使用uniapp编写微信小程序
文章目录
- 使用uniapp编写微信小程序
- 前言
- 一、项目搭建
- 1.1 创建项目方式
- 1.1.1 HBuilderX工具创建
- 1.1.2 命令行下载
- 1.1.3 直接Gitee下载
- 1.2 项目文件解构
- 1.2.1 安装依赖
- 1.2.2 项目启动
- 1.2.3 文件结构释义
- 1.2 引入uni-ui
- 介绍
- 二、拓展
- 2.1 uni-app使用ucharts
- 介绍
- 引入方式
- 原生方式
- 组件方式
前言
如果只是开发微信小程序的话,使用原生小程序也是可以的,但是原生的微信小程序开发需要使用微信开发者工具,对于习惯vscode的前端开发者来说无论是开发习惯还是调试习惯会有些不适应,不过小程序的原生开发一定要有了解,包括本文会提到的uniapp很多语法都是相通的,如果你开发中更多使用vue语法的话,uniapp肯定是更加适合你的,小程序本身的语法api有些笨重(但是不得不说是比较标准规范的),对于原生小程序的编写流程,我在之前的文章中写过,有兴趣可以看下:微信小程序开发流程
相对来说uniapp的可拓展性非常的强,首先uniapp可以适配几乎所有平台的小程序(支付宝、快手、小红书、qq、百度等等),而且还适配h5、安卓、ios等平台,就是可能会有一些兼容问题,,而且语法上已经基本与vue同步,针对上传部署版本还会有压缩版本等优势,此外由于生态比较多,目前有很多模版,地址:uniapp插件市场,基本都是可以开箱即用
微信小程序原生开发文档地址:微信官方文档
uniapp开发文档地址:uniapp官方文档
一、项目搭建
1.1 创建项目方式
1.1.1 HBuilderX工具创建
这个方式在基础学习的时候,已经写过了基本流程:uniapp使用
在这里就不赘述了,本次主要介绍实际开发中更偏向于使用自己习惯的编辑器来进行编码,创建项目uniapp官方开发文档也已经介绍了如何搭建,根据个人习惯提炼一下搭建流程
1.1.2 命令行下载
使用 cli 脚手架,通过 vue-cli 创建 uni-app 项目
(1)全局安装 vue-cli
npm install -g @vue/cli
(2)使用正式版(对应HBuilderX最新正式版)
vue create -p dcloudio/uni-preset-vue my-project
(3)安装vue3语法版本
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
1.1.3 直接Gitee下载
下载地址:DCloud / uni-preset-vue
本文主要使用vue3语法,命令行没有安装成功,直接下载项目项目运行,防止官方访问问题,自己绑定一下项目资源
1.2 项目文件解构
1.2.1 安装依赖
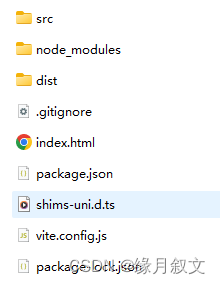
创建完项目后文件解构如下,在编辑器中打开,按照vue项目启动流程先进行安装依赖:npm install 一下,再启动即可

