1、前提我们已经安装了npm,或者pnpm

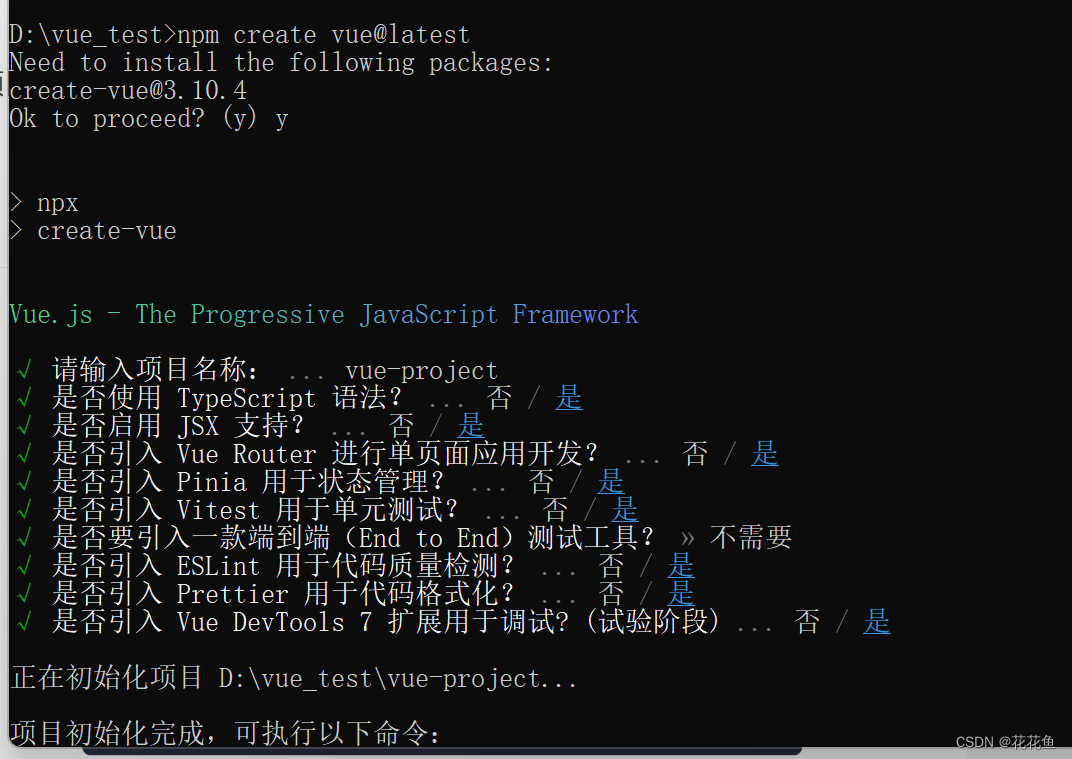
2、我们用npm来创建vue3项目
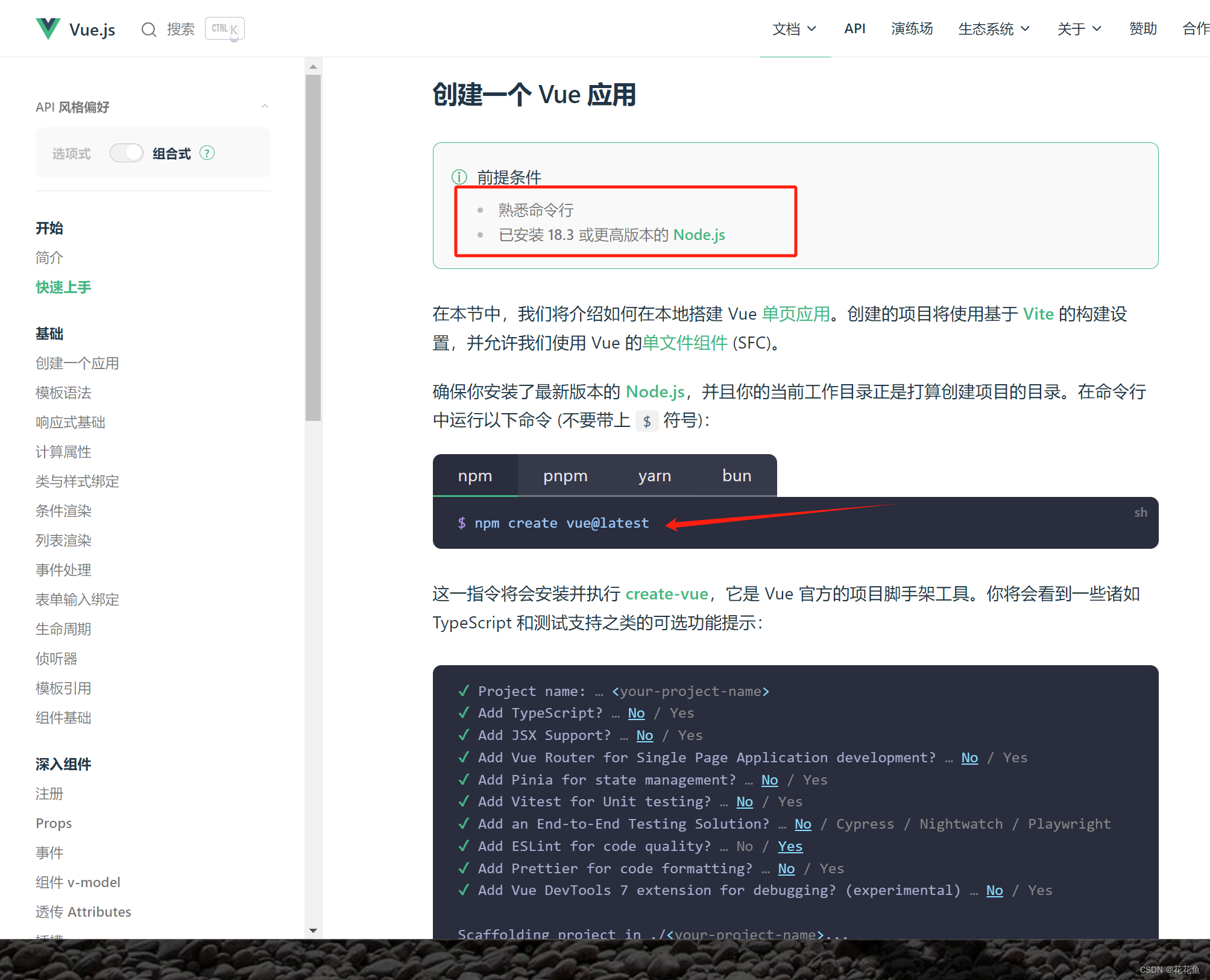
