目录
一、javaScript概述
1.javaScript历史
2.JavaScript与html,css关系
二、基本语法
①放在head中
②放在 body中
③写在外部的.js文件中
1.变量
2.数据类型
3.算术运算符
4.逻辑运算符
5.赋值运算
6.逻辑运算符
7.条件运算符
8.控制语句
三、函数
1.函数定义的基本语法
2.函数调用
3.全局函数
四、内置对象
1.String字符串
2.Array数组
3.Date
4.Math
五、事件
六、Html DOM对象
1.Html DOM概述
2.查找元素
3.改变HTML
4.改变CSS
七、计时
一、javaScript概述
1.javaScript历史
● JavaScript是由Netscape公司(美国网景公司)开发的一种脚本语言。
● Netscape公司将这种脚本语言命名为LiveScript,与java一样,也是面向对象的语言,而且无需编译,可由浏览器直接解释运行。
● Netscape公司见LiveScript大有发展前途,而SUN公司( java)也觉得可以利用Livescript为Java的普及做铺垫,于是两家签订协议,将LiveScript改为JavaScript
● JavaScript一种直译式脚本语言,用来为网页添加各式各样的动态功能 (javaScript可以操作网页内容),不需要编译可直接通过浏览器解释运行,通常JavaScript脚本是通过嵌入在HTML中来实现自身的功能的。
2.JavaScript与html,css关系
JavaScript是一种基于对象和事件驱动并具有安全性的解释性语言,其目的就是增强Web客户交互,弥补了HTML的缺陷
二、基本语法
脚本写在哪里?
javaScript脚本写在一组<script>标签中,此标签可以放在head中或body中,一般习惯放在 head中,还可以将脚本写在外部的.js文件中,在html页面中导入外部的.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/index.js"></script>
<script>
//调用对话框库函数
//alert("大家好 我是js!");
alert("hello js!")
</script>
</head>
<body>
</body>
</html>alert(‘welcome!’); 提示对话框
①放在head中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script>
alert("hello js!")
</script>
</head>
<body>
</body>
</html>②放在 body中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<script src="js/index.js"></script>
</body>
</html>③写在外部的.js文件中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<script src="js/index.js"></script>
</head>
<body>
</body>
</html>
1.变量
● 声明变量用var关键字 例如 var name;
● 声明变量的同时对其赋值 var test=“THIS IS A BOOK”
2.数据类型
javaScript支持的数据类型
● ①数值型(number): 其中包括整型数和浮点型数。
● ②布尔型(boolean): 即逻辑值,true或flase。
● ③字符串型: 由单个或多个文本字符组成。字符串是用单引号或双引号来说明的。(使用单引号来输入包含引号的字符串)
● ④undefined类型
● ⑤Object类型
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
/* 数据类型 */
//1.数值类型(包含整数和浮点数)
var a = 10;
var b = 10.5;
/* alert(typeof(b));number typeof(b)返回变量的数据类型 */
//2.布尔类型
var c = true;
var d = false;
/* alert(a==b); */
//3.字符串,单引号和双引号都表示字符串
var e = "abcd";
var f = 'abcd';
/* alert(typeof(e));
