今日内容
零、 复习昨日
一、HTML
零、 复习昨日
一、Web开发

前端三大件
- HTML ,页面展现
- CSS , 样式
- JS (JavaScript) , 动起来
二、HTML
2.1 HTML概念
网页,是网站中的一个页面,通常是网页是构成网站的基本元素,是承载各种网站应用的平台。通俗的说,网站就是由网页组成的。通常我们看到的网页都是以htm或html后缀结尾的文件,俗称 HTML文件。
2.2 什么是HTML
HTML全称:Hyper Text Markup Language(超文本标记语言)
- 超文本:页面内可以包含图片、链接,甚至音乐、程序等非文字元素
- 标记:标签,不同的标签实现不同的功能
- 语言:人与计算机的交互工具
2.3 HTML能做什么
HTML使用标记标签来描述网页,
展示信息给用户
- 展现音频,视频,图片
- 表格,列表
- 超链接
2.4 HTML书写规范
- HTML标签是以尖括号包围的关键字 例如
<a> <img>- HTML标签通常是
成对出现的,有开始就有结束- HTML通常都有属性,格式:属性=‘属性值’(多个属性之间空格隔开)
- 属性放在开标签内
<a href="" target=""> </a>- HTML标签
不区分大小写,建议全小写- HTML标签支持合理的
嵌套- 开闭标签之间加要展示的内容
- 文件后缀是html,写完后使用浏览器打开
<!-- 例如 -->
<a href="http://www.baidu.com" target="_blank">超链接</a>
2.5 开发工具
VSCode(微软) (我们使用这款)HBuilderX(国产)- WebStorm (IDEA家族的)
