文章目录
- 前言
- 形状炸裂填充(Shapeburst fill)
- QGis设置面符号为形状炸裂填充(Shapeburst fill)
- 二次开发代码实现形状炸裂填充(Shapeburst fill)
- 总结
前言
- 本章介绍矢量图层线要素单一符号中使用形状炸裂填充(Shapeburst fill)的使用
- 说明:文章中的示例代码均来自开源项目qgis_cpp_api_apps
形状炸裂填充(Shapeburst fill)
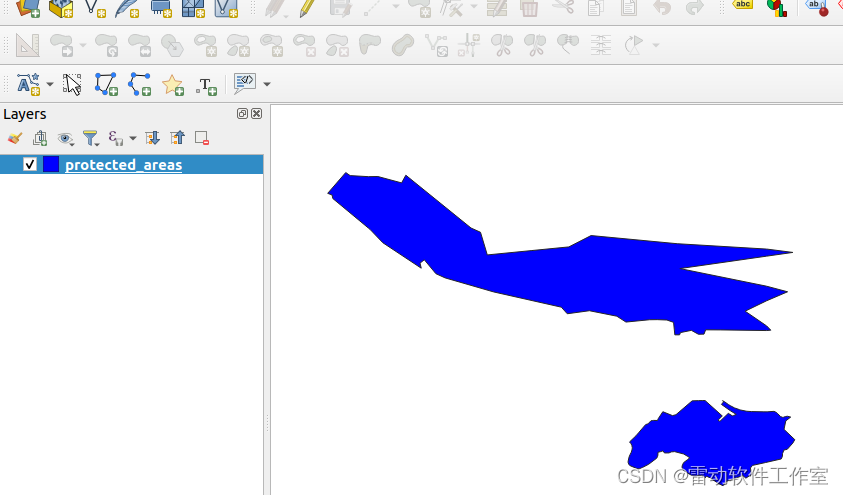
- 以protected_areas.shp为例,图层符号为Simple Fill时显示效果如下图

QGis设置面符号为形状炸裂填充(Shapeburst fill)
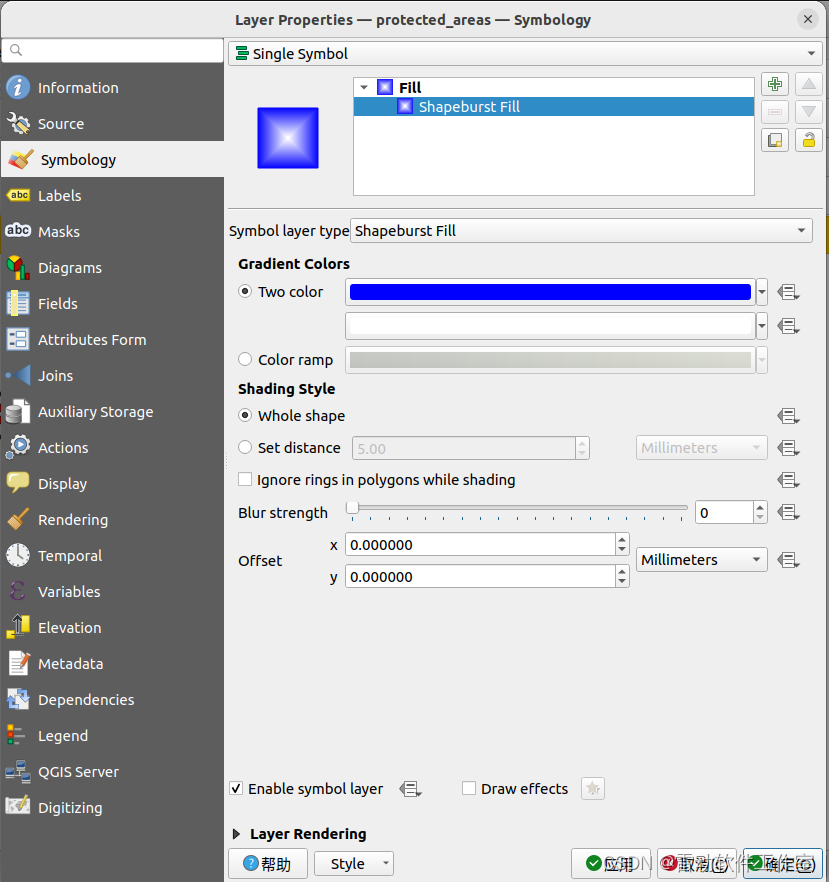
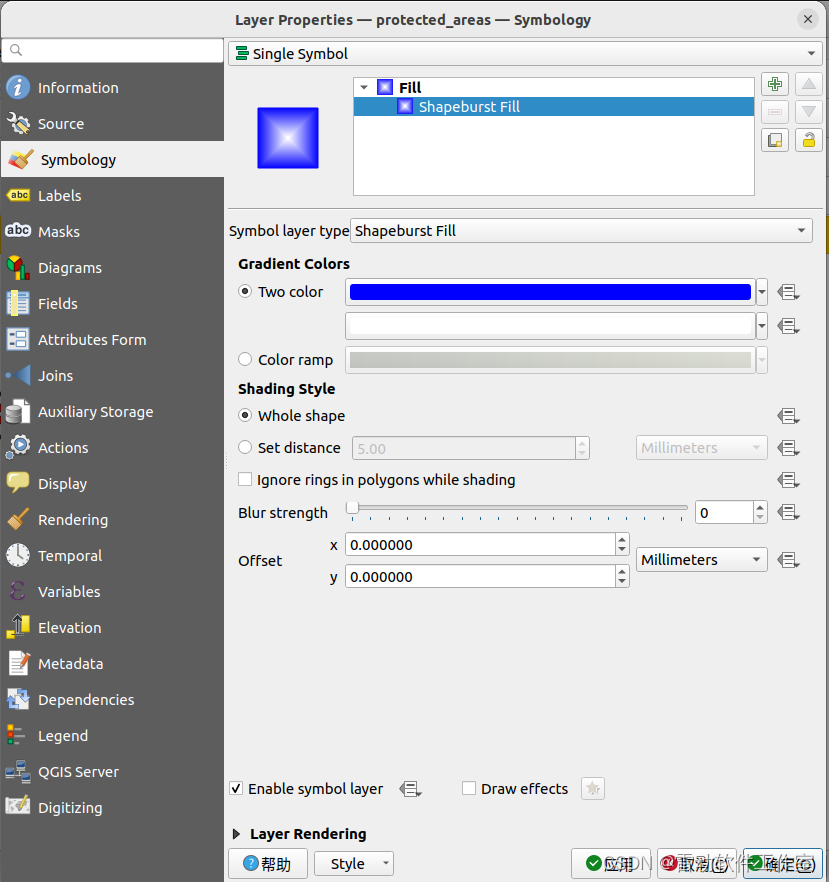
- Symbol layer type设置为Shapeburst Fill,可设置的属性如下图

- 符号颜色有两种选择:Two color和Color ramp
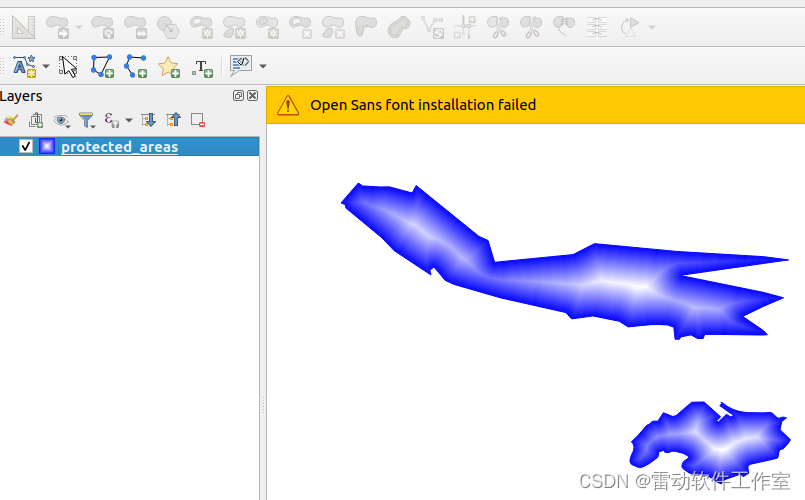
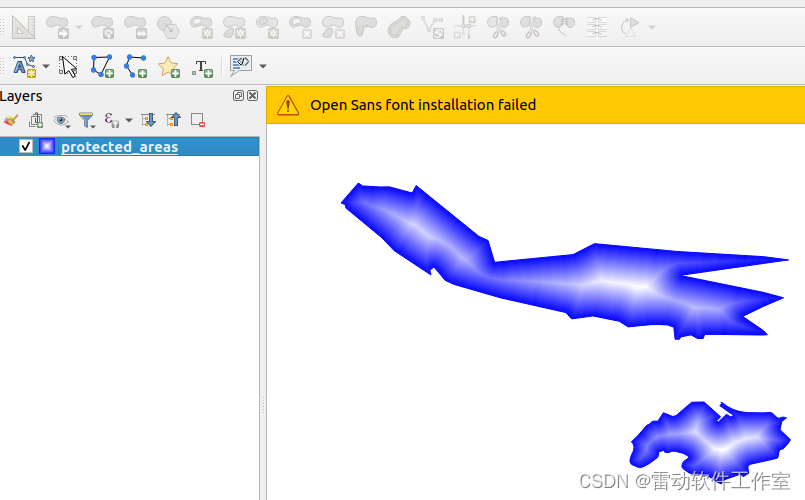
- 设置为Two color后,图层显示效果如下图

