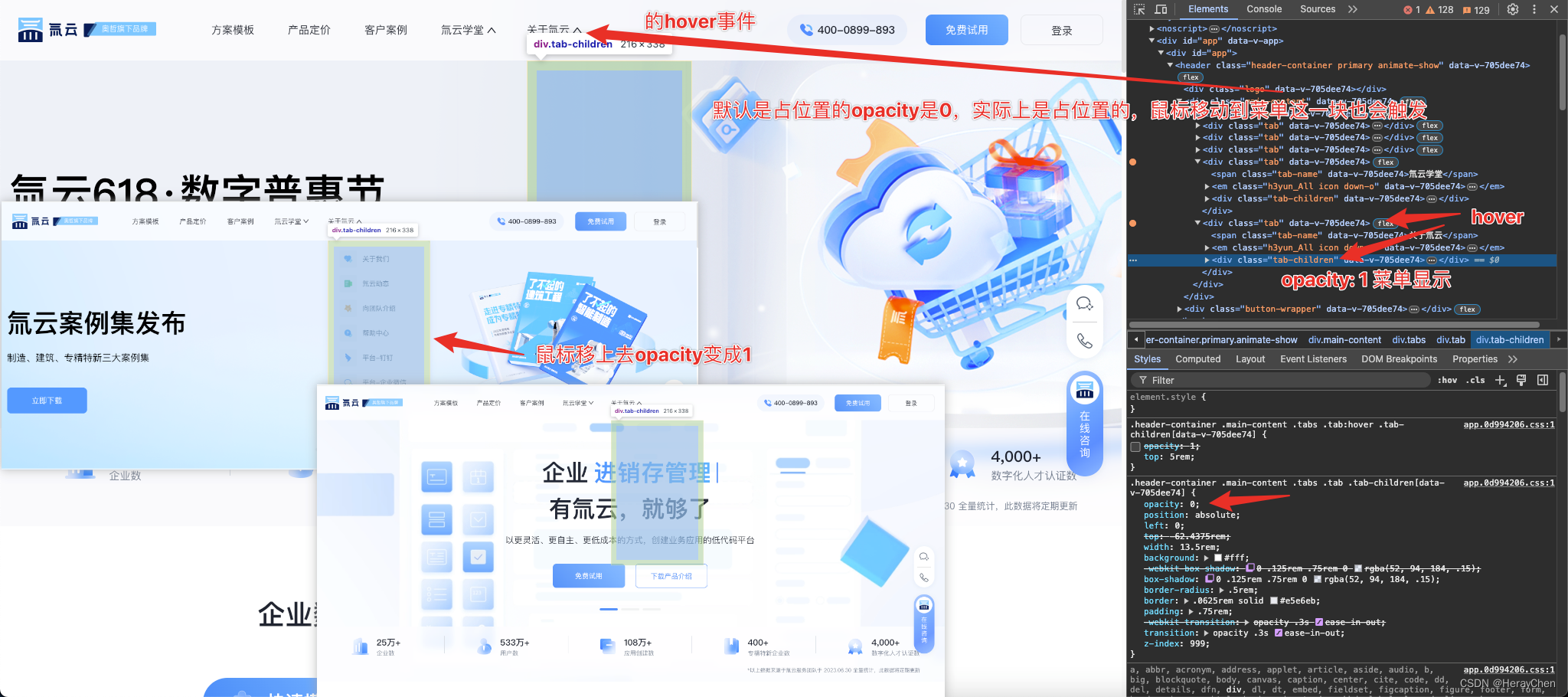
碰到的几种问题:
opacity 占实际位置, 会触发父元素的hover事件。

尝试了一下把菜单的pointer-events: none;但是鼠标移动不到菜单上去了,移动到菜单上也会不显示。
解决方法:
opacity 和 visibility一起使用。
.dropdown .dropdown-menu {
opacity: 0;
visibility: hidden;
transition: opacity .3s ease-out;
}
.dropdown:hover .dropdown-menu {
opacity: 1;
visibility: visible;
}
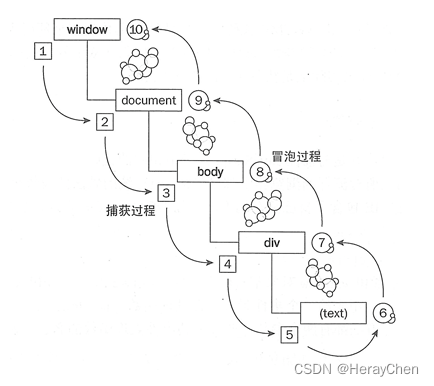
应该算事件冒泡吧~

感觉应该用阻止事件冒泡的方式js也可以实现。










![C语言力扣刷题10——有效的括号——[栈]](https://img-blog.csdnimg.cn/direct/151398ee6ea748bbbd0de91ba723f734.png)