- Dreamweaver (考古队)
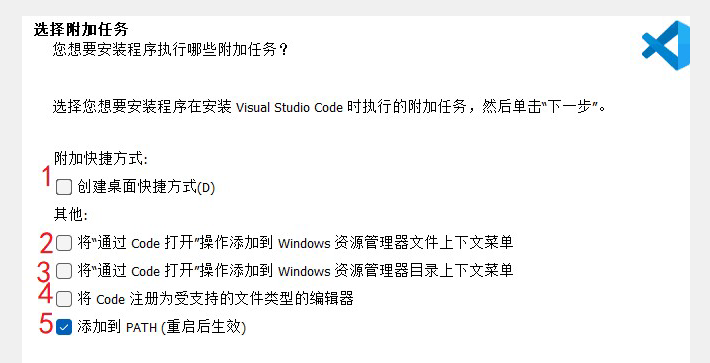
2.5.1 安装 VSCode
默认下一步下一步就可以.

建议勾选12345,这样可以在右键时有 一个提示"使用VSCode打开文件"
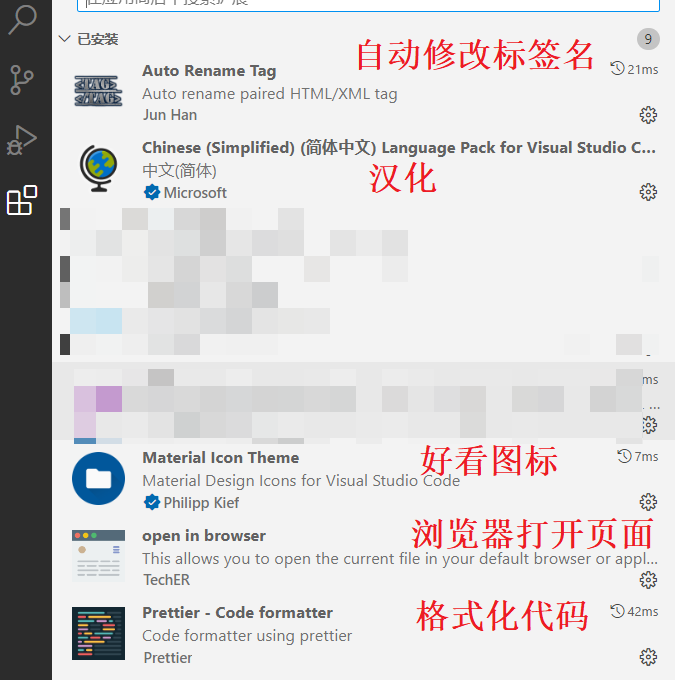
2.5.2 插件
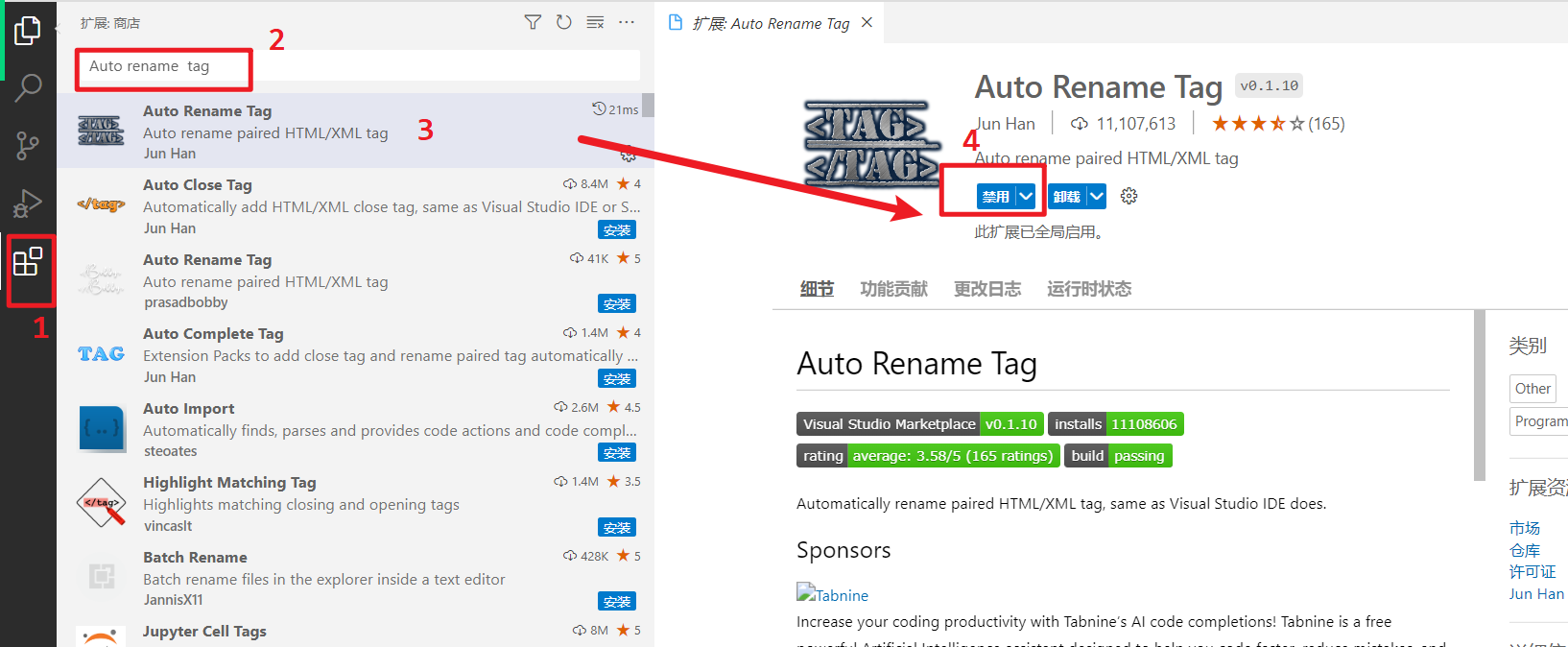
安装插件
- Chinese (Simplified)(简体中文)
- Auto rename tag (自动改标签名)
- Material lcon Theme (图标样式)
- open in browser (快速使用浏览器打开页面)

以上几个是非常墙裂建议安装!,在应用商店,输入以上几个的名字即可

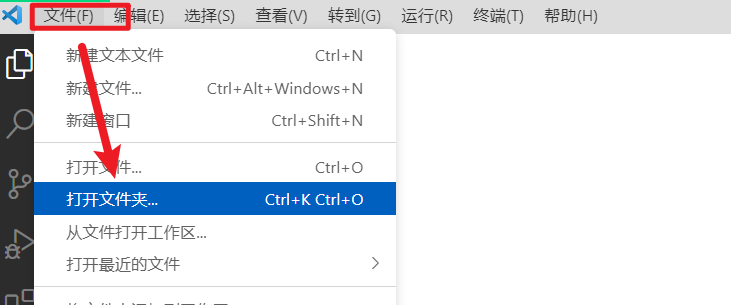
2.5.3 使用vscode
使用VSCode,最好的方式
- 先在本地磁盘创建好一个前端项目(文件夹)
- 使用VSCode打开该文件夹
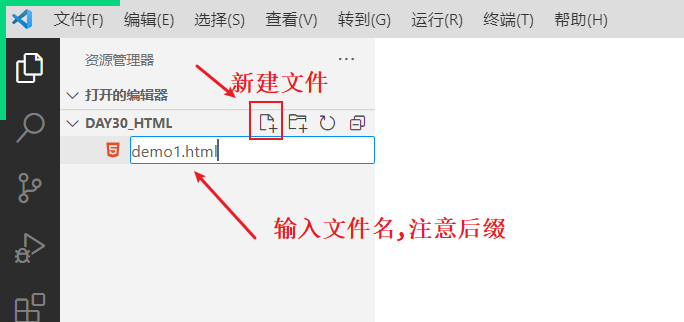
- 创建页面文件



2.5.4 运行
1 在磁盘中找到文件,使用浏览器打开
2 或者使用刚才我们安装的插件,有快捷键 alt+b,就会使用电脑的默认浏览器打开
三、HTML基本标签
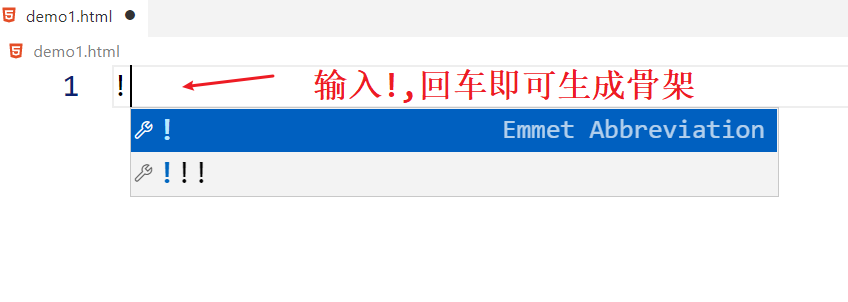
3.1 结构(骨架)标签[重要]
<html>:根标签
<head>:网页头标签
<title></title>:页面的标题
