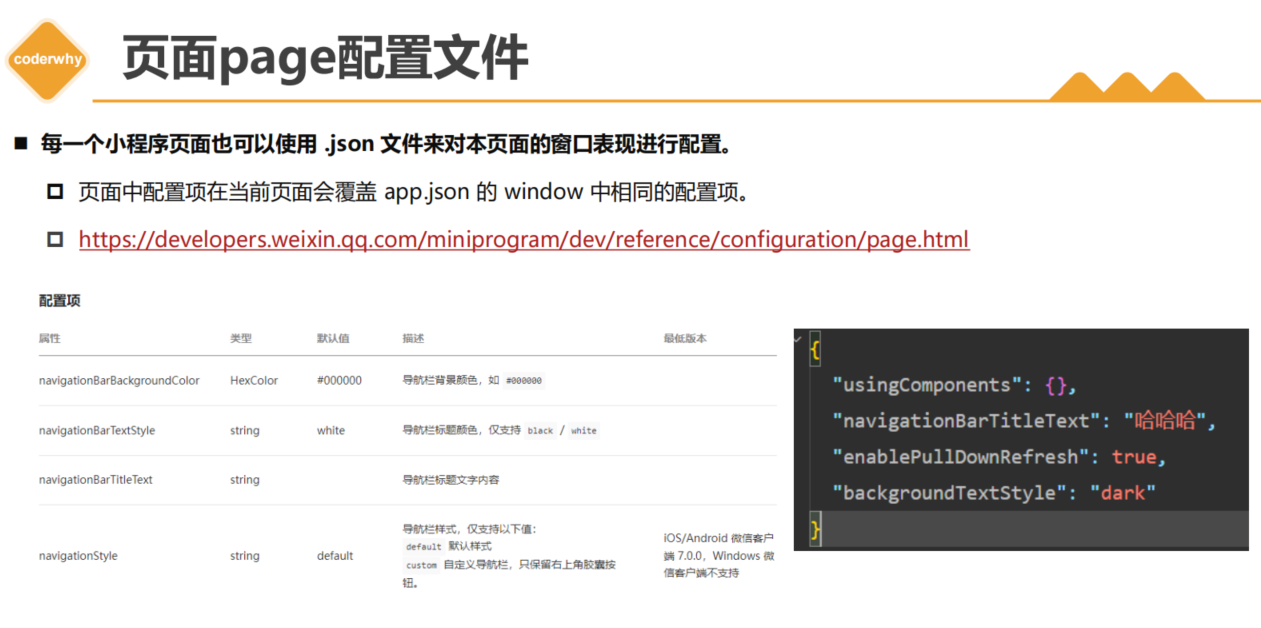
15_(掌握)配置文件-页面page的配置和上拉下拉的监听

每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置,每个页面中只有开启对应的配置。才可以在对应的js方法中使用
{
//使用的自定义组件或者其他组件库中的组件
"usingComponents": {},
//导航标题
"navigationBarTitleText": "哈哈哈",
//背景颜色
"backgroundTextStyle": "dark",
//下拉刷新
"enablePullDownRefresh": true,
//下拉加载 距离底部还有多长距离调用方法,默认值为0,
"onReachBottomDistance": 0
}
// pages/home/home.js
Page({
data: {
message: "Hello World",
listCount: 30,
movies: [
"少年派",
"星际穿越",
"太空漫游",
"盗梦空间"
],
counter: 0
},
onPullDownRefresh() {
console.log("监听到下拉刷新");
setTimeout(() => {
console.log('----');
wx.stopPullDownRefresh({
success: (res) => {
console.log(res);
},
fail: (err) => {
console.log(err);
}
})
}, 1000);
},
onReachBottom() {
console.log("onReachBottom");
this.setData({
listCount: this.data.listCount + 30
})
},
onLoad() {
const app = getApp()
console.log(app.globalData.token);
console.log(app.globalData.user);
console.log(this.router);
console.log(this.pageRouter);
},
increment() {
this.setData({
counter: this.data.counter + 1
})
},
decrement() {
this.setData({
counter: this.data.counter - 1
})
}
})
第一章:内容回顾
一. 邂逅小程序开发
1.1. 认识小程序开发
- 小程序的介绍
- 各个平台小程序介绍
- 为什么各个平台都有推出自己的小程序?
