背景:项目中引入了aar包,结果导致资源出问题了,于是需要对下面aar包进行重复资源去除操作
操作具体如下:
目录:app/build.gradle 末尾配置
apply from: "${project.rootDir}/scripts/excludewidgetAar.gradle"排除图片资源的gradle.script配置代码如下:
目录:scripts/excludewidgetAar.gradle
// 解压 AAR 文件
task extractAar(type: Copy) {
from(zipTree("./src/cadillacwidget/lib/widget-debug.aar"))
into("$buildDir/extractedAar")
}
task removeSpecificResource {
dependsOn extractAar
doLast {
def extractedDir = file("$buildDir/extractedAar/")
def targetFiles = []
extractedDir.eachFileRecurse { file ->
if (file.name == "ic_favorites.png") {
targetFiles << file
}
if (file.name == "ic_close.png") {
targetFiles << file
}
}
targetFiles.each { file ->
println "Deleting file: ${file}"
file.delete()
}
}
}
// 重新打包 AAR 文件
task createNewAar(type: Zip) {
dependsOn removeSpecificResource
from("$buildDir/extractedAar")
archiveFileName = "widget-debug.aar"
destinationDir = file("$buildDir/libs")
}
// 创建一个综合任务来执行所有步骤
task processAar {
group 'ex'
description '生成一个排除之后的aar包'
dependsOn createNewAar
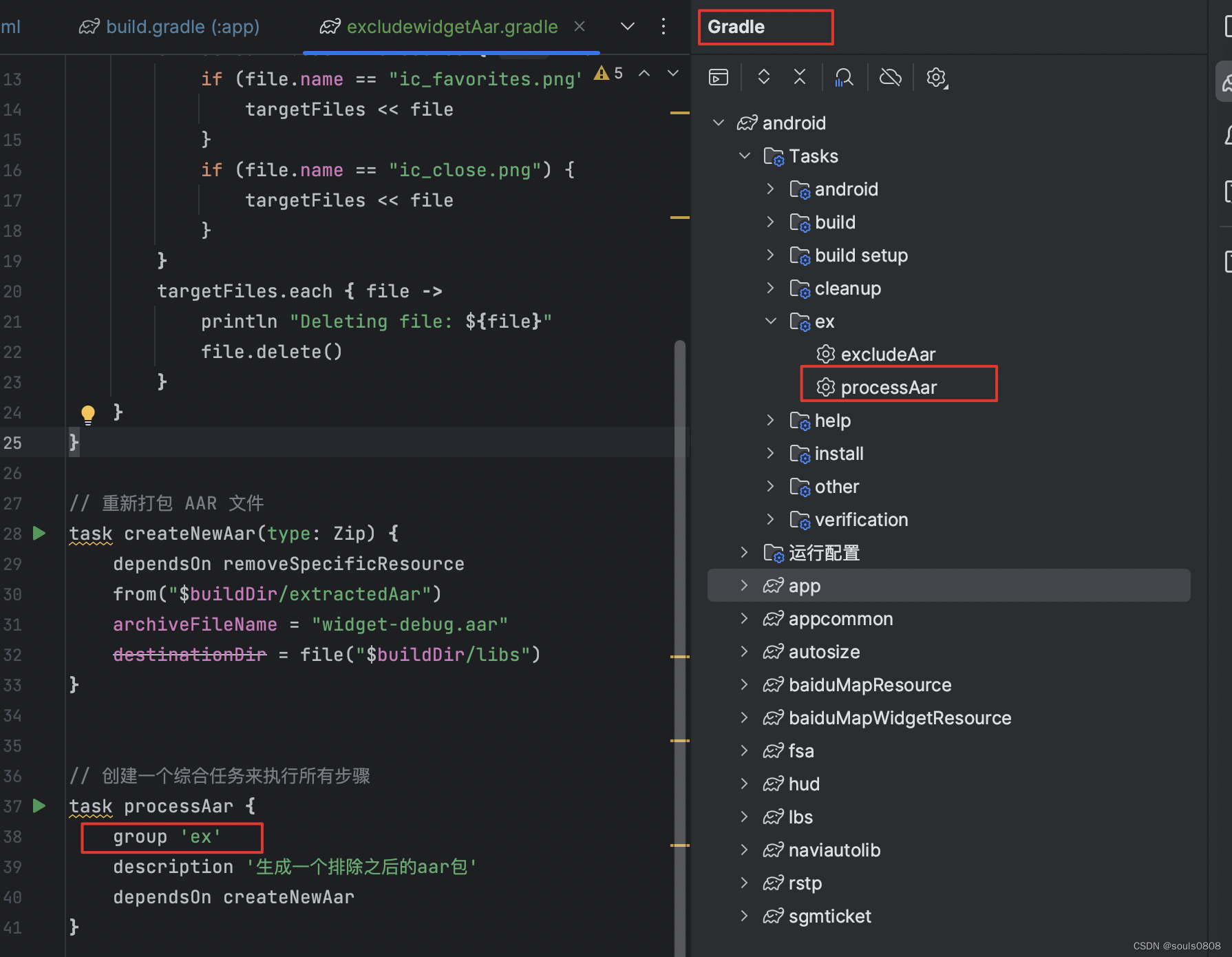
}配置完后gradle面板就可以有单独的指令可以执行了!!!
