目录
常用控件
1.文本类控件
1.QLable标签控件
1.设置标签文本
2.设置标签文本和对齐方式
3.换行显示
4.添加超链接
5.为标签设置图片
6.获取标签文本
2.QLineEdit单行文本控件
3.QTextEdit多行富文本控件
4.QPlainTextEdit纯文本控件
5.QSpinBox整数数字选择控件
6.QDoubleSpinBox小数数字选择控件
7.QLCDNumber液晶数字显示控件
2.按钮类控件
1.QPushButton按钮控件
2.QToolButton工具按钮控件
3.QCommandLinkButton链接按钮控件
4.QRadioButton单选按钮控件
5.QCheckbox复选框控件
6.QDialogButtonBox组合按钮控件
3.选择列表控件
1.QComBox下拉组合框控件
2.QFontComBox字体组合框控件
3.QListWidget列表控件
4.容器控件
1.QGroupBox分组控件
2.QTabWidget选项卡控件
3.QToolBox工具盒
5.日期时间控件
1.QDateTimeEdit日期时间控件
2.QDateEdit日期控件
3.QTimeEdit时间控件
4.QCalendarWidget日历控件
6.布局管理
1.垂直布局Vertical Layout(QVBoxLayout)
2.水平布局Horizontal Layout (QHBoxLayout)
3.网格布局Grid Layout (QGridLayout)
编辑
4.表单布局Form Layout (QFormLayout)
7.高级控件
1.QMenuBar菜单栏控件
2.QToolBar工具栏
3.QStatusBar状态栏控件
4.QProgressbar进度条
5.QSlider滑块控件
6.树类控件
1.QTreeView树视图
2.QTreeWidget树控件
7.分割类控件
1.QFrame分割线控件
2.QSpacerItem弹簧控件
8.QDial旋钮控件
9.QScrollBar滚动条控件
10.对话框控件
1.QMessageBox对话框控件
2.QFileDialog文件对话框控件
3.QInputDialog输入对话框控件
4.QFontDialog字体对话框控件
5.QColorDialog颜色对话框控件
6.QTableWidget表格控件
8.PyQt6高级应用
1.基类QObject类介绍以及应用
2.信号与槽
3.QTimer计时器控件
9.Pyinstaller打包发布程序
打包普通Python程序
2.打包PyQt6程序
常用控件


1.文本类控件
1.文本类控件主要用来显示或者编辑文本信息,PyQT6中的文本类控件主要有Lable、LineEdit、TextEdit、SpinBox、DoubleSpinBox、LCDNumber等。
1.QLable标签控件
Label控件标签控件,他主要用于显示用户不能编辑的文本,标识窗体的对象,例如,给文本框,列表框添加描述信息等,它对应PyQt6中的QLable类,Lable控件本质上是QLable类的一个对象
1.设置标签文本
对应QLable对象方法:setText()

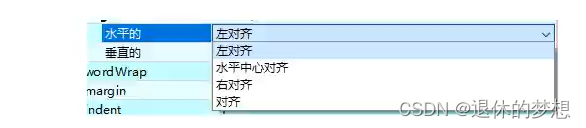
2.设置标签文本和对齐方式
主要用到alignment属性

对齐分为两大维度,分别是水平方向(Horizontal)和垂直方向(Vertical)
水平方向(Horizontal)取值有:
AlignLeft:左对齐,AlignHCenter:水平居中对齐 AlignRight:右对齐 AlignJustify:两端对齐

垂直方向(Vertical)取值有:
AlignTop:顶部对齐 AlignVCenter 垂直居中对齐 AlignBottom 底部对齐

代码:
self.label.setAlignment(QtCore.Qt.AlignmentFlag.AlignLeading|QtCore.Qt.AlignmentFlag.AlignLeft|QtCore.Qt.AlignmentFlag.AlignVCenter)
3.换行显示
将wordWrap属性后面的复选框选中即可。

代码:
self.label.setWordWrap(True)
4.添加超链接
1. QLable类的setText()方法
2.使用HTML标签<a>设置文本超链接,使用setOpenExternalLinks()设置为True,以便允许访问超链接。

self.label.setOpenExternalLinks(True)self.label.setText(_translate("Form", "<a href=\"http:baidu.com\">baidu</a>"))
5.为标签设置图片
为Lable标签设置图片时,需要使用QLable类的setPixmap()方法,该方法中需要一个QPixmap对象,表示图标对象

self.label.setPixmap(QtGui.QPixmap("C:/Users/xwf/Downloads/result.png"))
6.获取标签文本
使用QLable类中的text()方法
2.QLineEdit单行文本控件
1.单行文本框,该控件只能输入单行字符串,该类的常用方法如下

3.QTextEdit多行富文本控件
1. 显示多行文本内容,当文本超出范围时,显示垂直滚动条
2.还支持显示HTML网页

4.QPlainTextEdit纯文本控件
QPlainTextEdit纯文本控件,主要用来显示多行的文本内容
QPlainTextEdit常用方法

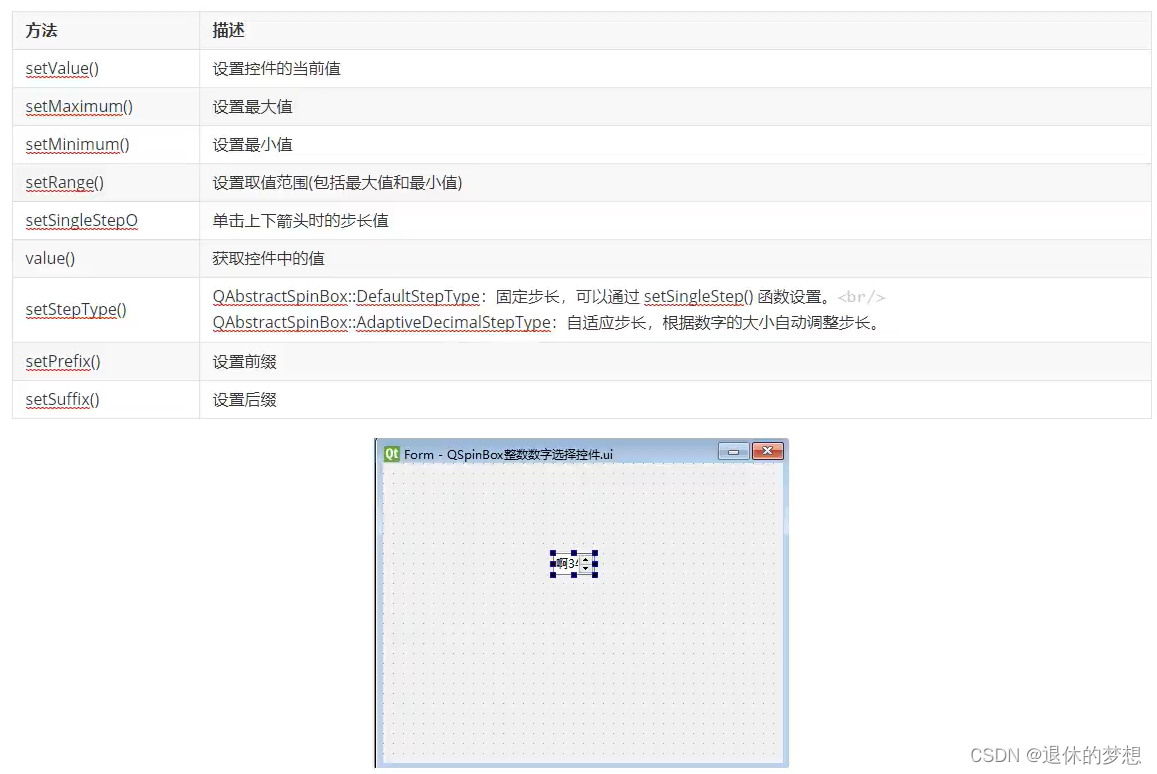
5.QSpinBox整数数字选择控件
1. QSpinBox是一个整数数字选择控件,该控件选择提供一对上下箭头,用户可以单击箭头选择数值,也可以直接输入。如果输入的数值大于设置的最大值,或者小于设置的最小值,SpinBox将不会接受输入

6.QDoubleSpinBox小数数字选择控件
1. 用于选择小数数字,默认保留2为小数
2.使用setDecimals()方法,用来设置小数的位数
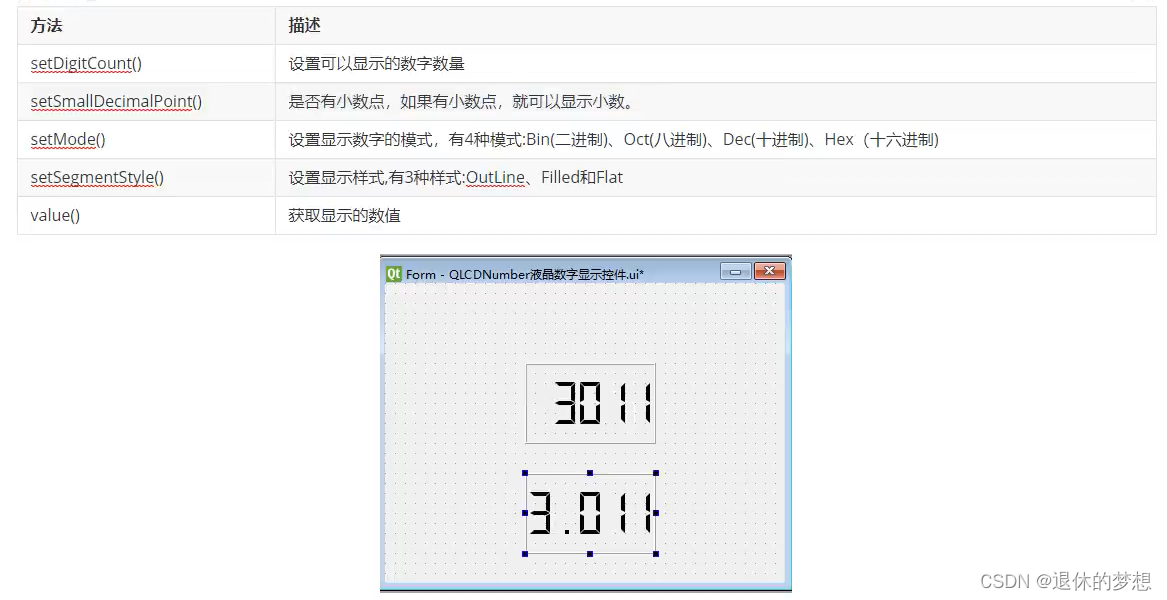
7.QLCDNumber液晶数字显示控件
QLCDNumber控件用来显示液晶数字。

2.按钮类控件
1.QPushButton按钮控件
1. 允许用户通过单击执行操作。
2. 可以显示文本,图像。
父类:QAbstractButton类属性

QPushButton类属性
1. autoDefault将按钮设置为对话框中的默认按钮
2.default设置那妞的默认状态
3.flat扁平化

4.设置图标


5.设置快捷键:shortcut

2.QToolButton工具按钮控件
1. QToolButton控件是一个按钮控件,它本质上是一个按钮,知识提空了默认文本和‘...’的可选箭头类型;
2.与QPushButton类似,不同的是,QToolButtonn控件可以设置工具类按钮和显示样式和箭头类型,其中工具按钮的显示样式通过QToolButton类的setToolButtonStyle()方法进行设置。
3.工具类的箭头类型通过QToolButton类的setAwrrowType()的方法进行设置;