alert(typeof(f)); */
//4.undefined 声明了变量,却没有
var g;
alert(g==undefined);
//对象类型
var date = new Date();
/* alert(date.getFullYear());
alert(date.getMonth()+1);
date.getDate(); */
</script>
</head>
<body>
</body>
</html>3.算术运算符
+:可以进行“加法”与“连接”运算,如果2个运算符中的一个是字符串,javascript就将另一个转换成字符串,然后将2个运算数连接起来
-:"字符串"-数值=数值,如果2个运算符中的一个是字符串,会把表达式中的数字字符串尝试类型转换,如果字符串不能转换为数值 ,返回NaN
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
/*
算术运算符 + - * / % ++ --
+ 加法运算 字符串运算
*/
var a = "10";
var b = 5;
var c = 10;
var d = "a";
//alert(a+b);//字符串连接 105
//alert(b+c);//加法 15
/* alert(c-b);//5 减法
alert(a-b);//5 "字符串"-数值=数值 会把表达式中的数字字符串尝试类型转换
alert(c-d);//NaN not a number 如果字符串不能转换为数值 返回NaN */
// alert(a*b);//50
// alert(a*d);//NaN
</script>
</head>
<body>
</body>
</html>4.逻辑运算符
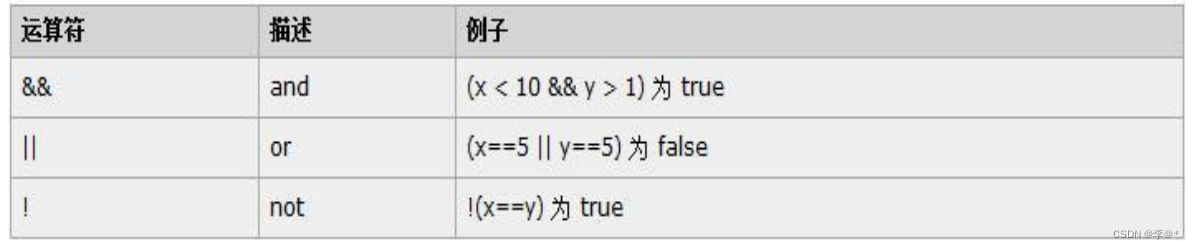
逻辑运算符用于测定变量或值之间的逻辑,给定 x=6 以及 y=3 ,下表解释了逻辑运算符:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = "10";
var b = 5;
var c = 10;
var d = "a";
// alert(a==c);//只比较值是否相等
// alert(a===c);//全等(值和类型)
</script>
</head>
<body>
</body>
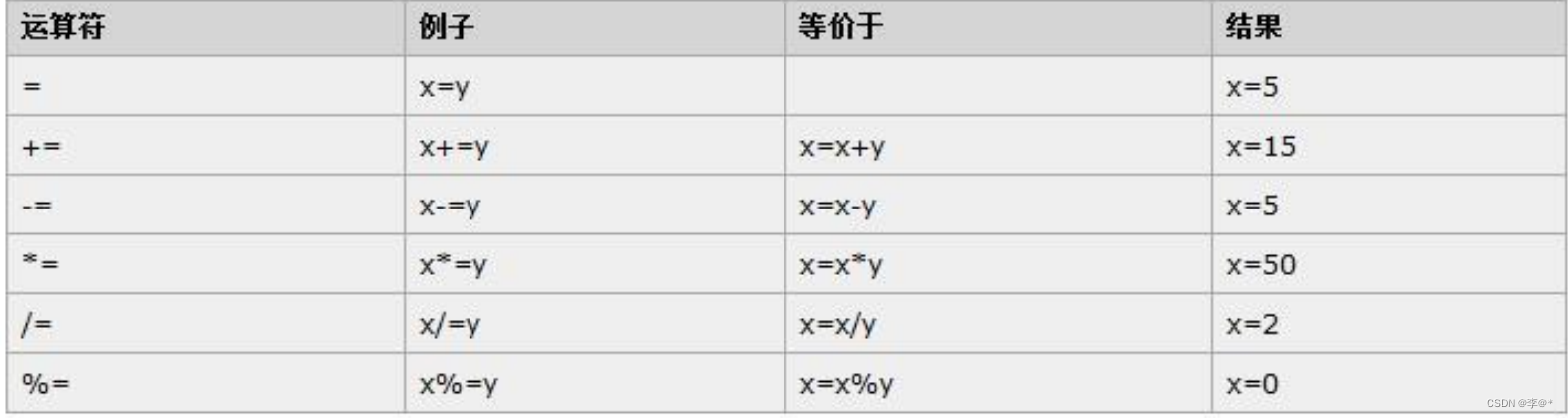
</html>5.赋值运算
6.逻辑运算符
逻辑运算符用于测定变量或值之间的逻辑,给定 x=6 以及 y=3 ,下表解释了逻辑运算符:
7.条件运算符
JavaScript 还包含了基于某些条件对变量进行赋值的条件运算符语法:var result = (条件表达式)?结果1:结果2当条件成立返回?后的内容,否则返回:后的内容
8.控制语句
第一种是选择结构● 单一选择结构(if)● 二路选择结构(if/else)● 多路选择结构(switch)第二种类型的程序控制结构是循环结构● 由计数器控制的循环(for)● 在循环的开头测试表达式(while)● 在循环的末尾测试表达式(do/while)● break continue
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
var a = "10";
var b = 5;
var c = 10;
var d = "a";
if(c>b){
alert(c);
}
for (var i = 0;i < 5;i++){
alert(i);
}
</script>
</head>
<body>
</body>
</html>三、函数
1.函数定义的基本语法
function functionName([arguments]){javascript statements[return expression]}
function: 表示函数定义的关键字functionName:表示函数名arguments:表示传递给函数的参数列表,各个参数之间用逗号隔开,可以为空statements: 表示实现函数功能的函数体return expression:表示函数将返回expression的值,同样是可选的的语句
2.函数调用
由函数来调用<script type= "text/javascript">function fun(){alert(“test”);}fun();//函数名调用function fun2(){fun();//在其他函数中调用}</script>
