
themeName/index.vue页面:
<template>
<div class="theme-view">
<div @click="themeClick" class="theme-btn">切换颜色</div>
<br>
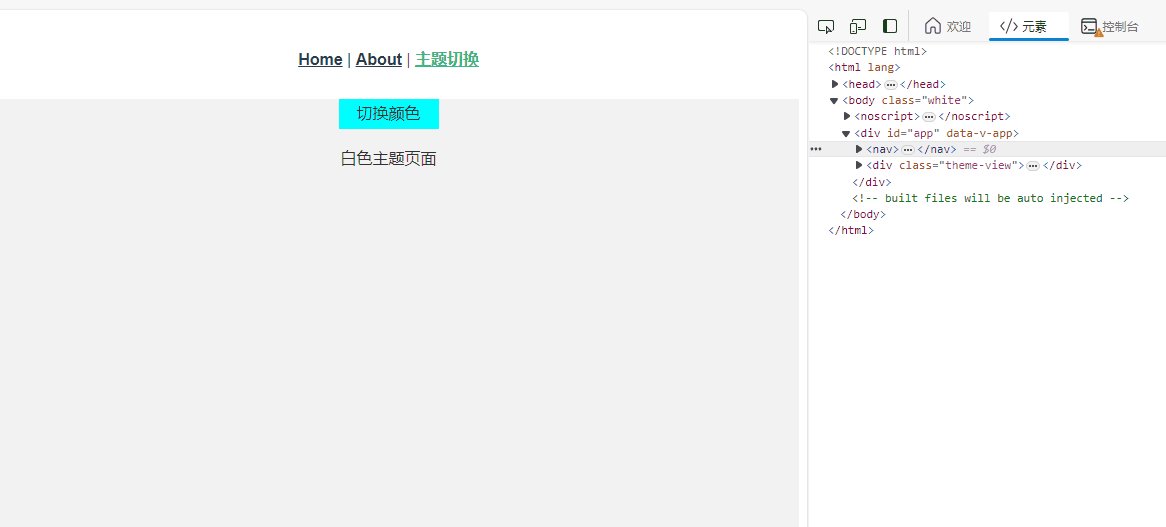
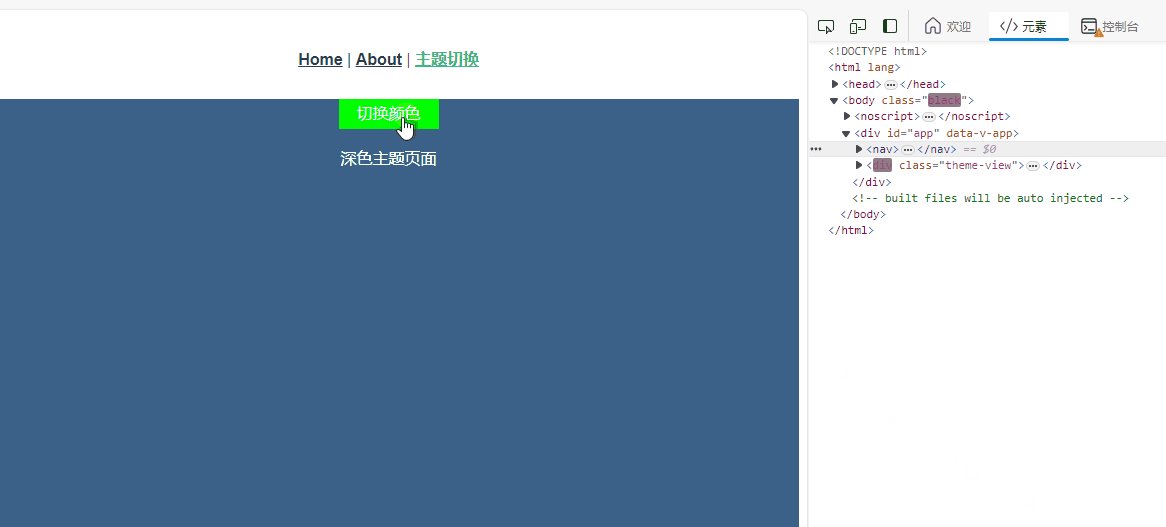
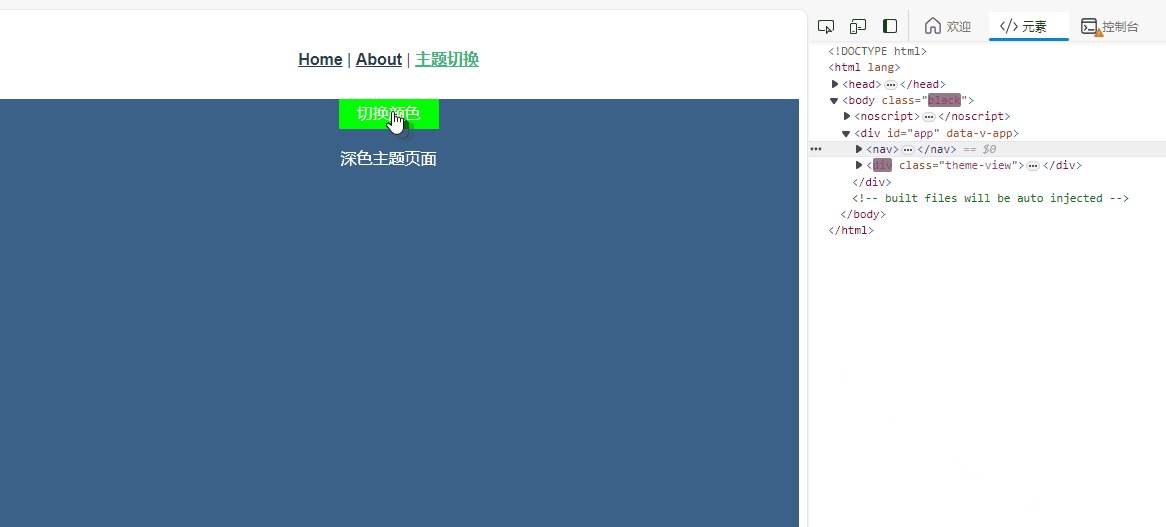
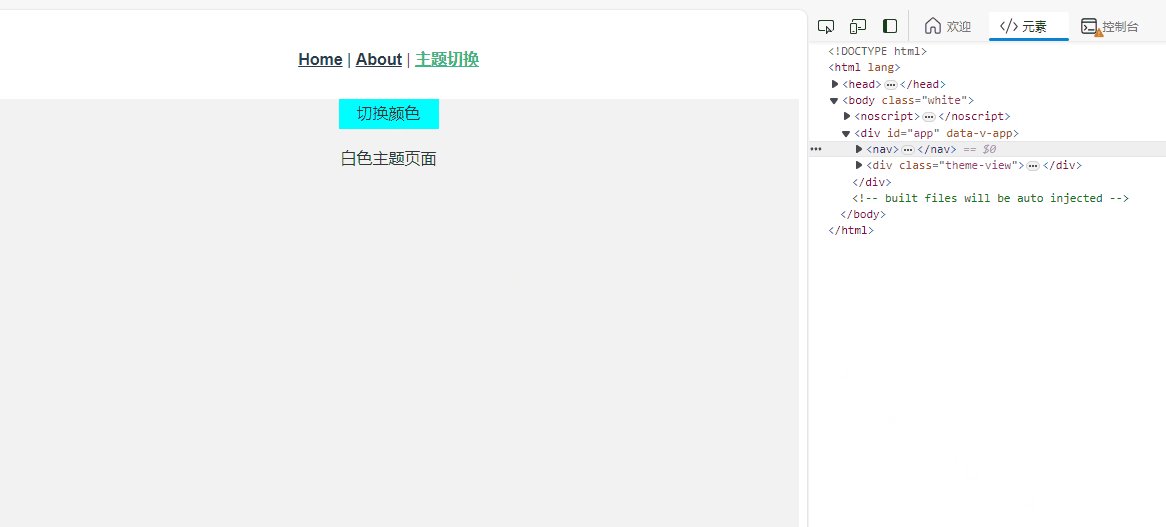
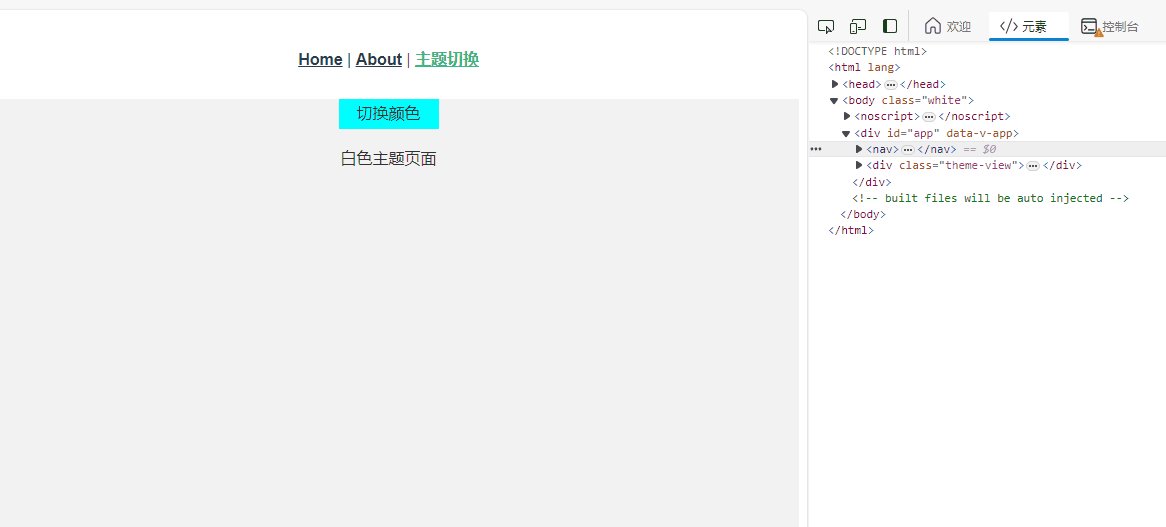
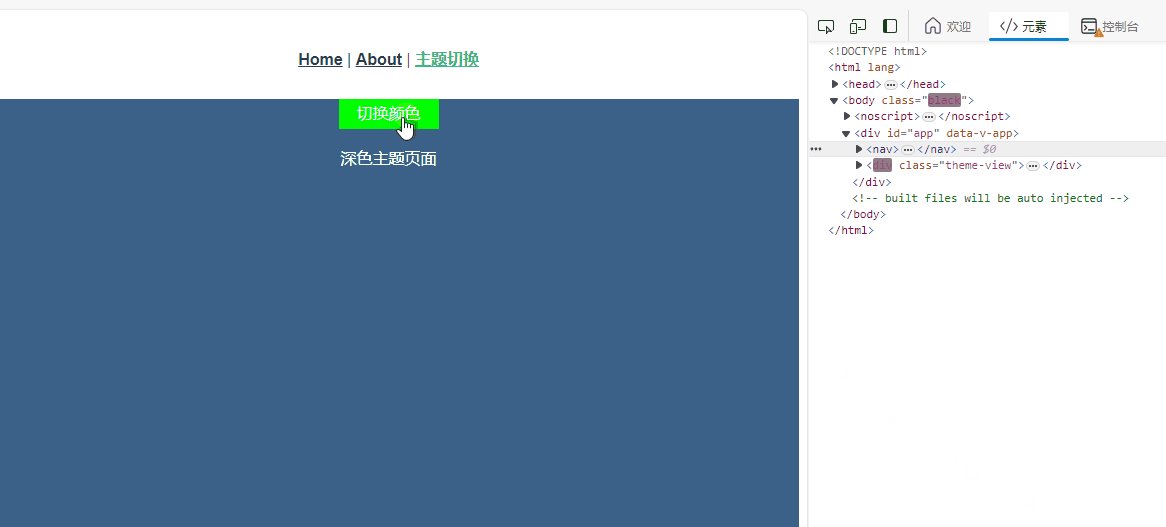
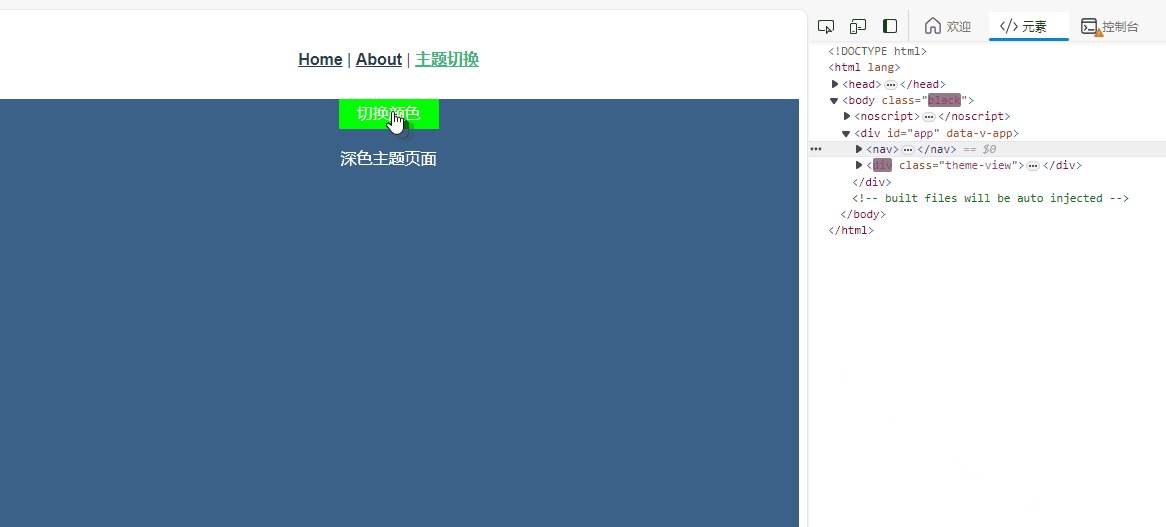
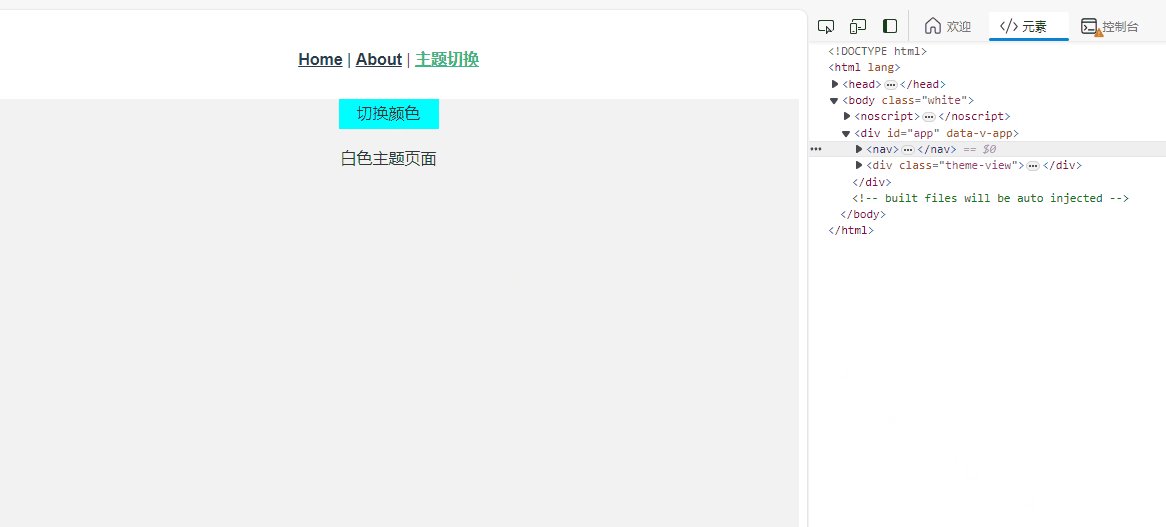
{{themeName == 'white' ? '白色' : '深色'}}主题页面
</div>
</template>
<script>
export default {
data(){
return {
// themeName: 'white', // 白色主题
}
},
computed: {
// 获取store中的主题色
themeName() {
return this.$store.state.user.themeName
}
},
mounted() {
// 给body添加类名
document.body.classList.add(this.themeName);
},
methods: {
themeClick(){
if(this.themeName == 'white'){
// 存储主题色到全局
this.$store.commit('saveTheme', 'black')
// 移除已有主题颜色
document.body.classList.remove('white')
}else{
this.$store.commit('saveTheme', 'white')
document.body.classList.remove('black')
}
// 新增主题类名
document.body.classList.add(this.themeName)
},
},
}
</script>
<style>
.theme-view{
width: 100%;
height: 80vh;
/* 如果css样式权重值不够,需要加 !important */
background: var(--theme-bg);
color: var(--theme-color);
}
.theme-btn{
margin: 0 auto;
height: 30px;
width: 100px;
background: var(--theme-btn);
line-height: 30px;
cursor: pointer;
user-select: none;
}
</style>
styles/white.css文件:
.white {
/* 定义css白色主题颜色 */
--theme-bg: #f2f2f2;
--theme-color: #333;
--theme-btn: #0ff;
}
styles/black.css文件:
.black {
/* 定义css黑色主题颜色 */
--theme-bg: #3b6188;
--theme-color: #fff;
--theme-btn: #0f0;
}
store/modules/user.js文件:
const state = {
themeName: 'white', // 白色主题,全局共用同一个主题类型
}
const mutations = {
saveTheme(state, params){
state.themeName = params;
},
}
export default {
state,
mutations,
}
main.js文件:
// 引入主题颜色
import './styles/white.css'
import './styles/black.css';



















![[JS]DOM元素](https://img-blog.csdnimg.cn/img_convert/8a05104df19ec6eaecf99d50e9335e32.png)