【 一 】Flask介绍
-Django:大而全,使用率较高 :https://github.com/django/django
-FastAPI:新项目选择使用它:https://github.com/tiangolo/fastapi
-flask:公司一些小项目使用它:https://github.com/pallets/flask
Flask 是一个Python编写的一种轻量级的框架,只提供了web框架基本的功能,比其他的框架更加灵活、自由。
Flask 是 Python 社区中开发 Web 应用最火热的框架之一,不同于 Django 陡峭的学习曲线,个人感觉 Flask 非常好上手,且社区生态丰富,有很多成熟的扩展可以拿来直接安装使用。 Flask 框架自身集成了基于 Jinja 的模板语言,使其可以完成前后端的所有开发,但现在大部分的 Web 应用都是前后端分离,所以本文将使用 Flask RESTful 扩展实现一个纯后端的 API 服务。 通过本文可以学习到以下内容:
- 使用 Flask + Flask RESTful 搭建 API 应用并使用 Blueprint(蓝图) 管理 API;
- 使用 Flask-SQLAlchemy 扩展实现 ORM 操作 MySQL 数据库;
- 基于 JWT 验证实现注册、登录以及登出接口;
- 实现一个最基本的列表获取接口;
- 解决跨域问题;
- 使用 Docker 部署该应用。
【 1 】Django与Flask的区别:
-
Django是一个重量级的框架,为业务开发,提供了丰富的工具、组件
-
Flask是一个轻量级的框架,只提供Web框架的核心功能,自由、灵活、高度定制
-
相同点:都python的web框架
-
不同点:
- django比较全面,web开发中使用到的东西,它都会内置
- -orm
- -forms组件,表单验证
- -模板:dtl
- -缓存
- -信号
- -admin 后台管理。。。
-
flask小而精,只保留了web开发的核心功能,其他的需要借助于第三方实现
-
众多第三方,比如orm咱们会用sqlalchemy,peewee。。
-
fastapi:跟flask相似,只保留了web开发的核心功能,其他的需要借助于第三方实现 -异步框架 -更方便的使用python async 和 await 关键字来实现异步操作
【 2 】Flask文档
中文文档:`
[]: https://dormousehole.readthedocs.io/en/latest/
`
英文文档:`
[]: https://flask.palletsprojects.com/en/2.2.x/
`
【 3 】常用扩展包
扩展列表:`
[]: http://flask.pocoo.org/extensions/
`
Flask-SQLalchemy:操作数据库
Flask-script:插入脚本
Flask-migrate:管理迁移数据库
Flask-Session:Session存储方式指定
Flask-WTF:表单
Flask-Mail:邮件
Flask-Bable:提供国际化和本地化支持,翻译
Flask-Login:认证用户状态
Flask-OpenID:认证
Flask-RESTful:开发REST API的工具
Flask-Bootstrap:集成前端Twitter Bootstrap框架
Flask-Moment:本地化日期和时间
Flask-Admin:简单而可扩展的管理接口的框架
【 二 】flask 安装与运行
pip3 install flask
from flask import Flask
# 1 实例化得到对象
app = Flask(__name__)
# 2 注册路由--》写视图函数
@app.route('/')
def index():
# 3 返回给前端字符串
return 'hello world'
if __name__ == '__main__':
# 运行app,默认运行在5000
app.run()
app.run(host='0.0.0.0',port=8080)