</head>
<body></body>:网页正文
</html>
以下属性了解
| 属性名 | 代码 | 描述 |
|---|---|---|
| text | < body text=“#f00”></ body> | 设置网页正文中所有文字的颜色 |
bgcolor | < body bgcolor=“#00f”></ body> | 设置网页的背景色 |
| background | < body background=“1.png”></ body> | 设置网页的背景图 |
颜色的表示方式:
第一种方式:用表示颜色的英文单词,例,red green blue
第二种方式:用16进制表示颜色,例,#000000 #ffffff #325687 #377405
第三种方式: 用三原色rgb(0,0,0) 数字取值0-255
3.2 排版标签 [重要]
可用于实现简单的页面布局
注释标签:
换行标签:< br> (单标签,没有行间距)
段落标签:< p>文本文字</ p>
- 特点:段与段之间有空行 (行间距比较大)
- 属性:align对齐方式(left、center、right)
水平线标签:< hr/> (单标签)
- 属性(了解):
- width:水平线的长度(两种:第一种:像素表示;第二种,百分比表示)
- 像素单位px,长度固定
- 百分比单位% ,长度随着浏览器窗口会变化
- size: 水平线的粗细 (像素表示,例如:10px)
- color:水平线的颜色
- align:水平线的对齐方式
缩进(空格符)
劝学
颜真卿
-----------
三更灯火五更鸡,
正是男儿读书时.
黑发不知勤学早,
白首方悔读书迟.