3.QCommandLinkButton链接按钮控件
1. 继承PushButton,外面扁平化的QPushButton。
2.可以在妞妞是显示双行文本,首行是QAbstractButton的text显示,次行类似于副标题,是通过CommanddLinkButton的description属性来设置的。
3.默认情况下,他还会带有一个向右的箭头图标,该图片是icon设置图标;

4.QRadioButton单选按钮控件
1. 是单选按钮控件,2个或多个互斥的选项集;


5.QCheckbox复选框控件
1. 复选框控件,提供多个值的选择
2.提供3中状态,第三种装很好听为半选中状态,需要setTristate()方法使其生效,其他可以使用checkState()方法查询当前状态

6.QDialogButtonBox组合按钮控件
1. QDialogButtonBox是一个包含很多按钮的控件,对话框中有多个需要分组排列的按钮时使用,可以自动使用合适的布局

3.选择列表控件
1.QComBox下拉组合框控件
组合框中的项目数。
2、【read-only】currentData : const QVariant
当前项目的数据。
3、currentIndex : int
组合框中当前项目的索引。插入或删除项目时,当前索引可以更改。
4、currentText : QString
当前文本。如果组合框是可编辑的,则当前文本是行编辑显示的值。
如果组合框是可编辑的,setCurrentText() 只会调用 setEditText()。否则,如果列表中有匹配的文本,
则 currentIndex 设置为相应的索引。
5、duplicatesEnabled : bool
可编辑时设置setSizeAdjustPolicy()将输入内容插入到组合框,是否可以在组合框中插入重复项。默认为
false。
请注意,始终可以以编程方式将重复项插入组合框。
6、editable : bool
是否可以编辑组合框。默认为 false。编辑的效果取决于插入策略。
注意:禁用可编辑状态时,将删除验证器和完成器。
7、frame : bool
略。
8、iconSize : QSize
组合框中显示的图标的大小。这是图标可以具有的最大大小,较小尺寸的图标不会放大。
9、insertPolicy : InsertPolicy
可编辑时插入的项目应出现在组合框中的位置的策略。
默认值为 InsertAtBottom,即新项目将出现在项目列表的底部。
10、maxCount : int
组合框中允许的最大项目数。
如果将最大数量设置为小于组合框中当前项目的数量,则额外的项目将被截断。如果在组合框上设置了外部模型,这也适用。
11、maxVisibleItems : int
组合框屏幕上允许的最大项目数。默认为 10。
对于 QStyle::SH_ComboBox_Popup 返回 true 的样式中的不可编辑组合框,将忽略此属性。
12、minimumContentsLength : int
应适合组合框的最小字符数。默认值为 0。
如果此属性设置为正值,则 minimumSizeHint() 和 sizeHint() 会将其考虑此属性在内。
13、modelColumn : int
模型中可见的列。默认为 0。
14、placeholderText : QString
未设置有效索引时显示的占位符文本文本。
当设置无效索引时将显示占位符文本,下拉列表中的文本不可访问。在添加项目之前调用此函数时,将
显示占位符文本,否则如果要显示占位符文本,则必须以编程方式调用 setCurrentIndex(-1)。
当 QComboBox 可编辑时,请改用 lineEdit()->setPlaceholderText()。
15、sizeAdjustPolicy : SizeAdjustPolicy
内容更改时组合框大小如何更改的策略。默认值为 AdjustToContentsOnFirstShow。
1、enum QComboBox::InsertPolicy:此枚举指定当用户输入新字符串时 QComboBox 应该做什么。
NoInsert:字符串不会插入组合框。
InsertAtTop:字符串将作为组合框中的第一项插入。
InsertAtCurrent:当前项目将被字符串替换。
InsertAtBottom:字符串将插入组合框中的最后一项之后。
InsertAfterCurrent:在组合框中的当前项目之后插入字符串。
InsertBeforeCurrent:在组合框中的当前项目之前插入字符串。
InsertAlphabetically:字符串按字母顺序插入组合框中。
2、enum QComboBox::SizeAdjustPolicy:此枚举指定当添加新内容或内容更改时 QComboBox 的大小提示应如何调整。
AdjustToContents:组合框将始终根据内容进行调整
AdjustToContentsOnFirstShow:组合框将在第一次显示时调整其内容。
AdjustToMinimumContentsLengthWithIcon:组合框将调整为 minimumContentsLength 加上图标的空间。 出于性能原因,应在大型模型上使用此策略。
常用方法
addItem() 添加一个下拉列表项
addItems() 从列表中添加下拉选项
currentText() 获取选中项的文本
currentIndex() 获取选中项的索引
itemText(index) 获取索引为index的项的文本
setItemText(index,text) 设置索引为index的项的文本
count() 获取所有选项的数量
clear() 删除所有选项
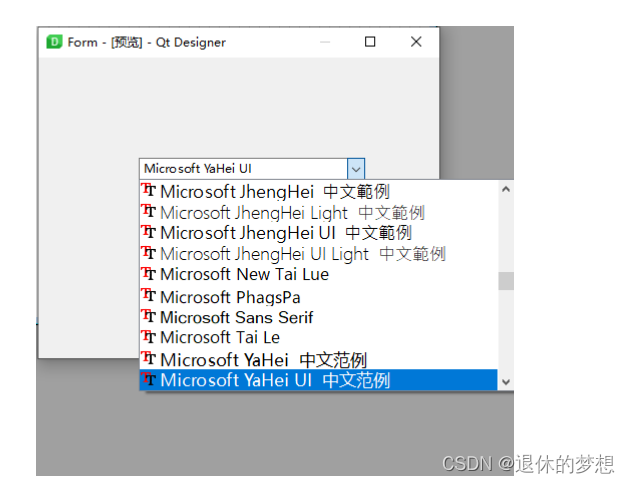
2.QFontComBox字体组合框控件
1. QFontComBox控件又称为字体组合框控件,他主要用于在下拉组合框中显示并选择字体。
2.继承QComBox,自己有三个属性writingSystem,fontFilters,currentFont
writingSystem是书写系统,书写系统包括一个或多个文字集和一系列规则,一个书写系统至少对应一种
语言,可以用书写系统的符号集合和规则比如拼写规则、大小写等来表达对应的语言,如汉字、日文、
罗马字等。
fontFilters是字体过滤器,以QFontComboBox类中提供了一个setFontFilters()方法,用来设置可以选
择的字体,该方法的参数值及说明如下:
QFontComboBox.AllFonts:所有字体
QFontComboBox.ScalableFonts:可以自动伸缩的字体
QFontComboBox.NonScalableFonts:不自动伸缩的字体
QFontComboBox.MonospacedFonts:等宽字体
QFontComboBox.ProportionalFonts:比例字体
currentFont当前字体。

3.QListWidget列表控件
PyQt6提供了两种列表,分别是QListWidget和QListView,其中,QListView是基于模型的,它是
QListWidget的父类,使用QListView时,首先需要建立模型,然后再保存数据;而QListWidget是
QListView的升级版本,它已经内置了一个数据存储模型QListWidgetItem,我们在使用时,不必自己建立模型,而直接使用addItem()或者addItems()方法即可添加列表项。
所以在实际开发时,推荐使用QListWidget控件作为列表。
常用方法:
addItem() 向列表中添加项
addItems() 一次向列表中添加多项
insertItem() 在指定索引处插入项
setCurrentItem() 设置当前选择项
item.setToolTip() 设置提示内容
item.isSelected() 判断项是否选中
setSelectionMode() 设置列表的选择模式,支持以下5种模式。
QAbstractItemView.NoSelection:不能选择;
QAbstractItemView.SingleSelection:单选;
QAbstractItemView.MultiSelection:多选;
QAbstractItemView.ExtendedSelection:正常单选,按Ctrl或者Shift键
后,可以多选;
QAbstractltemView.ContiguousSelection:与 ExtendedSelection类似
setSelectionBehavior()
设置选择项的方式,支持以下3种方式。
QAbstractItemView.SelectItems:选中当前项;
QAbstractltemView.SelectRows:选中整行;
OAbstractltemView.SelectColumns:选中整列
setWordWrap() 设置是否自动换行,True表示自动换行,False表示不自动换行
setViewMode()
设置显示模式,有以下两种显示模式。
QListView.ListMode:以列表形式显示;
QListView.IconMode:以图表形式显示
item.text() 获取项的文本
clear() 删除所有列表项
4.容器控件
1.QGroupBox分组控件
GroupBox控件又称为分组框控件,主要为其他控件提供分组,并且按照控件的分组来细分窗口的功能。
QGroupBox类的常用方法:
setAlignment()
设置对齐方式,包括水平对齐和垂直对齐两种水平对齐方式包括如下4种。
Qt.AlignLeft:左对齐;
Qt.AlignHCenter:水平居中对齐;
Qt.AlignRight:右对齐;
Qt.AlignJustify:两端对齐;
垂直对齐方式包括如下3种。
Qt.AlignTop:顶部对齐;
Qt.AlignVCenter:垂直居中;
Qt.AlignBottom:底部对齐;
setTitle() 设置分组标题
setFlat() 设置是否以扁平样式显示

2.QTabWidget选项卡控件
TabWidget控件又称选项卡控件,它主要为其他控件提供分组,并且按照控件的分组来细分窗口的功能。
QTabWidget类的常用方法
addTab() 添加选项卡
inserTab() 插入选项卡
removeTab() 删除选项卡
currentWidget() 获取当前选项卡
currentIndex() 获取当前选项卡的索引
setCurrentIndex() 设置当前选项卡的索引
setCurrentWidget() 设置当前选项卡
setTabPosition() 设置选项卡的标题位置
setTabsClosable() 设置是否可以独立关闭选项卡
setTabText() 设置选项卡标题文本
tabText() 获取指定选项卡的标题文本

3.QToolBox工具盒
QToolBox控件又称为工具盒控件,它主要提供一种列状的层叠选项卡。
QToolBox类的常用方法
方法 说明
addItem() 添加选项卡
setCurrentIndex() 设置当前选中的选项卡索引
setItemlcon() 设置选项卡的图标
setItemText() 设置选项卡的标题文本
setItemEnabled() 设置选项卡是否可用
inserItem() 插入新选项卡
removeItem() 移除选项卡
itemText() 获取选项卡的文本
currentIndex() 获取当前选项卡的索引

5.日期时间控件
日期时间类控件主要是对日期、时间等信息进行编辑、选择或者显示,PyQt6中提供了
QDateTimeEdit、QDateEdit、QTimeEdit和QCalendarWidget 4个相关的控件。
1.QDateTimeEdit日期时间控件
QDateTimeEdit日期时间控件同时显示日期和时间,可以对日期时间进行编辑,选择以及显示。
QDateTimeEdit类的常用方法
常用方法
setTime() 设置时间,默认为0:00:00
setCalendarPopup() 弹出日历设置,默认False
setMaximumTime() 设置最大时间,默认为23:59:59
setMinimumTime() 设置最小时间,默认为0:00:00
setTimeSpec()
获取显示的时间标准,支持以下4种值。
LocalTime:本地时间;
UTC:世界标准时间;
OffsetFromUTC:与UTC等效的时间;
TimeZone:时区
setDateTime() 设置日期时间,默认为2000/1/1 0:00:00
setDate() 设置日期,默认为2000/1/1
setMaximumDate() 设置最大日期,默认为9999/12/31
setMinimumDate() 设置最小日期,默认为1752/9/14
setDisplayFormat()
设置日期、时间的显示样式。
日期样式(yyyy表示4位数年份,MM表示2位数月份,dd表示2位数日):
yyyy/MM/dd、yyyy/M/d、yy/MM/dd、yy/M/d、yy/MM 和 Mm/dd
时间样式(HH表示2位数小时,mm表示2位数分钟,ss表示2位数秒钟):
HH:mm:ss、HH:mm、mm:ss、H:m和 m:s
date() 获取显示的日期,返回值为QDate类型,如 QDate(2000,1,1)
time() 获取显示的时间,返回值为QTime类型,如QTime(0,0)
dateTime()
获取显示的日期时间,返回值为QDateTime类型,如
QDateTime(2000,1,1,0,0)

