实现海浪进度条
文章目录
- 实现海浪进度条
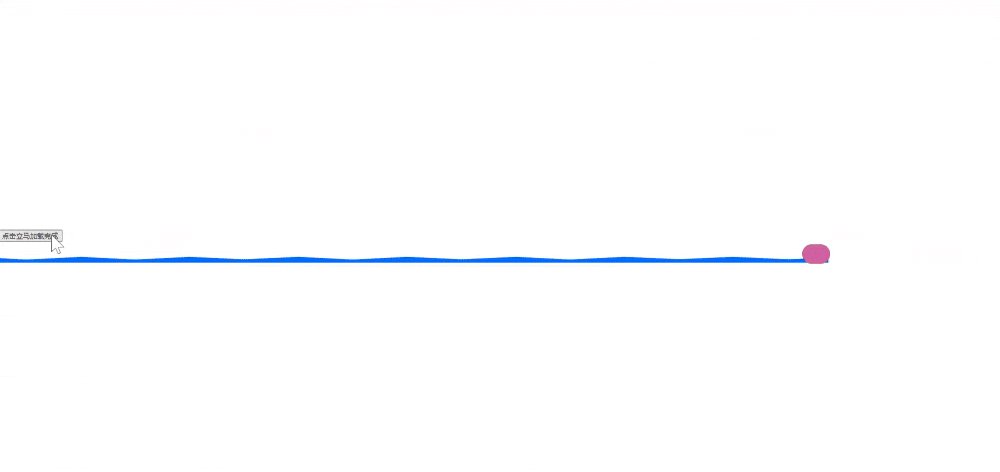
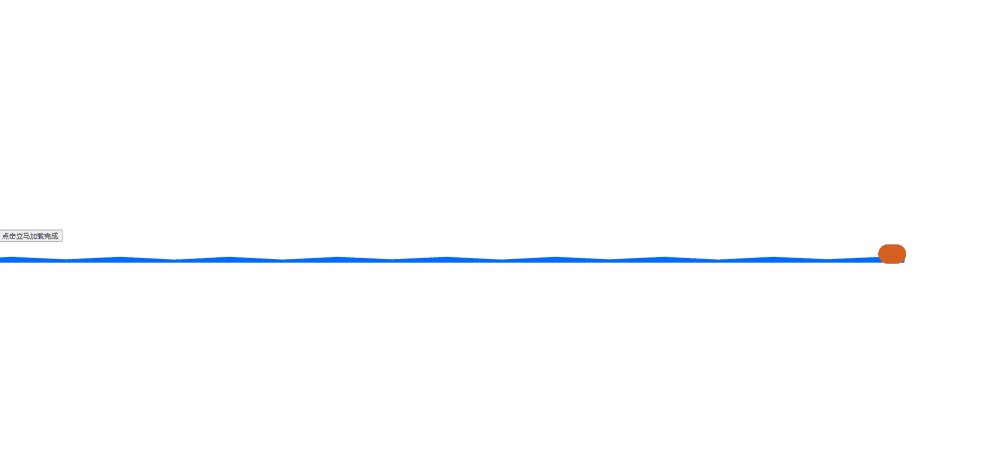
- 效果图如下(投入使用的版本)
- 背景和过程
- 一、调试和探索过程(下面都会给出来对应代码)
- 二、类似Element-plus的进度条样式
- 1. CSS的样式如下
- 2. HTML结构如下
- 二、电涌效果的进度条如下
- 1. CSS的样式如下
- 2. HTML的结构如下:
- 3. JavaScript代码如下
- 三、波浪效果的进度条
- 1. CSS的结构如下:
- 2. HTML的结构如下:
- 四、海浪效果的进度条(等我空闲就上传代码!!!!)