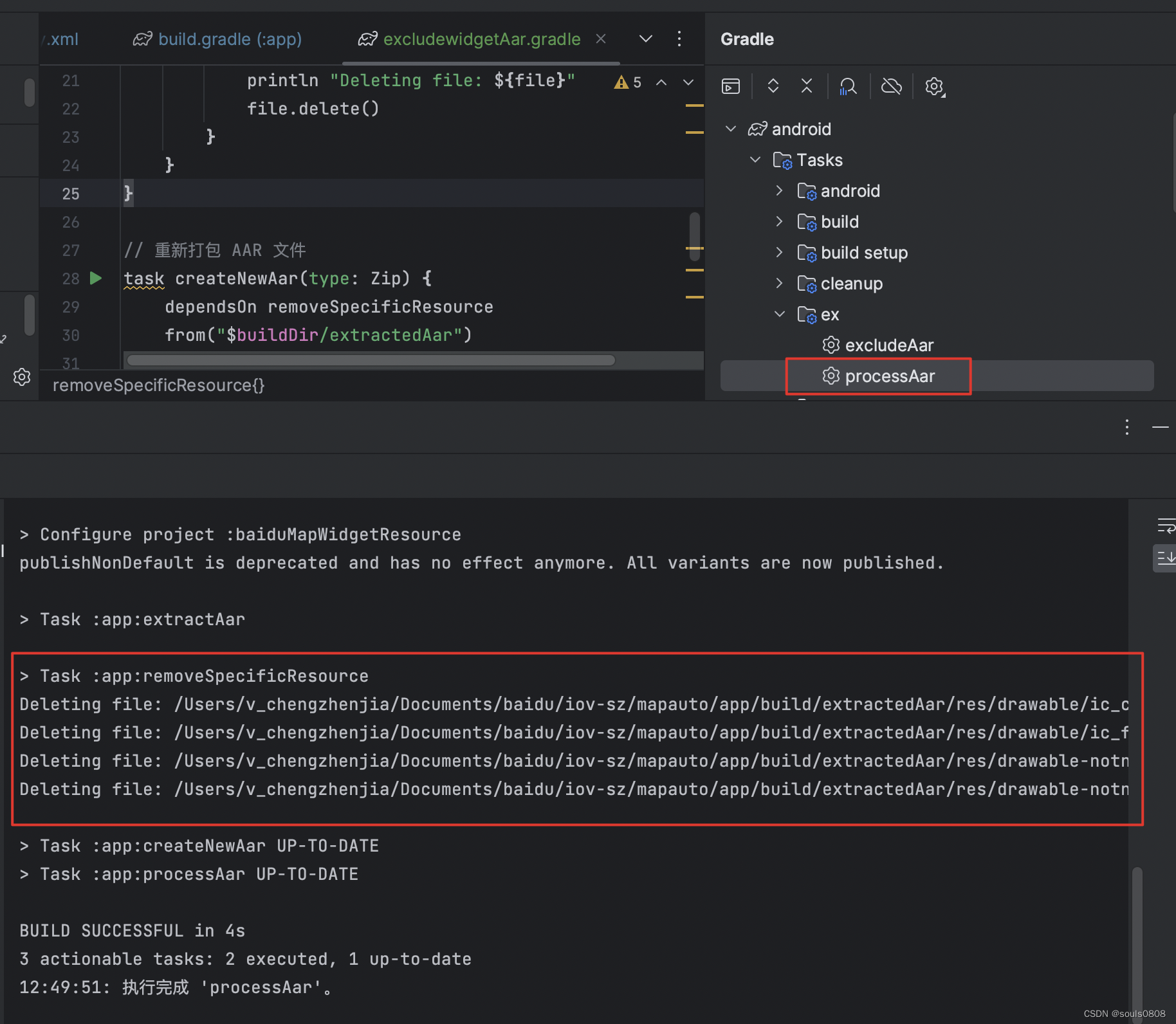
 双击gradle面板中的processAar执行成功删除了需要删除的重复文件
双击gradle面板中的processAar执行成功删除了需要删除的重复文件

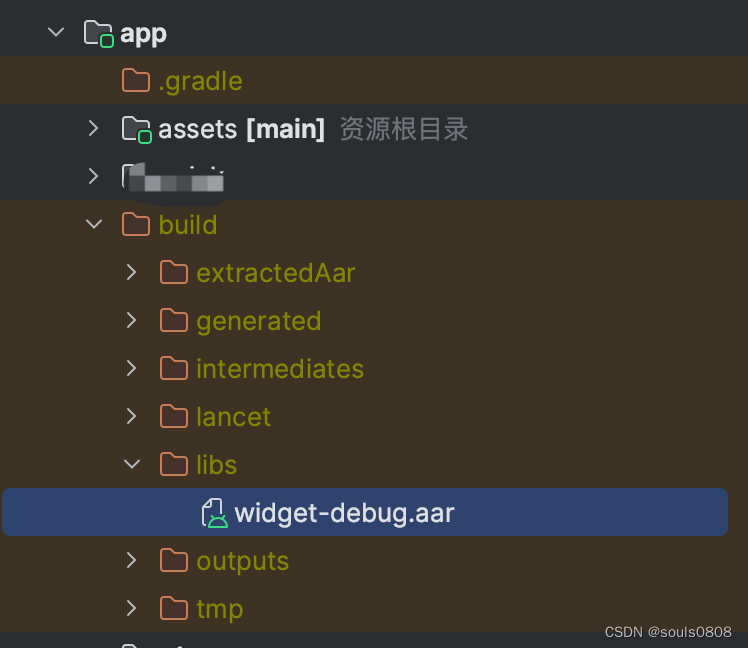
生成玩的aar包在app/build/libs/widget-debug.aar这个目录







![[图解]SysML和EA建模住宅安全系统-01-包图](https://img-blog.csdnimg.cn/direct/8f67baf6dde74c1d8c00d8fcdca7f2ad.png)