在 Vue.js 中,v-for 指令用于基于源数据多次渲染元素或模板块。当使用 v-for 渲染列表时,为每个列表项提供一个唯一的 key 属性是非常重要的。key 的主要作用是帮助 Vue 跟踪每个节点的身份,从而重用和重新排序现有元素。
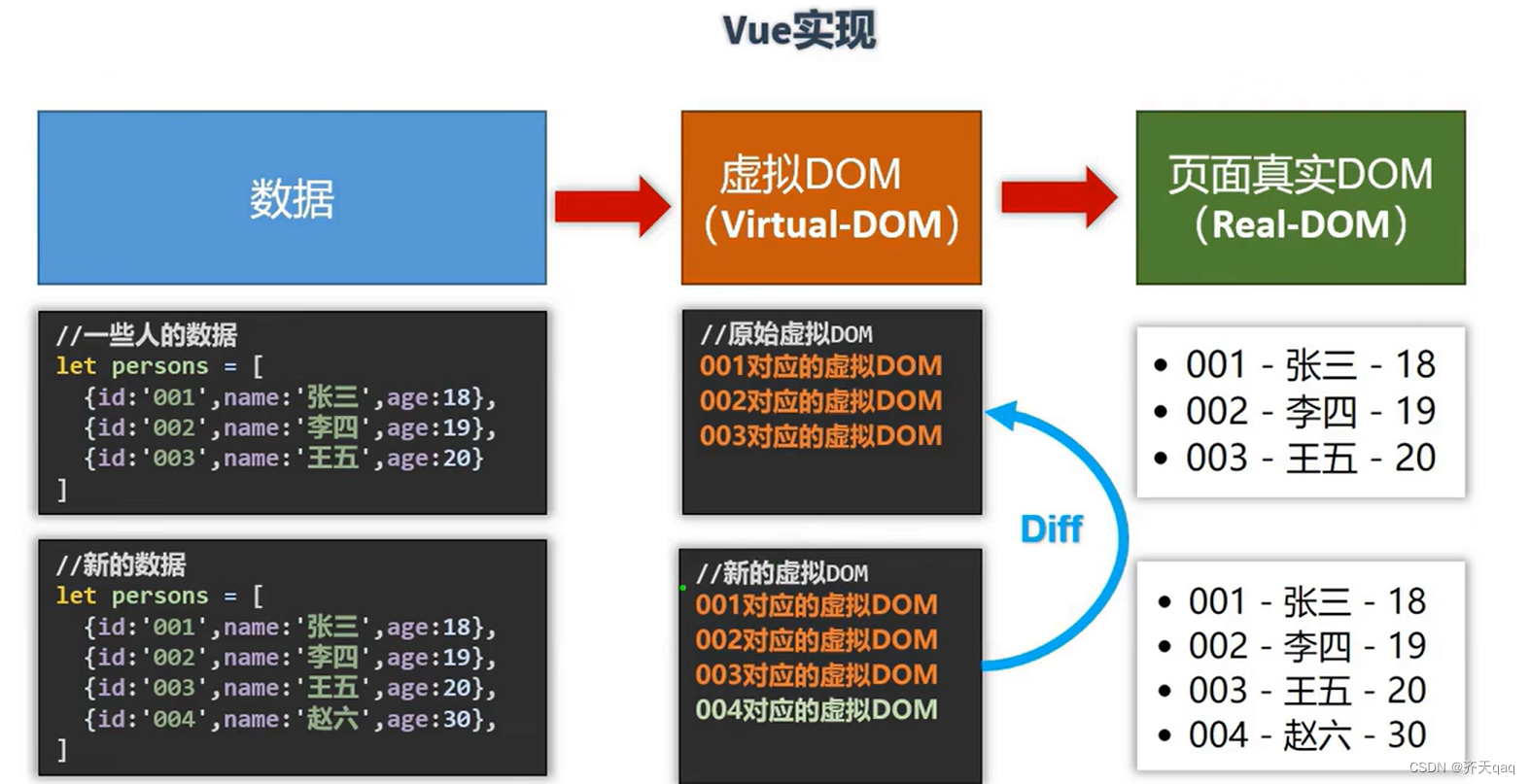
先来张原理图:

工作原理
1. 身份跟踪:当 Vue 渲染列表元素时,key 帮助 Vue 识别哪些项被修改、添加或删除。这样,Vue 可以最小化 DOM 操作,提高渲染效率。
2. 重用元素:在动态更新列表时,如果元素的 key 没有改变,Vue 会复用原来的元素而不是创建一个新的元素。这意味着如果数据项的顺序被改变,Vue 将只是移动 DOM 元素而不是销毁和重新创建它们。
举个栗子
先创建一个list
const list = [
{
id: 1,
name: 'test1'
},
{
id: 2,
name: 'test2'
},
{
id: 3,
name: 'test3'
}
]然后我们在id为1的对象后边插入一条数据
const list = [
{
id: 1,
name: 'test1'
},
{
id: 4,
name: '我是插队的数据'
},
{
id: 2,
name: 'test2'
},
{
id: 3,
name: 'test3'
}
]如果我们在模板中使用index作为key的值
<div v-for="(item,index) in list :key="index">{{item.name}}</div>对比前后两次数据如下
之前的数据 之后的数据
key: 0 index: 0 name: test1 key: 0 index: 0 name: test1
key: 1 index: 1 name: test2 key: 1 index: 1 name: 我是插队的数据
key: 2 index: 2 name: test3 key: 2 index: 2 name: test2
key: 3 index: 3 name: test3
可以发现除了第一条数据可以复用以外,另外三条数据都需要重新渲染,因为key值发生了变化;
这时候就可以体现出了一个效率问题,只插入了一条数据,却要重新渲染三条数据;
所以我们需要想办法让数组中不会变化的数据的key值也不变,所以不能通过index来设置key值,应该设置一个唯一的id来标识数据的唯一性;
<div v-for="item in list :key="item.id">{{item.name}}</div>我们修改之后再来对比一下渲染的效率:
之前的数据 之后的数据
key: 1 id: 1 index: 0 name: test1 key: 1 id: 1 index: 0 name: test1
key: 2 id: 2 index: 1 name: test2 key: 4 id: 4 index: 1 name: 我是插队的数据
key: 3 id: 3 index: 2 name: test3 key: 2 id: 2 index: 2 name: test2
key: 3 id: 3 index: 3 name: test3
对比可以发现,只有一条数据发生了变化,因为其他数据的id都没变,所以key值也没变,所以只需要渲染这一条新的数据即可。
总结
key 的使用是 Vue 中管理动态列表非常重要的一个方面,它确保了列表渲染的性能和正确性。在使用 v-for 时,总是推荐为每个项指定一个唯一的 key 值,通常是每个项的唯一标识符,如 ID 或者其他唯一字段。这样可以帮助 Vue 更有效地更新和管理 DOM。