什么是Vue-cli
全称:Vue command line interface 是一个用于快速搭建Vue.js项目的标准工具,他简化了Vue.js应用的创建和管理过程,通过命令工具帮助开发者快速生成,配置和管理Vue项目.
主要功能
- 同一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
具体操作
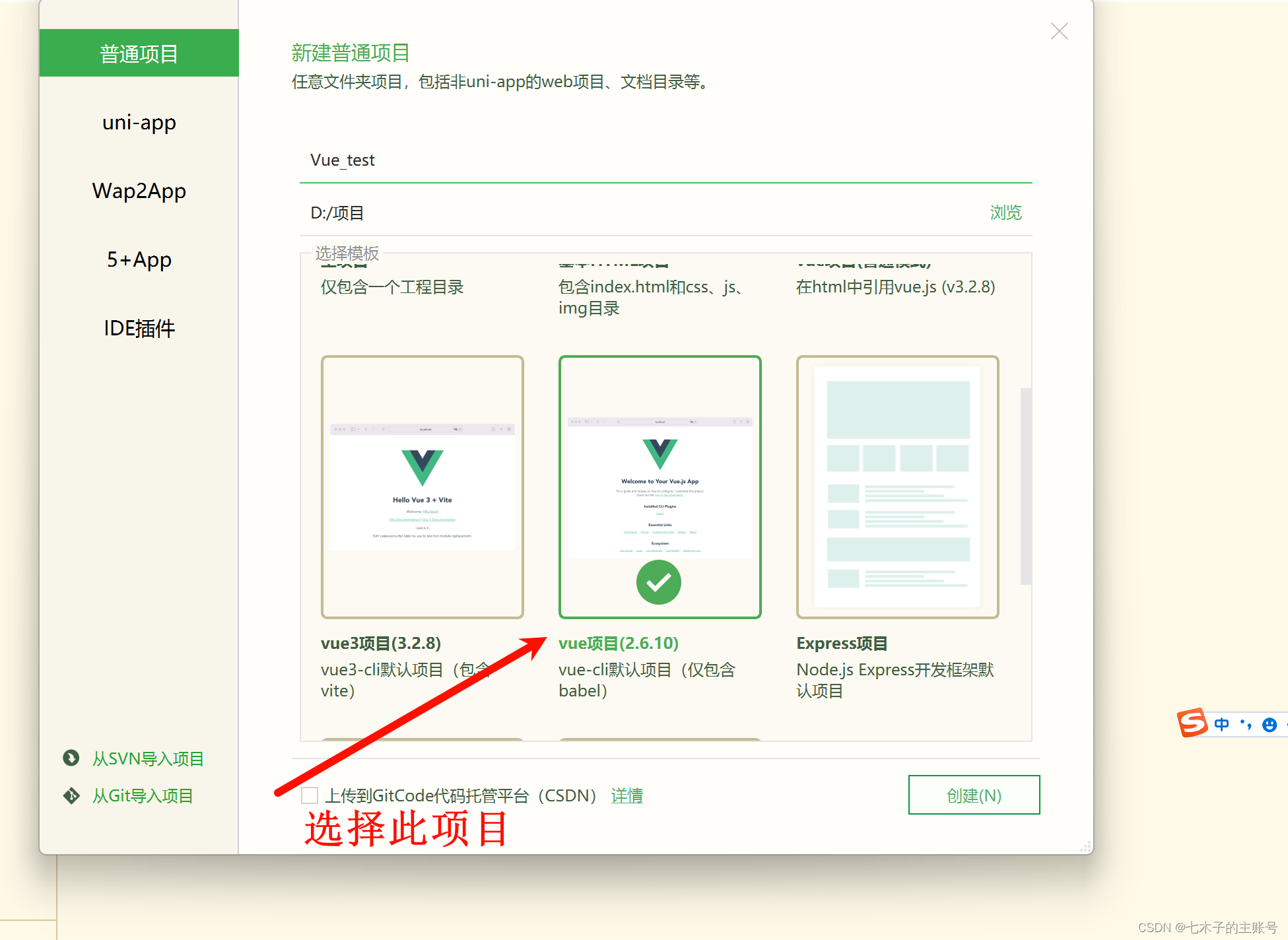
第一步创建项目:

下一步会看到

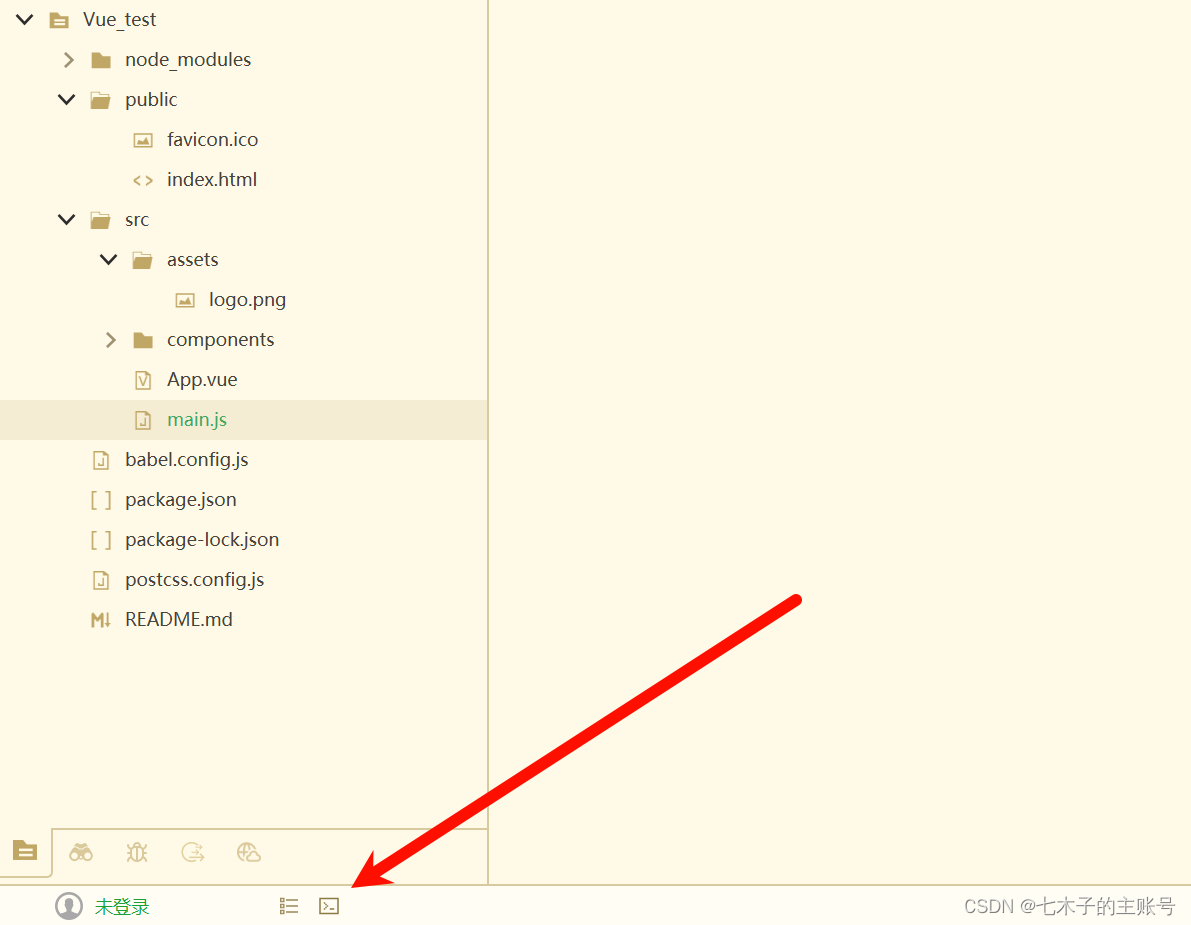
下一步打开此项目Vue-test的终端

出现此样式
 1, 如果终端打开没有任何显示,点击上方的工具->点击插件安装->点击卸载内置终端->点击安装插件->点击安装内置终端.
1, 如果终端打开没有任何显示,点击上方的工具->点击插件安装->点击卸载内置终端->点击安装插件->点击安装内置终端.
2,如果还是没有显示,则重装Hbuilder,并将他直接安装到D盘根目录下,应该可以解决此类问题.