2.QDateEdit日期控件
QDateEdit是单纯的日期控件,继承QDateTimeEdit,拥有QDateTimeEdit的所有属性和方法。
3.QTimeEdit时间控件
QTimeEdit是单纯的时间控件,继承QDateTimeEdit,拥有QDateTimeEdit的所有属性和方法。

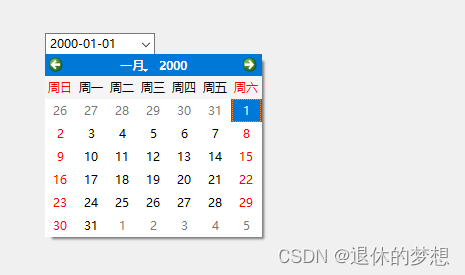
4.QCalendarWidget日历控件
CalendarWidget控件又称为日历控件,主要用来显示和选择日期。
QCalendarWidget类的常用方法:
- setSelectedDate() 设置选中的日期,默认为当前日期
- setMinimumDate() 设置最小日期,默认为1752/9/14
- setMaximumDate() 设置最大日期,默认为9999/12/31
- setFirstDayOfWeek()
- 设置一周的第一天,取值如下。
- Qt.Monday:星期一;
- Qt.Tuesday:星期二;
- Qt.Wednesday:星期三;
- Qt.Thursday:星期四;
- Qt.Friday:星期五;
- Qt.Saturday:星期六;
- Qt.Sunday:星期日
- setGridVisible() 设置是否显示网格线
- setSelectionMode()
- 设置选择模式,取值如下。
- QCalendarWidget.NoSelection:不能选中日期
- QCalendarWidget.SingleSelection:可以选中一个日期
- setHorizontalHeaderFormat()
- QCalendarWidget.LongDayNames:完整天的名称,如“星期一”
- setVerticalHeaderFormat()
- 设置对齐方式,有水平和垂直两种,分别如下。
- QCalendarWidget.NoVerticalHeader:不显示垂直头部;
- QCalendarWidget.IsOWeekNumbers:以星期数字显示垂直头部
- setNavigationBarVisible() 设置是否显示导航栏
- setDateEditEnabled() 设置是否可以编辑日期
- setDateEditAcceptDelay() 设置编辑日期的最长间隔,默认为1500
- selectedDate() 获取选择的日期,返回值为QDate类型

6.布局管理
1. 前面设计的窗口程序都是绝对布局,即在Qt Designer窗口中,将控件放到窗口中的指定位置上,那么该控件的大小和位置就会固定在初始放置的位置。
2.PyQt6还提供了一些常用的布局方式,如垂直布局、水平布局、网格布局、表单布局等
1.垂直布局Vertical Layout(QVBoxLayout)
垂直布局Vertical Layout属与线性布局,线性布局是将放入其中的组件按照垂直或水平方向来布局,也就是控制放入其中的组件横向排列或纵向排列。其中,将纵向排列的称为垂直线性布局管理器。
VerticalLayout控件表示垂直布局,其基类是QVBoxLayout,它的特点是:放入该布局管理器中的控件默认垂直排列。
| 方法 | 说明 |
| void QBoxLayout::addWidget(QWidget *widget, int stretch = 0, Qt::Alignment alignment = Qt::Alignment()) | 向布局管理器中添加指定的 widget 控件。 默认情况下,stretch 拉伸系数为 0,表示 widget 控 件的尺寸为默认值;alignment 是一个枚举类型参 数,默认值也是 0,表示该控件会填满占用的整个空 间。 |
| void QBoxLayout::addStretch(int stretch = 0) | 添加一个空白行,整个窗口中除了控件占用的区域 外,其它区域可以由多个(≥0)空白行分摊,分摊比 例取余于各个空白行设置的 stretch 参数的值。 strech 参数的默认值为 0,表示当窗口很小时,空白 行可以不占据窗口空间。当窗口中包含多个 strech 值为 0 的空白行时,它们会平分窗口中的空白区域。 |
| void QBoxLayout::addSpacing(int size) | 添加一个 size 大小的固定间距。 |
| void QLayout::setMargin(int margin) | 设置布局管理器中所有控件的外边距,上、下、左、 右外边距的大小都为 margin。默认情况下,所有方 向的外边距为 11 px。 |
| void QLayout::setContentsMargins(int left, int top, int right, int bottom) | 设置布局管理器中所有控件的外边距,和 setMargin() 的区别是,此方法可以自定义上、下、 左、右外边距的值。 |
| void QBoxLayout::setDirection(Direction direction) | 设置布局管理器中控件的布局方向,Direction 是一 个枚举类型,对于 QVBoxLayout 布局管理器, direction 参数的值通常选择 QBoxLayout::TopToBottom(从上到下依次摆放) 或者 QBoxLayout::BottomToTop(从下到上依次摆 放)。 |
| bool QBoxLayout::setStretchFactor(QWidget *widget, int stretch) | 设置布局管理器中某个控件的拉伸系数。 |
| layoutStretch | 设置布局管理器里的组件的伸缩比例 |
| layoutSizeConstraint | 用来约束窗体大小, 只影响窗体 QLayout::SetDefaultConstraint 窗体最小值被设置为 minimumSize 值无法再缩小, 如果 QLayout 内控 件有更大的minimumSize, 则会取更大的minimumSize. QLayout::SetNoConstraint 窗体没有约束策略 QLayout::SetFixedSize,窗体大小被设定为 sizeHint 的大小,无法改变 QLayout::SetMinimumSize 窗体最小为 minimumSize 无法再缩小, 如果 QLayout 内控件有更小的 minimumSize, 则会取更小的minimumSize., 总结就是的话, 和 Default 不同的地方就是尽可能的小. QLayout::SetMaxmumSize 同理, 窗体最大值为 maxmumSize , 无法再放大 QLayout::SetMinAndMaxSize 窗体最小为 minimumSize 无法再缩小, 窗体最大值为 maxmumSize , 无 法再放大 |

2.水平布局Horizontal Layout (QHBoxLayout)
1.HorizontalLayout控件表示水平布局,其基类是QHBoxLayout,它的特点是:放入该布局管理器中的控件默认水平排列。
2.水平布局的属性方法和前面讲的垂直布局基本一致。

3.网格布局Grid Layout (QGridLayout)
1. 网格控件的基类是QGridLayout。QGridLayout 类将控件放置到网格中布局,它本身会从父窗口或父布局中占据尽可能多的界面空间,然后把自己的空间划分为行和列,再把每个控件塞到设置好的一个或多个单元格中。
2. QGridLayout网格控件的常用方法
| addwidget (Qwidget widget,int row,int column, Qt.Alignmentalignment) | 添加控件,主要参数说明如下。 widget:要添加的控件; column:添加控件的列数; alignment:控件的对齐方式 |
| addWidget ( QWidget widget,int fromRow,int fromColumn,int rowSpan, int columnSpan, Qt.Alignment alignment) | 跨行和列添加控件,主要参数说明如下。widget:要添加的控件; fromRow:添加控件的起始数; fromColumn:添加控件的起始数; rowSpan:控件跨越的行数; |
| setRowStretch() | 设置行比例 |
| setColumnStretch() | 设置列比例 |
| setSpacing() | 设置控件在水平和垂直 |
4.表单布局Form Layout (QFormLayout)
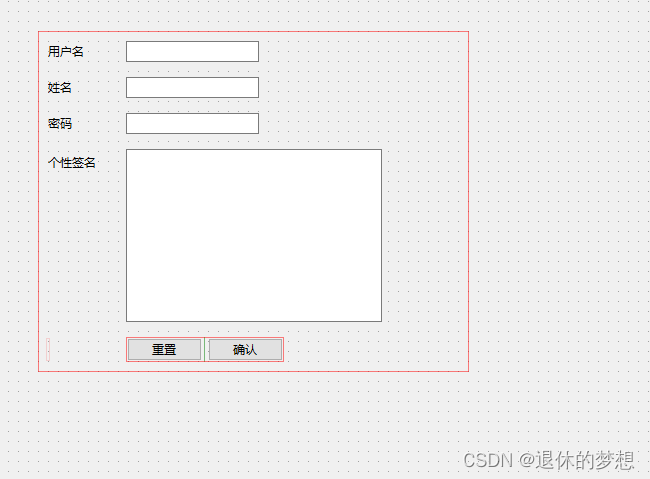
FormLayout控件表示表单布局,它的基类是QFormLayout,该控件以表单方式进行布局。
表单是一种网页中常见的与用户交互的方式,其主要由两列组成,第一列用来显示信息,给用户提示,
而第二列需要用户进行输入或者选择
QFormLayout常用方法:
addRow() 添加行
insertRow() 插入行
removeRow() 删除行
getWidgetPosition() 获取控件位置
getLayoutPosition() 获取容器管理器位置
rowCount() 获取行的总个数
setLayout() 设置布局管理器的位置
setWidget() 修改控件位置
takeRow() 移除行但并不删除子控件
labelForField() 标签操作
setRowWrapPolicy() 设置行的包装策略
rowWrapPolicy() 获取行的包装策略
setFormAlignment() 对其方式,对整个表单进行设置
setLabelAlignment() 对其方式,对标签(左侧区域)进行设置
formAlignment() 对其方式,获取整个表单的对齐方式
labelAlignment() 对其方式,获取标签布局标签(左侧)侧的对齐方式
setFieldGrowthPolicy() 设置字段增长策略
fieldGrowthPolicy() 获取字段增长策略

7.高级控件
1.QMenuBar菜单栏控件
在PyQt6中,菜单栏使用QMenuBar类表示,它分为两部分:主菜单和菜单项,其中,主菜单被显示为一个QMenu类,而菜单项则使用QAciton类表示。一个QMenu中可以包含任意多个QAction对象,也可以包含另外的QMenu,用来表示级联菜单。

