HTML5实现字母记忆配对游戏
这个小游戏具有重新开始功能和难度设置功能。
“重新开始“按钮,点击它或完成一局游戏后,会自动开始新游戏。
下拉列表框,,难度设置,包含简单、中等和困难三个选项。
简单:8张卡片(4对)
中等:12张卡片(6对)
困难:16张卡片(8对)
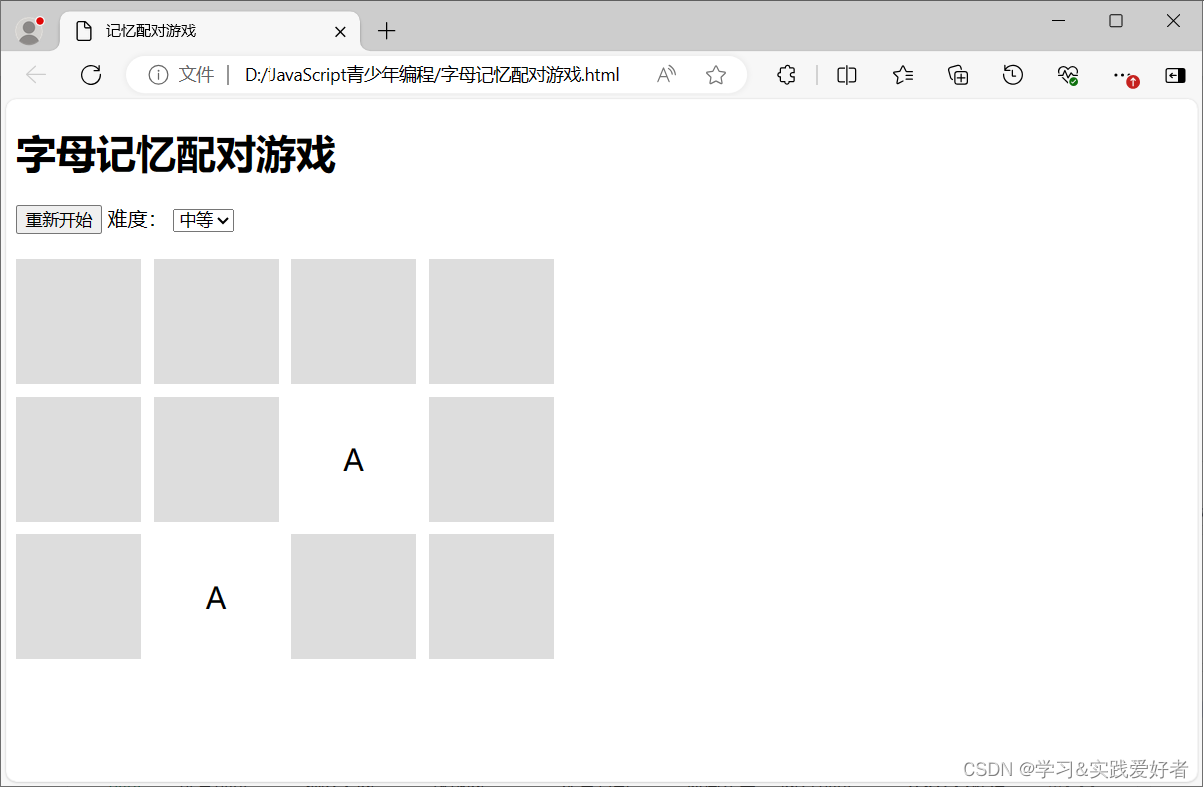
运行界面:

源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>记忆配对游戏</title>
<style>
#gameBoard {
display: grid;
gap: 10px;
}
.card {
width: 100px;
height: 100px;
background-color: #ddd;
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
cursor: pointer;
}
.flipped {
background-color: #fff;
}
#controls {
margin-bottom: 20px;
}
</style>
</head>
<body>
<h1>字母记忆配对游戏</h1>
<!-- 游戏控制区 -->
<div id="controls">
<button onclick="restartGame()">重新开始</button>
难度:
<select id="difficulty" onchange="restartGame()">
<option value="easy">简单</option>
<option value="medium">中等</option>
<option value="hard">困难</option>
</select>
</div>
<!-- 游戏板 -->
<div id="gameBoard"></div>
<script>
// 全局变量
let cards = [];
let flippedCards = [];
let matchedPairs = 0;
// 洗牌函数
function shuffle(array) {
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
// 创建游戏板
function createBoard() {
const gameBoard = document.getElementById('gameBoard');
gameBoard.innerHTML = ''; // 清空游戏板
const difficulty = document.getElementById('difficulty').value;
// 根据难度设置游戏
if (difficulty === 'easy') {
cards = ['A', 'A', 'B', 'B', 'C', 'C', 'D', 'D'];
gameBoard.style.gridTemplateColumns = 'repeat(4, 100px)';
} else if (difficulty === 'medium') {
cards = ['A', 'A', 'B', 'B', 'C', 'C', 'D', 'D', 'E', 'E', 'F', 'F'];
gameBoard.style.gridTemplateColumns = 'repeat(4, 100px)';
} else {
cards = ['A', 'A', 'B', 'B', 'C', 'C', 'D', 'D', 'E', 'E', 'F', 'F', 'G', 'G', 'H', 'H'];
gameBoard.style.gridTemplateColumns = 'repeat(4, 100px)';
}
// 洗牌并创建卡片元素
const shuffledCards = shuffle(cards);
shuffledCards.forEach((card, index) => {
const cardElement = document.createElement('div');
cardElement.classList.add('card');
cardElement.dataset.cardValue = card;
cardElement.dataset.index = index;
cardElement.addEventListener('click', flipCard);
gameBoard.appendChild(cardElement);
});
// 重置游戏状态
matchedPairs = 0;
flippedCards = [];
}
// 翻牌函数
function flipCard() {
if (flippedCards.length < 2 && !this.classList.contains('flipped')) {
this.classList.add('flipped');
this.textContent = this.dataset.cardValue;
flippedCards.push(this);
// 如果翻开了两张牌,检查是否匹配
if (flippedCards.length === 2) {
setTimeout(checkMatch, 500);
}
}
}
// 检查匹配
function checkMatch() {
const [card1, card2] = flippedCards;
if (card1.dataset.cardValue === card2.dataset.cardValue) {
// 匹配成功
matchedPairs++;
if (matchedPairs === cards.length / 2) {
alert('恭喜你赢了!');
}
} else {
// 匹配失败,翻回去
card1.classList.remove('flipped');
card2.classList.remove('flipped');
card1.textContent = '';
card2.textContent = '';
}
flippedCards = [];
}
// 重新开始游戏
function restartGame() {
createBoard();
}
// 初始化游戏
createBoard();
</script>
</body>
</html>
上面JS代码使用面向过程风格的版本,下面改为为使用面向对象风格的版本。源码如下:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<title>记忆配对游戏</title>
<style>
#gameBoard {
display: grid;
gap: 10px;
}
.card {
width: 100px;