继续在终端输入
npm run serve
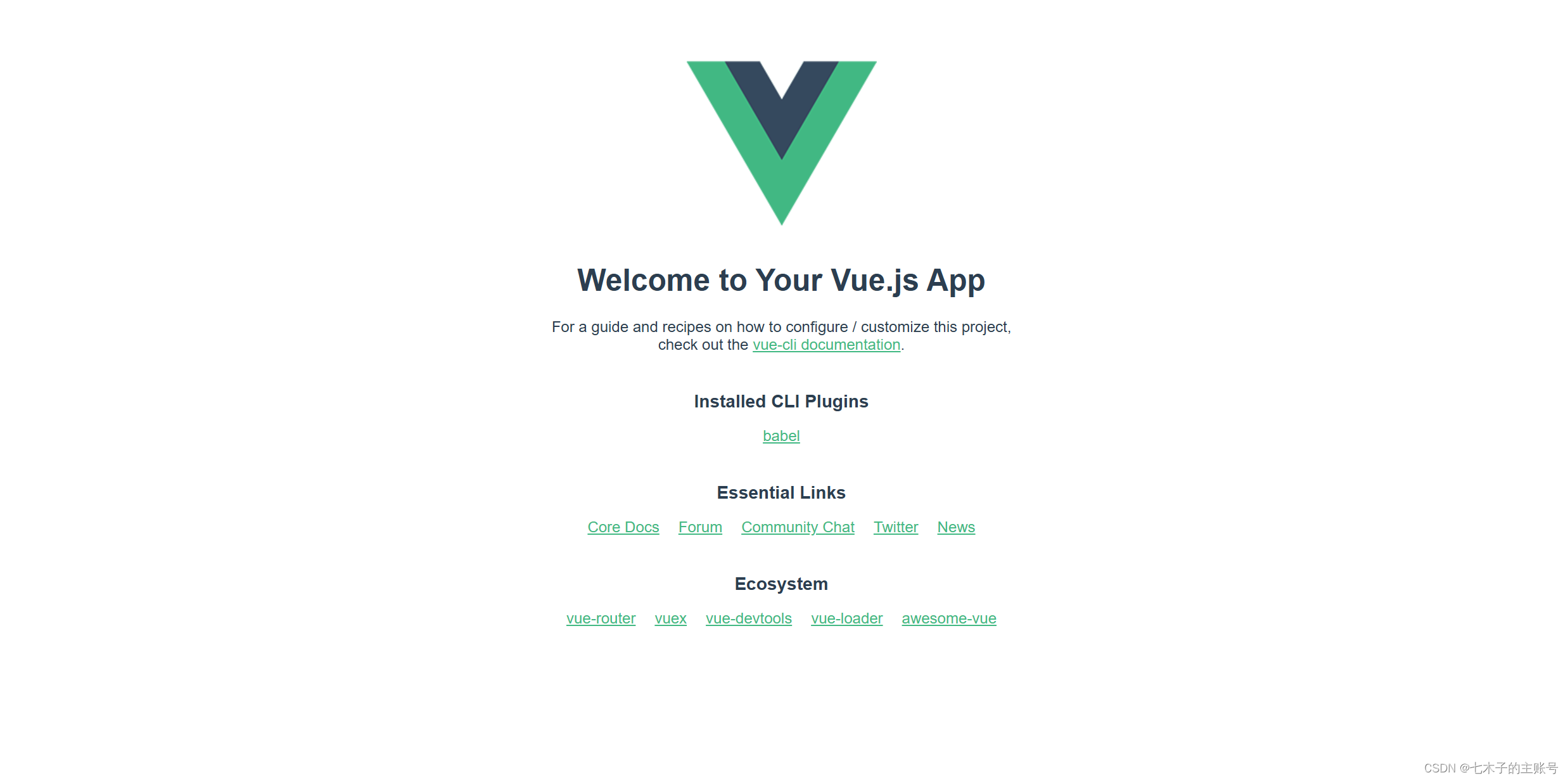
代表启动项目,出现此类 点击网址跳转到此页面表示成功,
点击网址跳转到此页面表示成功,

思考:为什么会跳转到此页面
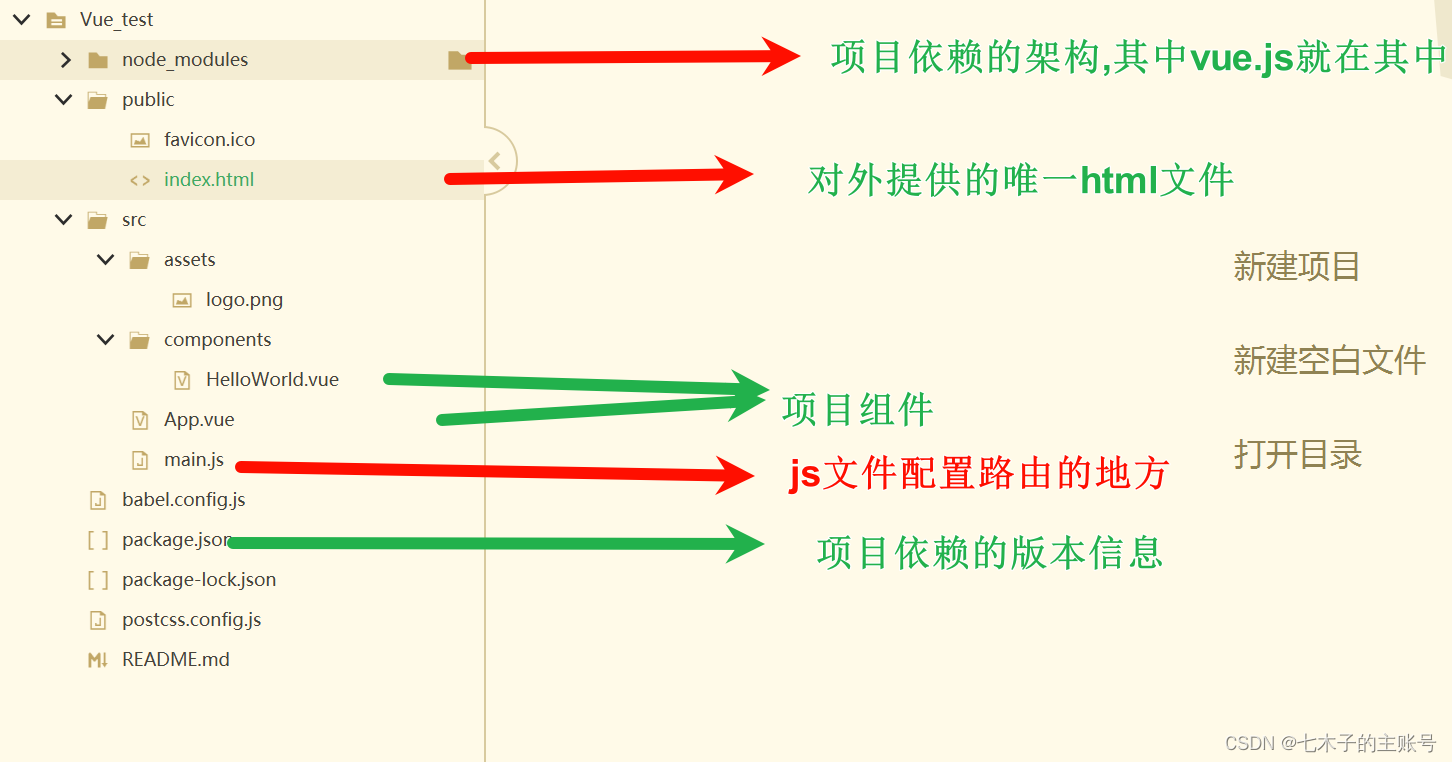
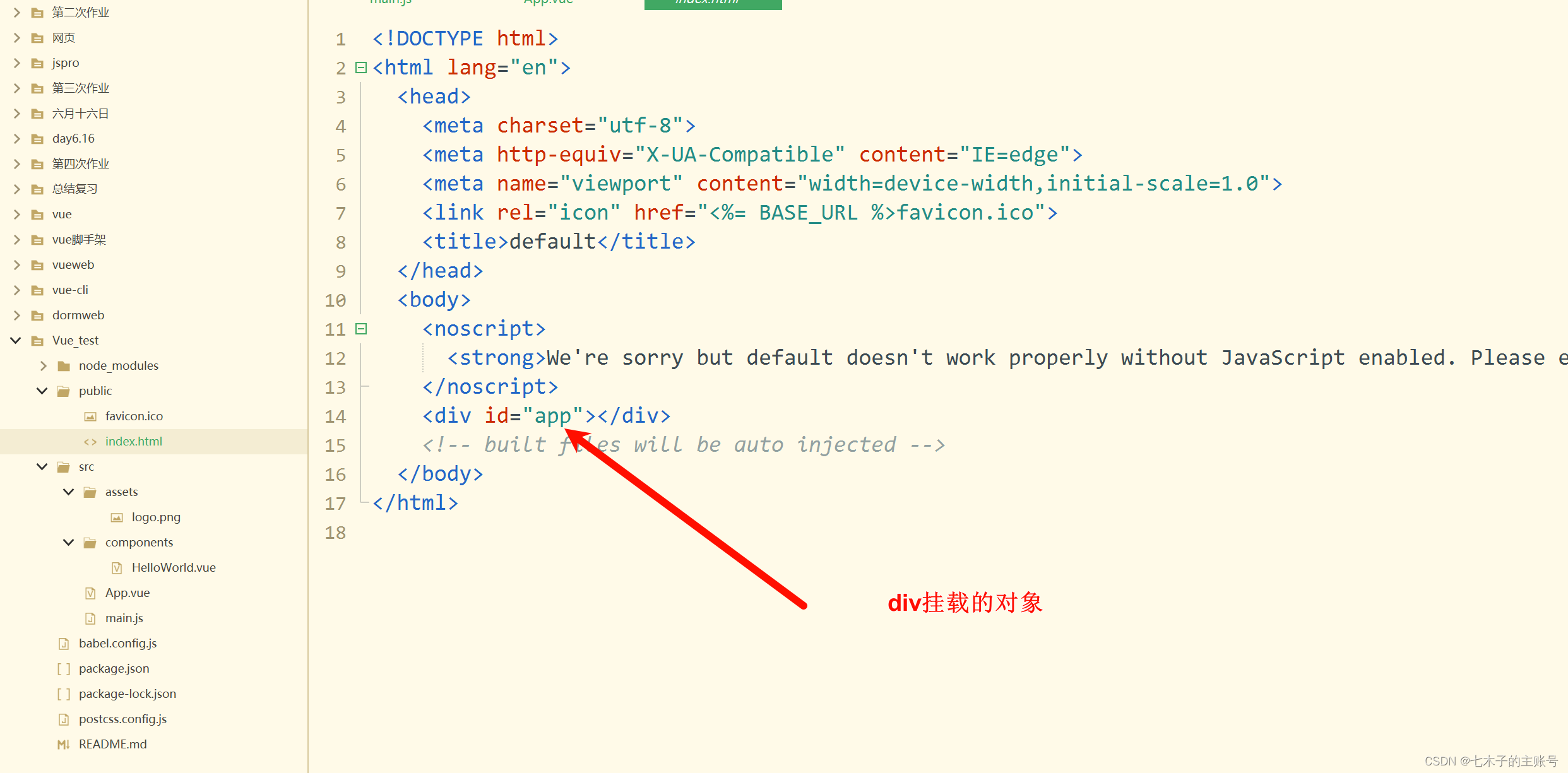
先看唯一的html文件