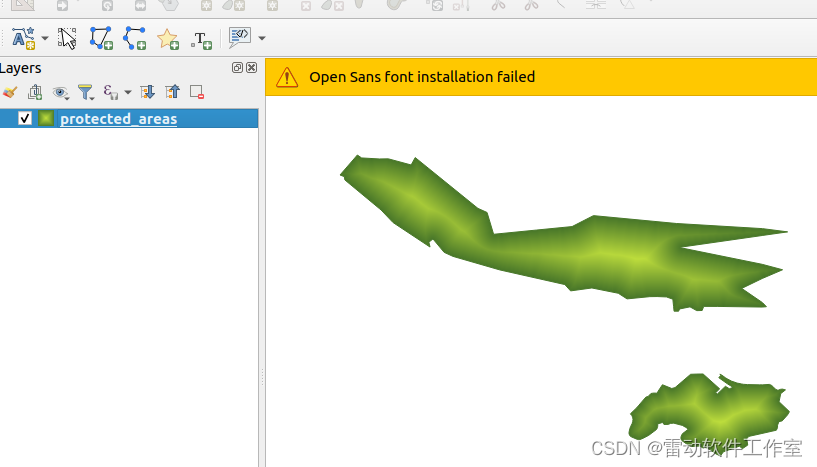
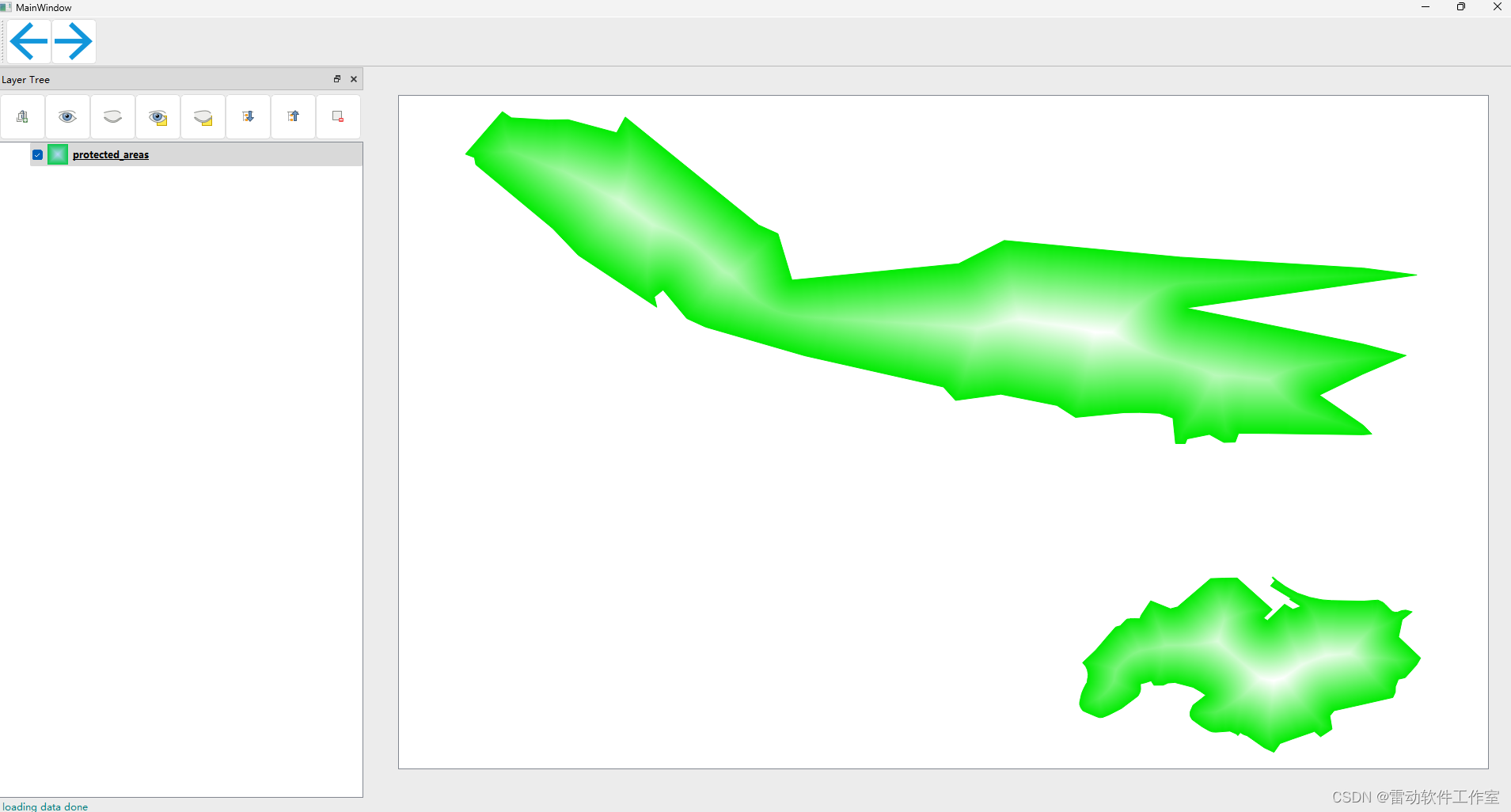
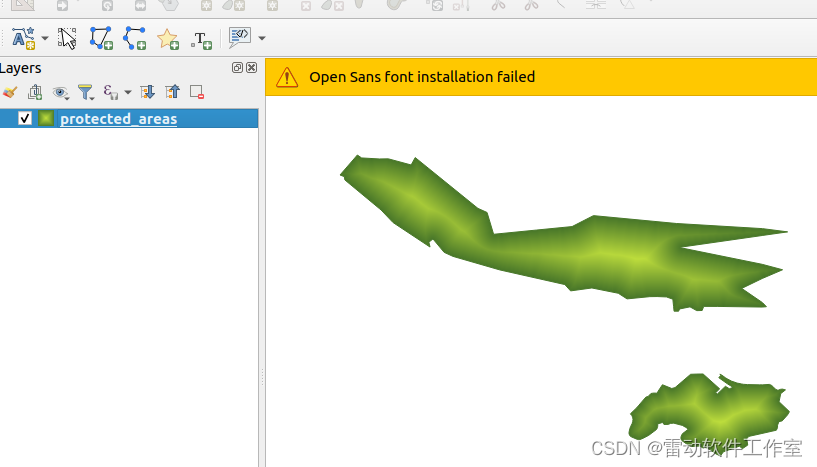
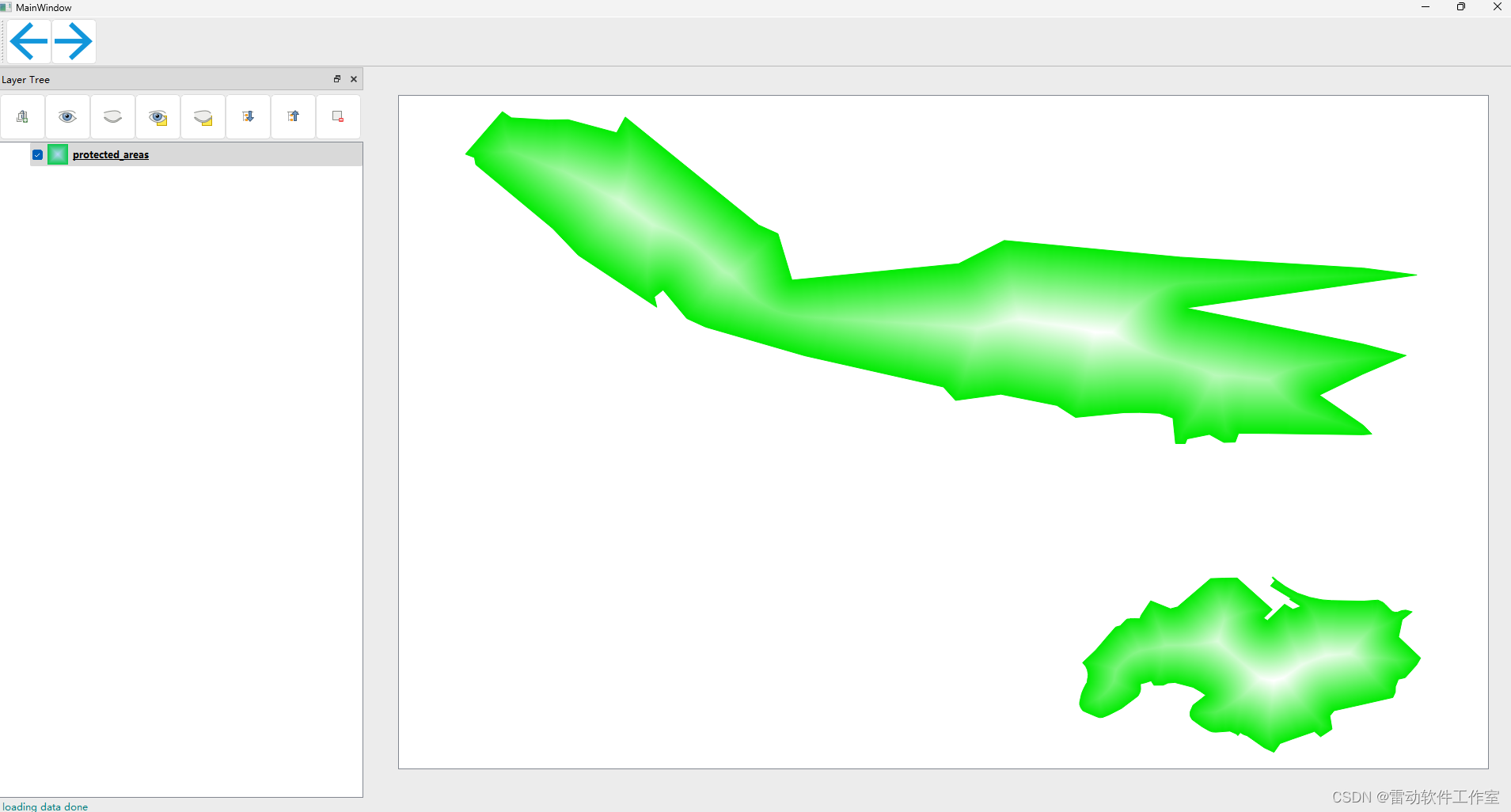
- 设置为Color ramp后,图层显示效果如下图

二次开发代码实现形状炸裂填充(Shapeburst fill)
- 类
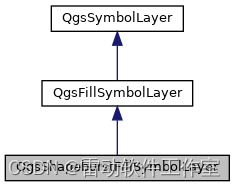
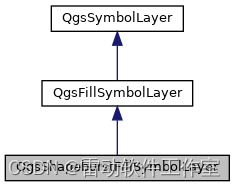
QgsShapeburstFillSymbolLayer是Shapeburst fill,详情见文档,类图如下

- 符号颜色有两种,函数
setColorType设置颜色方案,参数代码如下
enum class GradientColorSource
{
SimpleTwoColor,
ColorRamp,
};
- 代码实现设置图层符号有两种方法:构造函数和静态函数create
- 方法一
- 从图层获取渲染器
//从图层获取渲染器
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleSymbolRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