要求: 古诗名标题,作者要缩进,正文前有分割线,正文四句话换行
<h2>劝学</h2>
颜真卿
<hr width="130px" align="left">
三更灯火五更鸡,<br>
正是男儿读书时.<br>
黑发不知勤学早,<br>
白首方悔读书迟.<br>
<hr width="130px" align="left">
<p>三更灯火五更鸡,</p>
<p>正是男儿读书时.</p>
<p>黑发不知勤学早,</p>
<p>白首方悔读书迟.</p>
3.3 块标签[重要]
使用CSS+DIV是现下流行的一种布局方式
| 标签 | 代码 | 描述 |
|---|---|---|
| div | < div></ div> | 行级块标签,独占一行,换行 |
| span | < span></ span> | 行内块标签,所有内容都在同一行 |
ps: 会用F12 浏览器开发者工具
3.4 基本文字标签
font标签处理网页中文字的显示方式
| 属性名 | 代码 | 描述 |
|---|---|---|
| size | < font size=“7”></ font> | 用于设置字体的大小,最小1号,最大7号 |
| color | < font color=“#f00”></ font> | 用于设置字体的颜色 |
| face | < font face=“宋体”></ font> | 用于设置字体的样式 |
3.6 标题标签[重要]
随着数字增大文字逐渐变小,字体是加粗的,内置字号,默认占据一行
| 标签 | 代码 | 描述 |
|---|---|---|
| h1 | < h1></ h1> | 1号标题,最大字号 |
| h2 | < h2></ h2> | 2号标题 |
| h3 | < h3></ h3> | 3号标题 |
| h4 | < h4></ h4> | 4号标题 |
| h5 | < h5></ h5> | 5号标题 |
| h6 | < h6></ h6> | 6号标题,最小字号 |
3.7 列表标签[重要]
无序列表
1
2
3
有序列表
- day01
- day02
- day03
无序列表:使用一组无序的符号定义, < ul>< /ul>
<ul type="circle">
<li></li>
</ul>
ul标签内,有属性type
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| circle | 空心圆 | < ul type=“circle”>< /ul> |
| disc | 实心圆 | < ul type=“disc”>< /ul> |
| square | 黑色方块 | < ul type=“square”>< /ul> |
有序列表:使用一组有序的符号定义, < ol>< /ol>
<ol type="a" start="1">
<li></li>
</ol>
ol标签内,有属性type
| 属性值 | 描述 | 用法举例 |
|---|---|---|
| 1 | 数字类型 | < ul type=“1”>< /ul> |
| A | 大写字母类型 | < ul type=“A” >< /ul> |
| a | 小写字母类型 | < ul type=“a”>< /ul> |
| I | 大写古罗马 | < ul type=“I”>< /ul> |
| i | 小写古罗马 | < ul type=“i”>< /ul> |
列表嵌套:无序列表与有序列表相互嵌套使用
代码举例:
<ol>
<li></li>
<li></li>
<li>
<ul>
<li></li>
</ul>
</li>
</ol>
3.8 图形标签[重要]
在页面指定位置处中引入一幅图片, < img />
| 属性名 | 描述 |
|---|---|
src | 引入图片的地址 |
| width | 图片的宽度 |
| height | 图片的高度 |
| border | 图片的边框 |
| align | 与图片对齐显示方式 |
| alt | 提示信息 |
路径问题:
- ./ 当前文件夹 .