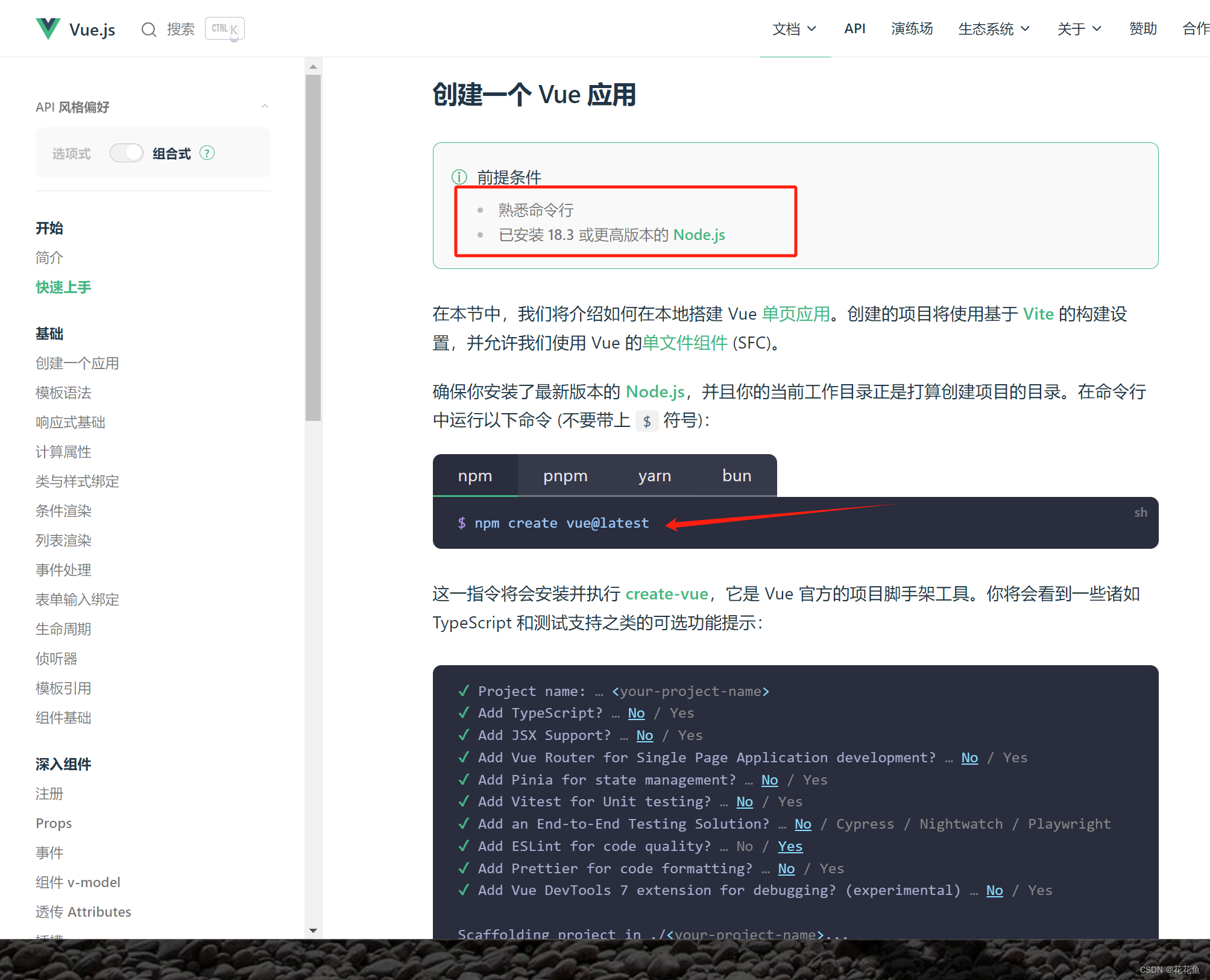
快速上手 | Vue.js 官网地址

这里我安装是的 node v18.20.3
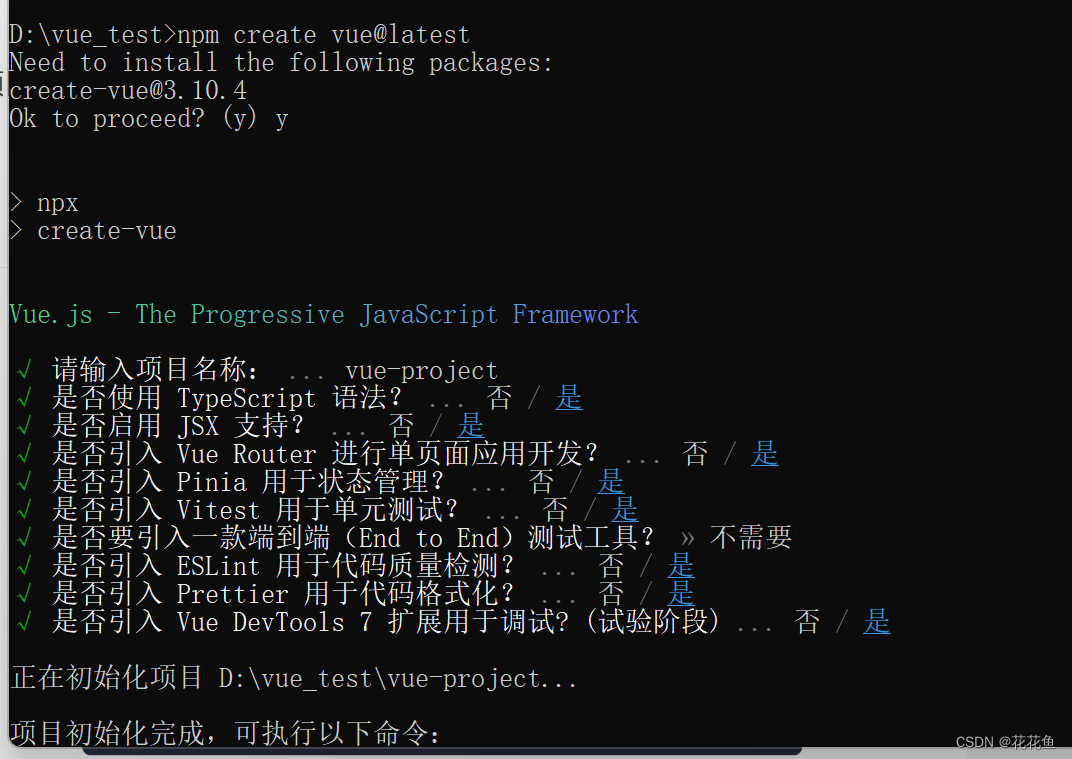