height: 100px;
background-color: #ddd;
display: flex;
justify-content: center;
align-items: center;
font-size: 24px;
cursor: pointer;
}
.flipped {
background-color: #fff;
}
#controls {
margin-bottom: 20px;
}
</style>
</head>
<body>
<h1>字母记忆配对游戏</h1>
<div id="controls">
<button id="restartBtn">重新开始</button>
难度:
<select id="difficulty">
<option value="easy">简单</option>
<option value="medium">中等</option>
<option value="hard">困难</option>
</select>
</div>
<div id="gameBoard"></div>
<script>
class MemoryGame {
constructor() {
this.cards = [];
this.flippedCards = [];
this.matchedPairs = 0;
this.gameBoard = document.getElementById('gameBoard');
this.restartBtn = document.getElementById('restartBtn');
this.difficultySelect = document.getElementById('difficulty');
this.restartBtn.addEventListener('click', this.restartGame.bind(this));
this.difficultySelect.addEventListener('change', this.restartGame.bind(this));
this.createBoard();
}
shuffle(array) {
// 洗牌函数
for (let i = array.length - 1; i > 0; i--) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
return array;
}
createBoard() {
// 创建游戏板
this.gameBoard.innerHTML = '';
const difficulty = this.difficultySelect.value;
if (difficulty === 'easy') {
this.cards = ['A', 'A', 'B', 'B', 'C', 'C', 'D', 'D'];
this.gameBoard.style.gridTemplateColumns = 'repeat(4, 100px)';
} else if (difficulty === 'medium') {
this.cards = ['A', 'A', 'B', 'B', 'C', 'C', 'D', 'D', 'E', 'E', 'F', 'F'];
this.gameBoard.style.gridTemplateColumns = 'repeat(4, 100px)';
} else {
this.cards = ['A', 'A', 'B', 'B', 'C', 'C', 'D', 'D', 'E', 'E', 'F', 'F', 'G', 'G', 'H', 'H'];
this.gameBoard.style.gridTemplateColumns = 'repeat(4, 100px)';
}
const shuffledCards = this.shuffle(this.cards);
shuffledCards.forEach((card, index) => {
const cardElement = document.createElement('div');
cardElement.classList.add('card');
cardElement.dataset.cardValue = card;
cardElement.dataset.index = index;
cardElement.addEventListener('click', this.flipCard.bind(this));
this.gameBoard.appendChild(cardElement);
});
this.matchedPairs = 0;
this.flippedCards = [];
}
flipCard(event) {
const selectedCard = event.target;
if (this.flippedCards.length < 2 && !selectedCard.classList.contains('flipped')) {
selectedCard.classList.add('flipped');
selectedCard.textContent = selectedCard.dataset.cardValue;
this.flippedCards.push(selectedCard);
if (this.flippedCards.length === 2) {
setTimeout(this.checkMatch.bind(this), 500);
}
}
}
checkMatch() {
const [card1, card2] = this.flippedCards;
if (card1.dataset.cardValue === card2.dataset.cardValue) {
this.matchedPairs++;
if (this.matchedPairs === this.cards.length / 2) {
alert('恭喜你赢了!');
}
} else {
card1.classList.remove('flipped');
card2.classList.remove('flipped');
card1.textContent = '';
card2.textContent = '';
}
this.flippedCards = [];
}
restartGame() {
this.createBoard();
}
}
// 实例化 MemoryGame 类
const game = new MemoryGame();
</script>
</script>
</body>
</html>
在这个重构后的代码中,我们引入了一个MemoryGame类来管理游戏的状态和行为。在初始化游戏时,只需创建一个MemoryGame实例,即可开始游戏。