- …/ 上一层文件夹
作业: 列表中展示图片
<ol>
<li>
<img width="100px" src="../images/java1.jpg">
</li>
<li>
<img width="100px" src="../images/java2.jpg">
</li>
<li>
<img width="100px" src="../images/java3.jpg">
</li>
</ol>
3.9 超链接标签[重要]
在页面中使用链接标签跳转到另一页面
标签: < a href=“”>< /a>
属性:href:跳转页面的地址(跳转到外网需要添加协议)
设置跳转页面时的页面打开方式,target属性
- _blank在新窗口中打开
- _self在原页面中打开
练习: 图片加链接(点击图片能跳转页面)
<!-- 图片背后是连接 -->
<a href="https://baike.baidu.com/item/Java/85979?fr=ge_ala">
<img src="../images/6.jpg" width="200px">
</a>
练习: 列表加链接
<ul>
<li>
<a href="#">外长现场读宪法回应台湾问题热</a>
</li>
<li>
<a href="#">委员建议允许女职工哺乳期灵活办公</a>
</li>
<li>
<a href="#">十组数据看增进民生福祉</a>
</li>
</ul>
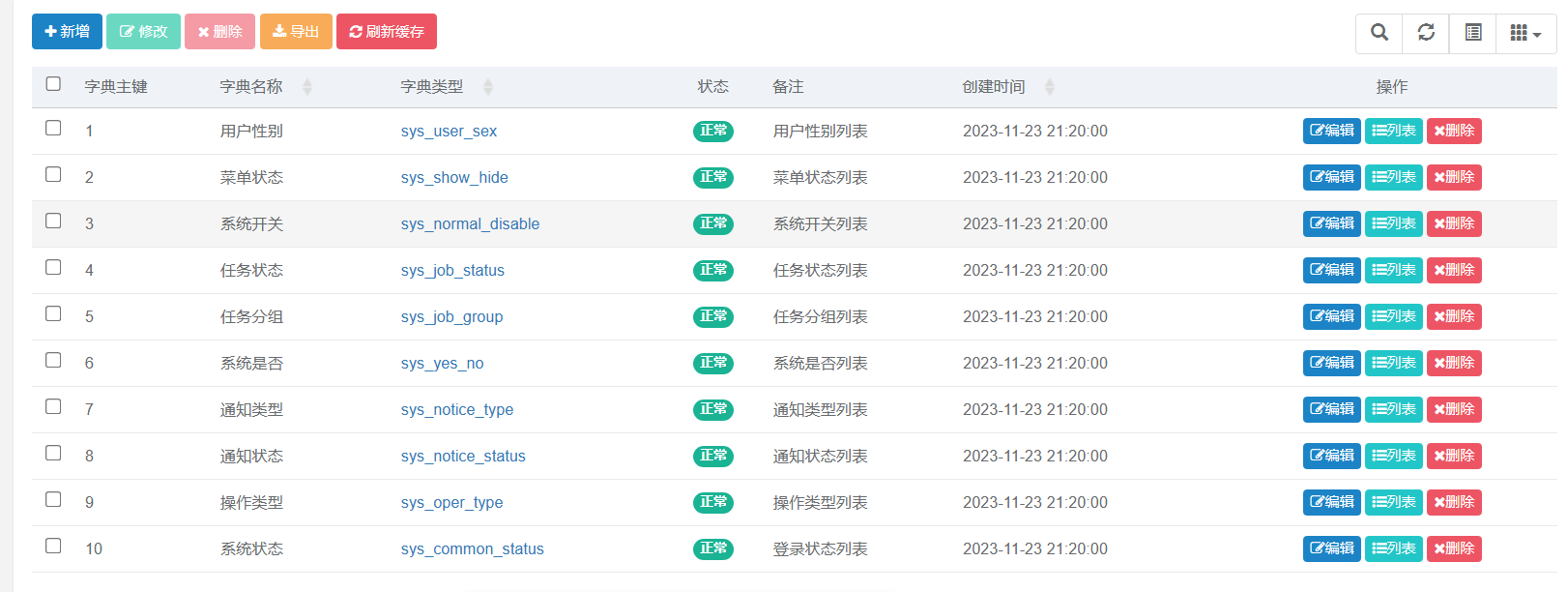
3.10 表格标签[重要]
表格标签非常重要,用于在项目中展示数据的,例如下方这个

普通表格(table,tr,td)
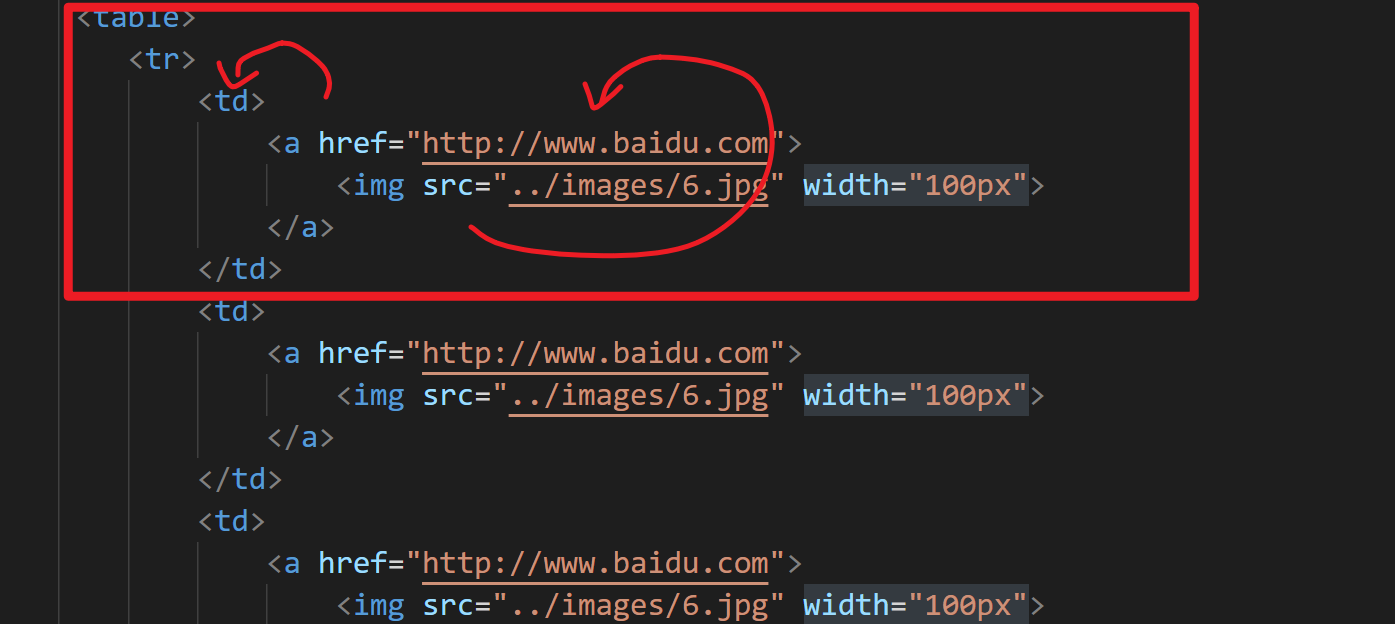
<table> <!-- 表格 -->
<tr> <!-- table row 行 -->
<td></td> <!-- table data单元格数据 -->
</tr>
</table>
表格的列标签(th):内容有加粗和居中效果
<table>
<thead> <!-- 表头,一般用在第一行-->
<th></th> <!-- table head-->
</thead>
</table>
表格的列合并属性(colspan):在同一行内同时合并多个列
column 列
<table>
<tr>
<td colspan="合并的列数"></td>
</tr>
</table>
表格的行合并属性(rowspan):在同一列跨多行合并
<table>
<tr>
<td rowspan="合并的行数"></td>
</tr>
</table>
练习: 模仿下图形式(2行,4列,每个单元格是图片,点击图片能跳转)


四、HTML表单标签**[最重要]**
html表单用于收集不同类型的用户输入数据