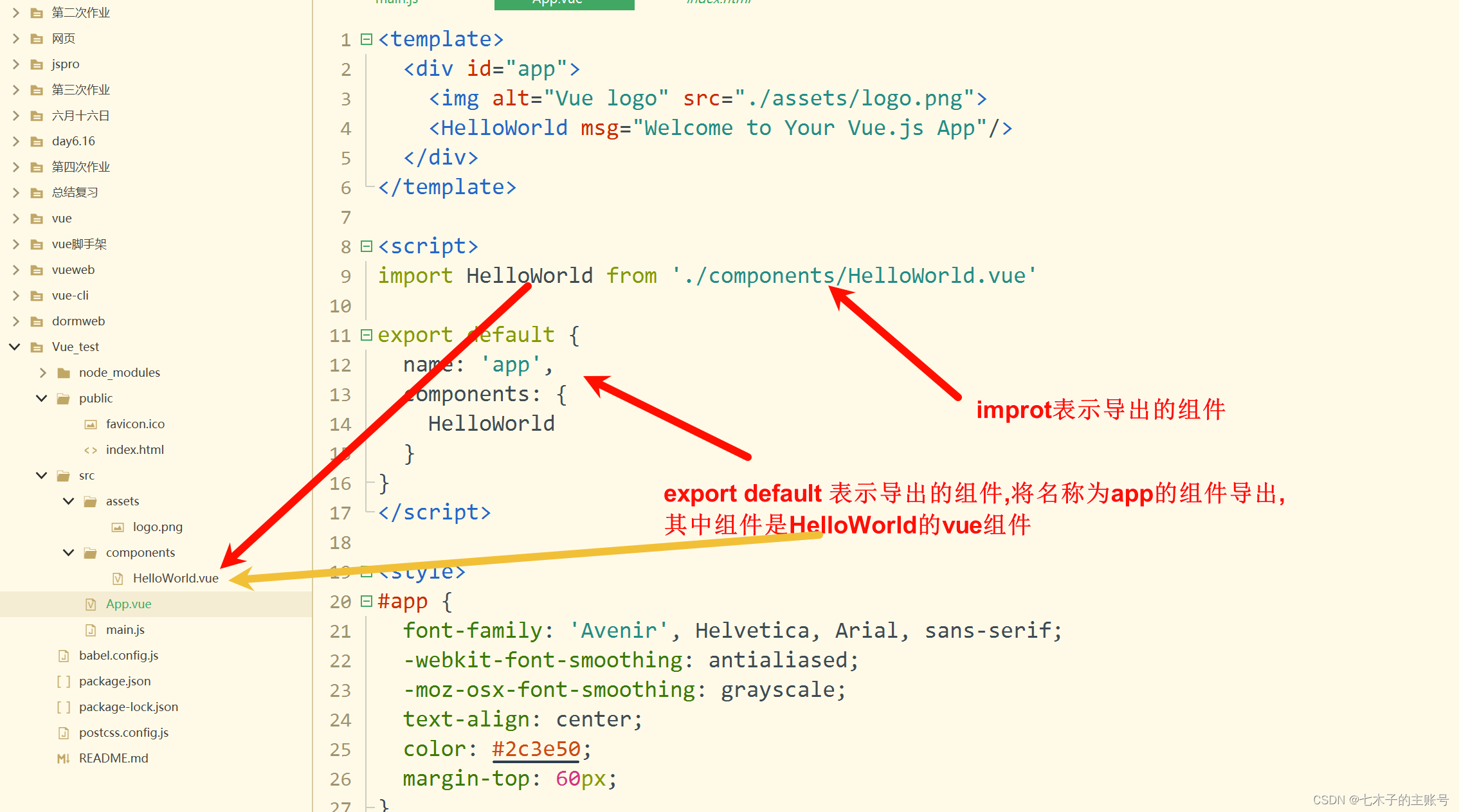
找到其中唯一的id为app的组件后发现
App组件内有其他的组件HelloWorld.vue,这就是组件中挂有其他组件
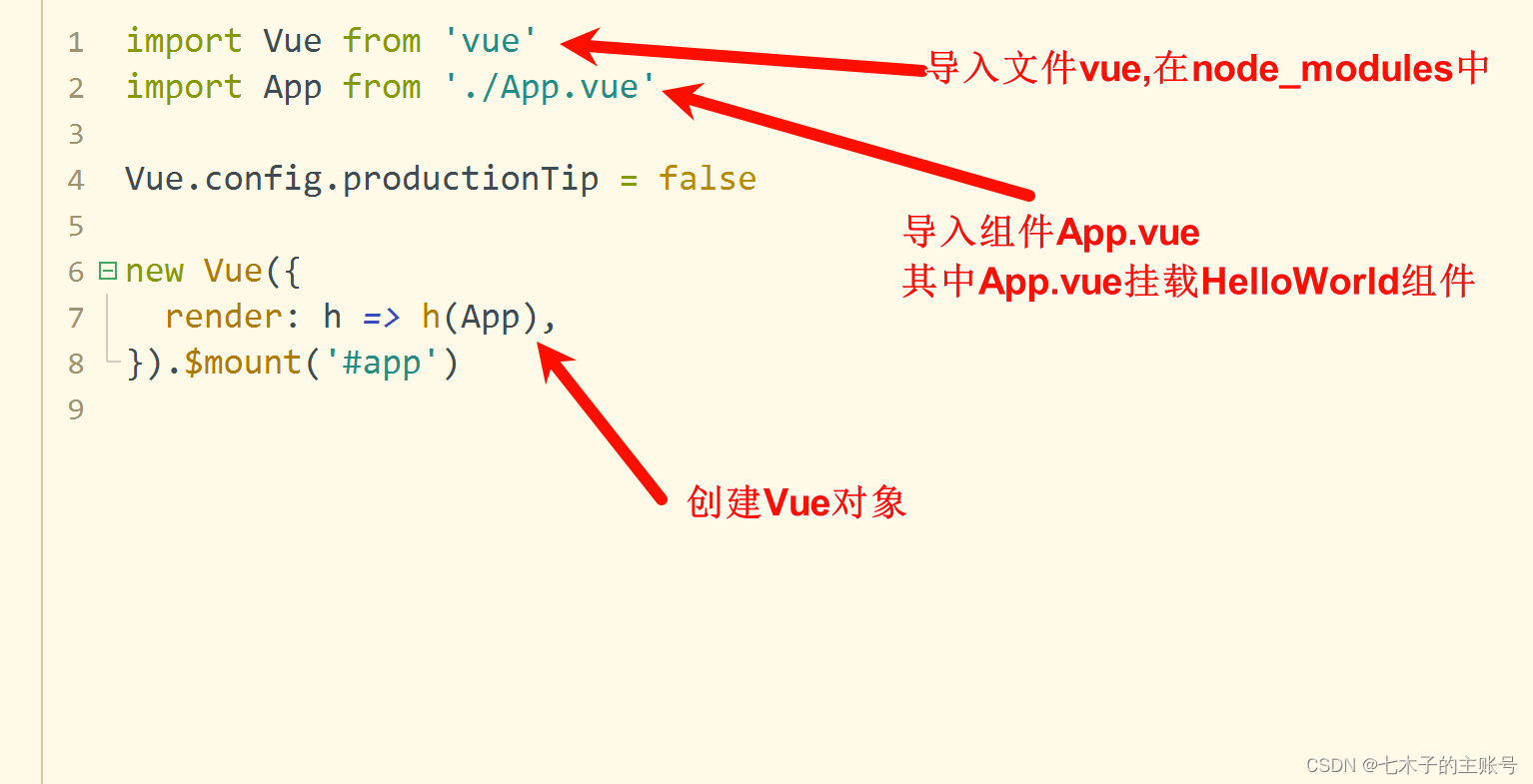
 打开唯一对外的main.js文件,发现
打开唯一对外的main.js文件,发现