- 总结
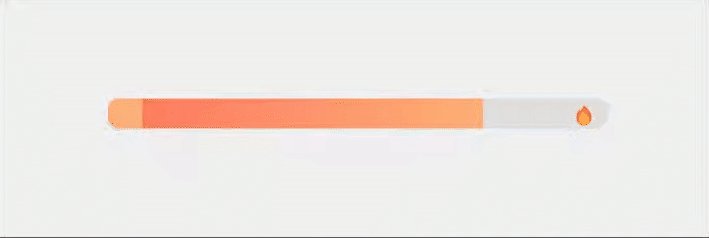
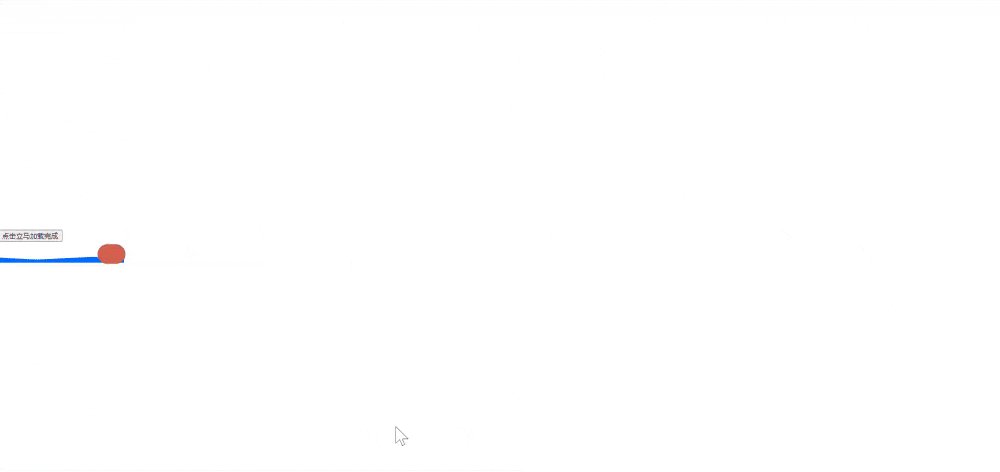
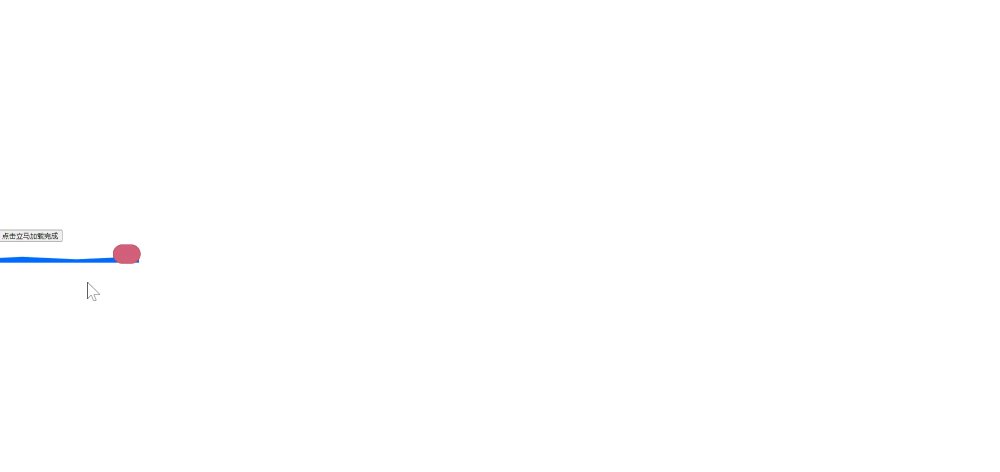
效果图如下(投入使用的版本)

背景和过程
提示:这个功能的开发过程真的是一波三折
- 自信阶段:
此时我觉得这个动画,实现就还挺简单的,就估1-2天- 准备CV阶段: 开始在网上找有没有相同的例子
网上给我的答案是:没有这种例子- 方案确定阶段:
①.使用css样式画出来;②. 使用动态的图片(大多数解决是这种方案,但是图片的长度变更会有问题);③: 使用canvas绘制(如果不是经常使用的话,上手绘制学习成本高);④. 自己通过div盒子自己绘制(哈哈哈,这种我直接否定了,感觉跟动态图片的实现方式一样有点cun)- 迷茫阶段: 测试了大量例子,发现好像并不是很简单!!
