大家好,我是java1234_小锋老师,看到一个不错的SpringBoot+Vue在线水果(销售)商城管理系统,分享下哈。
项目视频演示
【免费】SpringBoot+Vue在线水果(销售)商城管理系统 Java毕业设计_哔哩哔哩_bilibili【免费】SpringBoot+Vue在线水果(销售)商城管理系统 Java毕业设计项目来自互联网,免费分享,仅供学习交流使用,严禁商业。更多毕业设源码:http://www.java1234.com/a/bysj/javaweb/, 视频播放量 155、弹幕量 0、点赞数 4、投硬币枚数 2、收藏人数 2、转发人数 1, 视频作者 java1234官方, 作者简介 公众号:java1234 微信:java9266,相关视频:【免费】javaweb实验室管理系统毕业设计,【免费】javaweb设备管理系统视频毕业设计,【免费】SpringBoot+Vue旅游管理系统 Java毕业设计,【免费】javaweb校园宿舍管理系统优质版毕业设计,【免费】javaweb超市管理系统毕业设计,【免费】SpringBoot+Vue汽车租赁管理系统 Java毕业设计,【免费】javaweb超市管理系统高级版毕业设计,【免费】javaweb大学生就业管理系统毕业设计,【免费】基于springboot的进销存(仓库)管理系统 Java毕业设计,【免费】javaweb学生成绩管理系统毕业设计![]() https://www.bilibili.com/video/BV1a6421Z7yv/
https://www.bilibili.com/video/BV1a6421Z7yv/
项目介绍
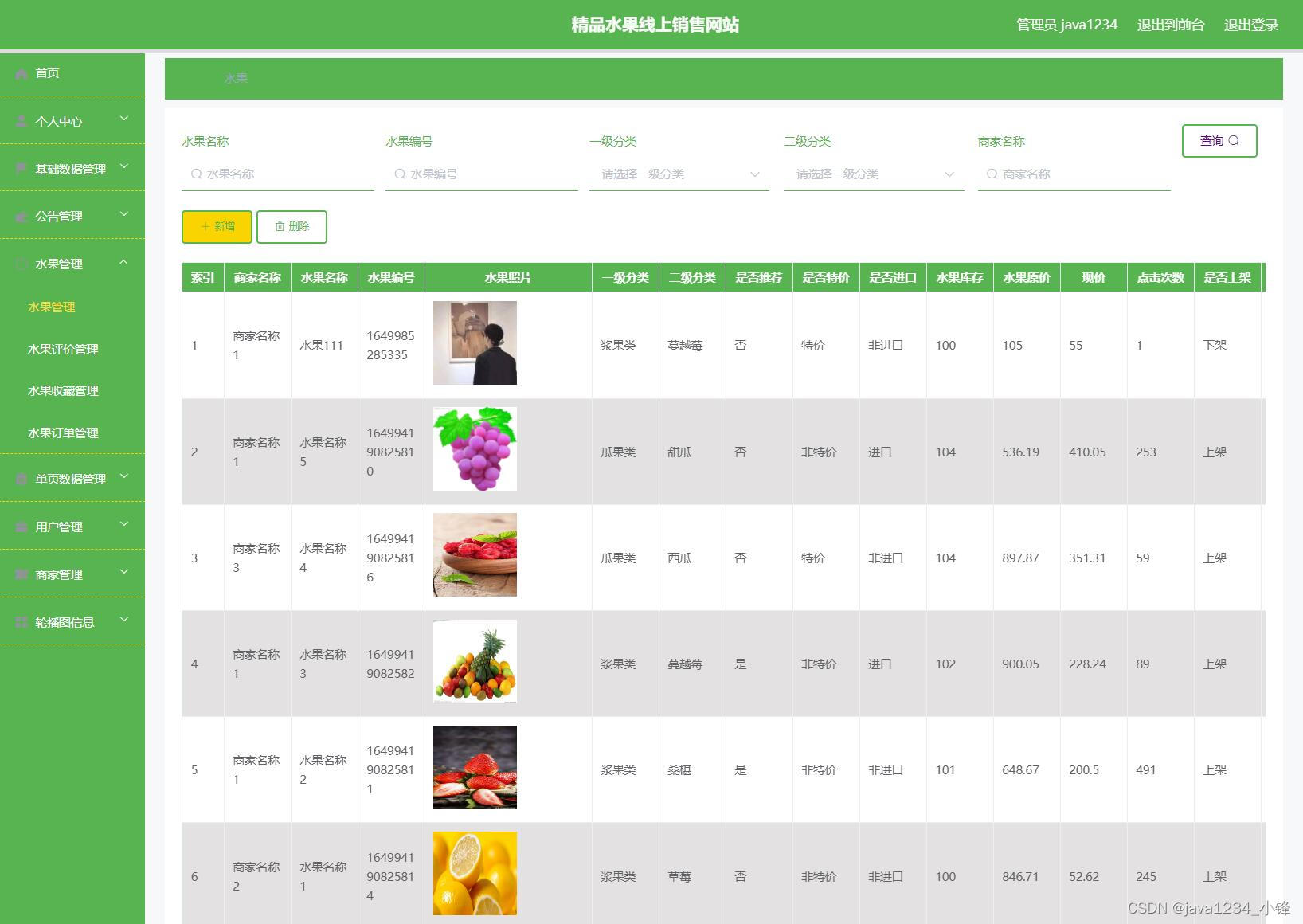
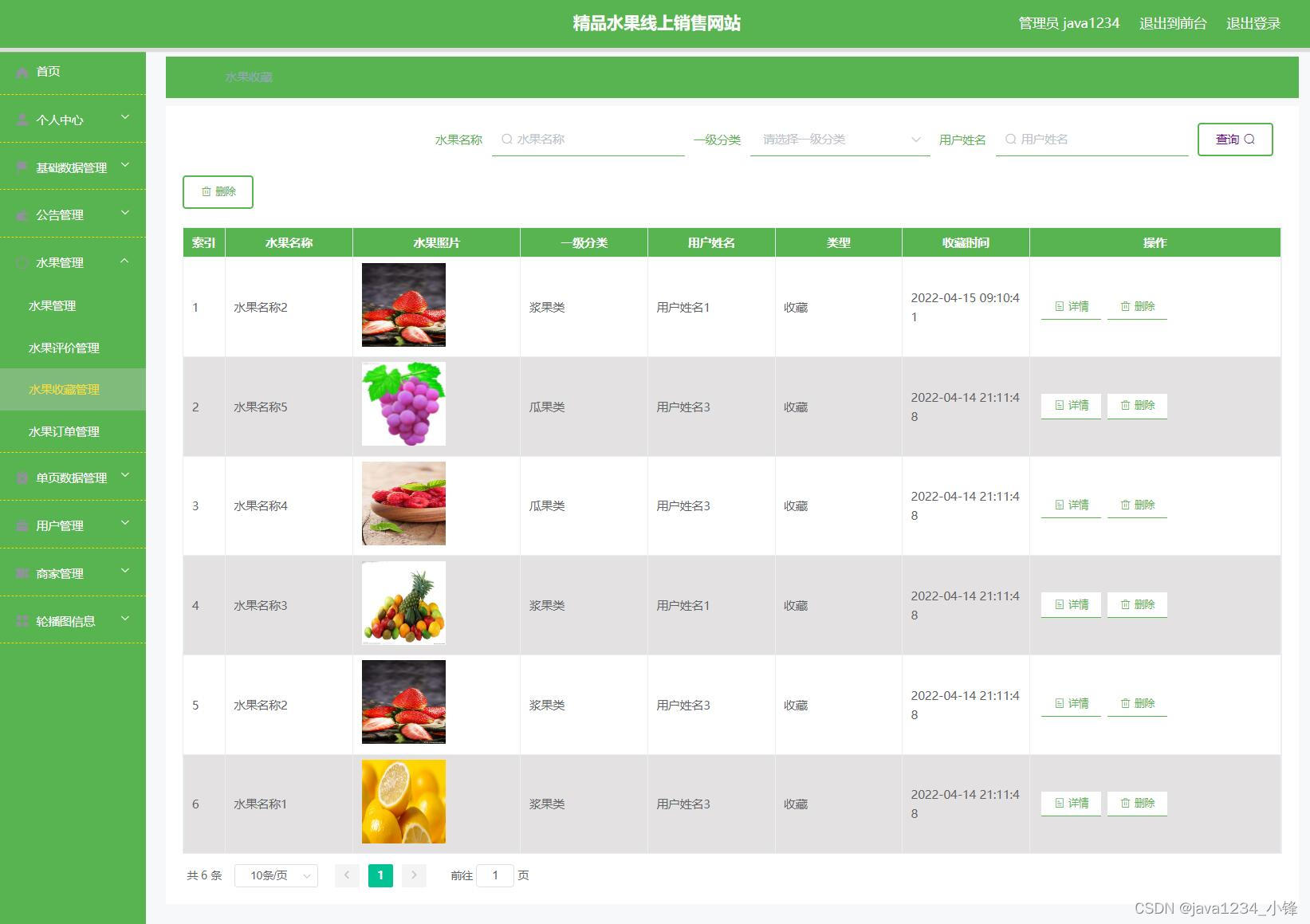
信息数据从传统到当代,是一直在变革当中,突如其来的互联网让传统的信息管理看到了革命性的曙光,因为传统信息管理从时效性,还是安全性,还是可操作性等各个方面来讲,遇到了互联网时代才发现能补上自古以来的短板,有效的提升管理的效率和业务水平。传统的管理模式,时间越久管理的内容越多,也需要更多的人来对数据进行整理,并且数据的汇总查询方面效率也是极其的低下,并且数据安全方面永远不会保证安全性能。结合数据内容管理的种种缺点,在互联网时代都可以得到有效的补充。结合先进的互联网技术,开发符合需求的软件,让数据内容管理不管是从录入的及时性,查看的及时性还是汇总分析的及时性,都能让正确率达到最高,管理更加的科学和便捷。本次开发的精品水果线上销售网站实现了收货地址管理、购物车管理、字典管理、公告管理、水果管理、水果收藏管理、水果评价管理、水果订单管理、单页数据管理、用户管理、商家管理、管理员管理等功能。系统用到了关系型数据库中王者MySql作为系统的数据库,有效的对数据进行安全的存储,有效的备份,对数据可靠性方面得到了保证。并且程序也具备程序需求的所有功能,使得操作性还是安全性都大大提高,让精品水果线上销售网站更能从理念走到现实,确确实实的让人们提升信息处理效率。
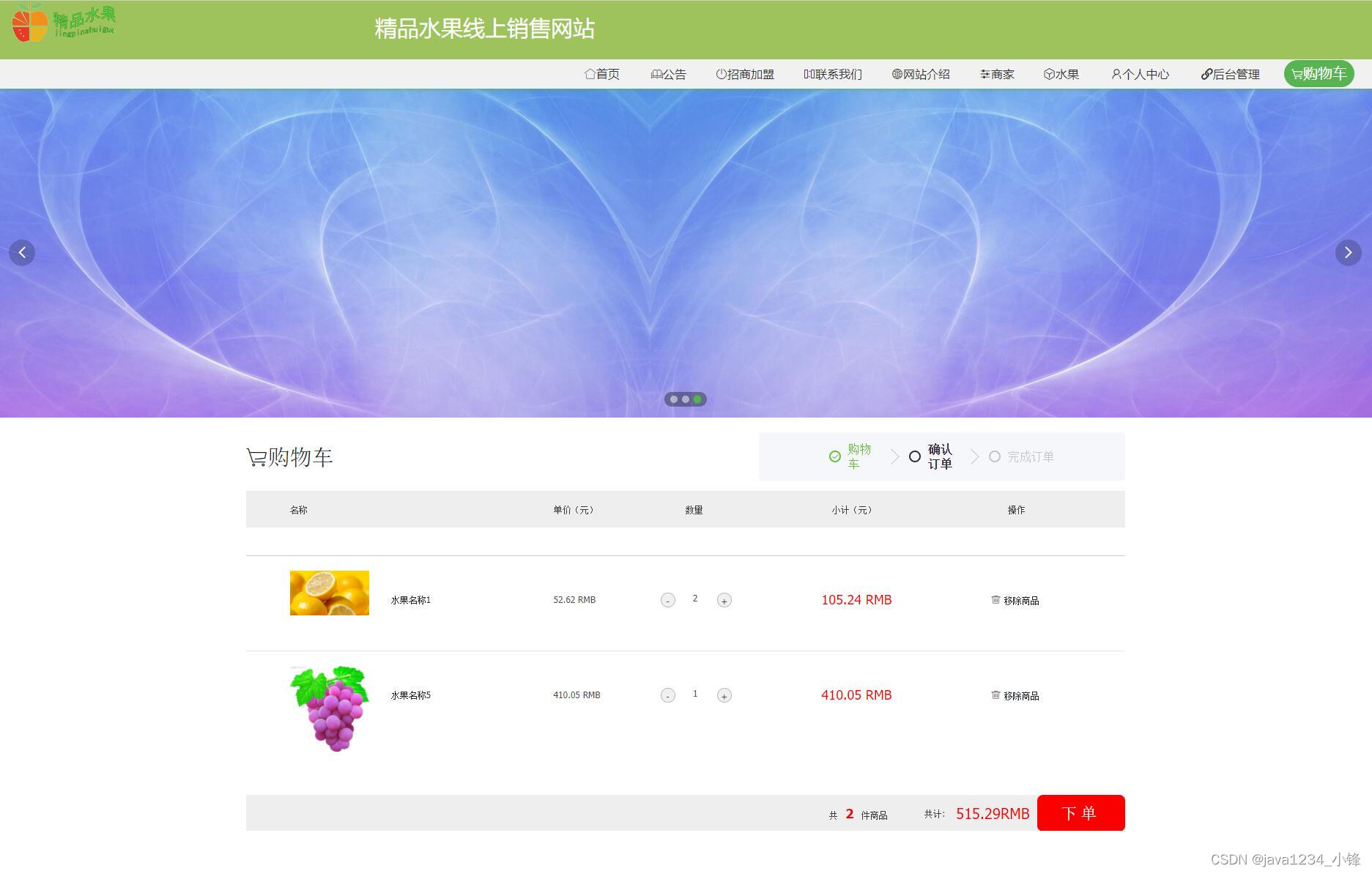
