需求:就是可以在前端直接预览csv文件的内容
1.了解csv文件
1.1 csv文件和xlsx、xls文件的异同
首先了解一下csv文件和excel文件(xlsx,xls)有什么异同,简单来说他们都是存储表格数据的文件,csv只能显示较为简单的文本数据格式,通常使用逗号隔开,我们在编辑csv文件后保存时会提示:

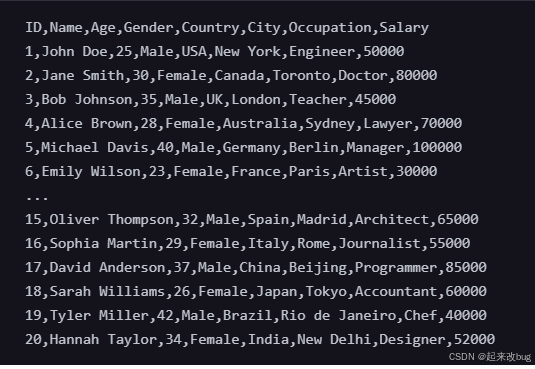
逗号分隔,我们由下面的纯文本数据理解 :新建一个txt文件或其他文本文件,保存为csv,那么下面数据就会生成一个,有name、age等列的20条数据的表格

因为它是一个纯文本由逗号分隔的数据形式,所以一个csv文件 只能是一个表格,如果需要有多个可以使用xlsx,xls类型的文件。
1.2 xlsx&xls文件
xlsx和xls是分别使用,xml和二进制编码来存储的,且都支持生成多个sheet表格,如果你想像csv一样写文件,那么可以自己研究一下语法,肯定是可以实现的。这两种文件就是来处理复杂的数据表格的,网上推荐使用xlsx,因为xls兼容性不好,处理数据能力也不如xlsx。
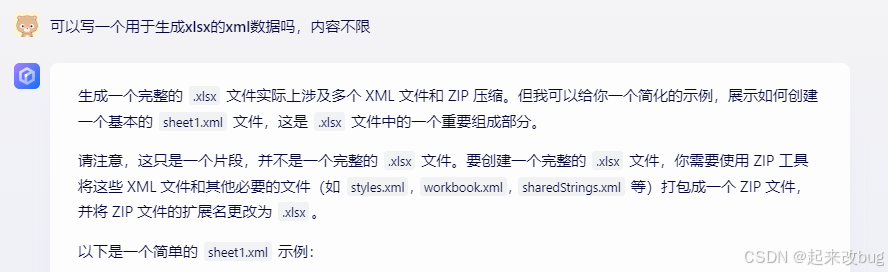
手动生成xlsx也比较麻烦,下面在AI上问的,可以参考一下:

2.预览csv文件
2.1 工具
现在进入主题,思路就是想xlsx一样将csv数据读出来,生成一个表格,csv只有单个表格,应该比xlsx简单,常用工具我选择了papaparse,他是一个专门解析csv文件的库,它功能较多,主要是既能解析又能通过json数据生成csv文件,比较好用。
2.2 生成步骤
1)接口(或本地)拿到的二进制文件;
2)new FileReader()创建一个读取二进制文件的对象;
3)读取文件,保存数据;
4)将数据填入表格中;
2.3 代码展示
import { useState, useEffect } from 'react';
import Papa from 'papaparse';
const CSVPreview = ({ csvData }: any) => {
const [tableData, setTableData] = useState([]);
useEffect(() => {
if (csvData) {
const reader = new FileReader();
reader.onload = (event: any) => {
const csvString: any = event.target.result;
const results: any = Papa.parse(csvString, { header: true, skipEmptyLines: true });
setTableData(results.data);
};
reader.readAsText(csvData);
}
}, [csvData]);
return (
<table style={{ borderCollapse: 'collapse' }}>
<thead>
<tr>
{tableData?.[0] && Object.keys(tableData?.[0]).map((key) => (
<th key={key} style={{ border: '1px solid #c9c9c9', padding: '8px' }}>{key}</th>
))}
</tr>
</thead>
<tbody>
{tableData?.map((row: any, index: number) => (
<tr key={index}>
{Object.values(row).map((cell: any, cellIndex) => (
<td key={cellIndex}>{cell}</td>
))}
</tr>
))}
</tbody>
</table>
);
}
export default CSVPreview;Ps:完整代码如上,可以直接拿去当个组件使用。