3.全局函数
• parseInt(arg) 把括号内的内容转换成整数之后的值。如果括号内是字符串, 则字符串开头的数字部分被转换成整数,如果以字母开头,则返回 “NaN”• parseFloat(arg) 把括号内的字符串转换成浮点数之后的值,字符串开头的数字部分被转换成浮点数,如果以字母开头,则返回“NaN”• typeof (arg)返回arg值的数据类型• eval(arg) 可运算某个字符串
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
//①无参构造方法
/*
function test(){
alert("你好");
} */
//②有参构造方法
/*
function test(a,b,c){
alert(a+":"+b+":"+"c");
}
*/
//有返回值
/*
function test(a,b){
return a+b;
}
*/
//函数调用
/* test();
test(true,"abc",new Date());
var c = test(10,23);
alert(c); */
//系统中的全局函数 在系统已经定义好了,直接调用的函数
//alert(输出内容); 弹窗显示
var a = 10.5;
var b = "10.5";
var c = 5;
alert(parseInt(a));//把浮点数转为整数
alert(parseInt(b)+c);//把字符串更换转换成整数, 如果转换的内容是字符串,字母不能开头, 只将开头的数字部分转换
alert(parseFloat(c));
alert(parseFloat(b));
alert(typeof(a));
alert(typeof(b)); //typeof(变量) 获取变量的数据类型
var s = "2+3*2"; var s = 2+3*2;
var s = "alert(a)";
eval(s);//把传入进来的字符串可以当做js脚本执行
</script>
</head>
<body>
</body>
</html>四、内置对象
1.String字符串
length 用法:返回该字符串的长度
charAt(n) :返回该字符串位于第 n 位的单个字符indexOf(char) :返回指定 char 首次出现的位置lastIndexOf(char) :跟 indexOf() 相似,不过是从后边开始找substring(start,end) :返回原字符串的子字符串,该字符串是原字符串从 start 位置到end 位置的前一位置的一段 .substr(start,length) :返回原字符串的子字符串,该字符串是原字符串从 start 位置开始,长度为length 的一段split( 分隔符字符 ) :返回一个数组,该数组是从字符串对象中分离开来的, < 分隔符字符> 决定了分离的地方,它本身不会包含在所返回的数组中例如:'1&2&345&678'.split('&')返回数组:1,2,345,678
2.Array数组
数组的定义方法:var <数组名> = new Array();这样就定义了一个空数组,以后要添加数组元素,就用:<数组名>[下标] = 值;如果想在定义数组的时候直接初始化数据,请用:var <数组名> = new Array(<元素1>, <元素2>, <元素3>...);还可以var <数组名> = [<元素1>, <元素2>, <元素3>...];
length :数组的长度,即数组里有多少个元素
join(<分隔符>) : 返回一个字符串,该字符串把数组中的各个元素串起来,用 < 分隔符> 置于元素与元素之间reverse(): 使数组中的元素顺序反过来。如果对数组 [1, 2, 3] 使用这个方法,它将使数组变成:[3, 2, 1]sort() : 使数组中的元素按照一定的顺序排列。如果不指定 < 方法函数 > ,则按字母顺序排列对数字排序需要调用排序函数function sortNumber(a,b){return a - b;}
3.Date
● 获取日期
new Date() 返回当日的日期和时间getFullYear() 返回四位数字年份getDate() 返回一个月中的某一天 (1 ~ 31)getMonth() 返回月份 (0 ~ 11)getDay() 返回一周中的某一天 (0 ~ 6)getHours() 返回 Date 对象的小时 (0 ~ 23)getMinutes() 返回 Date 对象的分钟 (0 ~ 59)getSeconds() 返回 Date 对象的秒数 (0 ~ 59))