oh , my God !!!!!!!!- 摸索阶段: 测试大量的进度条案例
- 成功阶段: 经过哥们,断断续续的调试,终于是
得到了两个还原度100%的版本
一、调试和探索过程(下面都会给出来对应代码)
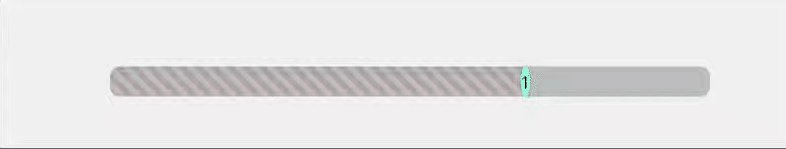
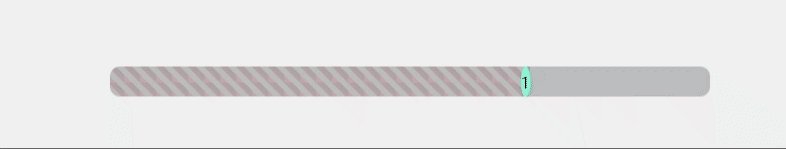
- 类似Element-plus动态进度条的实现效果

- 常规电涌效果的进度条
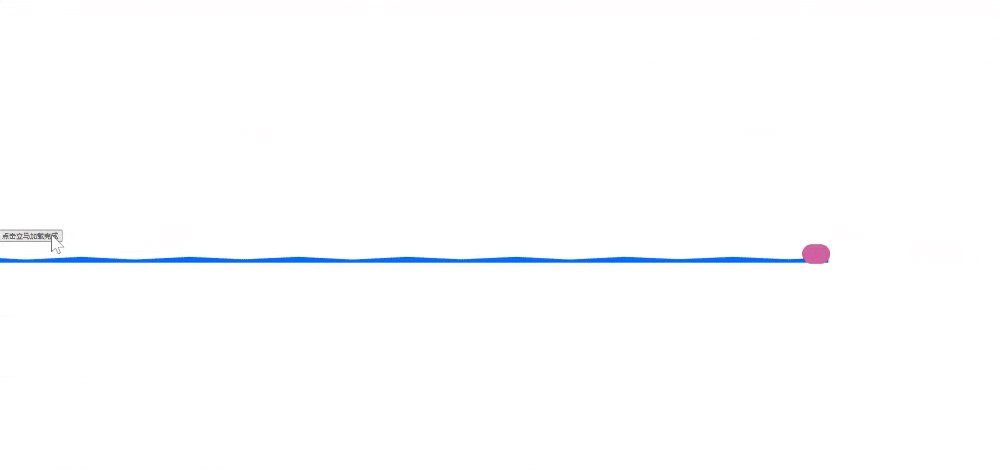
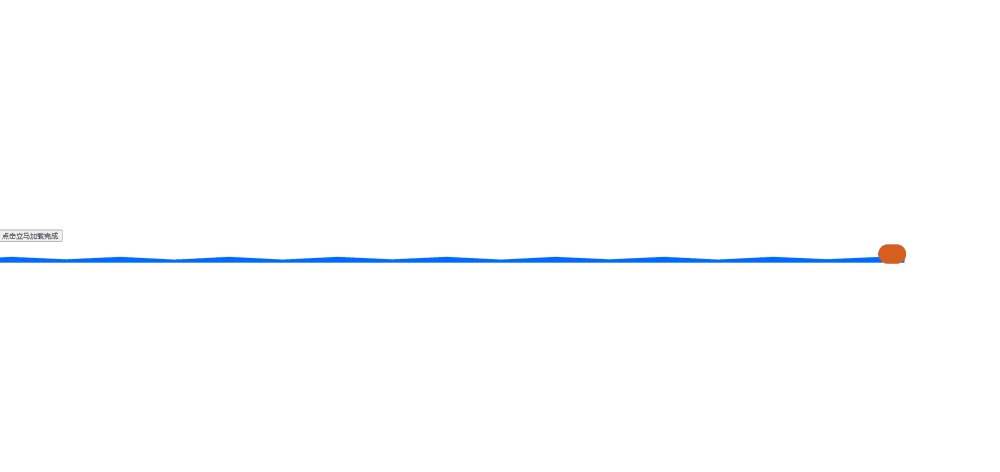
- 常见类似波浪的进度条


最终模拟波浪效果的进度条

可以封装的进度条

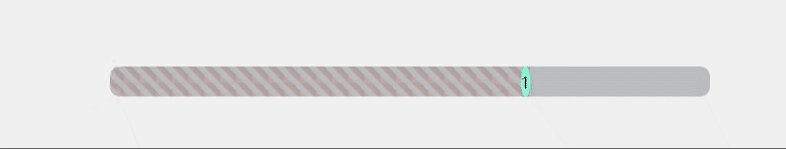
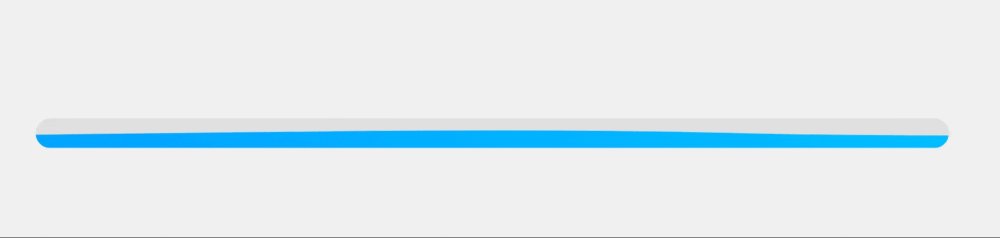
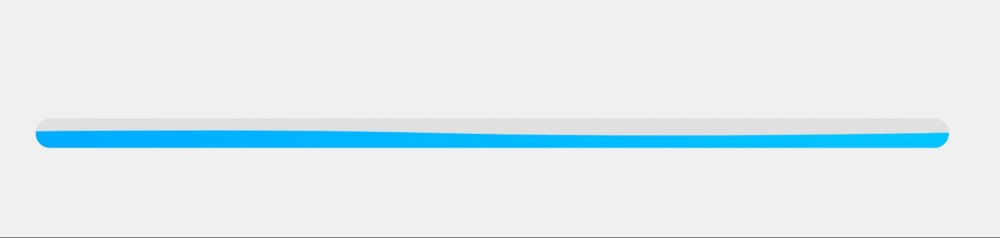
二、类似Element-plus的进度条样式
1. CSS的样式如下
<style>
/* styles.css */
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
.progress-bar-container {
width: 80%;
max-width: 600px;
}
.progress-bar {
background-color: #bcbdc0;
border-radius: 10px;
overflow: hidden;
position: relative;
height: 30px;
}
.progress-bar-striped {
height: 100%;
background: linear-gradient(45deg,
rgba(247, 59, 59, 0.15) 25%,
transparent 25%,
transparent 50%,
rgba(157, 15, 15, 0.15) 50%,
rgba(71, 7, 7, 0.15) 75%,
transparent 75%,
transparent);
background-size: 1rem 1rem;
position: relative;
animation: progress-bar-stripes 1s linear infinite;
}
.icon{
position: absolute;
height: 100%;
line-height: 200%;
right: 0px;
border-radius: 100%;
background-color: aquamarine;
}
@keyframes progress-bar-stripes {
from {
background-position: 3rem 0;
}
to {
background-position: 0 0;
}
}
</style>
2. HTML结构如下
<div class="progress-bar-container">
<div class="progress-bar">
<div class="progress-bar-striped" style="width: 70%;">
<div class="icon">1</div>
</div>
</div>
</div>