【 1 】Werkzeug WSGI-(socket服务端)
Werkzeug是一个WSGI工具包,他可以作为一个Web框架的底层库。这里稍微说一下, werkzeug 不是一个web服务器,也不是一个web框架,而是一个工具包,官方的介绍说是一个 WSGI 工具包,它可以作为一个 Web 框架的底层库,因为它封装好了很多 Web 框架的东西,例如 Request,Response 等等
Werkzeug is a comprehensive WSGI web application library. It began as a simple collection of various utilities for WSGI applications and has become one of the most advanced WSGI utility libraries.
Werkzeug 是一个综合性 WSGI Web 应用程序库。它最初是 WSGI 应用程序的各种实用程序的简单集合,现已成为最先进的 WSGI 实用程序库之一。
Werkzeug doesn’t enforce any dependencies. It is up to the developer to choose a template engine, database adapter, and even how to handle requests
Werkzeug 不强制执行任何依赖关系。由开发人员选择模板引擎、数据库适配器,甚至如何处理请求
# django--->wsgiref ,uwsgi
# flask---->Werkzeug
# django或flask--》都需要有web服务器---》web服务器需要符合 wsgi协议
-规定了,框架是一个可调用对象,请求来了,wsgi服务器调用这个对象的时候,会传入 两个参数environ,start_response
-flask中能找到这两个参数,django中也能找到这两个参数
# https://werkzeug.palletsprojects.com/en/3.0.x/
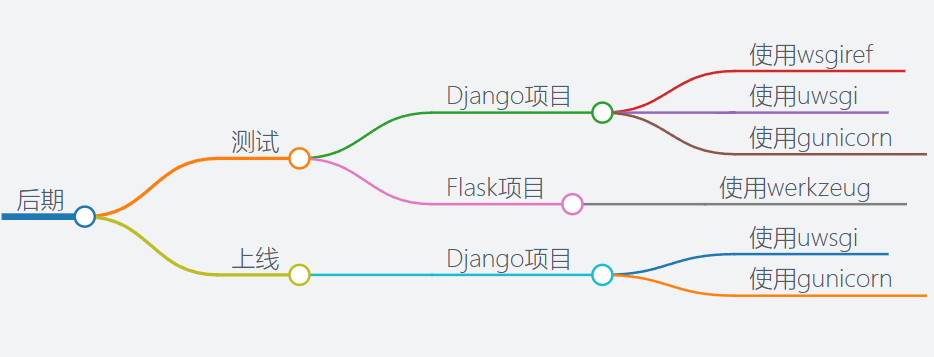
# 后期:
测试django项目,使用wsgiref,上线djagno项目,使用uwsgi,gunicorn
测试flask项目,使用werkzeug,上线djagno项目,使用uwsgi,gunicorn

2.1.1什么是wsgiref
wsgiref 是 Python 标准库中的一个模块,用于实现 WSGI(Web 服务器网关接口)。它包含了一些用于开发和测试 WSGI 服务器和应用程序的工具和实用程序。
2.1.2什么是uwsgi
uwsgi 是一个 Web 服务器软件,用于部署 Python 程序。它是一个快速的、纯 C 语言编写的 Web 服务器,可用于部署 Python WSGI 应用程序。uwsgi 服务器与 WSGI 应用程序之间通过通用网关接口 (uWSGI) 进行通信。
2.1.3什么是Werkzeug
Werkzeug 是一个 Python 的 WSGI 工具库,用于构建 Web 应用程序和框架。它提供了许多实用的工具和实用程序,包括路由、调试器和服务器。Werkzeug 的设计灵感来自于 Ruby 的 Rack 框架,它被广泛用于构建 Flask 框架等 Python Web 应用程序。
2.1.4什么是WSGI 协议
WSGI 协议(Web 服务器网关接口)是一种定义了 Web 服务器和 Web 应用程序之间通信的标准协议。它允许不同的 Web 服务器(比如 Nginx、Apache 等)与不同的 Web 框架(比如 Flask、Django 等)之间进行交互,使得开发者可以使用不同的工具组合来构建 Web 应用。