4.Math
● Math 对象,提供对数据的数学计算
● 属性
PI 返回π(3.1415926535...)
● 方法
Math.abs(x) 绝对值计算;Math.pow(x,y) 数的幂;x的y次幂Math.sqrt(x) 计算平方根;Math.ceil(x) 对一个数进行上舍入Math.floor(x) 对一个数进行下舍入。Math.round(x) 把一个数四舍五入为最接近的整数Math.random() 返回 0 ~ 1 之间的随机数Math.max(x,y) 返回 x 和 y 中的最大值Math.min(x,y) 返回 x 和 y 中的最小值
五、事件
● 一些常用的事件
onclick()鼠标点击时;onblur()标签失去焦点;onfocus()标签获得焦点;onmouseover()鼠标被移到某标签之上;onmouseout鼠标从某标签移开;onload()是在网页加载完毕后触发相应的的事件处理程序;onchange()是指当前标签失去焦点并且标签的内容发生改变时触发事件处理程序。
六、Html DOM对象
1.Html DOM概述
● DOM是Document Object Model文档对象(网页中的标签)模型的缩写● 通过html dom,可用javaScript操作html文档的所有标签
2.查找元素
● 通常,通过 JavaScript,您需要操作 HTML 标签● 为了做到这件事情,您必须首先找到该标签● 要操作,先得到● 有四种方法来做这件事:①通过 id 找到 HTML 标签document.getElementById(“id");②通过标签名找到 HTML 标签document.getElementsByTagName("p");③通过类名找到 HTML 标签document.getElementsByClassName("p");④通过name找到 HTML 标签document.getElementsByName(“name");
3.改变HTML
● Html dom允许javaScript 改变html标签的内容
• 改变 HTML 标签的属性document.getElementById(“username").value=“new value";document.getElementById("image").src=“new.jpg";• 修改 HTML 内容的最简单的方法时使用 innerHTML 属性document.getElementById( “div”).innerHTML= new HTML
4.改变CSS
● html dom允许 javaScript改变html标签的样式
document.getElementById("id").style.property=new style;
document.getElementById("p2").style.backgroundImage="url(bg.jpg)";
七、计时
● 通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行,我们称之为计时事件
setTimeout(“函数”,”时间”)未来的某时执行代码clearTimeout()取消setTimeout()setInterval(“函数”,”时间”)每隔指定时间重复调用clearInterval()取消setInterval()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script>
function hello(){
console.log("下午好");
}
/* var t = setTimeout("hello()",5000);//设定指定时间后调用指定的函数,只调用一次 */
var t;
function startTime(){
t = setInterval("hello()",1000);
}
function stopTime(){
/* clearTimeout(t);//取消定时器 */
clearInterval(t);
}
</script>
</head>
<body>
<input type="button" value="开始" onclick="startTime()"/>
<input type="button" value="停止" onclick="stopTime()"/>
</body>
</html>