目录
vue-cli搭建项目
主要的功能
需要的环境
用 HbuilderX 搭建 vue-cli 项目
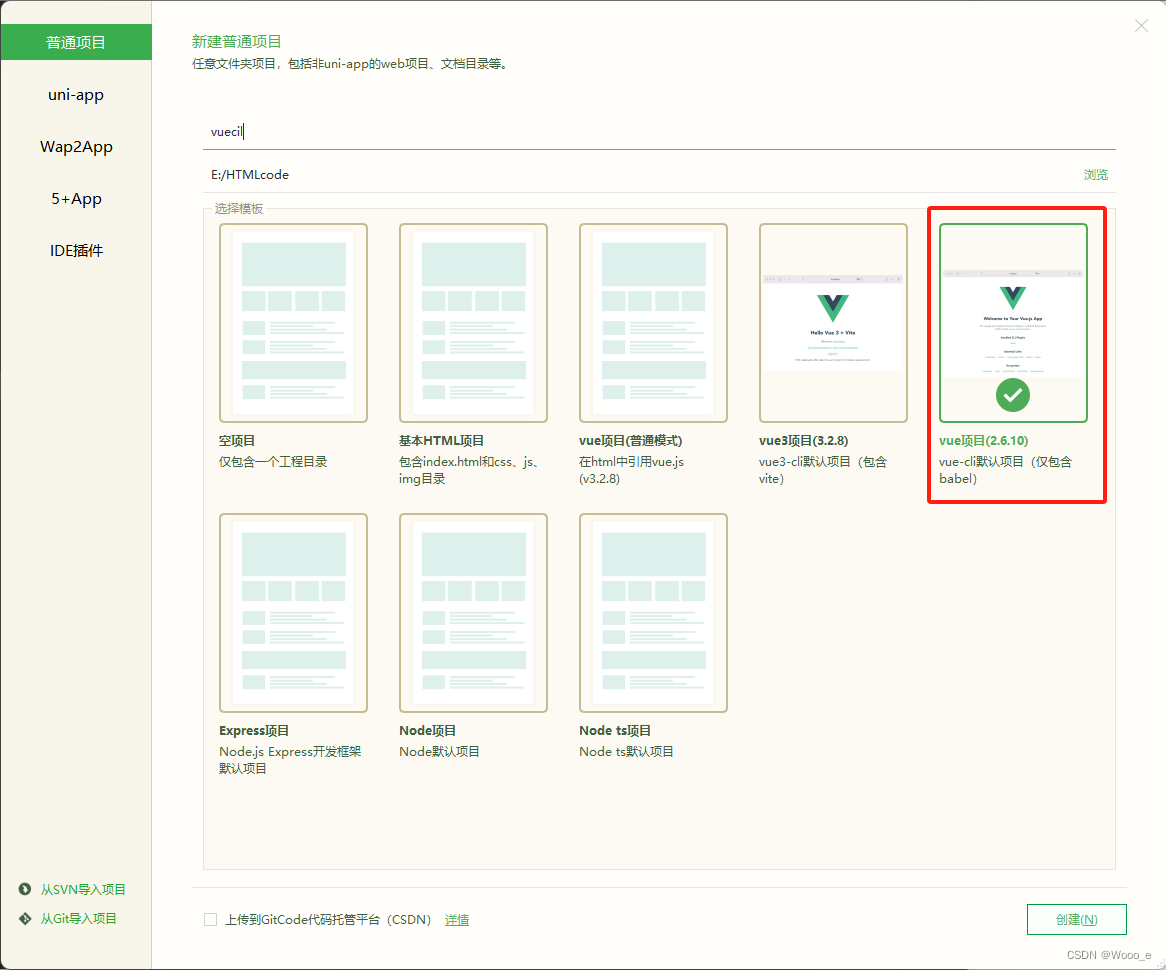
1、创建一个vue项目(2.6.10)
2、组件路由
首先:安装
其次:
1.在src文件夹下创建router目录,创建index.js
2.使用路由——在App.vue中添加路由视图
3.在main.js 中配置路由
4、增加其他组件
最后:
vue-cli搭建项目
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个 骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
主要的功能
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
需要的环境
简单说:Node.js 是一个前端 js 运行环境或者说是一个 JS 语言解释。
npm
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个 JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用 其他开发人员共享的代码。
用 HbuilderX 搭建 vue-cli 项目
1、创建一个vue项目(2.6.10)
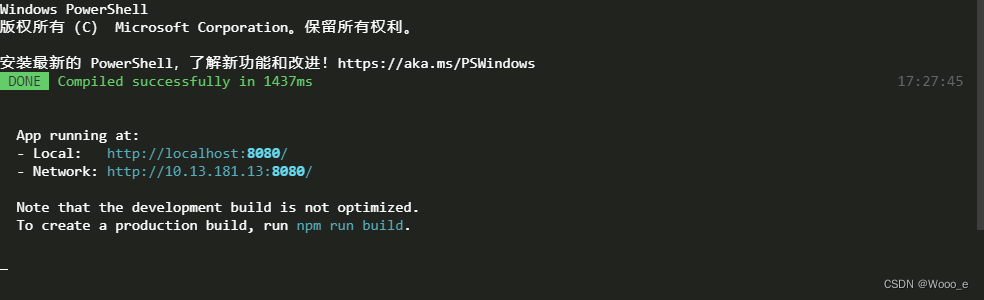
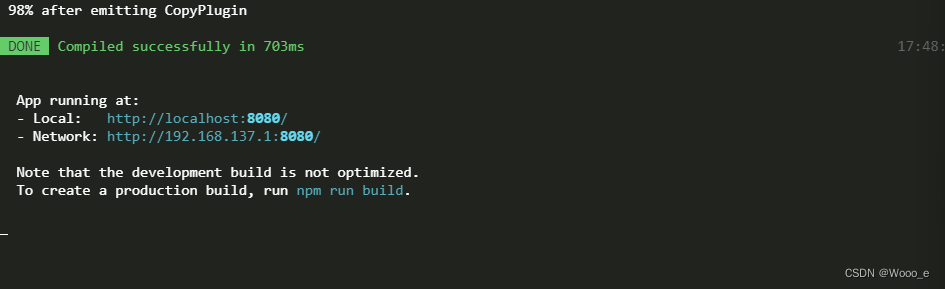
创建成功后检测:在终端输入 npm run serve ,如果成功会出现访问地址的链接。
停止服务:ctrl+c