QMenuBar类是所有窗口的菜单栏。
QMenbar类的常用方法
addAction() 添加菜单项
addMenu() 添加菜单
addActions() 添加多个菜单项
addSeparator() 添加分割线
QMenu类表示菜单栏中的菜单,可以显示文本和图标,但是并不负责执行操作,类似Label的作用。
QMenu类的常用方法:
addAction() 添加菜单项
setTitle() 设置菜单的文本
addMenu() 添加菜单
title() 获取菜单的标题文本
addSeparator() 添加分割线
QAction类是菜单项。PyQt6将用户与界面进行交互的元素抽象为一种“动作” ,使用QAction类表示。
QAction才是真正负责执行操作的部件。
QAction类的常用方法:
setIcon() 设置菜单项图标
setShortcut() 设置快捷键
setIconVisibleInMenu() 设置图标是否显示
setToolTip() 设置提示文本
setText() 添加菜单项文本
setEnabled() 设置菜单项是否可用
setIconText() 设置图标文本
text() 获取菜单项的文本
例子:
学菜单栏控件QMenuBar,涉及到 主窗体控件(QMainWindow),所以我们也学习下主窗体控件
(QMainWindow)。
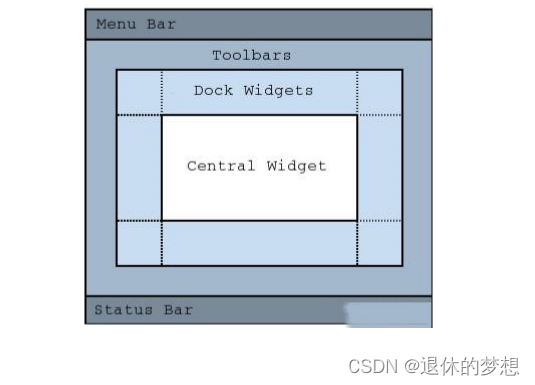
主窗体类是通用的主窗体,包含菜单栏(QMenuBar),工具栏(QToolBar),悬停部件
(QDockWidget)、中央部件(Central Widget)、状态栏(QStatusBar)等基本类型。


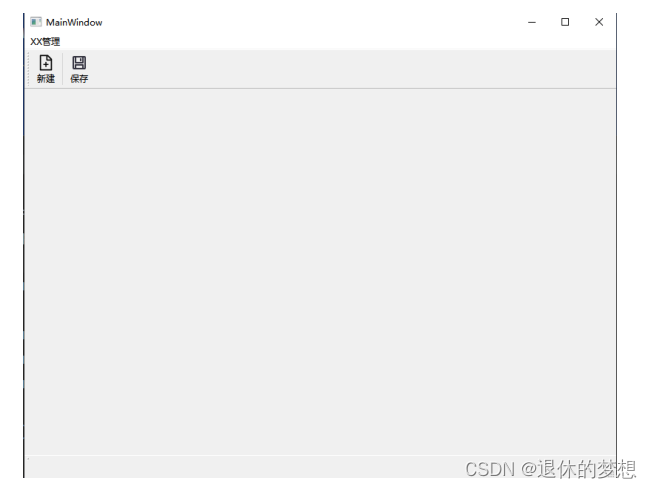
2.QToolBar工具栏
QToolBar类表示工具栏,它是一个由文本按钮、图标或者其他小控件组成的可移动面板,通常位于菜单栏下方。
QToolBar类的常用方法:
addAction() 添加具有文本或图标的工具按钮
addActions() 一次添加多个工具按钮
addWidget() 添加工具栏中按钮以外的控件
addSeparator() 添加分割线
setIconSize() 设置工具栏中图标的大小
setMovable() 设置工具栏是否可以移动
setOrientation()
设置工具栏的方向,取值如下。
Qt.Horizontal:水平工具栏;
Qt.Vertical:垂直工具栏
setToolButtonStyle())
设置工具栏按钮的显示样式,主要支持以下5种样式。
Qt.ToolButtonIconOnly:只显示图标;
Qt.ToolButtonTextOnly:只显示文本;
Qt.ToolButtonTextBesidelcon:文本显示在图标的旁边;
Qt.ToolButtonTextUnderIcon:文本显示在图标的下面;
Qt.ToolButtonFollowStyle:跟随系统样式

3.QStatusBar状态栏控件
状态栏通常放在窗口的最底部,用于显示窗口上的一些对象的相关信息或者程序信息,例如,显示当前登录用户、实时显示登录时间、显示任务执行进度等,在PyQt6中用QStatusBar类表示状态栏。
QStatusBar类的常用方法:
addWidget() 向状态栏中添加控件
addPermanentWidget() 添加永久性控件,不会被临时消息掩盖,位于状态栏最右端
removeWidget() 移除状态栏中的控件
showMessage() 在状态栏中显示一条临时信息
clearMessage() 删除正在显示的临时信息

4.QProgressbar进度条
QProgressBar控件表示进度条,通常在执行长时间任务时,用进度条告诉用户当前的进展情况。
QProgressBar类的常用方法:
setMinimum() 设置进度条的最小值,默认值为0
setMaximum() 设置进度条的最大值,默认值为99
setRange()
设置进度条的取值范围,相当于setMinimum()和 setMaximum)的
结合
setValue() 设置进度条的当前值
setFormat()
设置进度条的文字显示格式,有以下3种格式。
%p%:显示完成的百分比,默认格式;
%v:显示当前的进度值;
%m:显示总的步长值
setLayoutDirection()
设置进度条的布局方向,支持以下3个方向值。
Qt.LeftToRight:从左至右;
Qt.RightToLeft:从右至左;
Ot.LayoutDirectionAuto:跟随布局方向自动调整
setAlignment()
设置对齐方式,有水平和垂直两种,分别如下。
◆水平对齐方式
Qt.AlignLeft:左对齐;
Qt.AlignHCenter:水平居中对齐;
Qt.AlignRight:右对齐;
Qt.AlignJustify:两端对齐;
◆垂直对齐方式
Qt.AlignTop:顶部对齐;
Qt.AlignVCenter:垂直居中;
Qt.AlignBottom:底部对齐
setOrientation()
设置进度条的显示方向,有以下两个方向。
Qt.Horizontal:水平方向;
Ot.Vertical:垂直方向
setInvertedAppearance() 设置进度条是否以反方向显示进度
setTextDirection()
设置进度条的文本显示方向,有以下两个方向。
QProgressBar.TopToBottom:从上到下;
QProgressBar.BottomToTop:从下到上
setProperty()
对进度条的属性进行设置,可以是任何属性,如
self.progressBar.setProperty("value" , 24)
minimum() 获取进度条的最小值
maximum() 获取进度条的最大值
value() 获取进度条的当前值

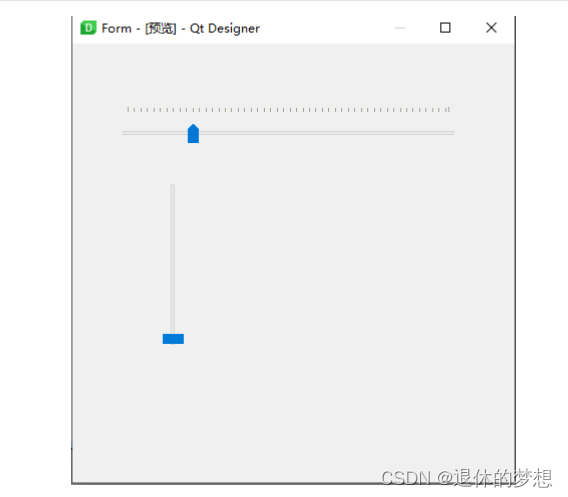
5.QSlider滑块控件
PyQt6提供了两个滑块控件,分别是水平滑块HorizontalSlider和垂直滑块VerticalSlider,但这两个滑块控件对应的类都是QSlider类,该类提供了一个setOrientation()方法,通过设置该方法的参数,可以将滑块显示为水平或者垂直。
什么场景下,可以用到滑块呢,比如我们在设置字体大小,就可以通过滑块来动态设置显示字体,这样用户体验更好,包括头像大小等。
QSlider滑块类的常用方法:
setMinimum() 设置滑块最小值
setMaximum() 设置滑块最大值
setOrientation()
设置滑块显示方向,取值如下。
Qt.Horizontal:水平滑块;
Qt.Vertical:垂直滑块
setPageStep() 设置步长值,通过鼠标单击滑块时使用
setSingleStep() 设置步长值,通过鼠标拖动滑块时使用
setValue() 设置滑块的值
setTickInterval() 设置滑块的刻度间隔
setTickPosition()
设置滑块刻度的标记位置,取值如下。
QSlider.NoTicks:不显示刻度,这是默认设置;
QSlider.TicksBothSides:在滑块的两侧都显示刻度;
QSlider.TicksAbove:在水平滑块的上方显示刻度;
QSlider.TicksBelow:在水平滑块的下方显示刻度;
QSlider.TicksLeft:在垂直滑块的左侧显示刻度;
QSlider.TicksRight:在垂直滑块的右侧显示刻度
value() 获取滑块的当前值

6.树类控件
树控件可以为用户显示节点层次结构,而每个节点又可以包含子节点,包含子节点的节点叫父节点,在设计树形结构(如导航菜单等)时,非常方便。PyQt6提供了两个树控件,分别为QTreeView和QTreeWidget,本节将对它们的使用进行详解。
QTreeView是一个可以显示树形数据结构的小部件。QTreeWidget是QTreeView的封装,它在
QTreeView的基础上添加了一些额外的功能,如添加、删除和编辑项目等。因此,QTreeWidget更为易用,而QTreeView更灵活。
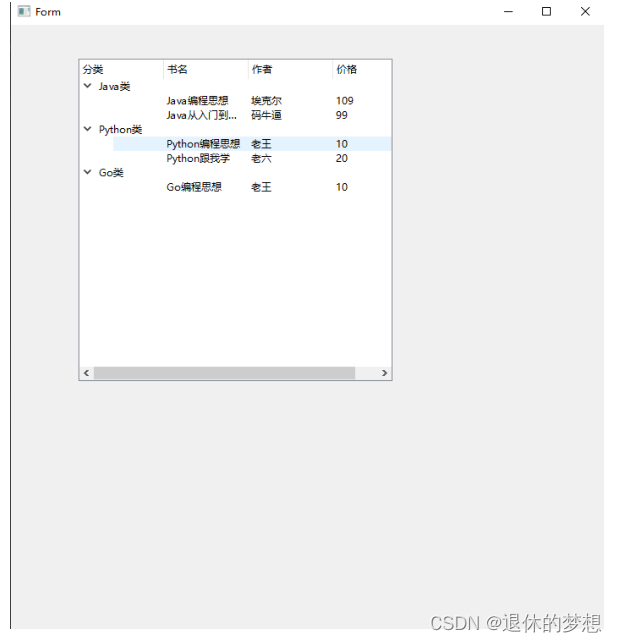
1.QTreeView树视图
QTreeView类,它是树控件的基类,使用时,必须为其提供一个模型来与之配合。
QTreeView类的常用方法:
autoExpandDelay() 获取自动展开节点所需的延时时间
collapse() 收缩指定级的节点
collapseAll() 收缩所有节点
expand() 展开指定级的节点
expandAll() 展开所有节点
header() 树的头信息,常用的有一个setVisible(方法,用来设置是否显示头
isHeaderHidder() 判断是否隐藏头部
setAutoExpandDelay() 设置自动展开的延时时间,单位为毫秒,如果值小于0,表示禁用自动展开
setAlternatingRowColors() 设置每间隔一行颜色是否一样
setExpanded() 根据索引设置是否展开节点
setHeaderHidden() 设置是否隐藏头部
setItemsExpandable() 设置项是否展开
setModel() 设置要显示的数据模型
setSortingEnabled() 设置单击头部时是否可以排序
setVerticalScrollBarPolicy() 设置是否显示垂直滚动条
setHorizontalScrollBarPolicy() 设置是否显示水平滚动条
setEditTriggers() 设置默认的编辑触发器
setExpandsOnDoubleClick() 设置是否支持双击展开树节点
setWordWrap() 设置自动换行
sclectionModel() 获取选中的模型
sortByColumn() 根据列排序
setSelectionMode()
设置选中模式,取值如下。
QAbstractItemView.NoSelection:不能选择;
QAbstractItemView.SingleSelection:单选;
QAbstractItemView.MultiSelection:多选;
QAbstractItemView.ExtendedSelection:正常单选,按Ctrl或者Shift键后,可以多选;
QAbstractItemView.ContiguousSelection:与ExtendedSelection类似
setSelectionBehavior()
设置选中方式,取值如下。
QAbstractItemView.SelectItems:选中当前项;
QAbstractItemView.SelectRows:选中整行;
QAbstractItemView.SelectColumns:选中整列
QTreeView 类属性
autoExpandDelay 拖放操作期间打开树中项目之前的延迟时间
indentation 树视图中项目的缩进
rootIsDecorated 是否显示用于展开和折叠顶级项目的控件
uniformRowHeights 所有项目是否具有相同的高度
itemsExpandable 项目是否可由用户展开
animated 是否启用动画
allColumnsShowFocus 项目是否应使用所有列显示键盘焦点
wordWrap 文本自动换行策略
headerHidden 标头是否显示
expandsOnDoubleClick 是否可以通过双击扩展项目
QTreeWidget 类属性
columnCount 显示的列数
Header 属性
headerVisible 是否显示标题
headerCascadingSectionResizes 标题列宽联动调整大小
headerDefaultSectionSize 默认标题列宽大小
headerHighlightSections 所选项目的部分是否突出显示
headerMinimumSectionSize 标题可调节的最小尺寸
headerShowSortIndicator 标题显示排序指示器
headerStretchLastSection 是否可调节最后一列的宽度
PyQt6提供的内置模型:
QStringListModel 存储简单的字符串列表
QStandardItemModel 可以用于树结构的存储,提供了层次数据
QFileSystemModel 存储本地系统的文件和目录信息(针对当前项目)
QSqlQueryModel 存储SQL的查询结构集
QSqlTableModel 存储SQL中的表格数据
QSqlRelationalTableModel 存储有外键关系的SOL表格数据
QSortFilterProxyModel 对模型中的数据进行排序或者过滤