2.1.5Werkzeug的使用
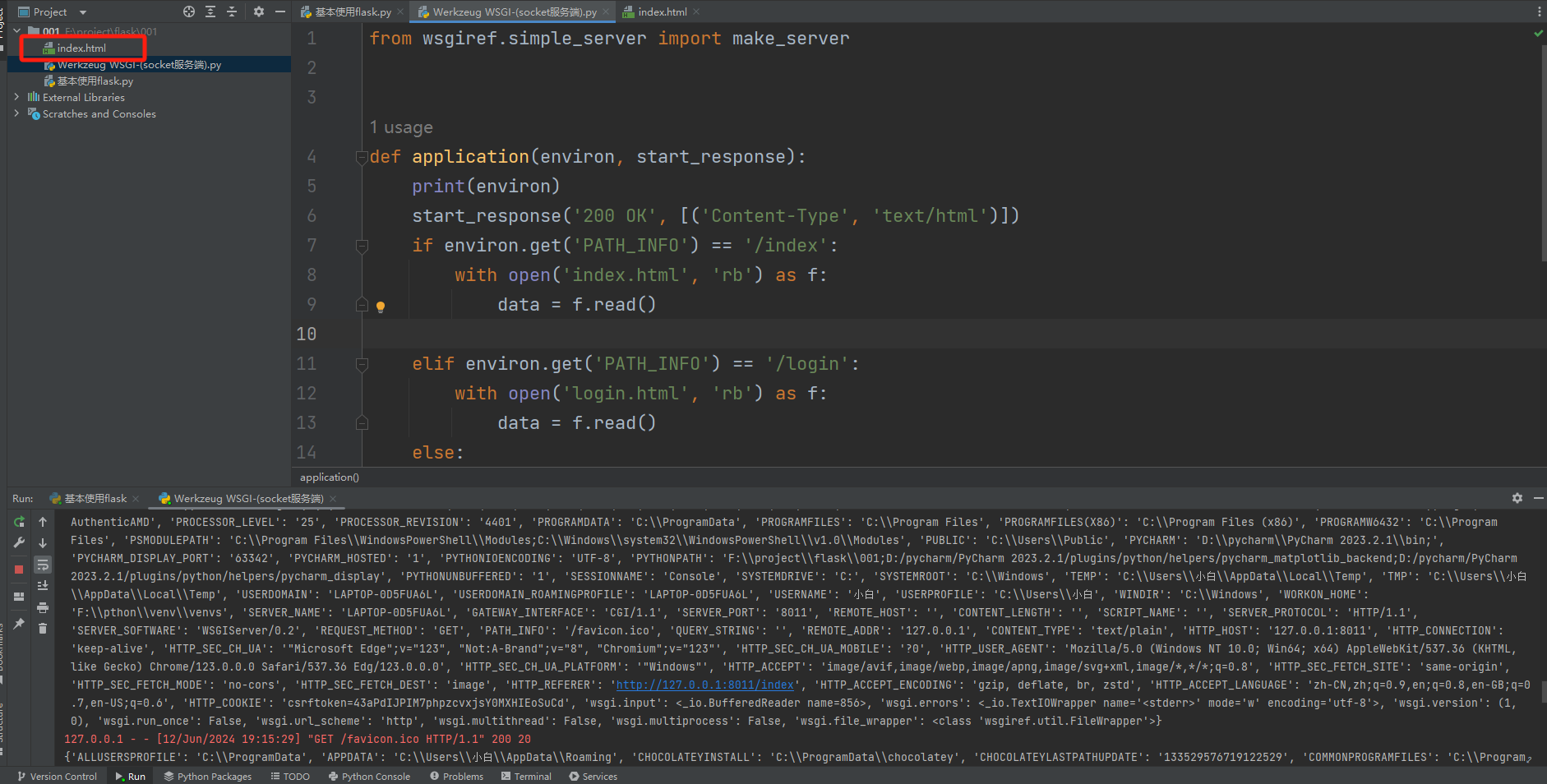
from wsgiref.simple_server import make_server
def application(environ, start_response):
print(environ)
start_response('200 OK', [('Content-Type', 'text/html')])
if environ.get('PATH_INFO') == '/index':
with open('index.html', 'rb') as f:
data = f.read()
elif environ.get('PATH_INFO') == '/login':
with open('login.html', 'rb') as f:
data = f.read()
else:
data = b'<h1>Hello, web!</h1>'
return [data]
if __name__ == '__main__':
myserver = make_server('', 8011, application)
print('监听8011')
myserver.serve_forever()
- 这段代码的意思就是如果访问的是
127.0.0.1:8011/index就会输出为什么在本地定义的index.html的内容,如果不是就会返回我们定义的data = b'<h1>Hello, web!</h1>' 


from werkzeug.wrappers import Request, Response
from werkzeug.serving import run_simple
def application(environ, start_response):
request = Request(environ)
text = f"Hello {request.args.get('name', '你是谁!!!!')}!"
response = Response(text, mimetype='text/plain')
return response(environ, start_response)
if __name__ == '__main__':
run_simple('localhost', 4000, application)

【 2 】Jinja template engine
Jinja — Jinja Documentation (3.1.x) (palletsprojects.com)
Jinja 是一个快速、富有表现力、可扩展的模板引擎。模板中的特殊占位符允许编写类似于 Python 语法的代码。然后向模板传递数据以渲染最终文档。
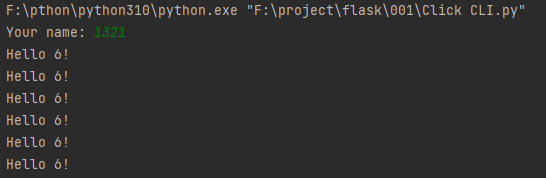
【 3 】Click CLI
Click 是一个 Python 包,用于以可组合的方式使用尽可能少的代码创建漂亮的【命令行界面】。它是“命令行界面创建工具包”。它具有高度可配置性,但具有开箱即用的合理默认值。
它的目的是使编写命令行工具的过程变得快速而有趣,同时也防止因无法实现预期的 CLI API 而造成的任何挫败感。
- 命令的任意嵌套。
- 自动生成帮助页面。
- 支持在运行时延迟加载子命令。
import click
@click.command()
@click.option('--count', default=6, help='Number of greetings.')
@click.option('--name', prompt='Your name',help='The person to greet.')
def hello(count, name):
for x in range(count):
click.echo(f"Hello {count}!")
if __name__ == '__main__':
hello()
# python版本号 "py文件名.py" --定制名 = ?
# 1 python310 "ClickCLI.py" --count=3
# 2 python310 "ClickCLI.py" --help
# 3 python310 "ClickCLI.py" --count=3 --name=jing