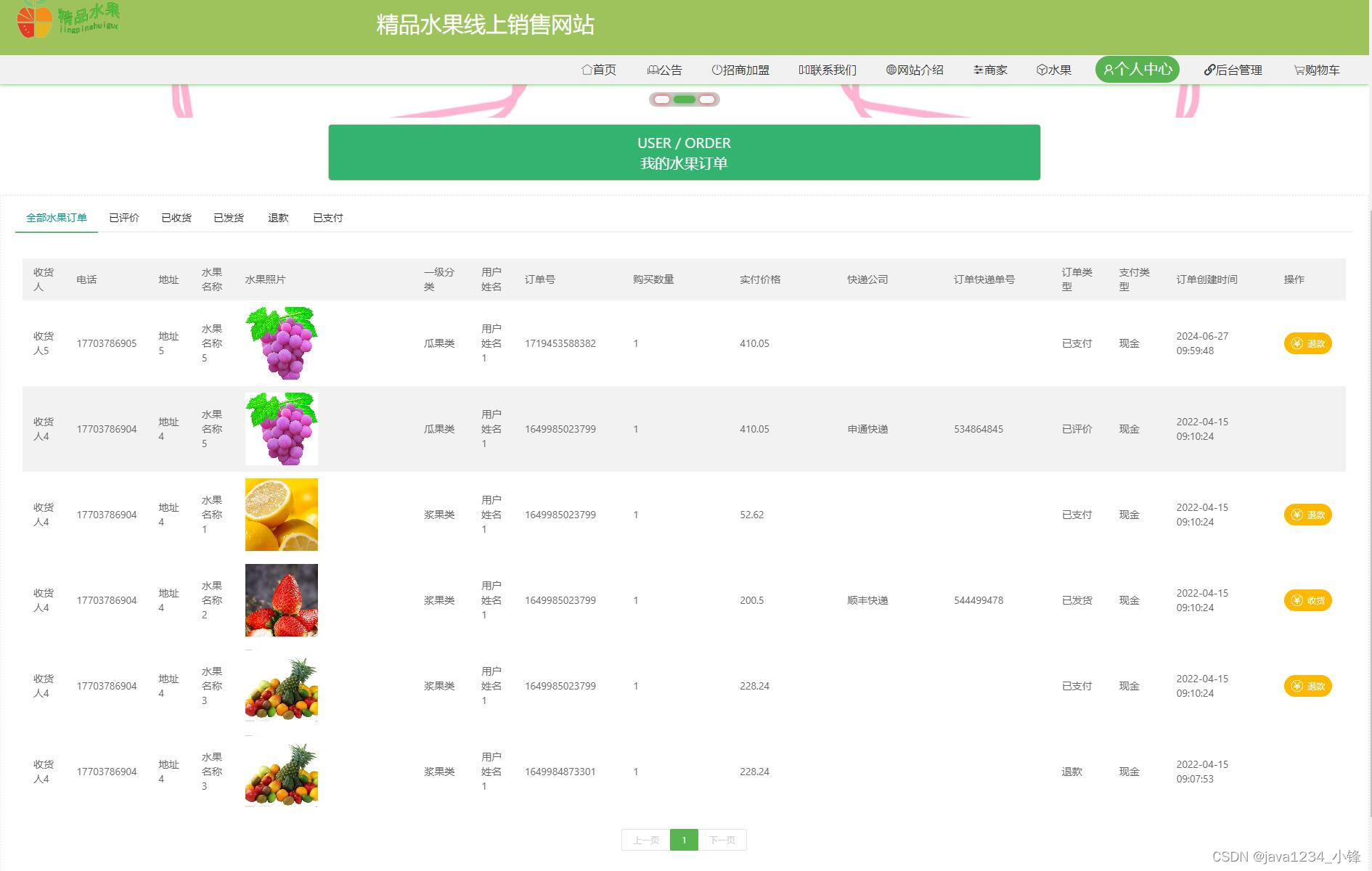
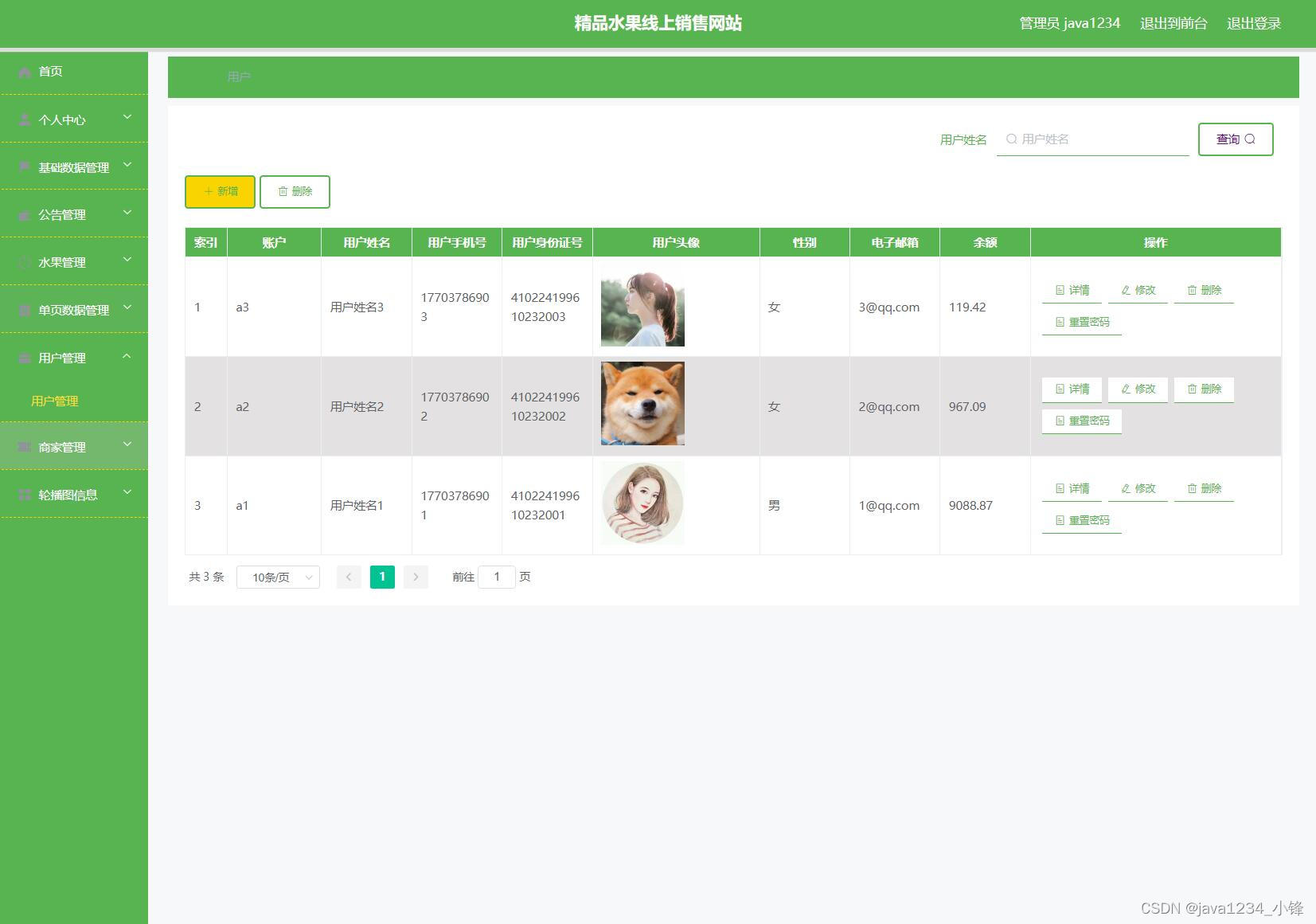
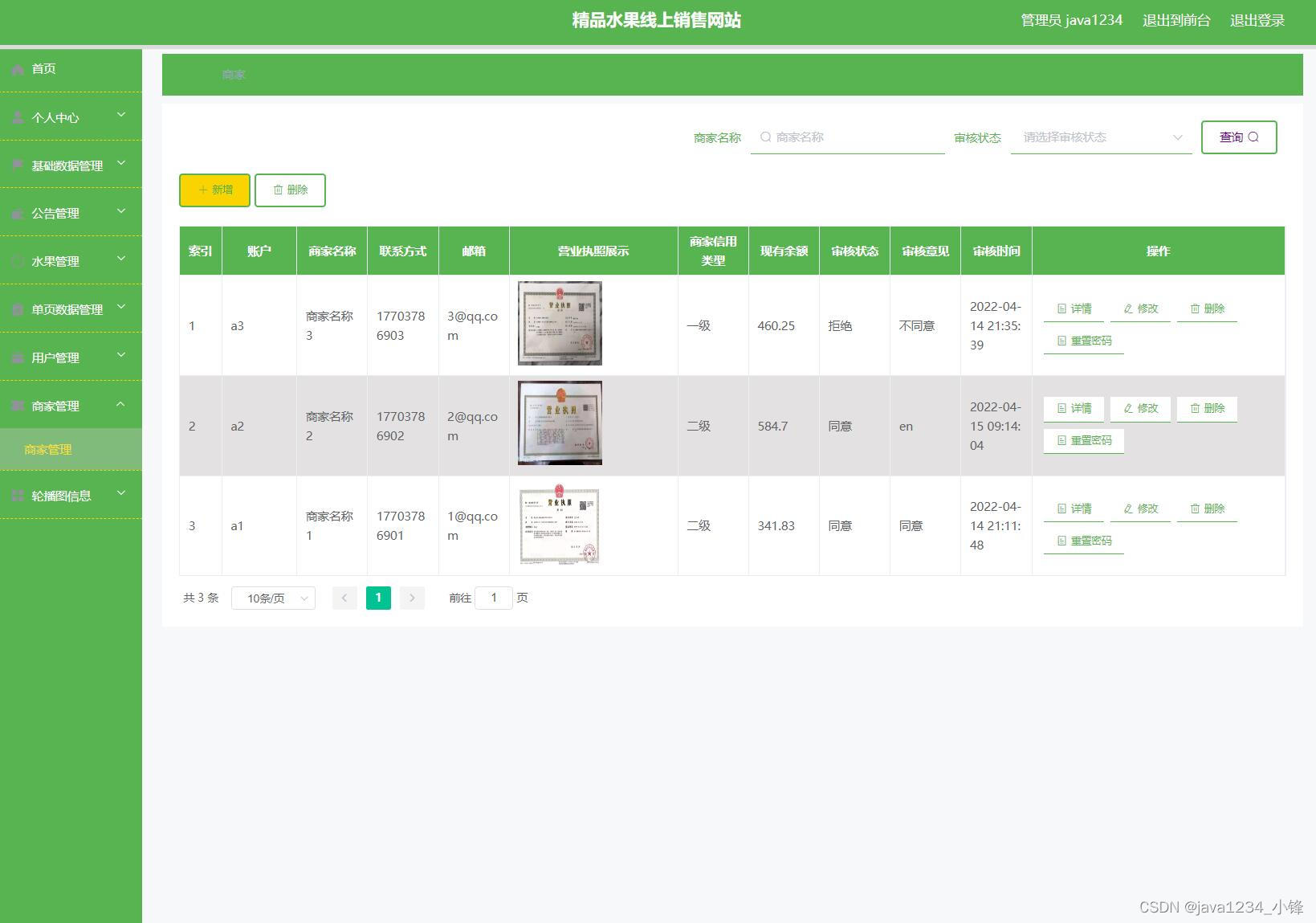
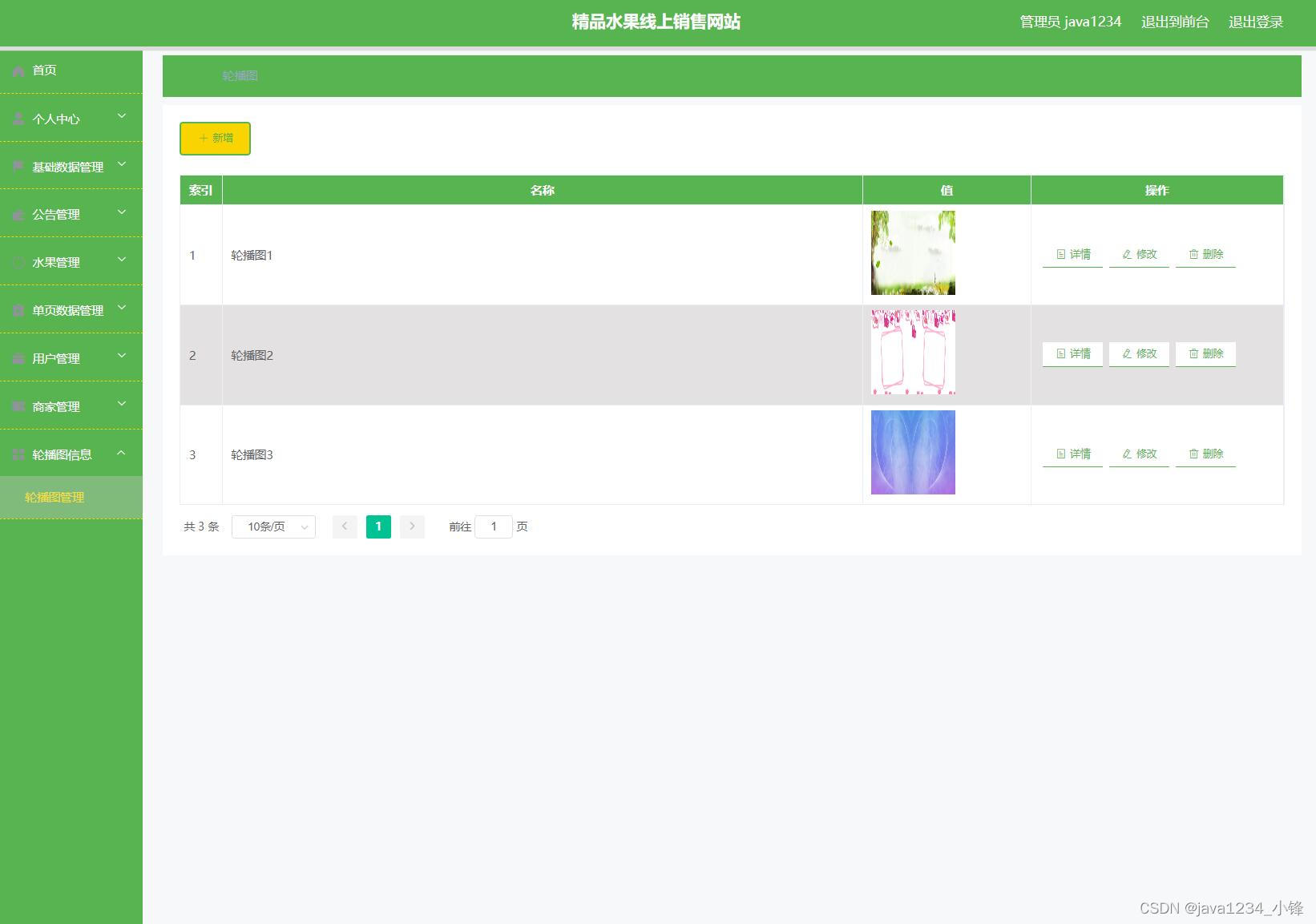
系统展示










部分代码
package com.controller;
import java.util.Arrays;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import com.service.UsersService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.UsersEntity;
import com.service.TokenService;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
user.setPassword("123456");
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
usersService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
<template>
<div>
<div class="container loginIn" style="backgroundImage: url(/shuiguozaixianxiaoshou/img/back-img-bg.jpg)">
<div :class="2 == 1 ? 'left' : 2 == 2 ? 'left center' : 'left right'" style="backgroundColor: rgba(74, 204, 64, 0.25)">
<el-form class="login-form" label-position="left" :label-width="2 == 3 ? '56px' : '0px'">
<div class="title-container"><h3 class="title" style="color: rgba(248, 243, 246, 1)">精品水果线上销售网站</h3></div>
<el-form-item :label="2 == 3 ? '用户名' : ''" :class="'style'+2">
<span v-if="2 != 3" class="svg-container" style="color:rgba(255, 255, 255, 1);line-height:44px"><svg-icon icon-class="user" /></span>
<el-input placeholder="请输入用户名" name="username" type="text" v-model="rulesForm.username" />
