1.例
vxe-colgroup分组完成,需要实现两个合并合并成一行

基础合并完成

2.实现思路
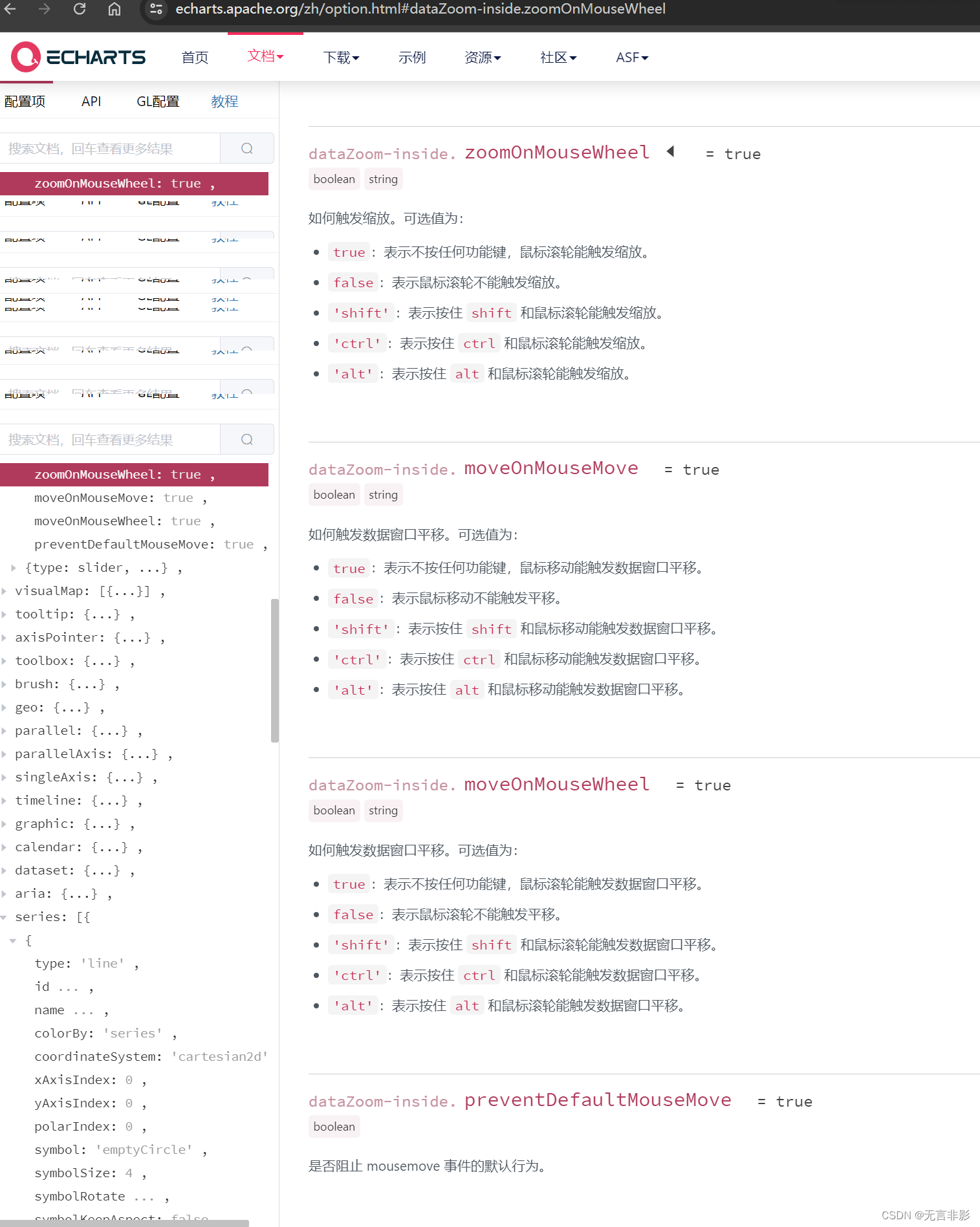
由于表头字段固定,在进行vxe-colgroup分组合并,实现基础的表头合并;组件库官网对于表头合并并没有方法;
1.官网API知可以给对应的表头单元格2添加类名;
header-class-name="custom-span"2. 单元格1不添加title表明提示,处于空的状态;
3.通过定位的方式与/deep/穿透文字对应的样式,进行绝对定位,定位到合并对应的位置;
本质上单元格没有进行合并,只是通过定位以及文字区域的背景颜色设置一样覆盖,给用户视觉上产生两个单元格已经合并了的错觉;
3.代码
html
<vxe-column field="key" title="收入" min-width="100" align="center"></vxe-column>
<vxe-colgroup>
<vxe-colgroup align="center" title="合并" header-class-name="custom-span">
<vxe-colgroup title="one" field="expendType" align="center" min-width="100">
<vxe-colgroup title="two" field="expendType" align="center" min-width="100">
<vxe-column title="three" field="expendType" min-width="100" align="center"></vxe-column>
</vxe-colgroup>
</vxe-colgroup>
</vxe-colgroup>
</vxe-colgroup>
<vxe-colgroup title="year" align="center">
<vxe-colgroup align="center" field="sex" title="合计" min-width="100">
<vxe-colgroup align="center" field="num" title="42" min-width="100">
<vxe-colgroup align="center" field="num" title="0" min-width="100">
<vxe-column align="center" field="num" title="0" min-width="100"></vxe-column>
</vxe-colgroup>
</vxe-colgroup>
</vxe-colgroup>
<vxe-colgroup align="center" :title="item.date" :field="item.date" v-for="item in monthDataTable" :key="item.date" height="30" min-width="80">
<vxe-colgroup align="center" field="num" title="0" min-width="100">
<vxe-colgroup align="center" field="num" title="0" min-width="100">
<vxe-column align="center" field="num" title="0" min-width="100"></vxe-column>
</vxe-colgroup>
</vxe-colgroup>
</vxe-colgroup>script
// 月的默认数据
monthDataTable: [
{date: "M1", },
{date: "M2",},
{date: "M3",},
{date: "M4",},
],css定位
<style scoped lang="less">
/deep/.vxe-header--row{
height: 35px !important;
padding:0 !important;
}
// 表格单元格高度
/deep/.vxe-body--column{
height: 35px !important;
}
/deep/.custom-span .vxe-cell .vxe-cell--title{
width: 99% !important;
position: absolute !important;
background-color: rgb(244, 246, 251) !important;
bottom: 38px !important;
left: 0 !important;
}
</style>













![【代码随想录】【算法训练营】【第52天】 [647]回文子串 [516]最长回文子序列](https://img-blog.csdnimg.cn/direct/c934c82b57ef4802b1cf6f5edcc6ced3.png)