- 构造函数:设置颜色方案为SimpleTwoColor或者ColorRamp
auto shapeburstFillSymbolLayer = new QgsShapeburstFillSymbolLayer();
shapeburstFillSymbolLayer->setColorType(Qgis::GradientColorSource::ColorRamp);
auto colorRamp = new QgsGradientColorRamp(QColor("green"),QColor("white"));
shapeburstFillSymbolLayer->setColorRamp(colorRamp);
- 创建符号并设置到渲染器
QgsSymbolLayerList layerList;
layerList << shapeburstFillSymbolLayer;
auto fillSymbol = new QgsFillSymbol(layerList);
singleSymbolRenderer->setSymbol(fillSymbol);
layer->setRenderer(singleSymbolRenderer);
- 方法二
方法一中步骤1,3不变,步骤2中使用create()成员函数,颜色方案同样有两种选择
QVariantMap mp;
//SimpleTwoColor
// mp["color_type"] = QStringLiteral("0");
// mp["color"] = QStringLiteral("0,235,0");
// mp["gradient_color2"] = QStringLiteral("255,255,255");
//Color ramp
mp["color_type"] = QStringLiteral("1");
mp["color1"] = QStringLiteral("0,235,0");
mp["color2"] = QStringLiteral("255,255,255");
auto shapeburstFillSymbolLayer = QgsShapeburstFillSymbolLayer ::create(mp);
void MainWindow::polygonShapeburstSlot()
{
//添加一个线图层
QgsVectorLayer* layer = addTestShape(QStringLiteral("maps/shapefile/protected_areas.shp"));
//从图层获取渲染器
QgsFeatureRenderer * layerRenderer= layer->renderer();
QgsSingleSymbolRenderer *singleSymbolRenderer = QgsSingleSymbolRenderer::convertFromRenderer(layerRenderer);