</el-form-item>
<el-form-item :label="2 == 3 ? '密码':''" :class="'style'+2">
<span v-if="2 != 3" class="svg-container" style="color:rgba(255, 255, 255, 1);line-height:44px"><svg-icon icon-class="password" /></span>
<el-input placeholder="请输入密码" name="password" type="password" v-model="rulesForm.password" />
</el-form-item>
<el-form-item v-if="0 == '1'" class="code" :label="2 == 3 ? '验证码' : ''" :class="'style'+2">
<span v-if="2 != 3" class="svg-container" style="color:rgba(255, 255, 255, 1);line-height:44px"><svg-icon icon-class="code" /></span>
<el-input placeholder="请输入验证码" name="code" type="text" v-model="rulesForm.code" />
<div class="getCodeBt" @click="getRandCode(4)" style="height:44px;line-height:44px">
<span v-for="(item, index) in codes" :key="index" :style="{color:item.color,transform:item.rotate,fontSize:item.size}">{{ item.num }}</span>
</div>
</el-form-item>
<el-form-item label="角色" prop="loginInRole" class="role">
<el-radio
v-for="item in menus"
v-if="item.hasBackLogin=='是'"
v-bind:key="item.roleName"
v-model="rulesForm.role"
:label="item.roleName"
>{{item.roleName}}</el-radio>
</el-form-item>
<el-button type="primary" @click="login()" class="loginInBt" style="padding:0;font-size:16px;border-radius:4px;height:44px;line-height:44px;width:100%;backgroundColor:rgba(88, 179, 81, 1); borderColor:rgba(88, 179, 81, 1); color:rgba(255, 255, 255, 1)">{{'1' == '1' ? '登录' : 'login'}}</el-button>