from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(702, 716)
self.treeView = QtWidgets.QTreeView(parent=Form)
self.treeView.setGeometry(QtCore.QRect(80, 40, 256, 192))
self.treeView.setObjectName("treeView")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
Main测试代码:
import sys
from PyQt6.QtGui import QStandardItemModel, QStandardItem
from PyQt6.QtWidgets import QApplication, QTreeView
from PyQt6 import uic, QtGui
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./QTreeView树视图.ui")
myTreeView: QTreeView = ui.treeView
model = QStandardItemModel()
model.setHorizontalHeaderLabels(['分类', '书名', '作者', '价格'])
bookType1 = QStandardItem("Java类")
bookType1.appendRow(
[QStandardItem(""), QStandardItem('Java编程思想'), QStandardItem('埃克尔'),
QStandardItem('109')]) # 添加二级节点
bookType1.appendRow(
[QStandardItem(""), QStandardItem('Java从入门到精通'), QStandardItem('码牛
逼'), QStandardItem('99')]) # 添加二级节点
model.appendRow(bookType1) # 添加一级节点
bookType2 = QStandardItem("Python类")
bookType2.appendRow(
[QStandardItem(""), QStandardItem('Python编程思想'), QStandardItem('老王'),
QStandardItem('10')]) # 添加二级节点
bookType2.appendRow(
[QStandardItem(""), QStandardItem('Python跟我学'), QStandardItem('老六'),
QStandardItem('20')]) # 添加二级节点
model.appendRow(bookType2) # 添加一级节点
bookType3 = QStandardItem("Go类")
bookType3.appendRow(
[QStandardItem(""), QStandardItem('Go编程思想'), QStandardItem('老王'),
QStandardItem('10')]) # 添加二级节点
model.appendRow(bookType3) # 添加一级节点
myTreeView.setModel(model)
myTreeView.expandAll()
ui.show()
sys.exit(app.exec())
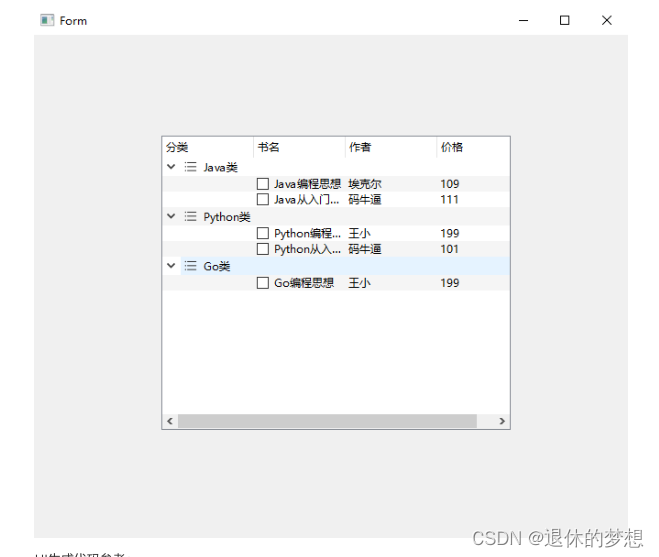
2.QTreeWidget树控件
QTreeWidget树控件,它提供了一个使用预定义树模型的树视图,它的每一个树节点都是一个
QTreeWidgetItem。
由于QTreeWidget类继承自QTreeView,因此,它具有QTreeView的所有公共方法,另外,它还提供了一些自身特有的方法。
QTreeWidget类的常用方法:
addTopLevelltem() 添加顶级节点
insertTopLevelltems() 在树的顶层索引中插入节点
invisibleRootItem() 获取树控件中不可见的根选项
setColumnCount() 设置要显示的列数
setColumnWidth() 设置列的宽度
selectedItems() 获取选中的树节点
QTreeWidgetItem类的常用方法:
addChild() 添加子节点
setText() 设置节点的文本
setCheckState()
设置指定节点的选中状态,取值如下。
Qt.Checked:节点选中;
Qt.Unchecked:节点未选中
setIcon() 为节点设置图标
text() 获取节点的文本

from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(649, 550)
self.treeWidget = QtWidgets.QTreeWidget(parent=Form)
self.treeWidget.setGeometry(QtCore.QRect(140, 110, 381, 321))
self.treeWidget.setColumnCount(0)
self.treeWidget.setObjectName("treeWidget")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
Main测试代码:
import sys
from PyQt6.QtCore import Qt
from PyQt6.QtGui import QIcon
from PyQt6.QtWidgets import QApplication, QTreeWidget, QTreeWidgetItem
from PyQt6 import uic
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./QTreeWidget树控件.ui")
myTreeWidget: QTreeWidget = ui.treeWidget
myTreeWidget.setHeaderLabels(['分类', '书名', '作者', '价格']) # 设置列标题
bookType1 = QTreeWidgetItem(myTreeWidget) # 创建一级节点
bookType1.setText(0, "Java类")
bookType1.setIcon(0, QIcon('type.png')) # 为节点设置icon图标
bookType1Child1 = QTreeWidgetItem(bookType1) # 创建二级节点
bookType1Child1.setText(0, '')
bookType1Child1.setText(1, 'Java编程思想')
bookType1Child1.setText(2, '埃克尔')
bookType1Child1.setText(3, '109')
bookType1Child1.setCheckState(1, Qt.CheckState.Unchecked) # 为节点设置复选框 默
认不选中
bookType1Child2 = QTreeWidgetItem(bookType1) # 创建二级节点
bookType1Child2.setText(0, '')
bookType1Child2.setText(1, 'Java从入门到精通')
bookType1Child2.setText(2, '码牛逼')
bookType1Child2.setText(3, '111')
bookType1Child2.setCheckState(1, Qt.CheckState.Unchecked) # 为节点设置复选框 默
认不选中
bookType2 = QTreeWidgetItem(myTreeWidget) # 创建一级节点
bookType2.setText(0, "Python类")
bookType2.setIcon(0, QIcon('type.png'))
bookType2Child1 = QTreeWidgetItem(bookType2) # 创建二级节点
bookType2Child1.setText(0, '')
bookType2Child1.setText(1, 'Python编程思想')
bookType2Child1.setText(2, '王小')
bookType2Child1.setText(3, '199')
bookType2Child1.setCheckState(1, Qt.CheckState.Unchecked) # 为节点设置复选框 默
认不选中
bookType2Child2 = QTreeWidgetItem(bookType2) # 创建二级节点
bookType2Child2.setText(0, '')
bookType2Child2.setText(1, 'Python从入门到精通')
bookType2Child2.setText(2, '码牛逼')
bookType2Child2.setText(3, '101')
bookType2Child2.setCheckState(1, Qt.CheckState.Unchecked) # 为节点设置复选框 默
认不选中
bookType3 = QTreeWidgetItem(myTreeWidget) # 创建一级节点
bookType3.setText(0, "Go类")
bookType3.setIcon(0, QIcon('type.png'))bookType3Child1 = QTreeWidgetItem(bookType3) # 创建二级节点
bookType3Child1.setText(0, '')
bookType3Child1.setText(1, 'Go编程思想')
bookType3Child1.setText(2, '王小')
bookType3Child1.setText(3, '199')
bookType3Child1.setCheckState(1, Qt.CheckState.Unchecked) # 为节点设置复选框 默
认不选中
myTreeWidget.setAlternatingRowColors(True) # 设置斑马线 交替隔行换色 灰白间隔
myTreeWidget.expandAll()
ui.show()
sys.exit(app.exec())
7.分割类控件
分割类控件主要对窗口中的区域进行功能划分,使窗口看起来更加合理、美观,PyQt6提供了分割线和弹簧两种类型的分割控件。
1.QFrame分割线控件
PyQt6提供了两个分割线控件,分别是水平分割线HorizontalLine和垂直分割线VerticalLine,但这两个分割线控件对应的类都是QFrame类,该类提供了
一个setFrameShape()方法,通过设置该方法的参数,可以将分割线显示为水平或者垂直。
常用方法
setFrameShape()
设置分割线方向,取值如下。
QFrame.Shape.HLine:水平分割线;
QFrame.Shape.VLine:垂直分割线
setFrameShadow()
设置分割线的显示样式,取值如下。
QFrame.Sunken:有边框阴影,并且下沉显示,这是默认设置;
QFrame.Plain:无阴影;
QFrame.Raised:有边框阴影,并且凸起显示
setLineWidth() 设置分割线的宽度
setMidLineWidth() 设置分割线的中间线宽度

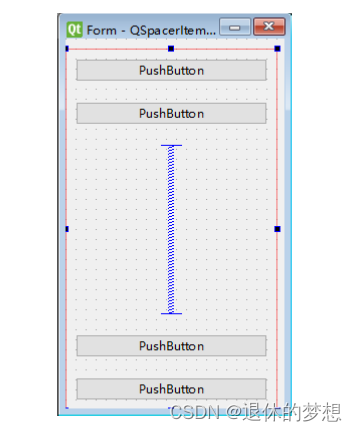
2.QSpacerItem弹簧控件
PyQt6提供了两个弹簧控件,分别是HorizontalSpacer和VerticalSpacer,但这两个控件对应的类都是QSpacerItem类,水平和垂直主要通过宽度和高度(水平弹簧的默认宽度和高度分别是40、20,而垂直弹簧的默认宽度和高度分别是20、40)进行区分。
QSpacerItem弹簧主要用在布局管理器中,用来使布局管理器中的控件布局更加合理。
示例,我们设计一个窗体,用垂直线性布局管理器,里面放四个按钮,默认是平分均等的位置划分布局。

