希望默认进入连续模式

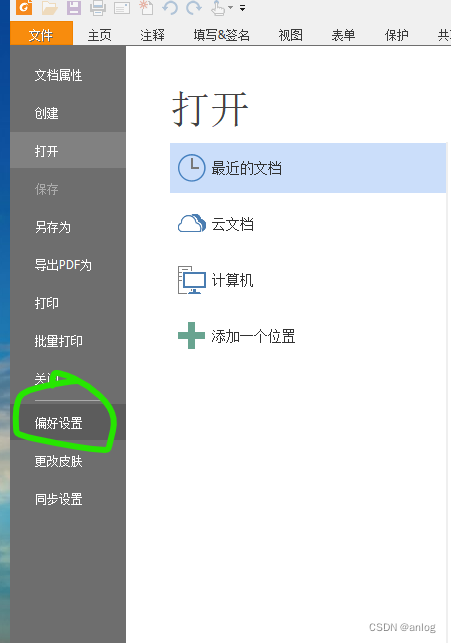
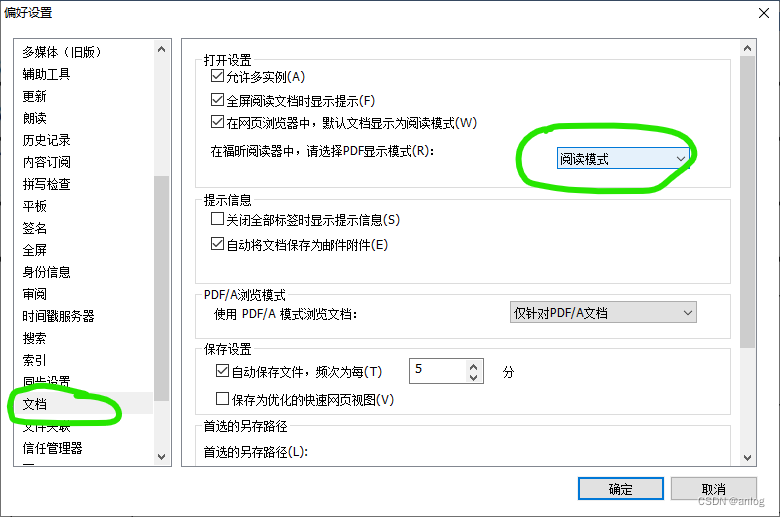
设置方法


参考链接
如何设置使福昕阅读器每次启动时不是阅读模式 每次启动后都要退出阅读模式 麻烦_百度知道 (baidu.com)![]() https://zhidao.baidu.com/question/346796551.html#:~:text=%E5%9C%A8%E3%80%90%E5%B7%A5%E5%85%B7%E3%80%91%E9%87%8C%E6%9C%89%E3%80%90,%E9%80%89%E3%80%90%E6%97%A0%E3%80%91%E5%B0%B1%E8%A1%8C%E4%BA%86%E3%80%82
https://zhidao.baidu.com/question/346796551.html#:~:text=%E5%9C%A8%E3%80%90%E5%B7%A5%E5%85%B7%E3%80%91%E9%87%8C%E6%9C%89%E3%80%90,%E9%80%89%E3%80%90%E6%97%A0%E3%80%91%E5%B0%B1%E8%A1%8C%E4%BA%86%E3%80%82
特此记录
anlog
2024年6月28日

![[CAN] Intel 格式与 Motorola 格式的区别](https://img-blog.csdnimg.cn/direct/e6ab5446d668404f89edbe63aba4f391.png#pic_center)