css控制文字放大缩小
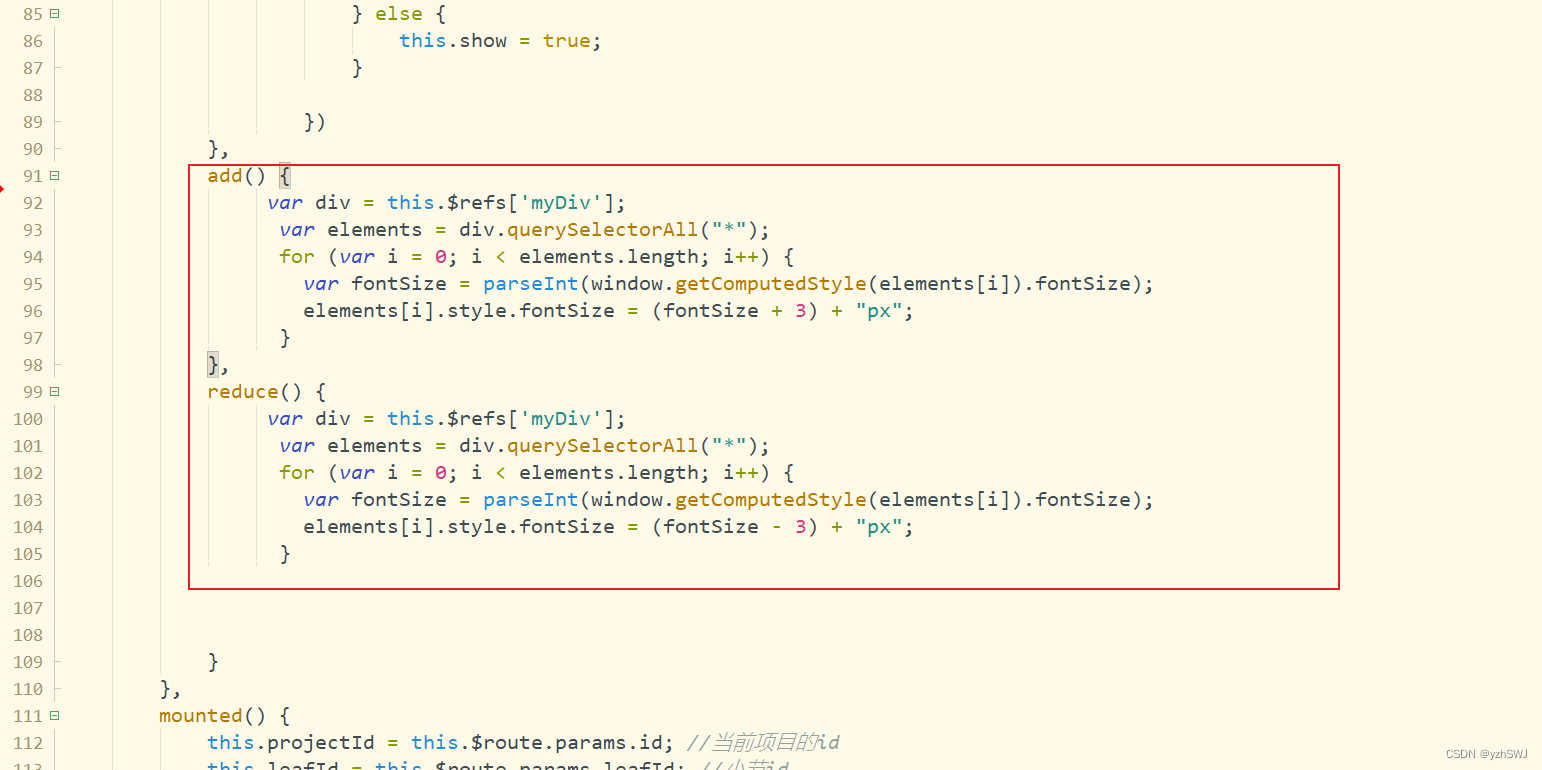
话不多说,直接上代码,我用了最简单粗暴的方法,找个下面所有的元素,然后遍历放大所有文字


add() {
var div = this.$refs['myDiv'];
var elements = div.querySelectorAll("*");
for (var i = 0; i < elements.length; i++) {
var fontSize = parseInt(window.getComputedStyle(elements[i]).fontSize);
elements[i].style.fontSize = (fontSize + 3) + "px";
}
},
reduce() {
var div = this.$refs['myDiv'];
var elements = div.querySelectorAll("*");
for (var i = 0; i < elements.length; i++) {
var fontSize = parseInt(window.getComputedStyle(elements[i]).fontSize);
elements[i].style.fontSize = (fontSize - 3) + "px";
}
}