1.2.2 项目启动
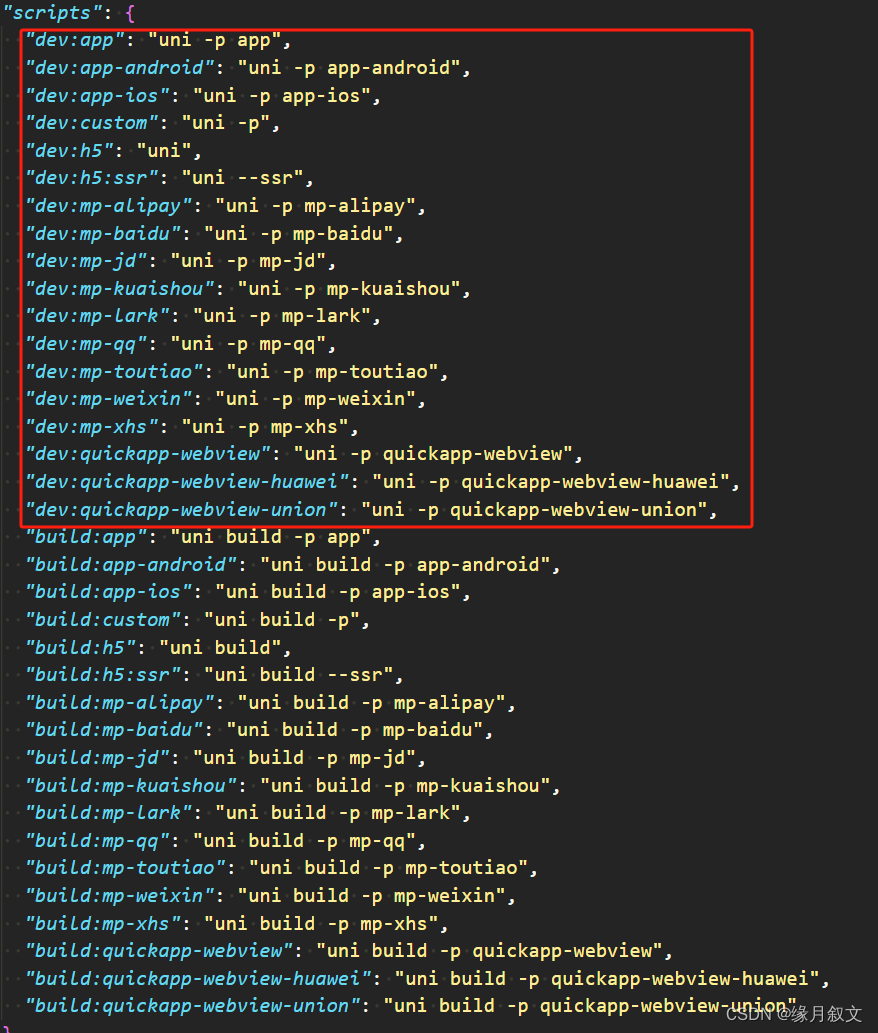
本文主要针对微信小程序,所以微信小程序为例,介绍流程,当然在package.json文件中也可以看到,不仅仅是微信小程序可以在多平台启动调试,
微信小程序启动命令:
npm run dev:mp-weixin
启动后要想调试需要在微信开发者工具中进行调试,下载地址:微信开发者工具
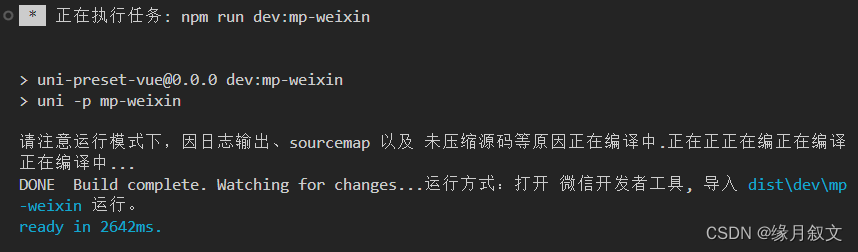
由于调试涉及到微信的专属api,比如获取手机号、联系人等信息的调试都需要在微信的开发工具里面才能调试,而且也是可以保持热加载调试的,输入命令后,终端打印如下:

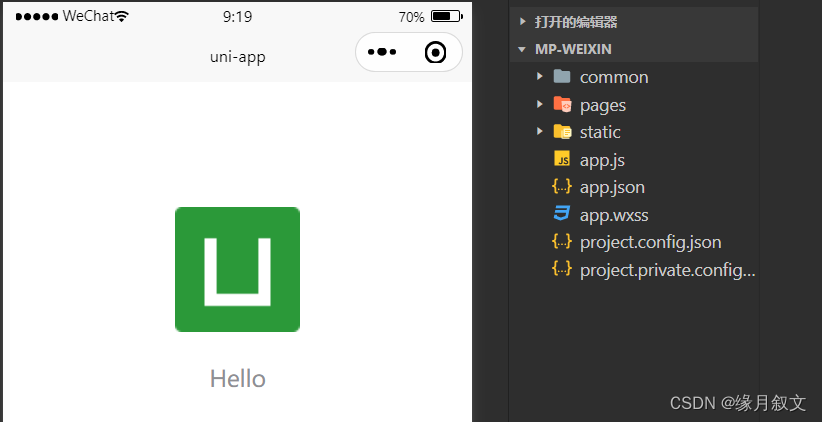
截图基本已经说明了步骤,开发微信开发者工具将该文件路径导入即可,实现热更新调试
在开发者工具中,会自动转化成原生微信小程序的文件解构:
1.2.3 文件结构释义

- src :主要页面文件,下面详述
- index.html: 作为项目的入口HTML文件,用于定义网页的基本结构,加载必要的脚本和样式,通常在H5平台和小程序中使用
- package.json:npm的配置文件,定义项目的依赖包、脚本、版本信息以及其他配置信息
- shims-uni.d.ts :类型声明文件,通常用于TypeScript项目,用于为Uniapp的全局对象和API提供类型定义
- vite.config.js:Vite的配置文件,用于配置Vite的行为,可以配置别名、插件、代理等
【src下文件结构】

- pages :存放项目的页面文件,每个页面通常有自己的文件夹,包含.vue文件及相关资源
- static:存放静态资源文件,如图片、字体、样式表等,这些文件在构建过程中不会被webpack处理
- App.vue:项目的主组件,是所有页面和组件的入口文件,通常包含应用程序的全局布局和路由出口
- main.js:应用程序的入口文件,初始化Vue实例,加载插件和全局配置,配置Vue实例并将App.vue挂载到页面
- manifest.json:项目配置文件,定义应用的全局配置,如应用名称、图标、启动页面等,包含App的基本信息和平台相关的配置
- pages.json:用于定义应用的页面路径、窗口样式和导航栏等页面相关的配置。它决定了应用的页面结构和路由配置
1. pages:定义应用的页面路径和页面的配置信息。
2. globalStyle:定义全局的窗口和导航栏样式。
3. tabBar:定义底部标签栏(如果有的话)
示例:
pages.json
{
"pages": [
//pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "关于我们"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Uniapp项目",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3274F9",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/shouye.png",
"selectedIconPath": "static/tabbar/shouye-active.png",
"text": "首页"
},
{
"pagePath": "pages/about/about",
"iconPath": "static/tabbar/wode.png",
"selectedIconPath": "static/tabbar/wode-active.png",
"text": "关于我们"
}
]
}
}
1.2 引入uni-ui
介绍
uni-ui 是DCloud提供的一个跨端ui库,它是基于vue组件的、flex布局的、无dom的跨全端ui框架。uni-ui 不包括内置组件,它是内置组件的补充,自称性能标杆,当然还有一些iview、vant等UI库。可以在HBuilderX 新建uni-app项目的模板中,选择uni-ui模板,本文主要使用npm安装,
安装 sass
npm i sass -D
安装 sass-loader
如果 node 版本小于 16 ,sass-loader 请使用低于 @11.0.0 的版本,sass-loader@11.0.0 不支持 vue@2.6.12 如果 node 版本大于 16 , sass-loader 建议使用 v8.x 版本
npm i sass-loader@10.1.1 -D
安装 uni-ui
npm i @dcloudio/uni-ui
配置easycom
使用 npm 安装好 uni-ui 之后,需要配置 easycom 规则,让 npm 安装的组件支持 easycom
打开项目根目录下的 pages.json 并添加 easycom 节点
{
"easycom": {
"autoscan": true,
"custom": {
"^uni-(.*)": "@dcloudio/uni-ui/lib/uni-$1/uni-$1.vue"
}
},
"pages": [
{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "uni-app"
}
},
{
"path": "pages/about/about",
"style": {
"navigationBarTitleText": "关于我们"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Uniapp项目",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
"tabBar": {
"color": "#7A7E83",
"selectedColor": "#3274F9",
"backgroundColor": "#ffffff",
"borderStyle": "black",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "static/tabbar/shouye.png",
"selectedIconPath": "static/tabbar/shouye-active.png",
"text": "首页"
},
{
"pagePath": "pages/about/about",
"iconPath": "static/tabbar/wode.png",
"selectedIconPath": "static/tabbar/wode-active.png",
"text": "关于我们"
}
]
}
}
在 template 中使用组件,示例代码:
<template>
<view class="content">
<image class="logo"
src="/static/logo.png"></image>
<view class="text-area">
<text class="title">{{ title }}</text>
</view>
<uni-card>
<text>这是一个基础卡片示例,内容较少,此示例展示了一个没有任何属性不带阴影的卡片。</text>
</uni-card>
</view>
</template>
<script>
export default {
data() {
return {
title: 'Hello',
}
},
onLoad() {},
methods: {},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>

