文章目录
- 前言
- 官方提示
- 使用方法
- 微信小程序配置如下
- 自定义条件编译使用方法
前言
uni-app 官方概括 官方文档
在开发web时,有时需要一套代码编译发布到不同的站点,比如主站和微信h5站。(注意不是一套代码内部自适应不同浏览器,是真的分离部署了不同的网站)
在开发小程序时,经常有扩展小程序平台,比如基于阿里小程序的钉钉小程序、淘宝小程序。
uni-app 通过在package.json文件中增加uni-app扩展节点,可实现自定义条件编译平台。
扩展平台后有3点影响
- 可以在代码里编写自定义的条件编译,为这个新平台编写专用代码
- 运行时可以执行面向新平台的编译运行
- 发行时可以执行面向新平台的编译发行
注意只能扩展web和小程序平台,不能扩展app打包。
官方提示
{
"uni-app": {// 扩展配置
"scripts": {
"custom-platform": { //自定义编译平台配置,可通过cli方式调用
"title":"自定义扩展名称", // 在HBuilderX中会显示在 运行/发行 菜单中
"browser":"", //运行到的目标浏览器,仅当UNI_PLATFORM为h5时有效
"env": {//环境变量
"UNI_PLATFORM": "", //基准平台
"MY_TEST": "", // ... 其他自定义环境变量
},
"define": { //自定义条件编译
"CUSTOM-CONST": true //自定义条件编译常量,建议为大写
}
}
}
}
}
