在vue中,使用table,在给table设置边框属性时,按照以往的习惯:
<table border="1px solid"><table>
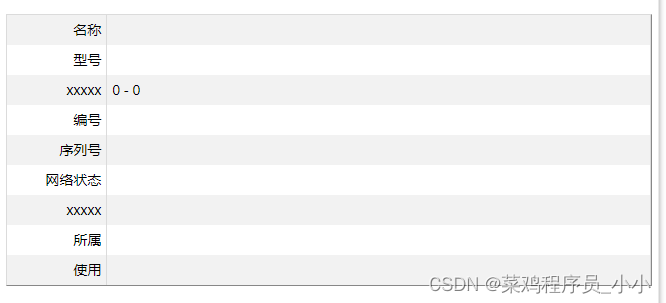
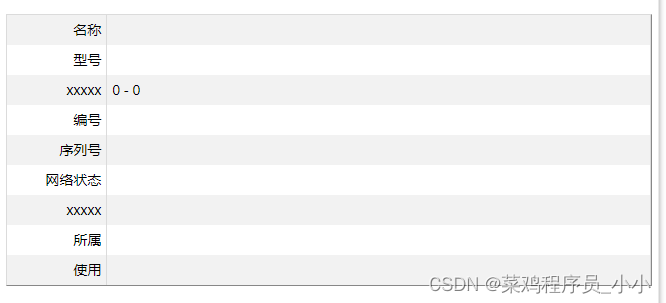
这种写法,产生的效果如下:下边、右边的边框明显和上边、左边不同。border属性设置异常。

尝试修改了写法,把border属性写在style中,
<table style="<table border="1px solid"><table>"><table>
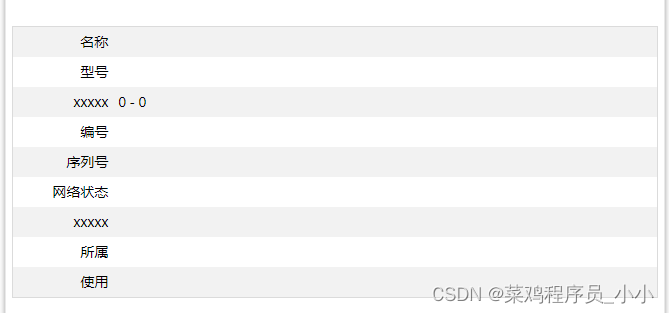
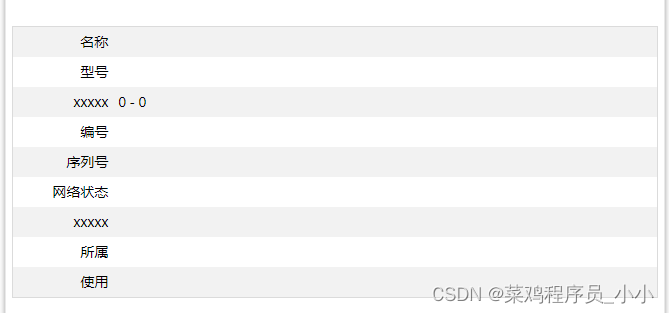
web上显示的表格边框正常了

在vue中,使用table,在给table设置边框属性时,按照以往的习惯:
<table border="1px solid"><table>
这种写法,产生的效果如下:下边、右边的边框明显和上边、左边不同。border属性设置异常。

尝试修改了写法,把border属性写在style中,
<table style="<table border="1px solid"><table>"><table>
web上显示的表格边框正常了

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1872643.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!