以下是安装过程 :
npm create vue@latest
根据自己的需要进行创建即可。
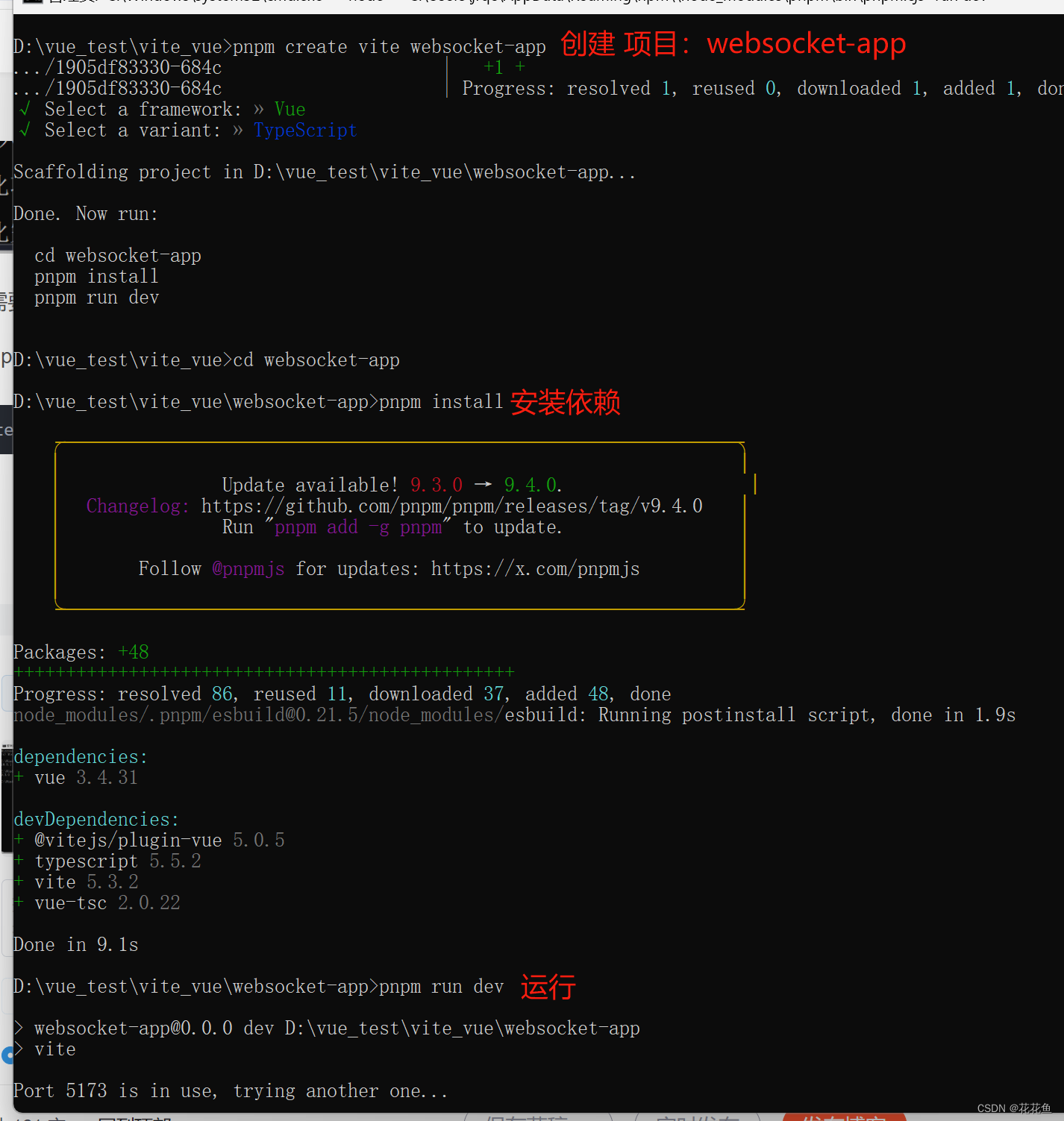
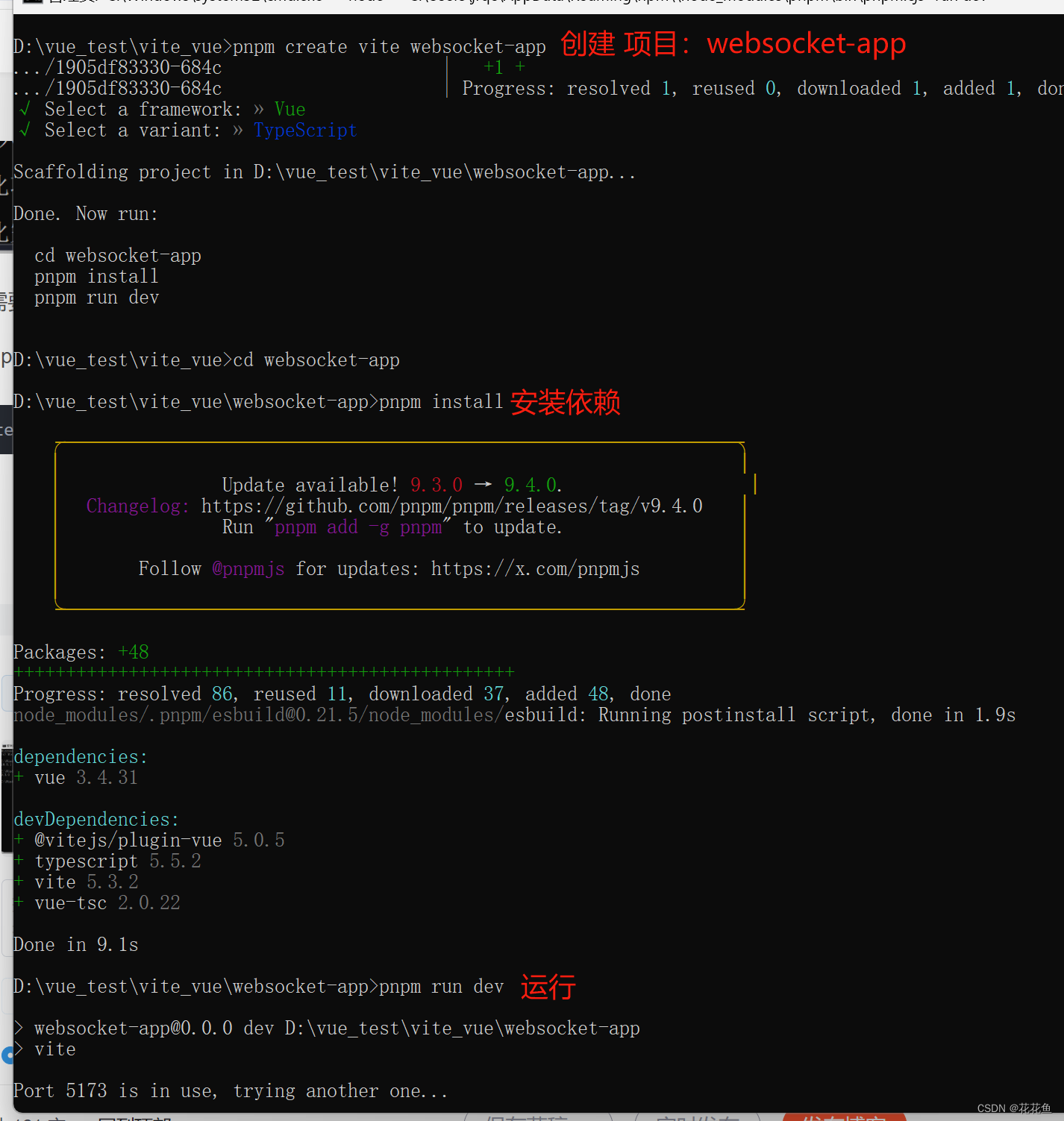