UNI_PLATFORM仅支持填写uni-app默认支持的基准平台,目前仅限如下枚举值:h5、mp-weixin、mp-alipay、mp-baidu、mp-toutiao、mp-qqbrowser仅在UNI_PLATFORM为h5时有效:chrome、firefox、ie、edge、safari、hbuilderxpackage.json文件中不允许出现注释,否则扩展配置无效vue-cli需更新到最新版,HBuilderX需升级到 2.1.6+ 版本
使用方法
在 package.json 文件中配置
如果你项目的文件目录下没有这个文件的话。在文件目录下打开终端窗口。
执行
npm init
一直摁回车健就可以了
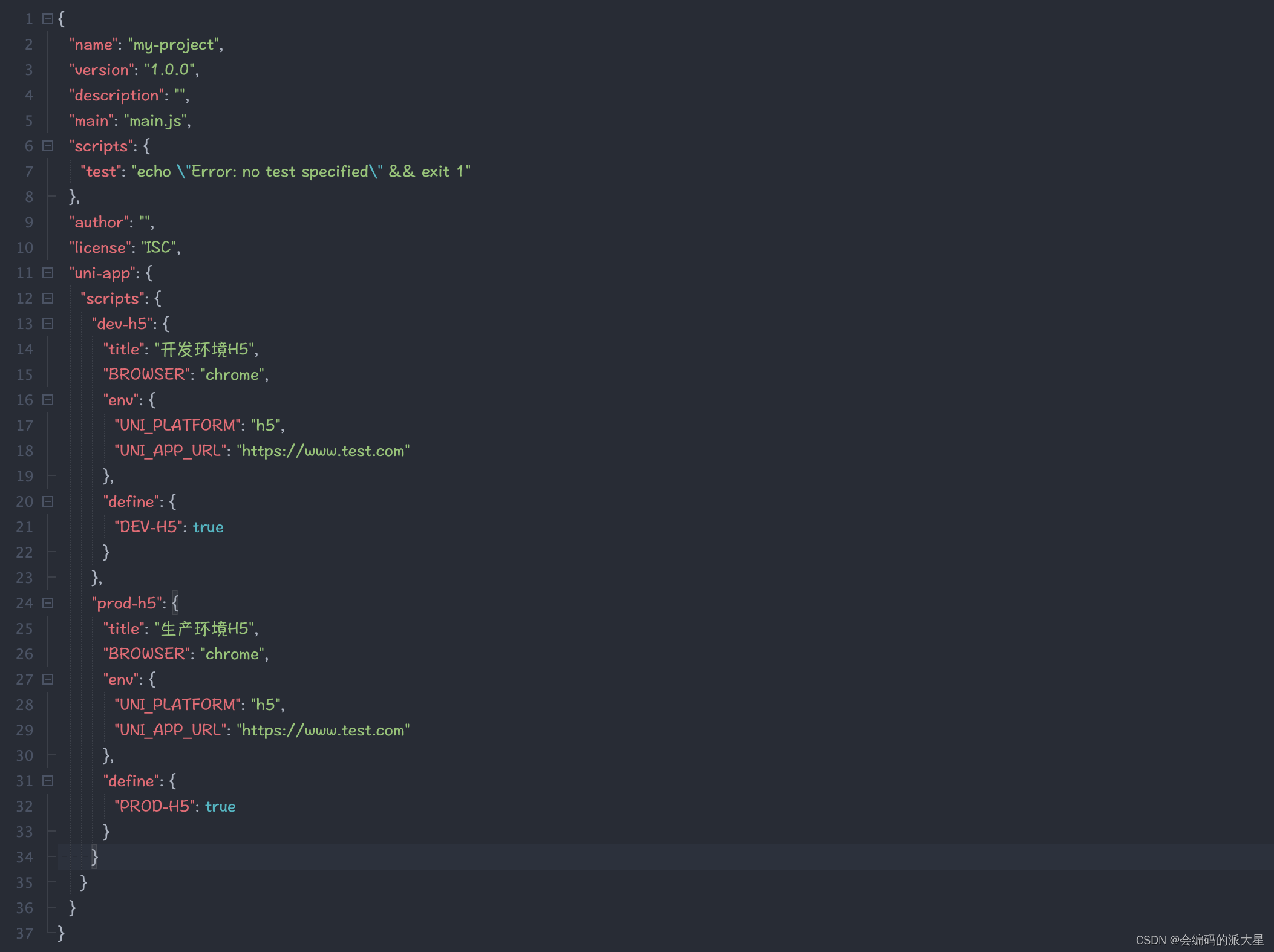
"uni-app": {
"scripts": {
"dev-h5": {
"title": "开发环境H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_APP_URL": "https://www.test.com",
"UNI_BASE_URL": "https://www.base.com"
},
"define": {
"DEV-H5": true
}
},
"prod-h5": {
"title": "生产环境H5",
"BROWSER": "chrome",
"env": {
"UNI_PLATFORM": "h5",
"UNI_APP_URL": "https://www.test.com"
},
"define": {