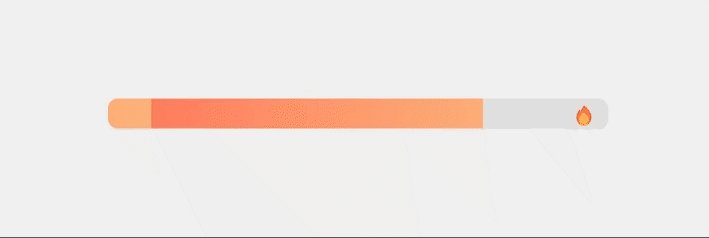
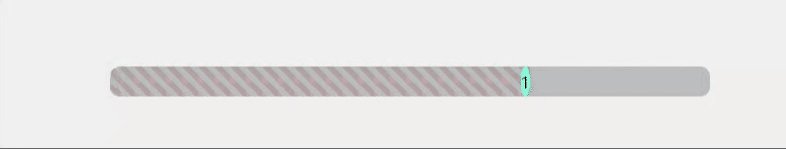
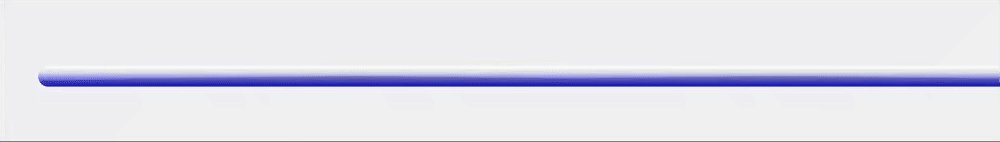
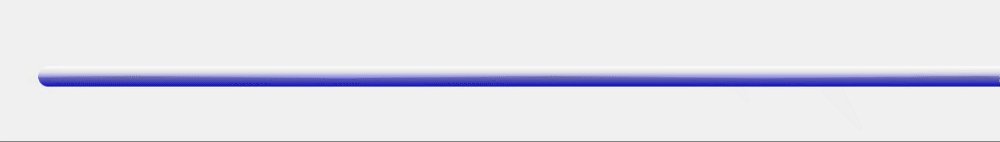
二、电涌效果的进度条如下
1. CSS的样式如下
<style>
/* styles.css */
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
background-color: #f0f0f0;
margin: 0;
}
.progress-bar {
position: relative;
background-color: #e0e0e0;
border-radius: 10px;
overflow: hidden;
height: 30px;
min-width: 200px;
/* Minimum width */
width: auto;
/* Automatically adjust width */
}
.progress-bar-inner {
height: 100%;
background-size: 1rem 1rem;
animation: progress-bar-stripes 1s linear infinite;
}
@keyframes progress-bar-stripes {
from {
background-position: 0 0;
}
to {
background-position: 200px 0;
}
}
.progress-icon {
position: absolute;
top: 50%;
left: -10px;
transform: translate(0, -50%);
font-size: 20px;
display: flex;
align-items: center;
}
</style>
2. HTML的结构如下:
<div id="progress-bar-container"></div>
3. JavaScript代码如下
// script.js
function createProgressBar(containerId, percentage, options = {}) {
const container = document.getElementById(containerId);
const defaultOptions = {
gradientColors: ['#6a11cb', '#2575fc'],
icon: '🔥',
};
const settings = { ...defaultOptions, ...options };
const progressBar = document.createElement('div');
progressBar.className = 'progress-bar';
const progressBarInner = document.createElement('div');
progressBarInner.className = 'progress-bar-inner';
progressBarInner.style.width = `${percentage}%`;