所以当点击运行完毕的项目地址后,会进入到Vue组件中和vue组件挂载的helloWorld组件中.
在简单的项目中,像上述一样,直接将组件挂载到Vue的实例上是可以的,但是,在复杂的应用中,Vue-router 提供了更强大和灵活的路由管理功能.
Vue-router
下面开始使用vue-router来搭建项目.
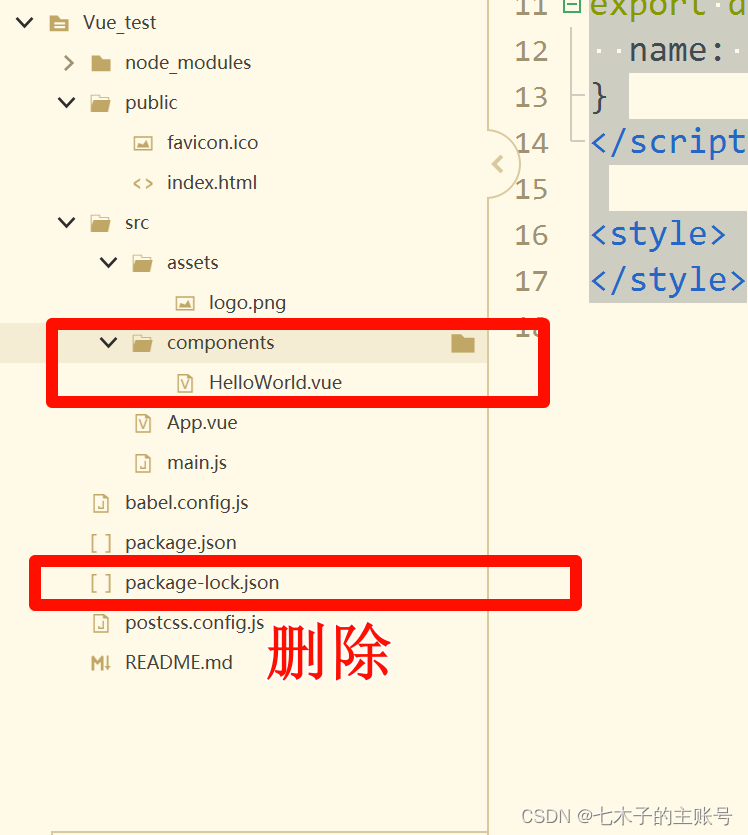
思路创建自己的组件,首先删除官方提供的HelloWorld的组件
App.vue中删除的如下

总项目中删除的

接下来开始搭建自己的路由组件,
第一步:下载vue router 路由组件---这个是Vue.js的路由管理器,可以使得单页面应用变得易如反掌.
打开命令行工具(终端) ,先停止当前进程,ctrl+c
输入
npm i vue-router@3.5.3
第二步:创建router目录----目的是同一管理路由信息
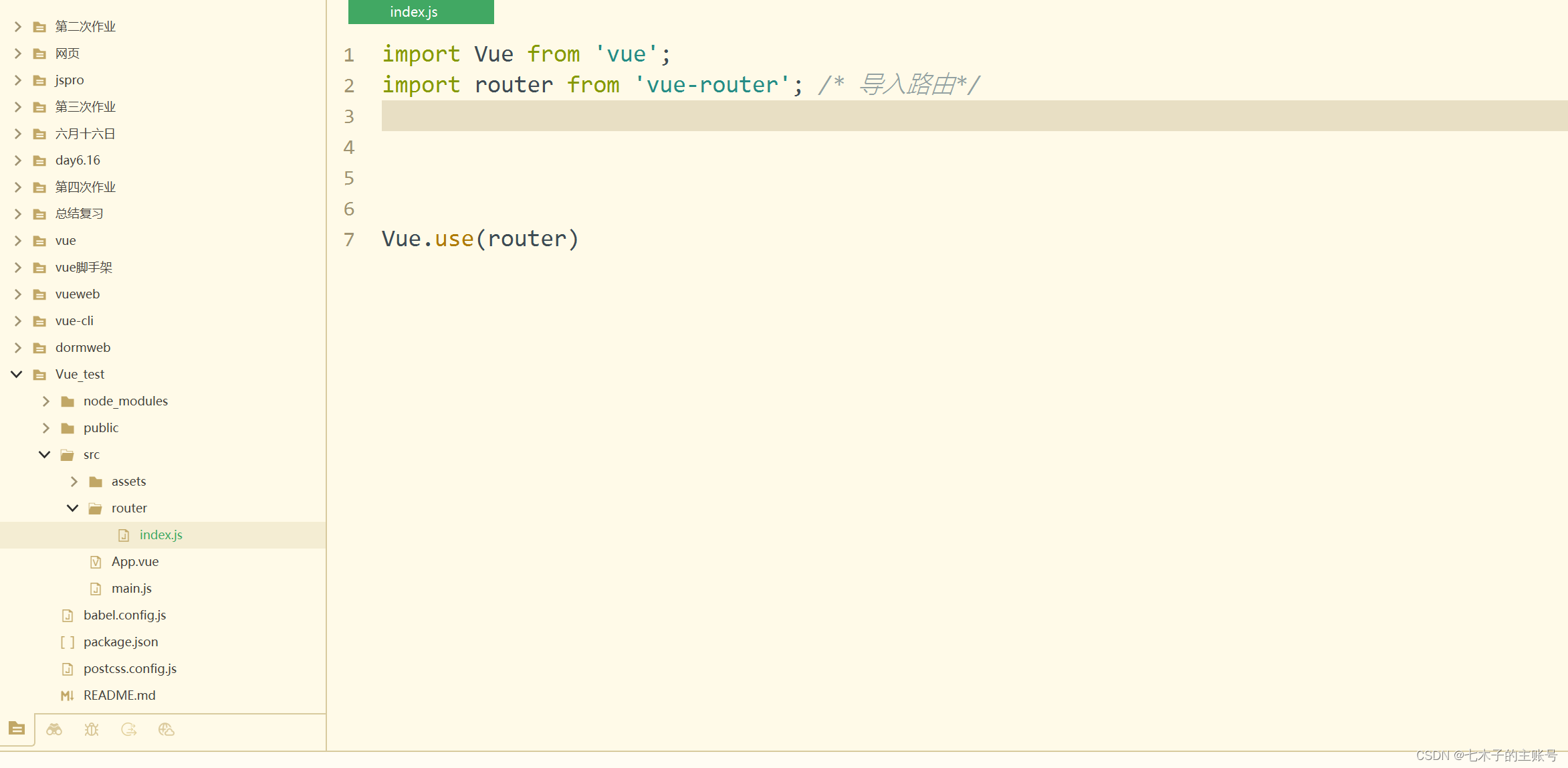
在src中创建router目录在目录中创建index.js文件,并在其中配置路由信息
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由*/
第一行是导入vue.js文件,
第二行导入刚刚下载的路由插件包
继续输入
Vue.use(router)通过Vue.use()方法将插件添加到Vue实例中,所有的Vue组件都能够访问到路由功能
如图所示

