目录
一、基本语法
1.行内样式表
2.内嵌样式表
3.外部样式表
二、选择器
1.标签选择器
2.类选择器
3.id 选择器
4.通配选择器
三、常见修饰
1.文本
2.背景
3.列表
4.伪类
5.透明度
6.块级、行级、行级块标签
7.div 和 span
四、盒子模型(重点)
1.内容区
2.内边距
3.边框
4.外边距
CSS是Cascading Style Sheets(级联样式表)。
CSS是一种样式表语言,用于为HTML文档控制外观,定义布局。例如,
CSS涉及字体、颜色、边距、高度、宽度、背景图像、高级定位等方面 。可将页面的内容与表现形式分离,页面内容存放在HTML文档中,而用于定义表现形式的CSS在一个.css文件中或HTML文档的某一部分。
一、基本语法
1.行内样式表
行内样式表,又有人称内联样式、行间样式、内嵌样式。是通过标签的style属性来设置元素
样式,其基本语法格式如下:
<标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标签名>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 分别对段落内容的字体颜色、大小、字体类型进行修饰 -->
<p style="color: red;font-size: 30px;font-family: 楷体;">我是一个段落</p>
</body>
</html>效果如下:

2.内嵌样式表
内嵌式是将CSS代码集中写在HTML文档的head头部标签中,并且用style标签定义
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>/* 通过引用<P>标签{}的形式,来进行具体修饰操作*/
p{
color: red;
font-size: 30px;
font-family: 楷体;
}
</style>
</head>
<body>
<p>我是一个段落</p>
</body>
</html>其效果同上,这里需要注意:<head>中的<P>标签修饰对<body>内所有<P>标签内容都有效
3.外部样式表
外部样式表是将所有的样式放在一个或多个以.CSS为扩展名的外部样式表文件中,通过link标签将外部样式表文件链接到HTML文档中
(其中,href中填写引入的样式文件)
<head>
<link href="newstyle.css" rel="stylesheet " type=" text /css">
<style type=" text /css">
</style>
</head>
二、选择器
要使用CSS对HTML页面中的标签实现一对一,一对多的控制,这就需要用到CSS选择器。
1.标签选择器
语法:标签名{} 通过标签选择器可以选择页面中的所有指定标签
<head>
<meta charset="utf-8">
<title></title>
<style>
p{
color: red;
}
</style>
</head>2.类选择器
语法:.class属性值{} 通过标签的class属性值选中一组标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>/*这时,只会对p1对应的<P>标签内容进行修饰*/
.p1{
color: red;
}
</style>
</head>
<body>
<p class="p1">我是一个段落</p>
<p class="p2">我也是一个段落</p>
</body>
</html> 
3.id 选择器
语法:#id属性值 {} 通过标签的id属性值选中唯一的一个标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>/*这时,只会对p2对应的<P>标签进行修饰*/
#p2{
color: aqua;
}
</style>
</head>
<body>
<p class="p1">我是一个段落</p>
<p id="p2">我也是一个段落</p>
</body>
</html>
4.通配选择器
语法:*{} 可以用来选中页面中的所有的标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<p class="p1">我是一个段落</p>
<p class="p2">我也是一个段落</p>
</body>
</html>
三、常见修饰
接下来介绍的是一些网页设计中非常基础的修饰语法,这里就不过多做代码演示,感兴趣可以自行操作。(以下操作都是在<style>标签里面进行)
1.文本
● color :字体颜色● font-size :字体大小● font-family :字体● text-align :文本对齐● text-decoration:line-through :定义穿过文本下的一条线● text-decoration:underline :定义文本下的一条线● text-decoration:none :定义标准的文本● font-style: italic; 斜体文本● font-weight: 字体粗细● line-height: 设置行高● letter-spacing 可以指定字符间距● text-indent 用来设置首行缩进
2.背景
● background-color 背景颜色● background-image 背景图片● background-repeat 背景重复● background-size 背景尺寸● background- position 背景位置
3.列表
● CSS 列表属性可以放置、改变列表项标志,或者将图像作为列表项标志 。● list-style-image 将图象设置为列表项标志。● list-style-position 设置列表中列表项标志的位置。● list-style-type 设置列表项标志的类型。● list-style 简写属性。
4.伪类
CSS伪类专门用来表示标签的一种的特殊的状态,当我们需要为处在这些特殊状态的标签设置样式时,就可以使用伪类 。
语法样式:
:hover伪类表示鼠标移入的状态:active表示的是被点击的状态:focus向拥有键盘输入焦点的标签添加样式。
这里我们做一个简单的演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.p1:hover{
color: red;
}
</style>
</head>
<body>
<p class="p1">我是一个段落</p>
</body>
</html>当鼠标没接触到<P>标签时: 鼠标移入时:


5.透明度
opacity 属性设置标签的不透明级别 值为1。
规定不透明度:从 0.0 (完全透明)到 1.0(完全不透明)。
语法:opacity:; 冒号后面填写0-1之间的数字即可
6.块级、行级、行级块标签
● 什么是块级标签?
块级标签:无论内容多少 都会独自占据一行的。
例如<p>、<h1>、<ul>、<ol>、<hr/>等。
● 什么是行级标签?
行级标签:只占自身大小的标签,不会占一行。
例如<font>、<b>、<i>、<a>等。
● 什么是行级块标签?
例如 <input/> <img>等
那么我们能否对不同级别标签进行转换呢?答案是肯定的!
通过display样式可以修改标签的类型。
可选值:
block :设置标签为块标签
inline :设置标签为行级标签
inline-block :设置标签为行级块标签
none :隐藏标签(标签将在页面中完全消失)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.p1{
display: inline;
}
</style>
</head>
<body>
<p class="p1">我是一个段落</p>
</body>
</html>没进行display修改前:(可以清晰的观察到,独占一行)

进行修饰后:(只占自身大小)

7.div 和 span
div 标签:div是块级标签,可以放置任何标签。div没有任何附加功能,给了什么属性就能变成什么样。div主要的作用是被用来布局网页。span 标签:span是行级标签span 没有任何附加功能,给了什么属性就能变成什么样。span标签被用来选中文档中的文字。
四、盒子模型(重点)
CSS处理网页时,它认为每个标签都包含在一 个不可见的盒子里。
如果把所有的标签都想象成盒子,那么我们对网页的布局就相 当于是摆放盒子。
我们只需要将相应的盒子摆放到网页中相应的 位置即可完成网页的布局。
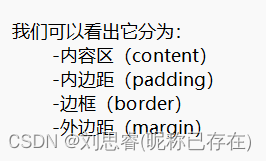
其基本样式如图:


1.内容区
● 内容区指的是盒子中放置内容的区域,也就是标签中的文本内容,子标签都是存在于内容区中的。● 通过 width 和 height 两个属性可以设置内容区的大小而不是整个盒子的大小。● 如果没有为标签设置内边距和边框,则内容区大小 默认和盒子大小是一致的。● width 和 height 属性适用于块标签。
这一是个普通的盒子内容区大小:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.main_box{
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<div class="main_box">
我是一个盒子<br />
你们好
</div>
</body>
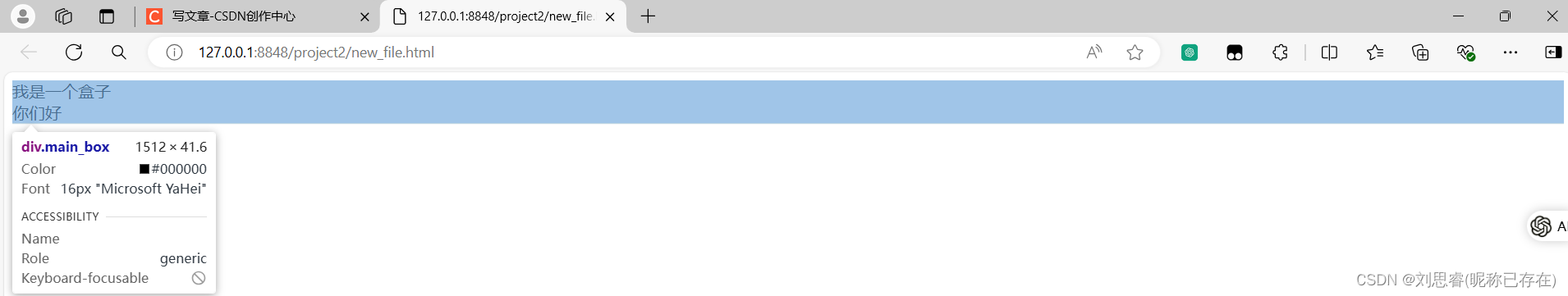
</html>我们可以看到,通过对盒子width 和 height 属性的修改,改变了盒子内容区大小(蓝色区域),而非整个盒子大小:

2.内边距
通过padding属性进行操作,设置标签的内边距
● 内边距指的就是标签内容区与边框以内的空间。● 内边距会影响整个盒子的大小。padding-left:10px; 有 10个像素的左边距padding-right:10px; 有10个像素的右边距padding:10px 20px 30px 40px 上、右、下、左四个方向分别有10、20、30、40个像素的边距
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.main_box{
width: 200px;
height: 200px;
padding-left: 10px;
}
</style>
</head>
<body>
<div class="main_box">
我是一个盒子<br />
你们好
</div>
</body>
</html>
3.边框
可以在标签周围创建边框,边框是标签可见框的最外部。
格式:border:1px red solid;(分别指边框的宽度、颜色、样式)
也可以使用 border-top/left/right/bottom 分别指定上左右下四个方向的边框。
(1)边框样式
dotted (点线) dashed (虚线) solid (实线) double (双线)groove (槽线)
(2)边框圆角
border-radius:5px 设置四个角为圆角边框(px大小可自拟)
border-top-left-radius设置左上为圆角边框
4.外边距
外边距是标签边框与周围标签相距的空间。 使用margin属性可以设置外边距。用法和padding
类似,同样也提供了四个方向的 。
margin-top/right/bottom/left (上、右、下、左)margin的值可以为负值。margin的值还可以auto(自动),设置外边距为最大值,当将左右外边距设置为auto时,浏览器会将左右外边距设置为相等.垂直设置为auto时值为0,所以水平居中也可以简写为margin:0 auto。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.main_box{
width: 200px;
height: 200px;
margin: 0px auto;/*水平居中操作*/
}
</style>
</head>
<body>
<div class="main_box">
我是一个盒子<br />
你们好
</div>
</body>
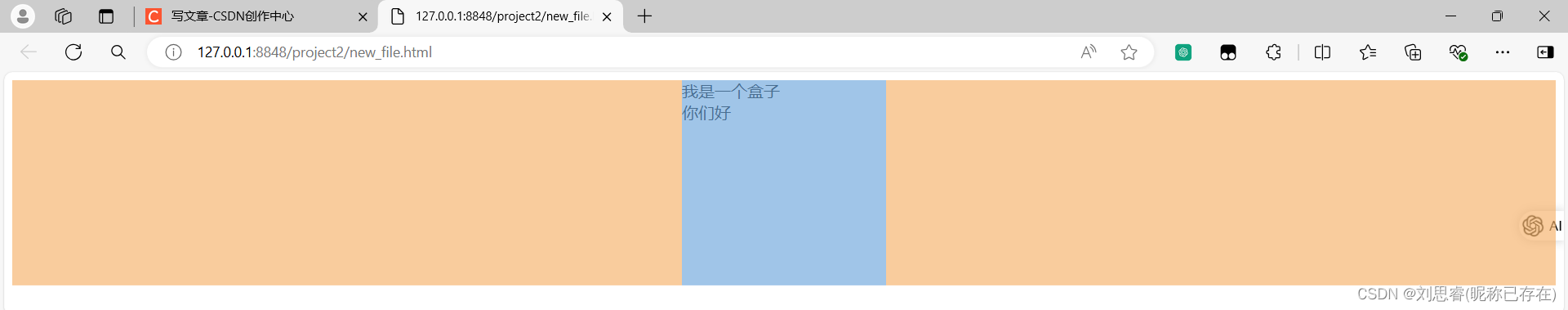
</html>如图,盒子被居中放置:

注:浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多的标签都设
置了一些默认的margin和padding,而它的这些默认样式,正常情况下我们是不需要使用的。
所以我们往往在编写样式之前需要将浏览器中的默认的margin和padding统统的去掉。如下操作:
*{margin: 0;padding: 0;}
以上就是web前端有关css样式表语言的内容了,通过这篇文章,相信一些前端小白就已经可以自行编写一些小网页了!当然,最后的盒子模型部分还牵扯到了一些有关文档流,以及解决多个盒子排列时引发的一些异常情况要用到的定位方法,由于篇幅原因,这里不过多赘述。详情请移步至我的下一篇博客,会对此部分内容进行详细说明!