假如我们需要中间空点。加了弹簧后,布局会更加合理。

8.QDial旋钮控件
QDial旋钮控件,它本质上类似于一个滑块控件,只是显示的样式不同。
QDial控件常用方法:
setFixedSize() 设置旋钮的大小
setRange() 设置表盘的数值范围
setMinimum() 设置最小值
setMaximum() 设置最大值
setNotchesVisible() 设置是否显示刻度
1、notchSize : const int
该属性保持当前的缺口大小。缺口大小在范围控制单元中,而不是像素,并且如果可能的话,它是singleStep()的倍数,导致在notchTarget()附近的屏幕上的切口尺寸。默认情况下,此属性的值为1。
获取函数;
int notchSize() const
2、notchTarget : qreal
该属性拥有陷波之间的目标像素数。陷波目标是QDial尝试在每个陷波之间放置的像素数量。实际尺寸可能与目标尺寸不同。默认陷波目标是3.7像素。
获取函数;
qreal notchTarget() const
void setNotchTarget(double target)
3、notchesVisible : bool
该属性保持是否显示切口。
如果属性为true,则在刻度盘周围绘制一系列凹槽以指示可用值的范围; 否则没有显示缺口。
默认情况下,此属性被禁用。
获取函数;
bool notchesVisible() const
void setNotchesVisible(bool visible)
4、wrapping : bool
该属性保持是否启用包装。
如果为true,则打开包装; 否则在表盘底部插入一些空格以分隔有效值范围的末端。
如果启用,箭头的方向可以是任意角度。 如果禁用,箭头将被限制在拨号盘的上半部分; 如果它旋转到
刻度盘底部的空间中,它将被钳位到有效值范围的最近端。
默认情况下,该属性为false。
获取函数;
bool wrapping() const
void setWrapping(bool on)

9.QScrollBar滚动条控件
PyQt6提供了两个滚动条控件,分别是水平滚动条HorizontalScrollBar和垂直滚动条VerticalScrollBar,
但这两个滚动条控件对应的类都是QScrollBar类,这两个控件通过水平的或垂直的滚动条,可以扩大当前窗口的有效装载面积,从而装载更多的控件。
QScrollBar滚动条类的常用方法:
setMinimum() 设置滚动条最小值
setMaximum() 设置滚动条最大值
setOrientation()
设置滚动条显示方向,取值如下。
Qt.Horizontal:水平滚动条;
Qt.Vertical:垂直滚动条
setValue() 设置滚动条的值
value() 获取滚动条的当前值
滚动条控件通常与其他控件配合使用,如ScrollArea、TableWidget表格等,另外,也可以使用滚动条控件实现与滑块控件同样的功能,实际上,滚动条控件也是一种特殊的滑块控件。

10.对话框控件
平时在使用各种软件或者网站时,经常会看到各种各样的对话框,有的对话框可以与用户进行交互,而有的只是显示一些提示信息。使用PyQt6设计的窗口程序,同样支持弹出对话框,在PyQt6中,常用的对话框有QMessageBox内置对话框、QFileDialog对话框、QInputDialog对话框、QFontDialog对话框和QColorDialog对话框。
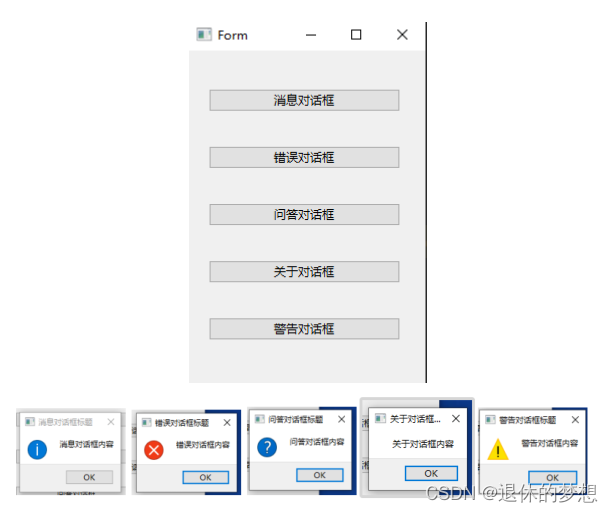
1.QMessageBox对话框控件
对话框使用QMessageBox类表示,PyQt6内置5种不同类型的对话框,分别是消息对话框、问答对话框、警告对话框、错误对话框和关于对话框,它们的主要区别在于,弹出的对话框中的图标不同。
QMessageBox.information() 消息对话框
OMessageBox.critical() 错误对话框
QMessageBox.question() 问答对话框
QMessageBox.about() 关于对话框
QMessageBox.warning() 警告对话框

对话框的常用按钮类型有:
QMessageBox.StandardButton.Ok 同意操作
QMessageBox.StandardButton.Apply 应用操作
QMessageBox.StandardButton.Ignore 忽略操作
QMessageBox.StandardButton.Yes 同意操作
QMessagcBox.StandardButton.Close 关闭操作
QMessageBox.StandardButton.No 取消操作
OMessageBox.StandardButton.Cancel 取消操作
OMessageBox.StandardButton.Abort 终止操作
OMessageBox.StandardButton.Open 打开操作
QMessageBox.StandardButton.Retry 重试操作
OMessageBox.StandardButton.Save 保存操作
多个按钮用 '|' 分隔
QMessageBox.information(None, '消息对话框标题', '消息对话框内容',
QMessageBox.StandardButton.Ok |
QMessageBox.StandardButton.No)

获取对话框点击结果:
result = QMessageBox.information(None, '消息对话框标题', '消息对话框内容',
QMessageBox.StandardButton.Ok |
QMessageBox.StandardButton.No)
if result == QMessageBox.StandardButton.Ok:
print("点了OK")
elif result == QMessageBox.StandardButton.No:
print("点了No")
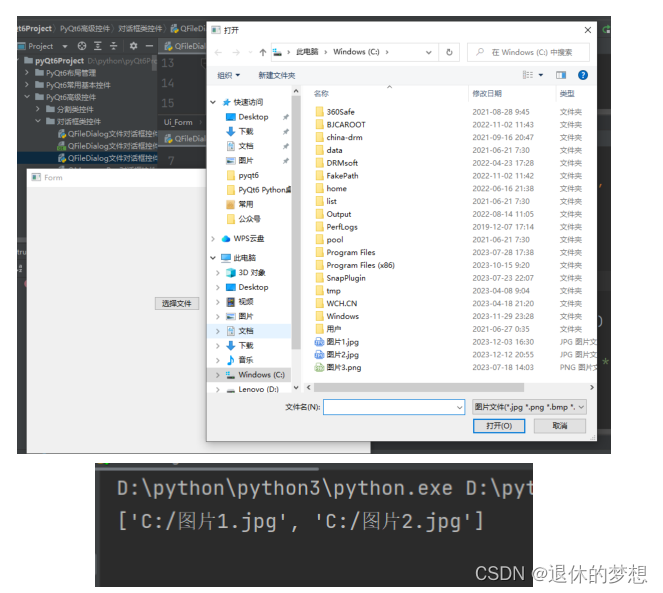
2.QFileDialog文件对话框控件
PyQt6中的文件对话框使用QFileDialog类表示,该类继承自QDialog类,它允许用户选择文件或者文件夹,也允许用户遍历文件系统,以便选择一个或多个文件或者文件夹
QFileDialog类的常用方法:
getOpenFileName() 获取一个打开文件的文件名
getOpenFileNames() 获取多个打开文件的文件名
getSaveFileName() 获取保存的文件名
getExistingDirectory() 获取一个打开的文件夹
setAcceptMode()
设置接收模式,取值如下。
QFileDialog.AcceptOpen:设置文件对话框为打开模式,这是默认值;
OFileDialog.AcceptSave:设置文件对话框为保存模式
setDefaultSuffix() 设置文件对话框中的文件名的默认后缀名
setFileMode()
设置可以选择的文件类型,取值如下。
QFileDialog.FileMode.AnyFile:任意文件(无论文件是否存在)﹔
QFileDialog.FileMode.ExistingFile:已存在的文件;
QFileDialog.FileMode.ExistingFiles:已存在的多个文件;
QFileDialog.FileMode.Directory:文件夹;
QFileDialog.FileMode.DirectoryOnly:文件夹(选择时只能选中文件夹)
setDirectory() 设置文件对话框的默认打开位置
setNameFilter()
设置名称过滤器,多个类型的过滤器之间用两个分号分割(例如:所有文
件(.);Python文件(.py))﹔而一个过滤器中如果有多种格式,可以用空格
分割(例如:图片文件(.jpg .png.bmp))
setViewMode()
设置显示模式,取值如下。
QFileDialog.Detail:显示文件详细信息,包括文件名、大小、日期等信
息;
QFileDialog.List:以列表形式显示文件名
selectedFile() 获取选择的一个文件或文件夹名字
selectedFiles() 获取选择的多个文件或文件夹名字

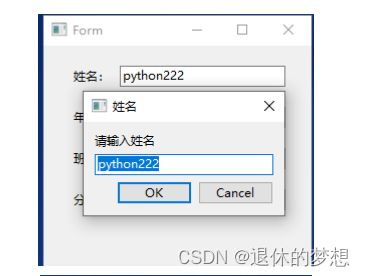
3.QInputDialog输入对话框控件
QInputDialog类表示一个标准的输入对话框,该对话框由一个文本框(或者数字选择框,或者下拉列表框)和两个按钮(OK按钮和Cancel按钮)组成,它可以与用户进行简单的交互,例如,在主窗口中获取输入对话框中输入或者选择的值。
QInputDialog类的常用方法:
getText()方法,显示一个用于输入字符串的文本编辑框。
getText()方法的参数及返回值
QWidget 父窗口对象
dglTitle QInputDialog的标题
txtLabel QInputDialog内部显示的文本
echoMode 文本编辑框内容的显示方式
defaultlnput 文本编辑框默认显示内容
返回值 :一个元组,其中text表示文本编辑框内的字符串,flag表示是否正常返回
getItem()方法,显示一个ComboBox下拉列表控件,用户可从中选择数据。
getItem()方法的参数及返回值:
QWidget 父窗口对象
dglTitle QInputDialog的标题
txtLabel QlnputDialog内部显示的文本
items ComboBox组件的内容列表
curIndex 默认显示ComboBox 组件哪一个索引的内容
editable ComboBox组件是否可被编辑
返回值:一个元组,其中 text 表示从ComboBox下拉列表中选择的内容,flag表示是否正常返
回
getInt()方法。显示一个用于输入整数的编辑框,显示的是SpinBox控件。
getInt()方法的参数及返回值
QWidget 父窗口对象
dglTitle QInputDialog的标题
txtLabel QInputDialog内部显示的文本
defaultValue SpinBox控件默认值
minValue SpinBox控件最小值
maxValue SpinBox控件最大值
stepValue SpinBox控件单步值
返回值
一个元组,其中 inputValue表示SpinBox中选择的整数值,flag表示是否正常返
回
getDouble()方法。显示一个用于输入浮点数的编辑框,显示的是DoubleSpinBox控件。
getDouble()方法的参数及返回值
QWidget 父窗口对象
dglTitle QInputDialog的标题
txtLabel QInputDialog内部显示的文本
defaultValue DoubleSpinBox控件默认值
minValue DoubleSpinBox控件最小值
maxValue DoubleSpinBox控件最大值
decimals DoubleSpinBox控件显示的小数点位数控制
返回值
一个元组,其中 inputValue表示DoubleSpinBox中选择的小数值,flag 表示是否
正常返回
关键代码:
import sys
from PyQt6.QtWidgets import QApplication, QWidget, QPushButton, QMessageBox,
QLineEdit, QInputDialog
from PyQt6 import uic, QtGui
def getName(formLayoutWidget, name_input):name, ok = QInputDialog.getText(formLayoutWidget, "姓名", "请输入姓名",
QLineEdit.EchoMode.Normal, "python222")
if ok:
name_input.setText(name)if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./QInputDialog输入对话框控件.ui")
formLayoutWidget = ui.formLayoutWidget
name_input: QLineEdit = ui.lineEdit
name_input.returnPressed.connect(lambda: getName(formLayoutWidget,
name_input))