3、我们用pnpm来创建vite vue3项目
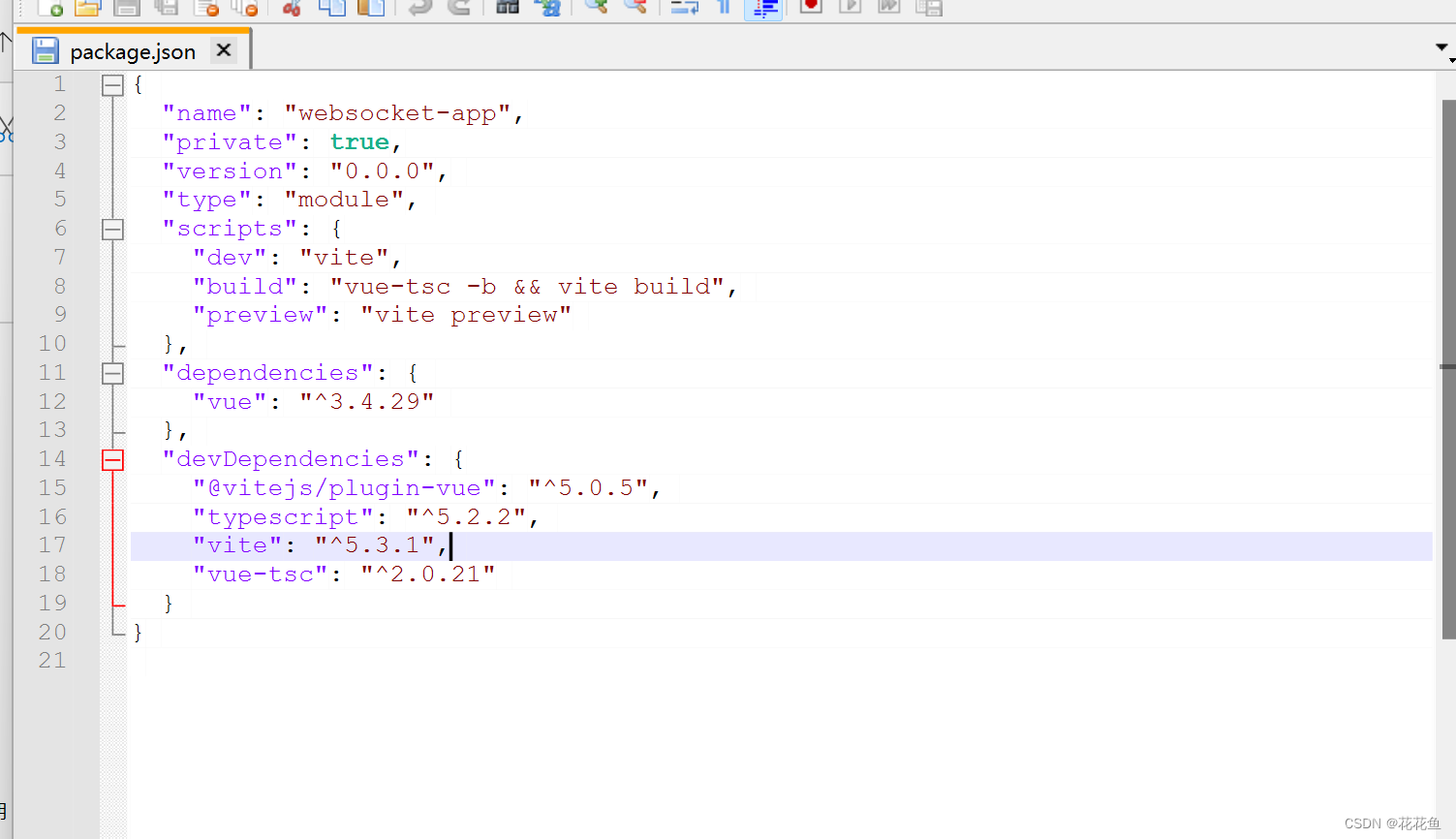
pnpm create vite websocket-app

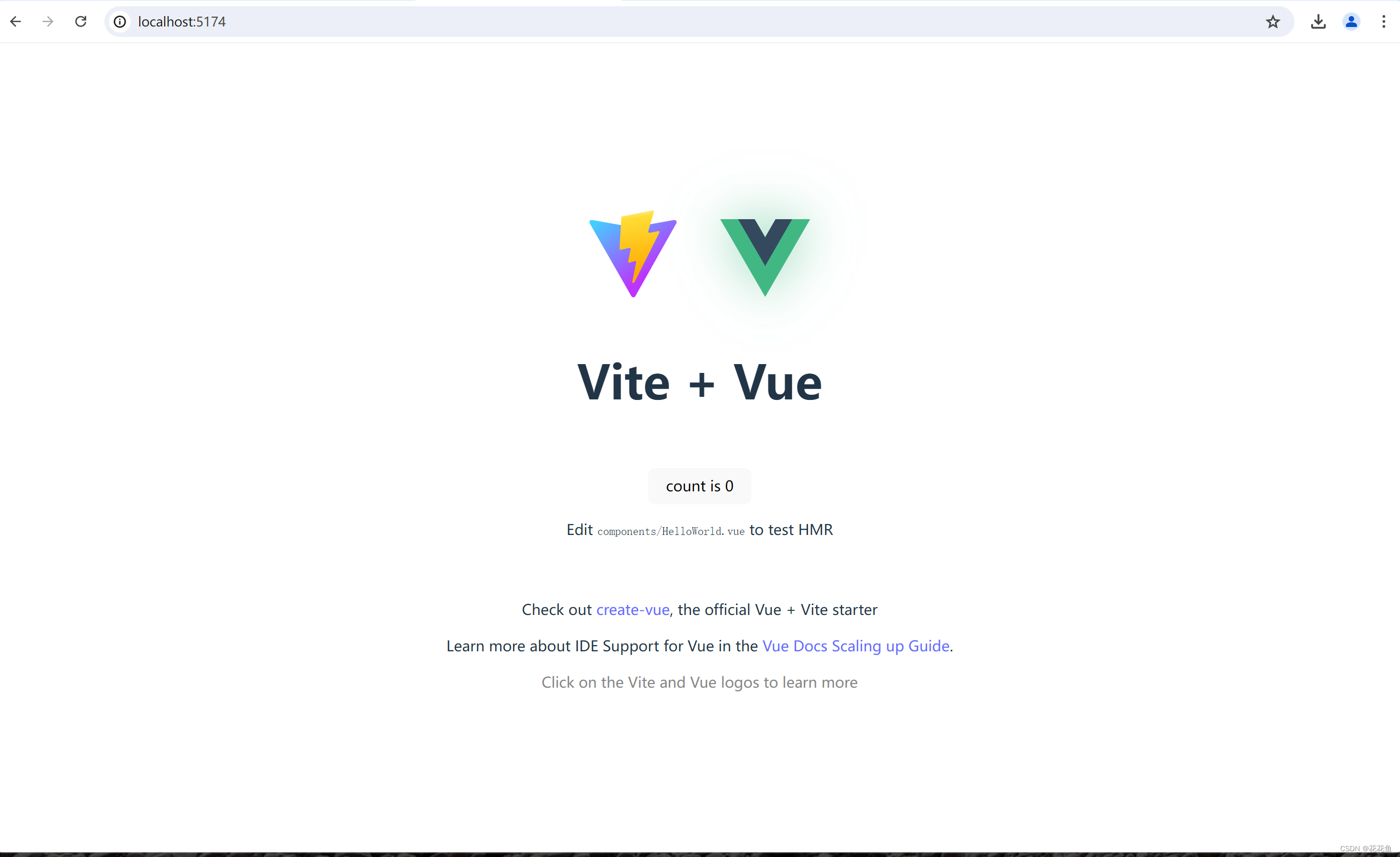
4、运行效果

这样一个vue3的demo就创建好了。
1、前提我们已经安装了npm,或者pnpm

2、我们用npm来创建vue3项目
快速上手 | Vue.js 官网地址

这里我安装是的 node v18.20.3
以下是安装过程 :
npm create vue@latest
根据自己的需要进行创建即可。
3、我们用pnpm来创建vite vue3项目
pnpm create vite websocket-app

4、运行效果

这样一个vue3的demo就创建好了。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1873251.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!