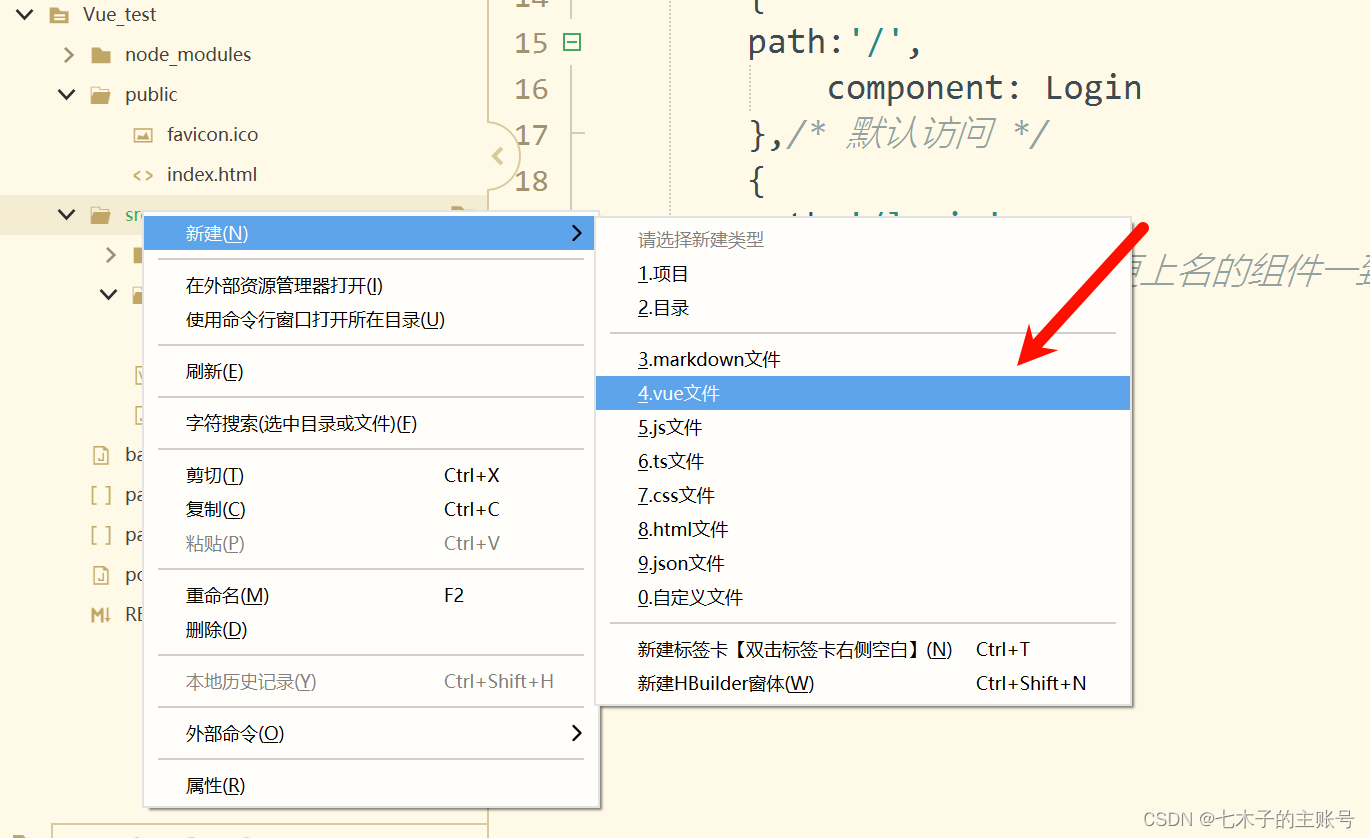
第三部:创建自己的组件

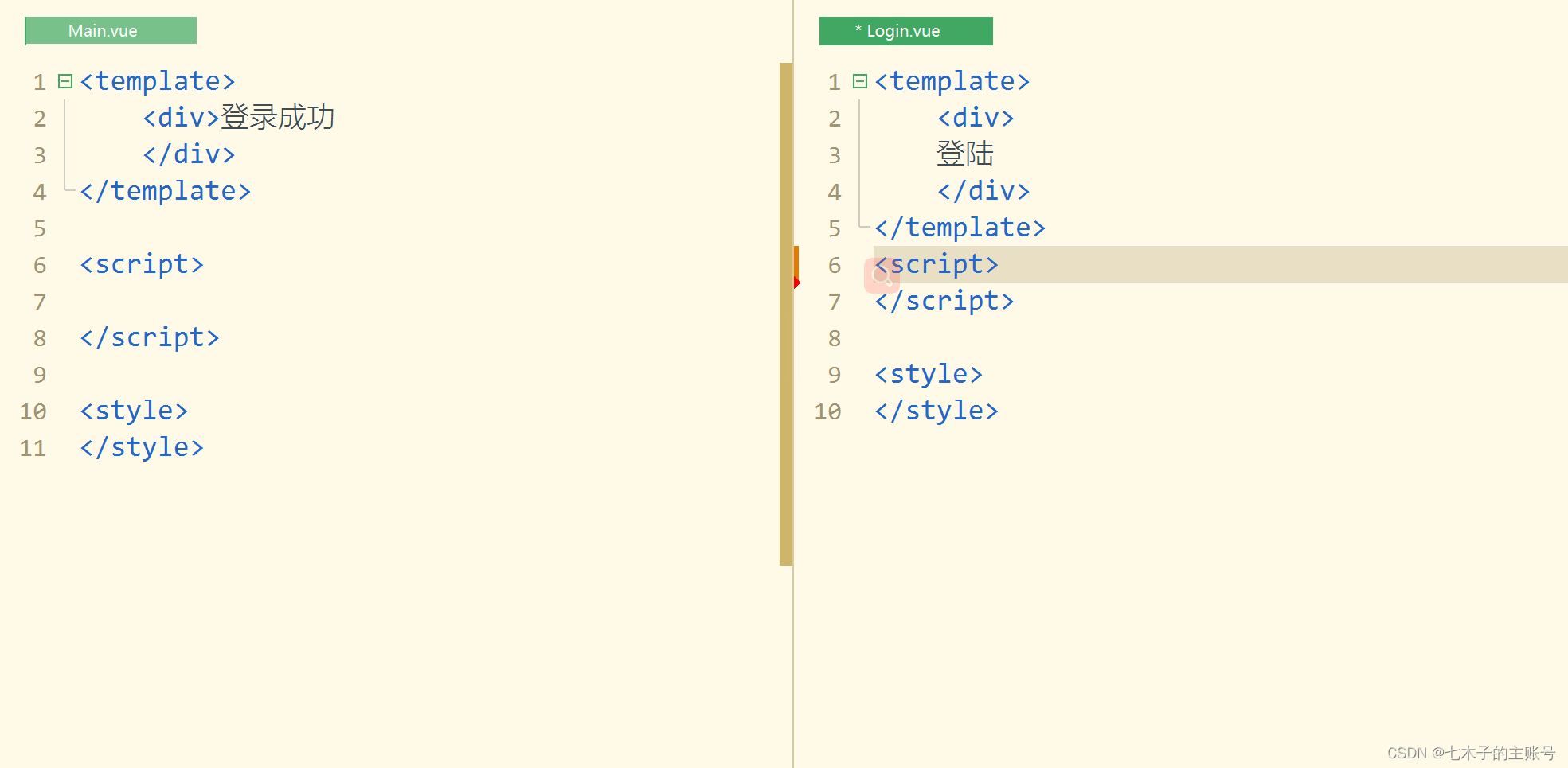
创建两个vue组件 Login和Main
两个如图所示(这里的两个登陆都要包含在div标签中,因为一个组件至少要有一个根目录)