progressBarInner.style.background = `linear-gradient(to right, ${settings.gradientColors.join(', ')})`;
const progressIcon = document.createElement('div');
progressIcon.className = 'progress-icon';
progressIcon.innerHTML = settings.icon;
progressIcon.style.left = `${percentage}%`;
progressBar.appendChild(progressBarInner);
progressBar.appendChild(progressIcon);
container.innerHTML = '';
container.appendChild(progressBar);
}
createProgressBar('progress-bar-container', 95);
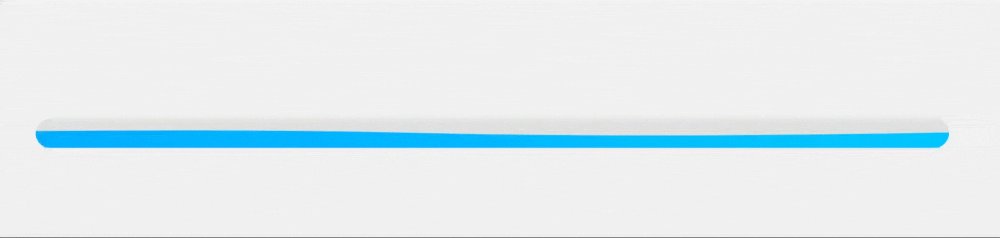
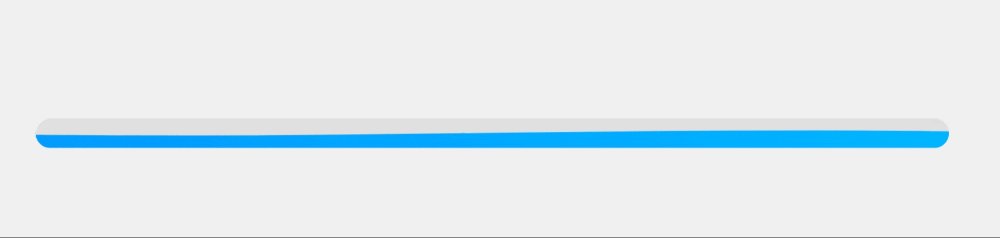
三、波浪效果的进度条
1. CSS的结构如下:
<style>
body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background: #f0f0f0;
}
.progress-container {
width: 80%;
height: 50px;
background: #e0e0e0;
border-radius: 25px;
overflow: hidden;
position: relative;
}
.progress-bar {
width: 100%;
height: 100%;
position: relative;
overflow: hidden;
}
.wave {
position: absolute;
top: 0;
left: 0;
width: 200%;
height: 100%;
background: linear-gradient(90deg, #0099ff, #00ccff);
animation: wave 4s infinite linear;
clip-path: url(#waveClipPath);
}
@keyframes wave {
0% {
transform: translateX(0);
}
100% {
transform: translateX(-50%);
}
}
</style>
2. HTML的结构如下:
<div class="progress-container">
<div class="progress-bar">
<div class="wave"></div>
</div>
</div>
<svg width="0" height="0">
<defs>
<clipPath id="waveClipPath" clipPathUnits="objectBoundingBox">
<path d="M0,0.5 C0.2,0.8 0.4,0.2 0.6,0.5 C0.8,0.8 1,0.2 1,0.5 L1,1 L0,1 Z"></path>
</clipPath>
</defs>
</svg>
四、海浪效果的进度条(等我空闲就上传代码!!!)
总结
目前还没有更新完毕,有时间更新后面的真实样式!!!
代码很少!!!