4.1 form元素常用属性
action表示动作,值为服务器的地址,把表单的数据提交到该地址上处理method:请求方式:get 和post
- get:
- 地址栏,请求参数都在地址后拼接 path
?name=张三&password=23456- 不安全
- 效率高
- get请求大小有限制,不同浏览器有不同,但是大约是2KB;一般情况用于查询数据
- post:
- 地址栏:请求参数单独处理。
- 安全可靠些
- 效率低
- post请求大小理论上无限;一般用于插入删除修改等操作
- enctype:表示是表单提交的类型
- 默认值:application/x-www-form-urlencoded 普通表单
- multipart/form-data 多部分表单(一般用于文件上传)
4.2 input元素
作为表单中的重要元素,可根据不同type值呈现为不同状态
| 属性值 | 描述 | 代码 |
|---|---|---|
| text | 单行文体框 | < input type=“text”/> 默认的 |
| password | 密码框 | < input type=“password”/> |
| radio | 单选按钮 | < input type=“radio”/> |
| checkbox | 复选框 | < input type=“checkbox”/> |
| date | 日期框 | < input type=“date”/> |
| time | 时间框 | < input type=“time”/> |
| datetime | 日期和时间框 | < input type=“datetime”/> |
| 电子邮件输入 | < input type=“email”/> | |
| file | 文件上传 | < input type=“file”/> |
| hidden | 隐藏域 | < input type=“hidden”/> |
| submit | 表单提交按钮 | < input type=“submit”/> |
| button | 普通按钮 | < input type=“button”/> |
| reset | 重置按钮 | < input type=“reset”/> |
input标签中属性
- value 输入框的值
- name 输入框值的key,没有name属性,将来后台服务器没有办法接收数据
4.3 select 元素(下拉列表)
单选下拉列表:< select>< /select>
默认选中属性:selected=“selected”
- ps: HTML5以后,属性名等于属性值的属性,可以简写属性即可
<select>
<option selected="selected">内容</option>
...