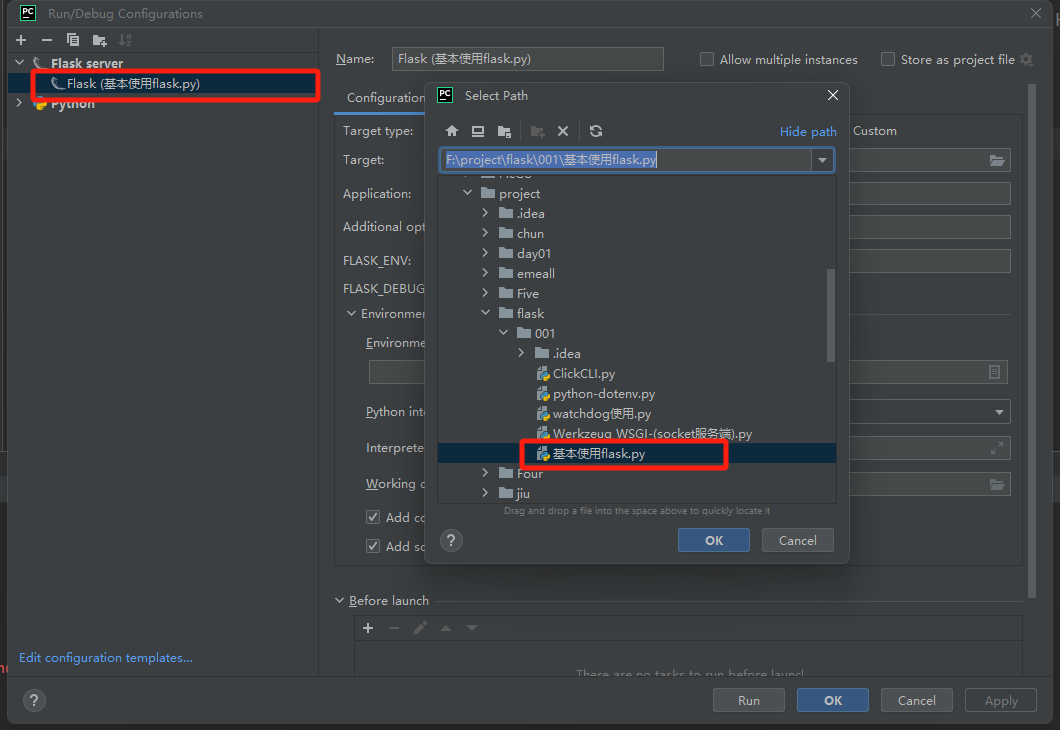
【 4 】flask使用
【 1 】基本使用
from flask import Flask
# 1 实例化得到对象
app = Flask(__name__)
# 2 注册路由--》写视图函数
@app.route('/')
def index():
# 3 返回给前端字符串
return 'hello world'
if __name__ == '__main__':
# 运行app,默认运行在5000
app.run()
app.run(host='0.0.0.0',port=8080)

【 2 】watchdog使用
pip3 install watchdog
# pip3 install watchdog
# 当前目录下文件修改会被监控到,打印日志
import sys
import time
import logging
from watchdog.observers import Observer
from watchdog.events import LoggingEventHandler
if __name__ == "__main__":
logging.basicConfig(level=logging.INFO,
format='%(asctime)s - %(message)s',
datefmt='%Y-%m-%d %H:%M:%S')
path = sys.argv[1] if len(sys.argv) > 1 else '.'
event_handler = LoggingEventHandler()
observer = Observer()
observer.schedule(event_handler, path, recursive=True)
observer.start()
try:
while True:
time.sleep(1)
except KeyboardInterrupt:
observer.stop()
observer.join()