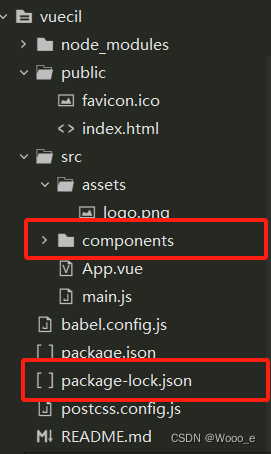
接下来,我们将不用的东西进行删除即可。



2、组件路由
首先:安装
vue-router是一个插件包,所以我们还是需要用npm来进行安装的。
打开命令行工具,进入你的项目目录,输入下面命令:npm i vue-router@3.5.3


其次:
1.在src文件夹下创建router目录,创建index.js
import Vue from 'vue'; /*导vue */
import router from 'vue-router'; /*导入路由*/
/*导入注册组件 */
import Index from '../Index.vue';
import Login from '../Login.vue';
import Reg from '../Reg.vue';
/* 注册 定义组件访问地址 */
Vue.use(router);
var rout = new router({
routes: [{
path: '/',
component: Index
},
{
path: '/index',
component: Index
},
{
path: '/login',
component: Login
},
{
path: '/reg',
component: Reg
}
],
});
//导出路由对象
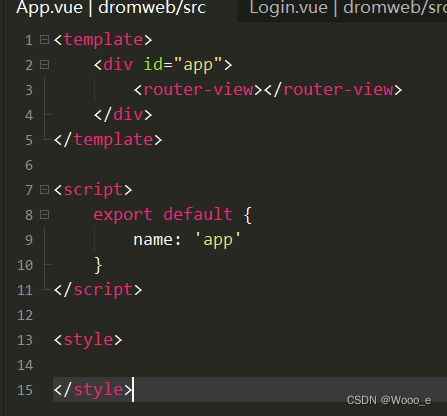
export default rout;2.使用路由——在App.vue中添加路由视图
<template>
<div id="app">
<!-- 显示其他组件 -->
<router-view></router-view>
</div>
</template>
<script>
export default{
name:'app'
}
</script>
<style>
</style>3.在main.js 中配置路由
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip=false
import router from './router/index.js'
Vue.use(router);
new Vue({
el: '#app',
router,
render: h => h(App)
}).$mount('#app')4、增加其他组件
Index.vue
<template>
<!-- 组件模板格式 组件中必须有一个根标签 -->
<div>
首页
<router-link to="/login">登陆</router-link>
<router-link to="/reg">注册</router-link>
{{name}} {{age}}
</div>
</template>
<script>
// 导出组件
export default{
data(){
return{
name:"jim",
age:20
}
},methods:{
}
}
</script>
<style>
</style>Login.vue
<template>
<div>
登陆
</div>
</template>
<script>
export default{
data(){
return{
}
},
methods:{
}
}
</script>
<style>
</style>Reg.vue
<template>
<div>注册</div>
</template>
<script>
export default{
data(){
return{
}
},methods:{
}
}
</script>
<style>
</style>最后:
终端运行npm run serve

点击Local外部浏览器打开















![[深度学习] 前馈神经网络](https://img-blog.csdnimg.cn/direct/6b6d6c451fd3489ea24845f88ce18a84.png)