1.2. 小程序开发技术选择
-
小程序由谁开发:
- 前端
-
原生小程序开发
-
小程序开发框架:
- mpvue
- wepy
-
跨平台框架:
- uniapp
- taro
1.3. 小程序学习的前提
- WXML: HTML
- WXSS: CSS
- JavaScript+WXS: JavaScript
1.4. 小程序的准备工作
- AppID
- 小程序开发工具
1.5. 创建项目-界面-目录结构
1.6. VSCode开发小程序
1.7. 小程序开发体验
- 数据绑定({{message}})
- 列表展示()
- 计数器案例(响应渲染更新this.setData( {counter : this.data.conter + 30}))
1.8. 小程序的MVVM架构思想
二. 小程序的架构和配置
2.1. 小程序的双线程模型
- webview
- jscore
skyline(了解, beta)
- coderwhy -> 邂逅flutter开发(底层渲染原理)
2.2. 常见的配置文件
-
project.config.json
- project.private.config.json -> .gitignore
-
sitemap
2.3. app.json配置文件
- 应用程序配置
- pages
- window
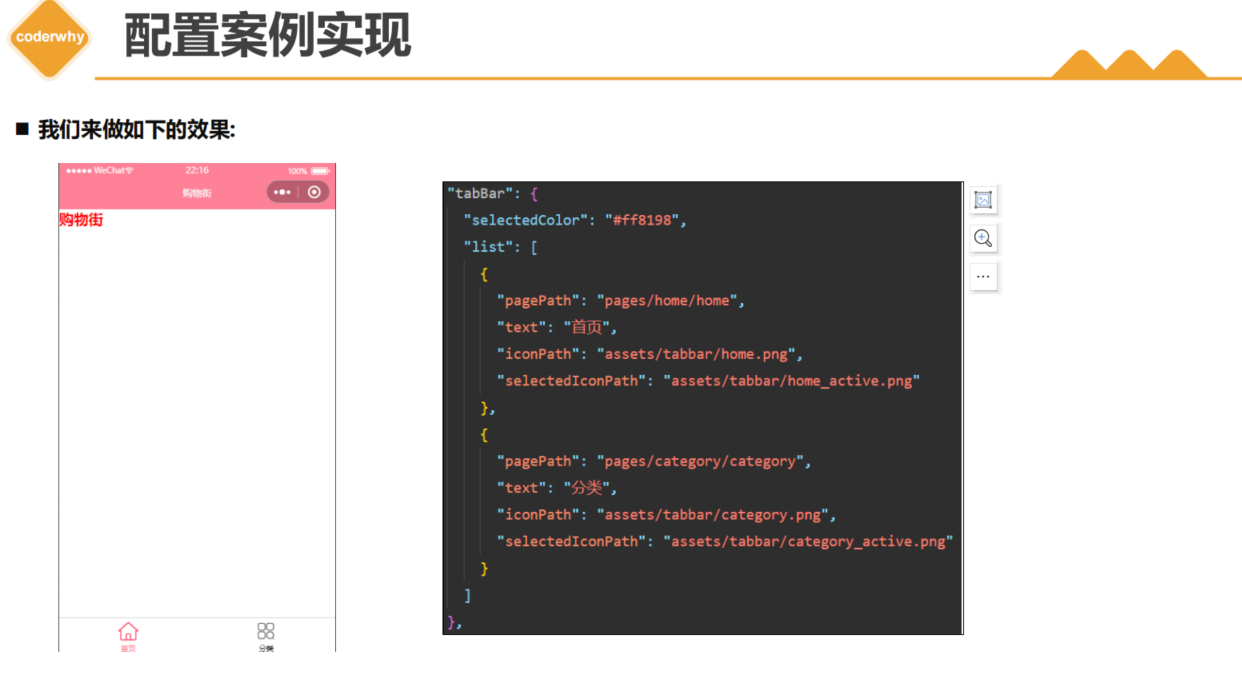
- tabBar
2.4. page.json配置文件
- 覆盖全局的配置
- 下拉刷新/上拉加载更多
- Page({ onPullDownRefresh, onReachBottom })
- 功能的实现