"PROD-H5": true
}
}
}
}
结构是这样的

使用我们的环境变量也很简单(环境变量可以配置多个)
console.log(process.env.UNI_APP_URL)

注意:如果修改了 package.json 文件的话,记得重启一下项目
微信小程序配置如下
{
"uni-app": {
"scripts": {
"dev-wechat": {
"title": "开发环境微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_APP_URL": "https://www.test.com"
},
"define": {
"DEV-WECHAT": true
}
},
"prod-wechat": {
"title": "生产环境微信小程序",
"env": {
"UNI_PLATFORM": "mp-weixin",
"UNI_APP_URL": "https://www.test.com"
},
"define": {
"PROD-WECHAT": true
}
}
}
}
}
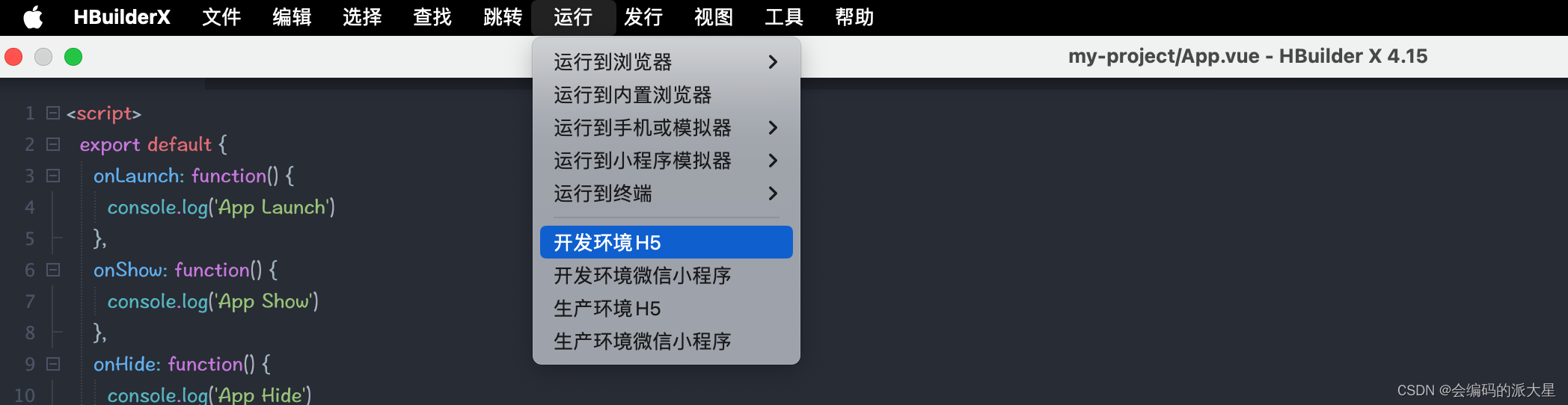
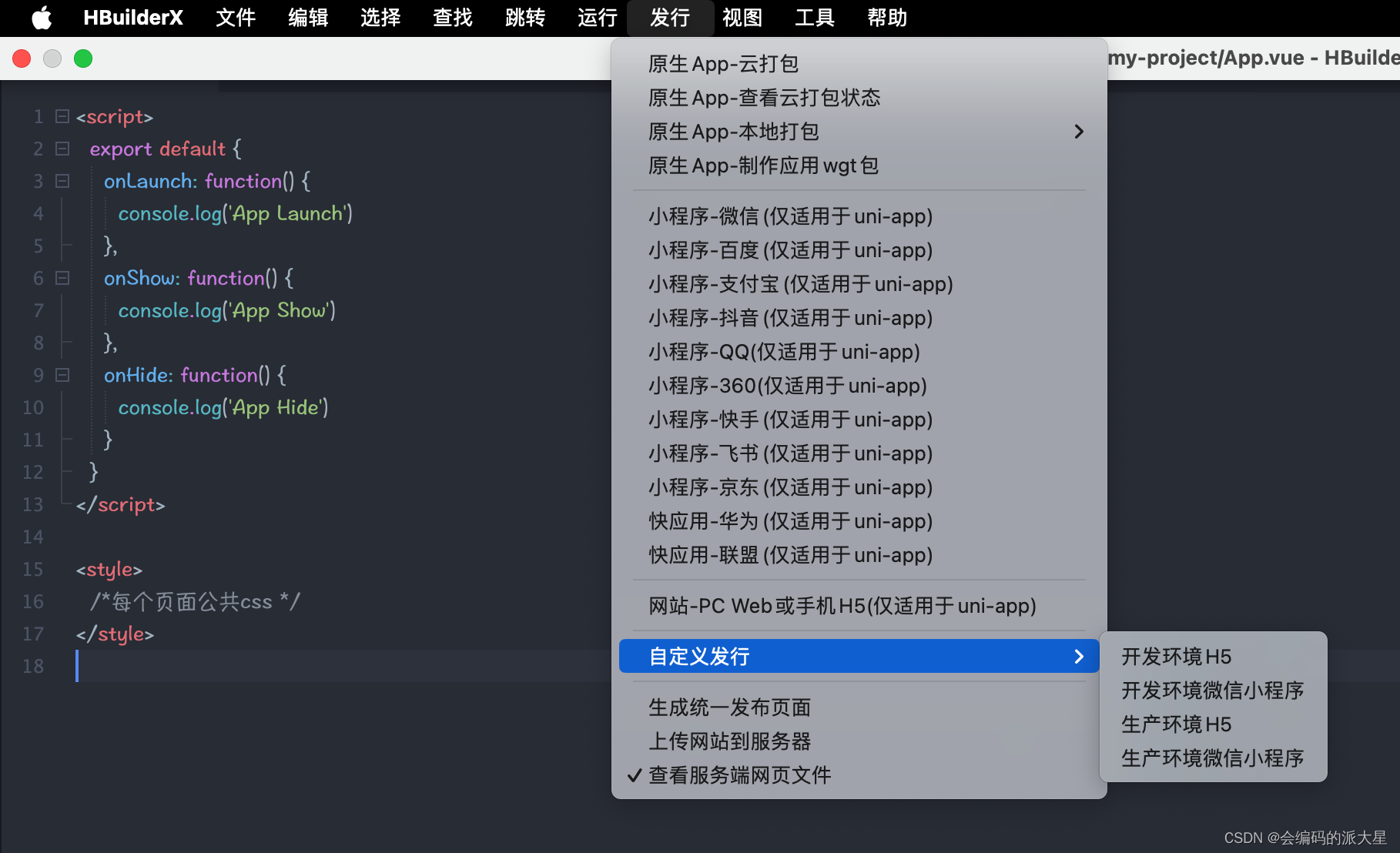
运行项目以及打包发行操作


自定义条件编译使用方法
官方文档
// 只在开发环境H5运行包含的代码
// #ifdef DEV-H5
需要条件编译的代码
// #endif
// 只在H5环境中运行
// #ifdef H5
需要条件编译的代码
// #endif