<el-form-item class="setting">
<div style="color:rgba(248, 245, 245, 1)" class="register" @click="register('yonghu')">用户注册</div>
<div style="color:rgba(248, 245, 245, 1)" class="register" @click="register('shangjia')">商家注册</div>
</el-form-item>
</el-form>
</div>
</div>
</div>
</template>
<script>
import menu from "@/utils/menu";
export default {
data() {
return {
rulesForm: {
username: "",
password: "",
role: "",
code: '',
},
menus: [],
tableName: "",
codes: [{
num: 1,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 2,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 3,
color: '#000',
rotate: '10deg',
size: '16px'
},{
num: 4,
color: '#000',
rotate: '10deg',
size: '16px'
}],
};
},
mounted() {
let menus = menu.list();
this.menus = menus;
},
created() {
this.setInputColor()
this.getRandCode()
},
methods: {
setInputColor(){
this.$nextTick(()=>{
document.querySelectorAll('.loginIn .el-input__inner').forEach(el=>{
el.style.backgroundColor = "rgba(255, 255, 255, 1)"
el.style.color = "rgba(51, 51, 51, 1)"
el.style.height = "44px"
el.style.lineHeight = "44px"
el.style.borderRadius = "4px"
})
document.querySelectorAll('.loginIn .style3 .el-form-item__label').forEach(el=>{
el.style.height = "44px"
el.style.lineHeight = "44px"
})
document.querySelectorAll('.loginIn .el-form-item__label').forEach(el=>{
el.style.color = "rgba(255, 255, 255, 1)"
})
setTimeout(()=>{
document.querySelectorAll('.loginIn .role .el-radio__label').forEach(el=>{
el.style.color = "#fff"
})
},350)
})
},
register(tableName){
this.$storage.set("loginTable", tableName);
this.$router.push({path:'/register'})
},
// 登陆
login() {
let code = ''
for(let i in this.codes) {
code += this.codes[i].num
}
if ('0' == '1' && !this.rulesForm.code) {
this.$message.error("请输入验证码");
return;
}
if ('0' == '1' && this.rulesForm.code.toLowerCase() != code.toLowerCase()) {
this.$message.error("验证码输入有误");
this.getRandCode()
return;
}
if (!this.rulesForm.username) {
this.$message.error("请输入用户名");
return;
}
if (!this.rulesForm.password) {
this.$message.error("请输入密码");
return;
}
if (!this.rulesForm.role) {
this.$message.error("请选择角色");
return;
}
let menus = this.menus;
for (let i = 0; i < menus.length; i++) {
if (menus[i].roleName == this.rulesForm.role) {
this.tableName = menus[i].tableName;
}
}
this.$http({
url: `${this.tableName}/login?username=${this.rulesForm.username}&password=${this.rulesForm.password}`,
method: "post"
}).then(({ data }) => {
if (data && data.code === 0) {
this.$storage.set("Token", data.token);
this.$storage.set("userId", data.userId);
this.$storage.set("role", this.rulesForm.role);
this.$storage.set("sessionTable", this.tableName);
this.$storage.set("adminName", this.rulesForm.username);
this.$router.replace({ path: "/index/" });
} else {
this.$message.error(data.msg);
}
});
},
getRandCode(len = 4){
this.randomString(len)
},
randomString(len = 4) {
let chars = [
"a", "b", "c", "d", "e", "f", "g", "h", "i", "j", "k",
"l", "m", "n", "o", "p", "q", "r", "s", "t", "u", "v",
"w", "x", "y", "z", "A", "B", "C", "D", "E", "F", "G",
"H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R",
"S", "T", "U", "V", "W", "X", "Y", "Z", "0", "1", "2",
"3", "4", "5", "6", "7", "8", "9"
]
let colors = ["0", "1", "2","3", "4", "5", "6", "7", "8", "9", "a", "b", "c", "d", "e", "f"]
let sizes = ['14', '15', '16', '17', '18']
let output = [];
for (let i = 0; i < len; i++) {
// 随机验证码
let key = Math.floor(Math.random()*chars.length)
this.codes[i].num = chars[key]
// 随机验证码颜色
let code = '#'
for (let j = 0; j < 6; j++) {
let key = Math.floor(Math.random()*colors.length)
code += colors[key]
}
this.codes[i].color = code
// 随机验证码方向
let rotate = Math.floor(Math.random()*60)
let plus = Math.floor(Math.random()*2)
if(plus == 1) rotate = '-'+rotate
this.codes[i].rotate = 'rotate('+rotate+'deg)'
// 随机验证码字体大小
let size = Math.floor(Math.random()*sizes.length)
this.codes[i].size = sizes[size]+'px'
}
},
}
};
</script>
<style lang="scss" scoped>
.loginIn {
min-height: 100vh;
position: relative;
background-repeat: no-repeat;
background-position: center center;
background-size: cover;
.left {
position: absolute;
left: 0;
top: 0;
width: 360px;
height: 100%;
.login-form {
background-color: transparent;
width: 100%;
right: inherit;
padding: 0 12px;
box-sizing: border-box;
display: flex;
justify-content: center;
flex-direction: column;
}
.title-container {
text-align: center;
font-size: 24px;
.title {
margin: 20px 0;
}
}
.el-form-item {
position: relative;
.svg-container {
padding: 6px 5px 6px 15px;
color: #889aa4;
vertical-align: middle;
display: inline-block;
position: absolute;
left: 0;
top: 0;
z-index: 1;
padding: 0;
line-height: 40px;
width: 30px;
text-align: center;
}
.el-input {
display: inline-block;
height: 40px;
width: 100%;
& /deep/ input {
background: transparent;
border: 0px;
-webkit-appearance: none;
padding: 0 15px 0 30px;
color: #fff;
height: 40px;
}
}
}
}
.center {
position: absolute;
left: 50%;
top: 50%;
width: 360px;
transform: translate3d(-50%,-50%,0);
height: 446px;
border-radius: 8px;
}
.right {
position: absolute;
left: inherit;
right: 0;
top: 0;
width: 360px;
height: 100%;
}
.code {
.el-form-item__content {
position: relative;
.getCodeBt {
position: absolute;
right: 0;
top: 0;
line-height: 40px;
width: 100px;
background-color: rgba(51,51,51,0.4);
color: #fff;
text-align: center;
border-radius: 0 4px 4px 0;
height: 40px;
overflow: hidden;
span {
padding: 0 5px;
display: inline-block;
font-size: 16px;
font-weight: 600;
}
}
.el-input {
& /deep/ input {
padding: 0 130px 0 30px;
}
}
}
}
.setting {
& /deep/ .el-form-item__content {
padding: 0 15px;
box-sizing: border-box;
line-height: 32px;
height: 32px;
font-size: 14px;
color: #999;
margin: 0 !important;
.register {
float: left;
width: 50%;
}
.reset {
float: right;
width: 50%;
text-align: right;
}
}
}
.style2 {
padding-left: 30px;
.svg-container {
left: -30px !important;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
.code.style2, .code.style3 {
.el-input {
& /deep/ input {
padding: 0 115px 0 15px;
}
}
}
.style3 {
& /deep/ .el-form-item__label {
padding-right: 6px;
}
.el-input {
& /deep/ input {
padding: 0 15px !important;
}
}
}
.role {
& /deep/ .el-form-item__label {
width: 56px !important;
}
& /deep/ .el-radio {
margin-right: 12px;
}
}
}
</style>
源码下载
CSDN 1积分下载:https://download.csdn.net/download/caofeng891102/89487889
或者免费领取加小锋老师wx:java9266
热门推荐
免费分享一套SpringBoot+Vue电影院售票管理系统【论文+源码+SQL脚本】,帅呆了~~-CSDN博客
免费分享一套SpringBoot+Vue校园论坛(微博)系统【论文+源码+SQL脚本】,帅呆了~~_校园微博系统-CSDN博客
免费分享一套微信小程序旅游推荐(智慧旅游)系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】,帅呆了~~_计算机操作系统第三版汤小丹pdf-CSDN博客
免费分享一套微信小程序扫码点餐(订餐)系统(uni-app+SpringBoot后端+Vue管理端技术实现) ,帅呆了~~_uniapp微信点餐-CSDN博客
免费分享一套SpringBoot+Vue敬老院(养老院)管理系统,帅呆了~~-CSDN博客