这是我们自己写的组件,如何将自己写的组件挂载到App组件上呢,这时候vue-router这个路由管理工具就起作用了.
前提是将此组件导出导出
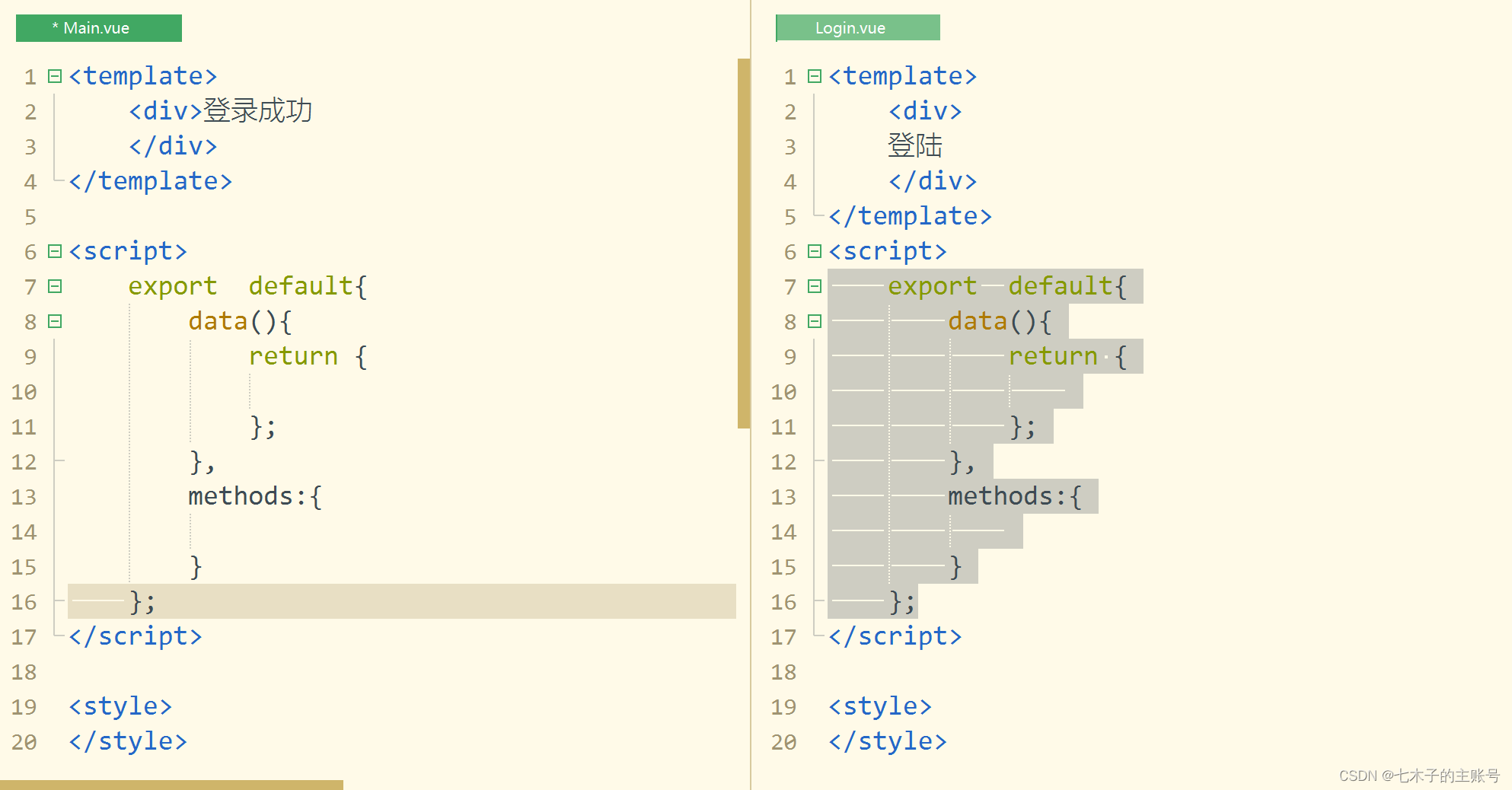
第四步:导出组件信息
// 导出组件
export default {
// 定义组件中的数据
data() {
return {
name: "jim",
age: 20
};
},
methods: {
// 方法可以在这里定义
}
};两个自定义的组件如图所示:

导出组件后,我们就可以在router(路由)/index配置路由信息了
第五步配置路由信息
将刚刚导出的组件导入进来
import Login from '../Login.vue';
import Main from '../Main.vue';然后注册我们自己的组件的访问地址
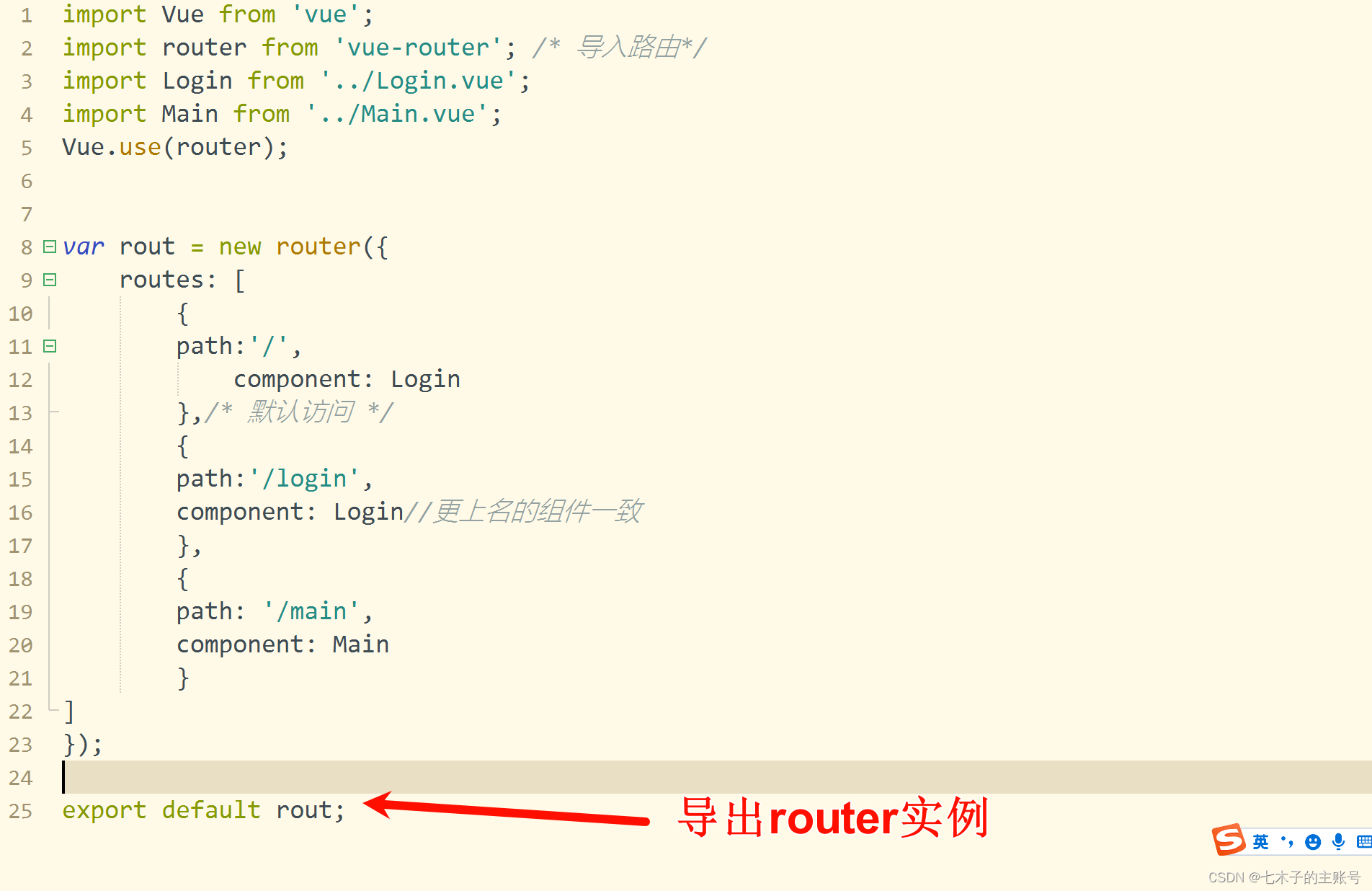
var rout = new router({
routes: [
{
path:'/',
component: Login
},/* 默认访问 */
{
path:'/login',
component: Login//更上名的组件一致
},
{
path: '/main',
component: Main
}
]
});此代码是注册路由实例,然后创建一个路由数组routes,其中包含了所有的路由配置,每个路由配置项是一个对象,每个对象定义了一个路径和相应的组件,其中组件和上面的import导入的组件名要一致
如图所示

