- 组件功能介绍
- 上传格式限制
- 上传大小限制
- 上传文件数量限制
- 自定义上传区
- 上传成功回调
- 禁用上传开关与点击上传自定义事件
- 暴露所以上传文件列表(
uploadList)与当前文件数据(uploadLatestFile)
- 组件代码
Upload.vue
<template>
<div>
<div>
<el-upload
class="flx-align-center"
:file-list="fileList"
:multiple="multiple"
:limit="limit"
:disabled="disabled"
:accept="fileType"
:show-file-list="false"
:http-request="handleHttpUpload"
:before-upload="beforeUpload"
:on-exceed="handleExceed"
>
<slot name="upload-btn">
<div class="upload-content">
<el-button type="primary" :icon="UploadFilled" plain @click="handleClick">点击上传</el-button>
</div>
</slot>
</el-upload>
<div class="upload-tip" v-if="tipShow">
<slot name="tip">{{ tipComputed }}</slot>
</div>
</div>
<div class="upload-box">
<slot></slot>
</div>
</div>
</template>
<script setup lang="ts" name="UploadBasics">
import { ref, computed } from "vue";
import { UploadFilled } from "@element-plus/icons-vue";
import type { UploadUserFile } from "element-plus";
import { ElNotification } from "element-plus";
import { uploadImg } from "@/api/modules/upload";
import { getFileType } from "@/utils/assetsFile";
interface UploadFileProps {
fileType: string;
fileSize: number;
limit: number;
tipShow: boolean;
multiple: boolean;
fileList: UploadUserFile[];
disabled: boolean;
handleClick: () => void;
}
const props = withDefaults(defineProps<Partial<UploadFileProps>>(), {
fileType: ".pdf, .jpg, .png, .jpeg",
fileSize: 10,
tipShow: true,
multiple: true,
fileList: () => [],
disabled: false
});
const tipComputed = computed(() => {
const tip = props.fileType.replace(/\./g, "").replace(/,/g, "、").toUpperCase();
return `支持${tip}格式,大小不得超过${props.fileSize}M`;
});
const beforeUpload = rawFile => {
const extension = getFileType(rawFile.name, 1);
const fileType = props.fileType.replace(/\./g, "");
const imgType = fileType.includes(extension);
if (!imgType) {
ElNotification({
title: "温馨提示",
message: "上传图片不符合所需的格式!",
type: "warning"
});
return false;
}
if (rawFile.size / 1024 / 1024 > props.fileSize) {
ElNotification({
title: "温馨提示",
message: `上传图片大小不能超过 ${props.fileSize}M!`,
type: "warning"
});
return false;
}
};
const handleExceed = () => {
ElNotification({
title: "温馨提示",
message: `超出文件上传最大数量:${props.limit}!`,
type: "warning"
});
return false;
};
const uploadLatestFile = ref<UploadUserFile>();
const uploadList = ref<UploadUserFile[]>([]);
const handleHttpUpload = async options => {
let formData = new FormData();
formData.append("file", options.file);
try {
const { data } = await uploadImg(formData);
uploadLatestFile.value = {
name: data.data.name as string,
url: data.data.url
};
uploadList.value = [
...uploadList.value,
{
name: data.data.name as string,
url: data.data.url
}
];
emits("upload-success", { uploadLatestFile: uploadLatestFile.value, uploadList: uploadList.value });
} catch (error) {
options.onError(error as any);
}
};
const emits = defineEmits(["upload-success"]);
defineExpose({
uploadList,
uploadLatestFile
});
</script>
<style lang="scss" scoped>
// 上传按钮区
.upload-content {
display: flex;
flex-direction: column;
}
// 上传文件显示容器
.upload-box {
max-height: 400px;
// margin-top: 10px;
overflow: auto;
}
// 提示
.upload-tip {
display: flex;
align-items: center;
font-size: 12px;
line-height: 32px;
color: var(--el-label-color-regular);
}
</style>
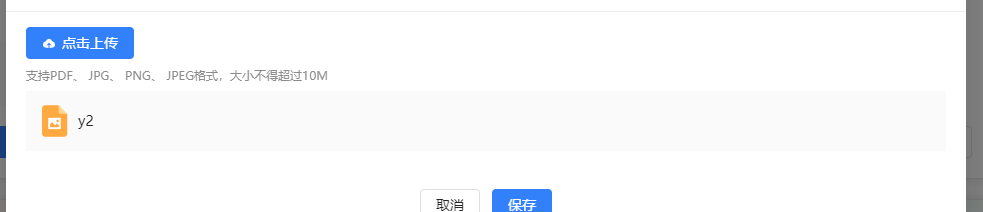
- 使用示例一:
<Upload
ref="uploadRef"
:file-size="20"
:limit="10"
:file-list="uploadItemRef?.newFileList"
file-type="zip,png,jpg,jpeg,doc,docx,xls,xlsx,pdf,ppt,pptx"
direction="horizontal"
>
<UploadItem ref="uploadItemRef" :file-list="fileList" :upload-list="uploadRef?.uploadList" />
</Upload>
// UploadItem 是展示内容
- 效果图展示:

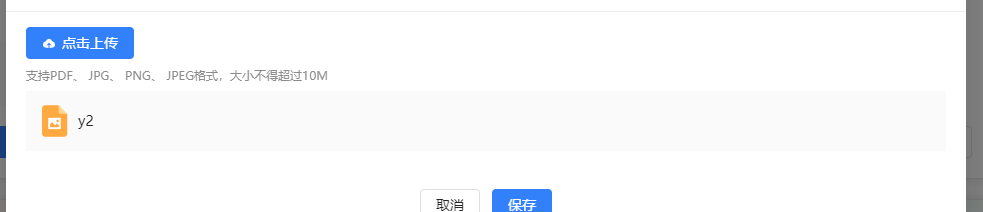
- 使用示例二:使用自定义的上传按钮
Upload上传组件内部使用UploadItem展示文件,展示文件内部又有上传功能:
<Upload ref="uploadRef">
<UploadItem :file-list="dataList" :upload-list="uploadRef?.uploadList" />
</Upload>
<div class="file-div flx-justify-between" v-for="(item, index) in list" :key="index">
<div class="flx-align-center">
<img :src="getFileTypeImg(item.url)" :alt="item.name" />
<span v-if="isExt">{{ item.name }}</span>
<!-- <span v-else>{{ item.name }}{{ getFileType(item.url) }}</span> -->
<span v-else>{{ item.name }}</span>
</div>
<div class="upload-btns">
<el-button v-if="isDown" type="primary" text @click="handleDown(item)"> 下载 </el-button>
<Upload :tip-show="false" :multiple="false" @upload-success="uploadSuccess($event, item)">
<template #upload-btn>
<img src="@/assets/images/disposal/reactupload.png" alt="reactupload" class="reactupload" />
</template>
</Upload>
</div>
</div>
- 效果图


















![[深度学习] 前馈神经网络](https://img-blog.csdnimg.cn/direct/6b6d6c451fd3489ea24845f88ce18a84.png)