4.QFontDialog字体对话框控件
QFontDialog类表示字体对话框,用户可以从中选择字体的大小、样式、格式等信息,类似Word中的字体对话框。
QFontDialog类最常用的方法是getFont()方法,用来获取在字体对话框中选择的字体相关的信息。
该方法的返回值包含一个QFont对象和一个标识,其中,QFont对象直接存储字体相关的信息,而标识用来确定是否正常返回,即是否单击了字体对话框中的OK按钮。

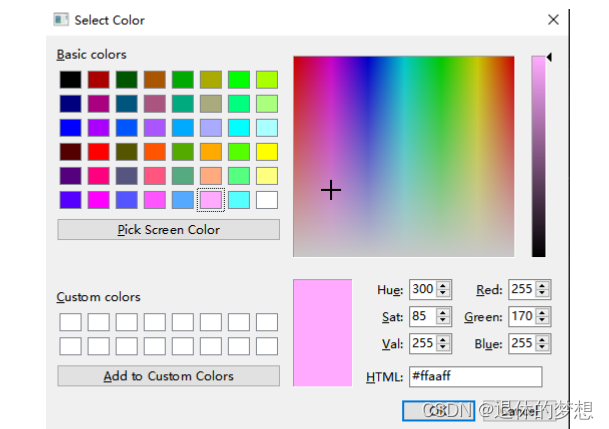
5.QColorDialog颜色对话框控件
QColorDialog类表示颜色对话框,用户可以从中选择颜色。QColorDialog类最常用的方法是getColor()方法,用来获取在颜色对话框中选择的颜色信息。

6.QTableWidget表格控件
PyQt6提供了两种表格控件,分别是TableWidget和TableView,其中,TableView是基于模型的,它是TableWidget的父类,使用TableView时,首先需要建立模型,然后再保存数据;而TableWidget是TableView的升级版本,它已经内置了一个数据存储模型QTableWidgetItem,我们在使用时,不必自己建立模型,而直接使用setItem()方法即可添加数据。所以在实际开发时,推荐使用TableWidget控件作为表格。
由于QTableWidget类继承自QTableView,因此,它具有QTableView的所有公共方法,另外,它还提供了一些自身特有的方法。
QTableWidget类的常用方法:
setRowCount() 设置表格的行数
setColumnCount() 设置表格的列数
setHorizontalHeaderLabels() 设置表格中的水平标题名称
setVerticalHeaderLabels() 设置表格中的垂直标题名称
setltem() 设置每个单元格中的内容
setCellWidget() 设置单元格的内容为QWidget控件
resizeColumnsToContents() 使表格的列的宽度跟随内容改变
resizeRowsToContents() 使表格的行的高度跟随内容改变
setEditTriggers()
设置表格是否可以编辑,取值如下。
QAbstractltem View.NoEditTriggers0No:不能编辑表格内容;
QAbstractItemView.CurrentChanged1Editing:允许对单元格进行编辑;
QAbstractItemView.DoubleClicked2Editing:双击时可以编辑单元格;
QAbstractItemView.SelectedClicked4Editing:单击时可以编辑单元格;
QAbstractItemView.EditKeyPressed8Editing:按修改键时可以编辑单元格;
QAbstractItemView.AnyKeyPressed16Editing:按任意键都可以编辑单元格
setSpan()合并单元格,该方法的4个参数如下。
row:要改变的单元格的行索引;
column:要改变的单元格的列索引;
rowSpanCount:需要合并的行数;
columnSpanCount:需要合并的列数
setShowGrid() 设置是否显示网格线,默认不显示
setSelectionBehavior()设置表格的选择行为,取值如下。
QAbstractItemView.SelectItemsOSelecting:选中当前单元格;
QAbstractItemView.SelectRows1Selecting:选中整行;
QAbstractItem View.DoubleClicked2Editing:选中整列
setTextAlignment()
设置单元格内文字的对齐方式,取值如下。
Qt.AlignLeft:与单元格左边缘对齐;
Qt.AlignRight:与单元格右边缘对齐;
Qt.AlignHCenter:单元格内水平居中对齐;
Qt.AlignJustify:单元格内两端对齐;
Qt.AlignTop:与单元格顶部边缘对齐;
Qt.AlignBottom:与单元格底部边缘对齐;
Ot.Align VCenter:单元格内垂直居中对齐
setAlternatingRowColors() 设置表格颜色交错显示
setColumnWidth() 设置单元格的宽度
setRowHeight() 设置单元格的高度
sortItems()设置单元格内容的排序方式,取值如下。
Qt.DescendingOrder:降序;
Qt.AscendingOrder:升序
rowCount() 获取表格中的行数
columnCount() 获取表格中的列数
verticalHeader() 获取表格的垂直标题头
horizontalHeader() 获取表格的水平标题头
QTableWidgetItem类表示QTableWidget中的单元格,一个表格就是由多个单元格组成的。
QTableWidgetItem类的常用方法:
setText() 设置单元格的文本
setCheckState()
设置指定单元格的选中状态,取值如下。
Qt.Checked:单元格选中;
Qt.Unchecked:单元格未选中
setIcon() 为单元格设置图标
setBackground() 设置单元格的背景色
setForeground() 设置单元格内文本的颜色
setFont() 设置单元格内文本的字体
text() 获取单元格的文本
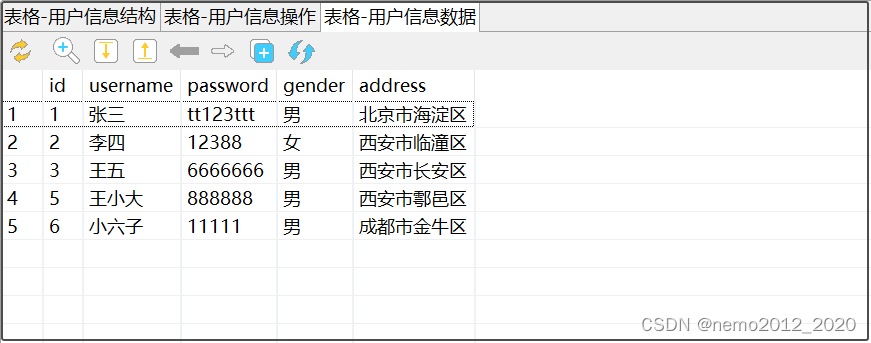
查询mysql显示表格:示例
import sys
from PyQt6.QtCore import Qt
from PyQt6.QtGui import QPalette, QBrush, QColor, QIcon
from PyQt6.QtWidgets import QApplication, QTableWidget, QTableWidgetItem,
QAbstractItemView, QComboBox
from PyQt6 import uic
from pymysql import Connection
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./QTableWidget表格控件.ui")
table: QTableWidget = ui.tableWidget
# 创建数据库连接
con = Connection(
host="localhost", # 主机名
port=3306, # 端口
user="root", # 账户
password="123456", # 密码
database="db_pyqt6" # 指定操作的数据库
)
# 获取游标对象
cursor = con.cursor()
# 使用游标对象,执行sql语句
cursor.execute("select * from t_book")
# 获取查询所有结果
result = cursor.fetchall()
row = cursor.rowcount # 获取记录个数,用于设置表格的行数
vol = len(result[0]) # 获取字段数 用于设置表格的列数
con.close()
table.setRowCount(row)
table.setColumnCount(vol)
table.setHorizontalHeaderLabels(['编号', '书名', '类别', '作者', '出版日期', '价
格'])
for i in range(row):
for j in range(vol):
if j == 5:
data = QTableWidgetItem(QIcon("rmb.png"), str(result[i][j])) #
在指定列中显示图片
else:
data = QTableWidgetItem(str(result[i][j]))
if j == 2:
comobox = QComboBox()
comobox.addItems(['Python', 'Java', "Go"])
comobox.setCurrentIndex(0)
table.setCellWidget(i, j, comobox)
else:
data.setForeground(QBrush(QColor("red"))) # 设置文本颜色data.setBackground(QBrush(QColor("yellow"))) # 设置背景颜色
table.setItem(i, j, data)
table.resizeColumnsToContents() # 设置列宽跟随内容改变
table.resizeRowsToContents() # 使行高度跟随内容改变
table.setAlternatingRowColors(True) # 使表格颜色交错显示
table.verticalHeader().setVisible(False) # 隐藏垂直标题 序号
table.horizontalHeader().setStretchLastSection(True) # 设置最后一列自动填充容器
table.setEditTriggers(QAbstractItemView.EditTrigger.NoEditTriggers) # 禁止编
辑单元格
# table.sortItems(4, Qt.SortOrder.DescendingOrder) # 设置指定列的排序方式
# table.setSpan(2, 4, 2, 2) # 合并指定单元格
ui.show()
sys.exit(app.exec())
8.PyQt6高级应用
1.基类QObject类介绍以及应用
QObject是Qt库中最重要的类之一。作为所有Qt类的基类,QObject提供了信号槽机制、对象树、动态属性、元对象系统、事件处理机制、线程安全、国际化等许多重要特性,这些特性可以帮助开发者轻松实现模块间通信、组件化、程序设计以及事件处理等方面的功能。
在Qt框架下编程,不管用不用到Qt的特性,都推荐自定义类继承QObject类,这样在需要的时候,就可以随时使用Qt基于QObject类提供的各种特性和机制,而且可以让自定义的类很好地融入到Qt的框架之中。具体来讲,QObject主要实现了以下特性:
1.信号槽机制:QObject通过定义信号(signal)和槽(slot)来实现对象间的通信。当信号被触发时与该信号相对应注册的槽函数将会被自动调用。一个信号可以连接到多个槽函数上,也可以将多个信号连接到同一个槽函数。信号/槽机制是Qt中最强大和最独特的功能之一,可以帮助开发者在不同的对象之间进行通信,处理事件等。
2.对象树:QObject支持管理对象树结构的方式。它允许对象包含一个父对象和零个或多个子对象。当父对象被删除时,其所有子对象也会被自动销毁。这个特性使得我们在Qt程序中组织和管理QObject及其子类之间的依赖关系变得更容易。
3.动态属性:QObject支持添加动态属性。这意味着,除了一组已经存在的静态属性之外,每个对象实例还可以动态地创建和设置新的属性,这些属性不需要在编译器层面进行定义和声明。这种灵活性使得QObject能够适应各种场景的需求。
4.元对象系统:元对象系统(Meta-Object System)是QObject的另一个重要特性。它为每个QObject和其子类提供运行时类型信息,包括对象的类名、属性、方法和信号等信息,这些信息都可以在运行时被访问或者修改。元对象系统赋予了Qt框架独特的能力,例如能够自动序列化和反序列化对象以及其成员等,同时也是实现Qt信号槽机制的关键技术。
5.事件处理机制:QObject支持通过发送和接收事件来实现对象间的通信。Qt中的事件是指某种对象发生的一些动作或状态变化,通常包含一个事件类型和一些参数。QObject可以捕获并处理各种类型的事件,也可以派发(dispatch)事件给其他对象进行处理。
6.线程安全:QObject被设计为线程安全的基础构建单元。这意味着QObject默认可以在多线程环境下直接使用,而无需考虑同步问题。但是,如果需要在不同线程之间交互对象,还是需要小心地设计和管理线程模型。
7.国际化:QObject提供国际化(Internationalization / i18n)函数,帮助开发人员使应用程序能够方便地本地化,支持多语言切换。i18n函数提供消息翻译,日期和时间格式化以及数字格式转换等能。
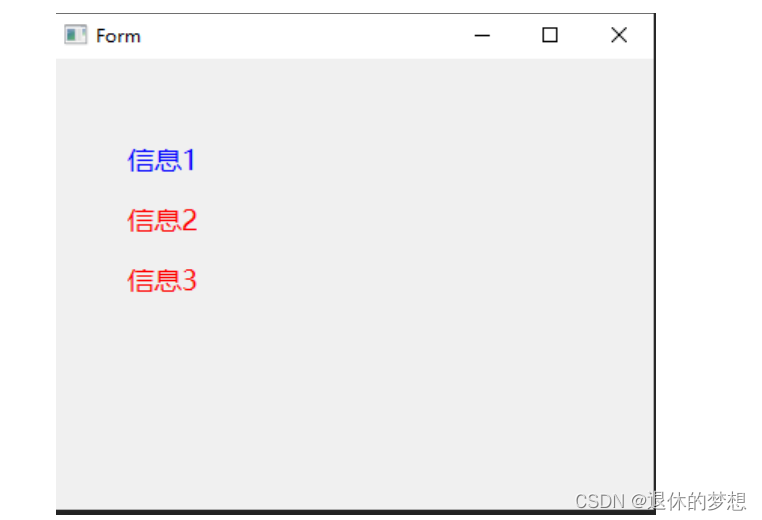
QObject setObjectName()方法 设置对象名称,理论上不可以重复。我们再给控件设置样式的时候,可以用到这个对象属性。
from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.label = QtWidgets.QLabel(parent=Form)
self.label.setGeometry(QtCore.QRect(50, 60, 53, 15))
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(parent=Form)
self.label_2.setGeometry(QtCore.QRect(50, 100, 53, 15))
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(parent=Form)
self.label_3.setGeometry(QtCore.QRect(50, 140, 53, 15))
self.label_3.setObjectName("label_3")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "信息1"))
self.label_2.setText(_translate("Form", "信息2"))
self.label_3.setText(_translate("Form", "信息3"))
label.qss代码:
QLabel#label_2{
color:red;
font-size:18px;
}