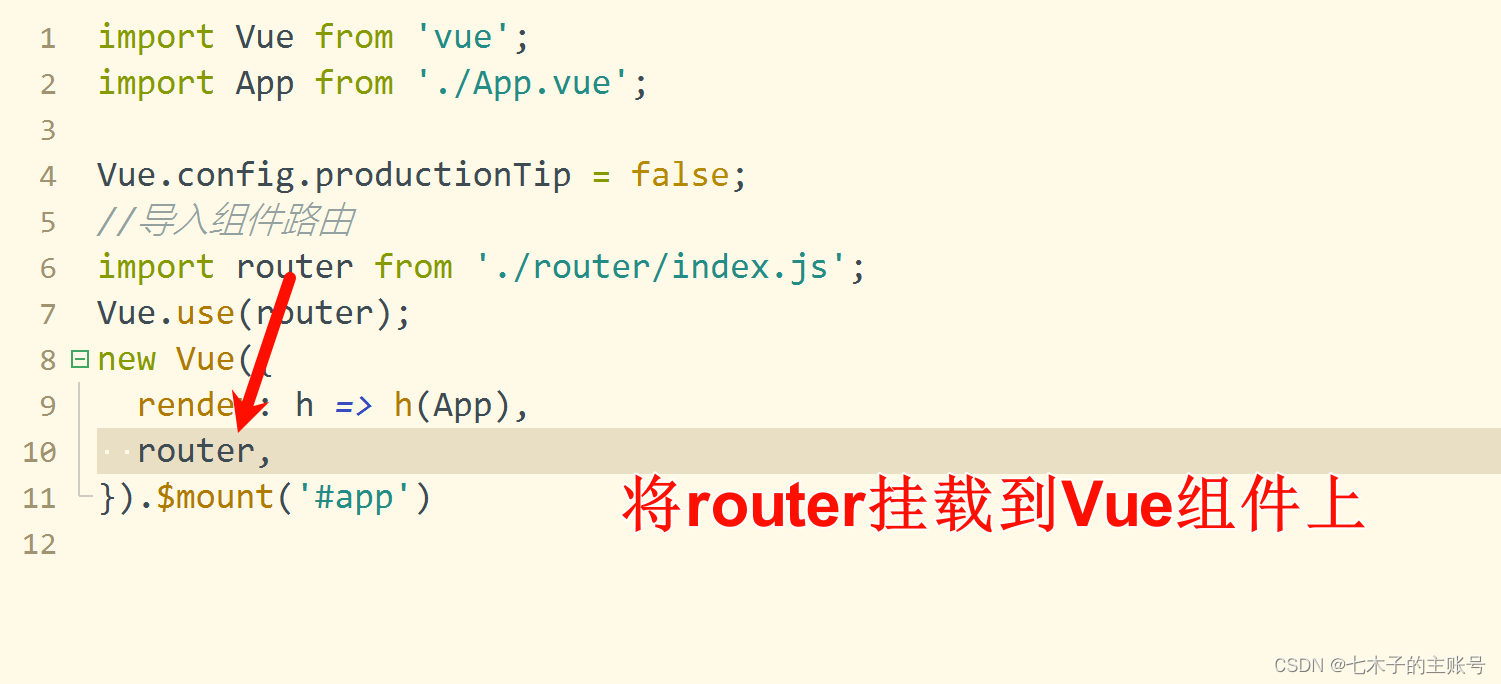
第六步:在mian.js中配置路由

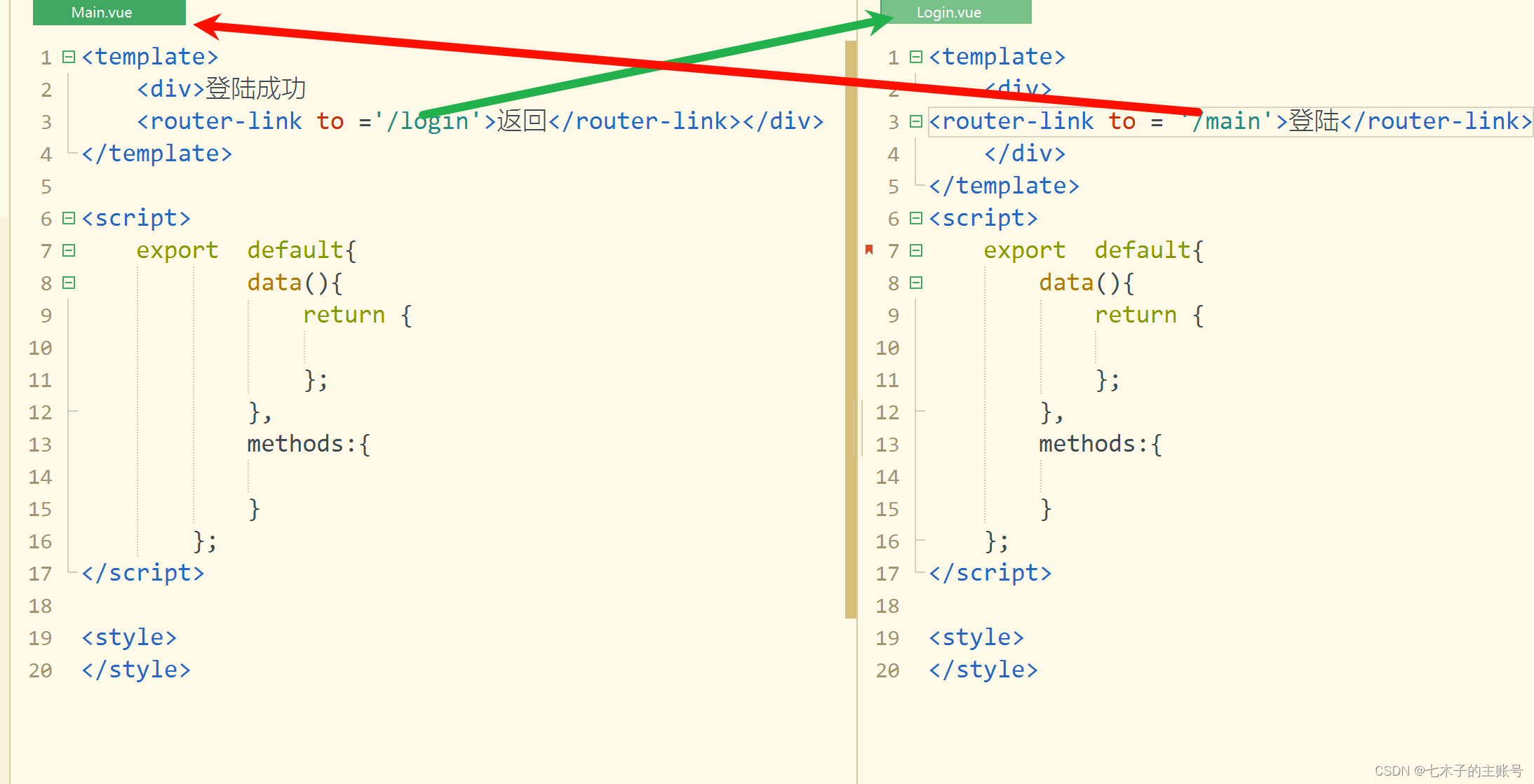
同样的我们就可以在我们自己的组件中使用路由来访问另一个组件

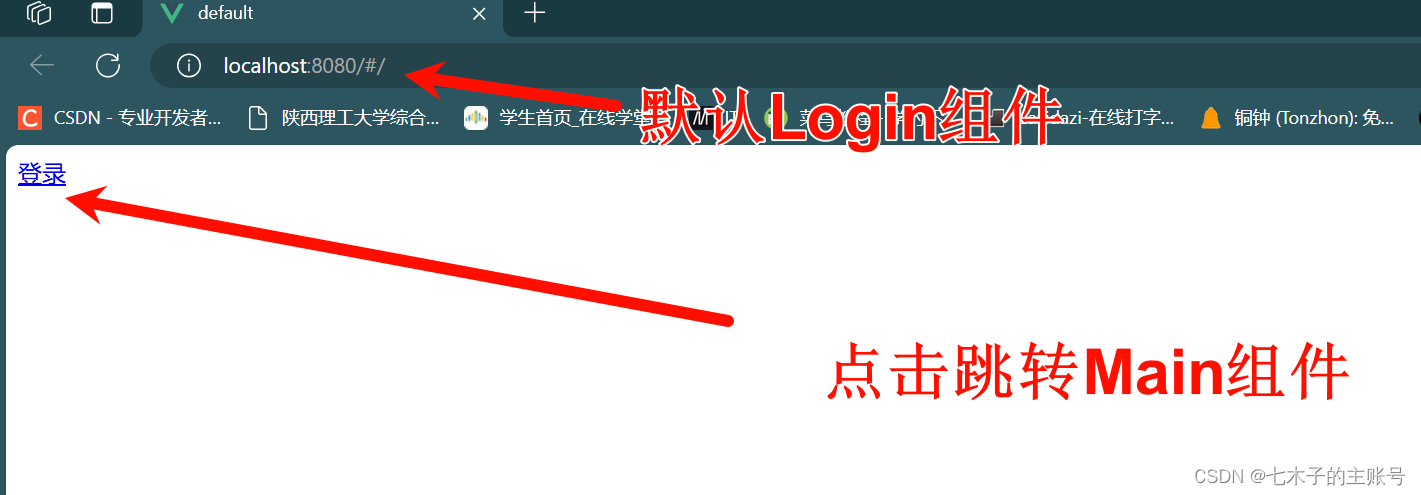
可以通过router-link标签的to属性访问我们定义导出组件的地址,比如如图Login组件访问Main组件
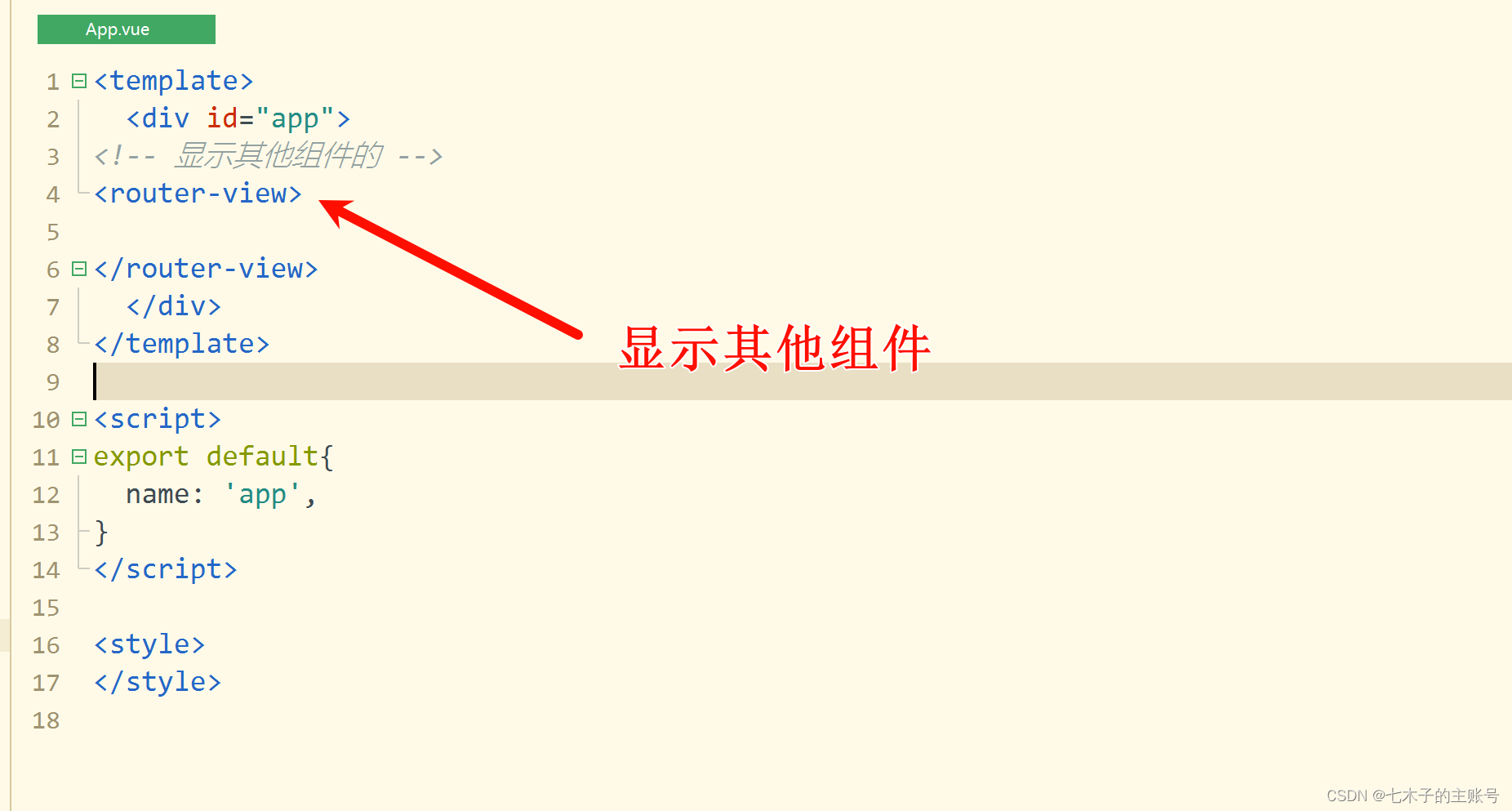
最后的最后在App.vue中添加router-view标签,使得我们自己定义的标签,挂载在App.vue组件上可以显示出来,如图所示

OK,完毕运行检查,在控制台输入
npm run serve
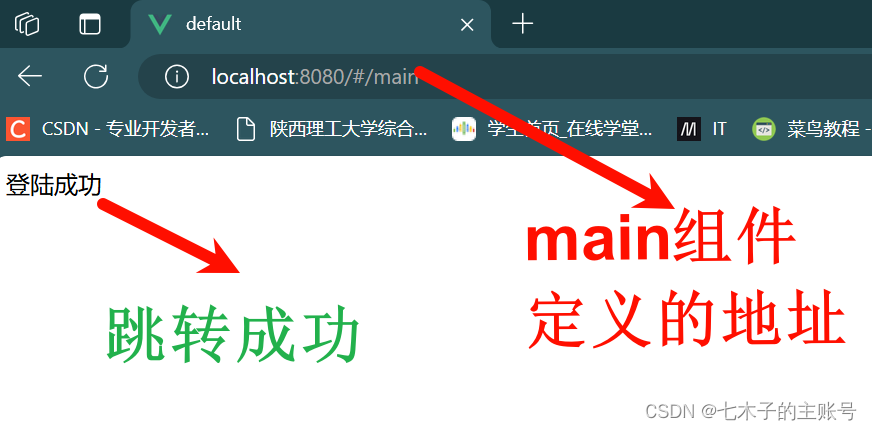
就可以看到如图所示效果

完毕 .