<option></option>
</select>
- 多选下拉列表属性: < select></ select>
- 多选列表:multiple=“multiple”
<select multiple="multiple">
<option></option>
</select>
4.4 textarea元素(文本域)
多行文本框: < textarea cols=“列” rows=“行”>< /textarea>
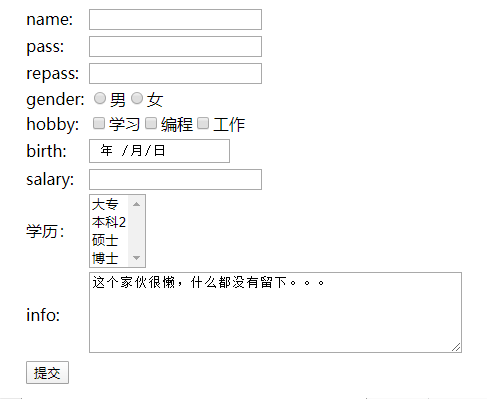
4.5 综合示例
| 案例效果图 |
|---|
 |
<body>
<!--
input的value属性,是输入框的默认值,很重要
一般用在更新数据,在输入框回显数据用的
input的属性,做输入框的背景提示
---------------------------------------------
表单是干什么? 收集数据
1) 点击提交按钮,就会提交数据到action指定的服务器
2) 要给input,select设置name属性值,用来指定发送到服务器的数据的名字
要不然,后端服务器无法获得表单中的数据
3) 单选,复选,下拉框,还要设置value,用来指定数据值,否则提交到后端都是on,无意义
4) 一般,在设计上,性别,学历,技能,不会设计成字符数据,都是数字
例如1代表男,2代表女,这样节省数据库存储空间
------------------------------------------------
method可以指定提交到服务器方式,默认是get
另外一种: post
get: 明文提交数据,所携带数据量较小(2-4k),快
post: 隐藏提交数据,数据在请求体,携带数据大小不限,慢
-->
<form action="/his" method="post">
用户名<input type="text" value="admin" name="username" placeholder="6-10位"> <br>
密码<input type="password" name="password" value="123456"> <br>
性别<input type="radio" name="sex" value="1">男
<input type="radio" name="sex" value="2">女 <br>
技能<input type="checkbox" name="skill" value="1">rap
<input type="checkbox" name="skill" value="2">唱跳
<input type="checkbox" name="skill" value="3">篮球<br>
生日<input type="date" name="birthday"> <br>
学历<select name="edu">
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">研究生</option>
</select> <br>
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
</body>
作业: 12306 注册页面
五、GPT
话不多说,看疗效,看完直呼** (被和谐了…)
<input type="checkbox" name="skill" value="2">唱跳
<input type="checkbox" name="skill" value="3">篮球<br>
生日<input type="date" name="birthday"> <br>
学历<select name="edu">
<option value="1">大专</option>
<option value="2">本科</option>
<option value="3">研究生</option>
</select> <br>
<input type="reset" value="重置">
<input type="submit" value="提交">
</form>
练习: 12306 注册页面
五、GPT
话不多说,看疗效,看完直呼** (被和谐了…)










![Spring学习02-[Spring容器核心技术IOC学习]](https://img-blog.csdnimg.cn/direct/5927a35542f141cabae486cc603e9bfa.png)