#if 0
auto shapeburstFillSymbolLayer = new QgsShapeburstFillSymbolLayer();
//SimpleTwoColor
// shapeburstFillSymbolLayer->setColorType(Qgis::GradientColorSource::SimpleTwoColor);
// shapeburstFillSymbolLayer->setColor(QColor("green"));
// shapeburstFillSymbolLayer->setColor2(QColor("white"));
//Color ramp
shapeburstFillSymbolLayer->setColorType(Qgis::GradientColorSource::ColorRamp);
auto colorRamp = new QgsGradientColorRamp(QColor("green"),QColor("white"));
shapeburstFillSymbolLayer->setColorRamp(colorRamp);
#else
QVariantMap mp;
//SimpleTwoColor
// mp["color_type"] = QStringLiteral("0");
// mp["color"] = QStringLiteral("0,235,0");
// mp["gradient_color2"] = QStringLiteral("255,255,255");
//Color ramp
mp["color_type"] = QStringLiteral("1");
mp["color1"] = QStringLiteral("0,235,0");
mp["color2"] = QStringLiteral("255,255,255");
auto shapeburstFillSymbolLayer = QgsShapeburstFillSymbolLayer ::create(mp);
#endif
//多个Symbol Layer构成一个Symbol
QgsSymbolLayerList layerList;
layerList << shapeburstFillSymbolLayer;
//构造QgsFillSymbol并设置renderer
auto fillSymbol = new QgsFillSymbol(layerList);
singleSymbolRenderer->setSymbol(fillSymbol);
layer->setRenderer(singleSymbolRenderer);
}
- 效果如下图


总结
- 介绍了矢量图层面要素单一符号中的形状炸裂填充(Shapeburst fill)