二、拓展
2.1 uni-app使用ucharts
介绍
uCharts是一款基于canvas API开发的适用于所有前端应用的图表库,开发者编写一套代码,可运行到 Web、iOS、Android(基于 uni-app / taro )、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝/京东/360)、快应用等更多支持 canvas API 的平台
官网地址:uCharts介绍
引入方式
ucharts分为两种方式:原生方式和组件方式
原生方式
安装
npm i @qiun/ucharts
成功后即可使用 import 或 require 进行引用。
通过 uCharts 官网定制功能,定制您的专属 uCharts,体积更小、速度更快!
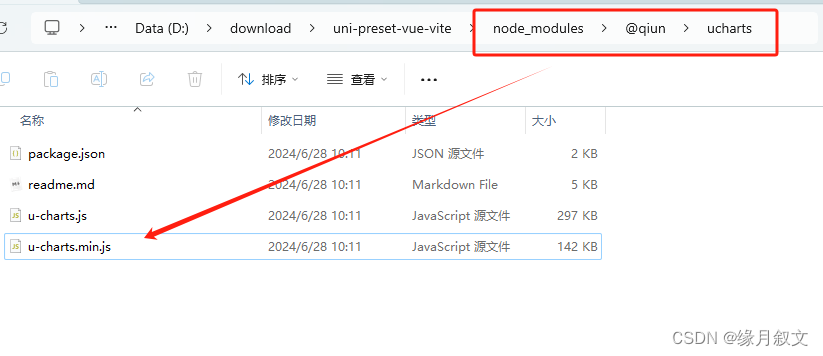
获取文件地址:

将u-charts.min.js文件直接复制引入到项目文件中即可,咱们放在utils文件夹下,方便引入
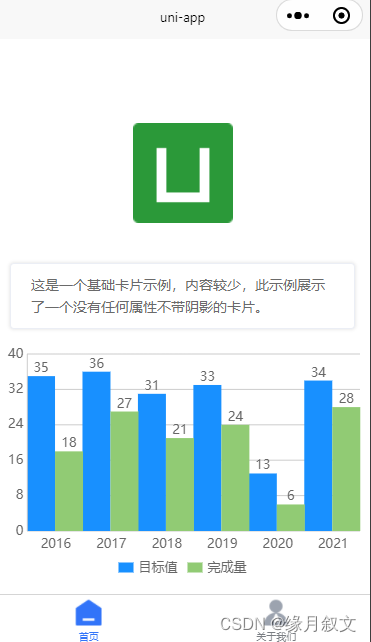
示例:
<template>
<view class="content">
<image class="logo"
src="/static/logo.png"></image>
<uni-card>
<text>这是一个基础卡片示例,内容较少,此示例展示了一个没有任何属性不带阴影的卡片。</text>
</uni-card>
<canvas canvas-id="myid"
id="myid"
class="charts"
@tap="tap" />
</view>
</template>
<script>
import uCharts from '../../utils/u-charts.min'
var uChartsInstance = {}
export default {
data() {
return {
cWidth: 750,
cHeight: 500,
}
},
onReady() {
//这里的 750 对应 css .charts 的 width
this.cWidth = uni.upx2px(750)
//这里的 500 对应 css .charts 的 height
this.cHeight = uni.upx2px(500)
this.getServerData()
},
methods: {
getServerData() {
//模拟从服务器获取数据时的延时
setTimeout(() => {
let res = {
categories: ['2016', '2017', '2018', '2019', '2020', '2021'],
series: [
{
name: '目标值',
data: [35, 36, 31, 33, 13, 34],
},
{
name: '完成量',
data: [18, 27, 21, 24, 6, 28],
},
],
}
this.drawCharts('myid', res)
}, 500)
},
drawCharts(id, data) {
const ctx = uni.createCanvasContext(id, this)
uChartsInstance[id] = new uCharts({
type: 'column',
context: ctx,
width: this.cWidth,
height: this.cHeight,
categories: data.categories,
series: data.series,
xAxis: {
disableGrid: true,
},
yAxis: {
data: [{ min: 0 }],
},
extra: {
column: {
type: 'group',
},
},
})
},
tap(e) {
uChartsInstance[e.target.id].touchLegend(e)
uChartsInstance[e.target.id].showToolTip(e)
},
},
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.charts {
width: 750rpx;
height: 500rpx;
}
</style>

配置文档地址:ucharts配置文档
组件方式
组件方式主要是对原生的图表做了一下封装,一些自有api,在ucharts的示例中也是给出了原生方式与组件方式两种方式展示,可根据需要自由选择,本文主要是使用了原生方式,可操性更多些,组件式基本流程差不多,在这不再赘述,这里是组件式的引入方式:组件式













![Spring学习02-[Spring容器核心技术IOC学习]](https://img-blog.csdnimg.cn/direct/5927a35542f141cabae486cc603e9bfa.png)