setProperty()方法可以给对象添加属性以及属性值。我们qss样式里面可以细化指定属性来设置样式,来实现设置归类样式。
qss改下:
QLabel[level="error"]{
color:red;
font-size:18px;
}
QLabel[level="warning"]{
color:blue;
font-size:18px;
}
Main测试代码:
import sys
from PyQt6.QtWidgets import QApplication, QLabel
from PyQt6 import uic
if __name__ == '__main__':
app = QApplication(sys.argv)
# 加载qss样式
with open("label.qss", "r") as f:
app.setStyleSheet(f.read())
ui = uic.loadUi("./基类QObject类介绍以及应用.ui")
label: QLabel = ui.label
label_2: QLabel = ui.label_2
label_3: QLabel = ui.label_3
label.setProperty("level", "warning")
label_2.setProperty("level", "error")
label_3.setProperty("level", "error")
ui.show()
sys.exit(app.exec())

2.信号与槽
信号槽是 Qt 框架引以为豪的机制之一。所谓信号槽,实际就是观察者模式。当某个事件发生之后,比如,按钮检测到自己被点击了一下,它就会发出一个信号(signal)。这种发出是没有目的的,类似广播。如果有对象对这个信号感兴趣,它就会使用连接(connect)函数,意思是,将想要处理的信号和自己的一个函数(称为槽(slot))绑定来处理这个信号。也就是说,当信号发出时,被连接的槽函数会自动被回调。
一个信号可以连接到多个槽函数上,也可以将多个信号连接到同一个槽函数。
这个槽的话,也分两种,一种是不同控件内置的槽函数,还有一种是我们自己定义的槽函数。
控件内置的槽编辑器,我们菜单 视图 - > 信号/槽 编辑器 点开。



from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(748, 279)
self.lineEdit = QtWidgets.QLineEdit(parent=Form)
self.lineEdit.setGeometry(QtCore.QRect(30, 100, 113, 21))
self.lineEdit.setObjectName("lineEdit")
self.label = QtWidgets.QLabel(parent=Form)
self.label.setGeometry(QtCore.QRect(160, 100, 21, 16))
self.label.setObjectName("label")
self.lineEdit_2 = QtWidgets.QLineEdit(parent=Form)
self.lineEdit_2.setGeometry(QtCore.QRect(190, 100, 113, 21))
self.lineEdit_2.setObjectName("lineEdit_2")
self.pushButton = QtWidgets.QPushButton(parent=Form)
self.pushButton.setGeometry(QtCore.QRect(320, 100, 75, 23))
self.pushButton.setObjectName("pushButton")
self.lineEdit_3 = QtWidgets.QLineEdit(parent=Form)
self.lineEdit_3.setGeometry(QtCore.QRect(420, 100, 113, 21))
self.lineEdit_3.setObjectName("lineEdit_3")
self.retranslateUi(Form)
self.pushButton.clicked.connect(self.lineEdit_3.show) # type: ignore
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.label.setText(_translate("Form", "<html><head/><body><p
align=\"center\"><span style=\" font-weight:700;\">+</span></p></body></html>
Main测试代码:
import sys
from PyQt6.QtWidgets import QApplication, QLabel, QLineEdit, QPushButton
from PyQt6 import uic
def cal(a: int, b: int, lineEdit_3: QLineEdit):
lineEdit_3.setText(str(a + b))
def style(lineEdit_3: QLineEdit):
lineEdit_3.setStyleSheet("background-color:red")
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./信号与槽.ui")
lineEdit: QLineEdit = ui.lineEdit
lineEdit_2: QLineEdit = ui.lineEdit_2
lineEdit_3: QLineEdit = ui.lineEdit_3
lineEdit_3.setHidden(True)
pushButton: QPushButton = ui.pushButton
pushButton.clicked.connect(lambda: cal(int(lineEdit.text()),
int(lineEdit_2.text()), lineEdit_3))
pushButton.clicked.connect(lambda: style(lineEdit_3))
ui.show()
sys.exit(app.exec())

3.QTimer计时器控件
在PyQt6中,如果需要周期性地执行某项操作,就可以使用QTimer类实现,QTimer类表示计时器,它可以定期发射timeout信号,时间间隔的长度在start()方法中指定,以毫秒为单位,如果要停止计时器,则需要使用stop()方法。
我们做一个 显示当前日期时间的程序:

from PyQt6 import QtCore, QtGui, QtWidgets
class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(400, 300)
self.pushButton = QtWidgets.QPushButton(parent=Form)
self.pushButton.setGeometry(QtCore.QRect(60, 90, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(parent=Form)
self.pushButton_2.setGeometry(QtCore.QRect(190, 90, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.label = QtWidgets.QLabel(parent=Form)
self.label.setGeometry(QtCore.QRect(70, 170, 53, 15))
self.label.setText("")
self.label.setObjectName("label")
self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form)
def retranslateUi(self, Form):
_translate = QtCore.QCoreApplication.translate
Form.setWindowTitle(_translate("Form", "Form"))
self.pushButton.setText(_translate("Form", "Start"))
self.pushButton_2.setText(_translate("Form", "Stop"))
import sys
from PyQt6.QtCore import QTimer, QDateTime
from PyQt6.QtWidgets import QApplication, QLabel, QPushButton
from PyQt6 import uic
def f1(label: QLabel):
time = QDateTime.currentDateTime()
timeDisplay = time.toString("yyyy-MM-dd hh:mm:ss");
label.setText(timeDisplay)
def start(timer, label):
timer.start(1000)
timer.timeout.connect(lambda: f1(label))
def stop(timer):
timer.stop()
if __name__ == '__main__':
app = QApplication(sys.argv)
ui = uic.loadUi("./QTimer计时器控件.ui")
timer = QTimer(ui)
pushButton: QPushButton = ui.pushButton
pushButton_2: QPushButton = ui.pushButton_2
label: QLabel = ui.label
pushButton.clicked.connect(lambda: start(timer, label))
pushButton_2.clicked.connect(lambda: stop(timer))
ui.show()
sys.exit(app.exec())
9.Pyinstaller打包发布程序
PyQt6程序的打包发布,即将.py代码文件打包成可以直接双击执行的.exe文件,在Python中并没有内置可以直接打包程序的模块,而是需要借助第三方模块实现。打包Python程序的第三方模块有很多,其中最常用的就是Pyinstaller。
安装Pyinstaller
pip install Pyinstaller -i https://pypi.tuna.tsinghua.edu.cn/simple
打包普通Python程序
普通Python程序指的是完全使用Python内置模块或者对象实现的程序,程序中不包括任何第三方模块。
使用Pyinstaller打包普通Python程序的步骤如下。
打开系统的CMD命令窗口,使用cd命令切换到.py文件所在路径(如果.py文件不在系统盘C盘,需要先使用“盘符:”命令来切换盘符),然后输入“pyinstaller -F 文件名.py”命令进行打包
下面是一些常用的命令行选项:
-F:将所有文件打包为一个单独的可执行文件。
-D:将所有文件打包为一个目录,包含可执行文件和所有依赖的文件。
-c:将程序与命令提示符结合在一起,以便在命令提示符下运行。
-d:将调试信息打包进可执行文件中。
–onefile:将所有文件打包为一个单独的可执行文件。
-o:指定输出文件的位置。
-w:打包为窗口文件。
-p DIR, –path=DIR:设置导入路径,从而导入需要的模块
测试代码:
import time
if __name__ == '__main__':
print("hello Wolrd ")
time.sleep(3000)
打包命令
pyinstaller -F helloworld.py

双击运行:

2.打包PyQt6程序
前面使用“pyinstaller -F”命令可以打包没有第三方模块的普通Python程序,但如果程序中用到了第三方模块,在运行打包后的.exe文件时就会出现找不到相应模块的提示。
我们就以打包PyQt6程序为例进行详细讲解。
PyQt6是一个第三方的模块,可以设计窗口程序,因此在使用pyinstaller命令打包其开发的程序时,需
要使用--paths指定PyQt6模块所在的路径;另外,由于是窗口程序,所以在打包时需要使用-w指定打包的是窗口程序,还可以使用--icon指定窗口的图标。
pyinstaller --paths PyQt6模块路径 -F -w --icon=窗口图标文件 文件名.py
参数说明:
--paths:指定第三方模块的安装路径。
-w:表示窗口程序。
--icon:可选项,如果设置了窗口图标,则指定相应文件路径;如果没有,则省略。
文件名.py:窗口程序的入口文件。
pyinstaller --paths D:\python\python3\Lib\site-packages\PyQt6\Qt6\bin -F -w --
icon=favicon32.ico 信号与槽Main.py

双击执行: